开始在 Windows 上使用 Nuxt.js
本指南帮助你安装 Nuxt.js Web 框架并在 Windows 上启动和运行。
Nuxt.js 是一个框架,用于基于 Vue.js、Node.js、Webpack 和 Babel.js 创建由服务器呈现的 JavaScript 应用。 其灵感来自于 Next.js。 它基本上就是 Vue 的项目样板。 与 Next.js 一样,其精巧之处在于,其着眼于最佳做法,可使你以简单、一致的方式创建“通用”Web 应用而几乎不需要进行任何配置。 这些由服务器呈现的“通用”Web 应用有时也称为“同构”,意味着代码在客户端和服务器之间共享。
有关详细信息,请参阅 Vue 概述页。
必备条件
本指南假定你已完成设置 Node.js 开发环境的步骤,具体包括:
- 安装适用于 Linux 的 Windows 子系统 (WSL),其中包括一个 Linux 分发版(如 Ubuntu),并确保其在 WSL 2 模式下运行。 可通过打开 PowerShell 并输入以下内容进行检查:
wsl -l -v - 在 WSL 2 上安装 Node.js:这包括版本管理器、包管理器、Visual Studio Code 和远程开发扩展。
建议在使用 NodeJS 应用时使用适用于 Linux 的 Windows 子系统,以获得更高的性能速度和更好的系统调用兼容性,并在运行 Linux 服务器或 Docker 容器时进行模仿。
重要
使用 WSL 安装 Linux 分发版将创建一个存储文件的目录:\\wsl\Ubuntu-20.04(将 Ubuntu 20.04 替换为你要使用的任何 Linux 分发版)。 要在 Windows 文件资源管理器中打开此目录,请打开 WSL 命令行,使用 cd ~ 选择主目录,然后输入命令 explorer.exe . 注意不要在装载的 C 驱动器 (/mnt/c/Users/yourname$) 上安装 NodeJS 或存储要处理的文件。 这样会显著延长安装和生成的时间。
安装 Nuxt.js
要安装 Nuxt.js 项目,你将需要回答一系列问题,这些问题与要安装哪种集成服务器端框架、UI 框架、测试框架、模式、模块和 Linter 相关:
打开 WSL 命令行(如 Ubuntu)。
创建新项目文件夹
mkdir NuxtProjects并输入以下目录:cd NuxtProjects。安装 Nuxt.js 并创建项目(将“my-nuxt-app”替换为你喜欢的任意应用名称):
npm create nuxt-app my-nuxt-appNuxt.js 安装程序现在将询问以下问题:
- 项目名称:my-nuxtjs-app
- 项目说明:Nuxt.js 应用的说明。
- 作者姓名:我使用我的 GitHub 别名。
- 选择包管理器(Yarn 或 NPM)- 我们的示例使用 NPM。
- 选择 UI 框架:“无”、Ant Design Vue、Bootstrap Vue 等。 在此示例中,我们选择 Vuetify,但 Vue Community 创建了一个不错的 UI 框架对比摘要,可帮助你选择最适合自己项目的框架。
- 选择自定义服务器框架:“无”、AdonisJs、Express、Fastify 等。 在此示例中,我们选择“无”,但你可以在 Dev.to 网站上查找 2019-2020 服务器框架比较。
- 选择 Nuxt.js 模块(使用空格键选择模块;如果你不需要任何模块,则只需按 Enter):Axios(用于简化 HTTP 请求)或 PWA 支持(用于添加服务工作进程、manifest.json 文件等)。 在此示例中,我们不为此示例添加模块。
- 选择 linting 工具:ESLint、Prettier、Lint 暂存文件。 选择 ESLint(一种用于分析代码以及警告潜在错误的工具)。
- 选择测试框架:“无”、JEST、AVA。 选择“无”,因为我们不会在此快速入门中介绍测试。
- 选择呈现模式:“通用(SSR)”或“单页面应用(SPA)”。 在此示例中,我们选择“通用 (SSR)”,但 Nuxt.js 文档指出了它们的一些不同之处 - SSR 需要运行 Node.js 服务器才能在服务器端呈现应用,而 SPA 用于静态托管。
- 选择开发工具 jsconfig.json(建议用于 VS Code,以便 Intellisense 代码补全功能正常工作)
创建项目后,输入
cd my-nuxtjs-app进入 Nuxt.js 项目目录,然后输入code .在 VS Code WSL-Remote 环境中打开项目。
安装 Nuxt.js 后,需要知道以下 3 个命令:
npm run dev,用于运行具有热重载、文件监视和任务重新运行的开发实例。npm run build,用于编译项目。npm start,用于在生产模式下启动应用。
打开集成在 VS Code 中的 WSL 终端(“视图”>“终端”)。 确保终端路径指向项目目录(即
~/NuxtProjects/my-nuxt-app$)。 然后尝试使用以下命令运行新的 Nuxt.js 应用的开发实例:npm run dev本地开发服务器将启动(为客户端和服务器编译显示某种很酷的进度栏)。 项目生成后,终端将显示“已成功编译”以及编译所需的时间。 将 Web 浏览器指向
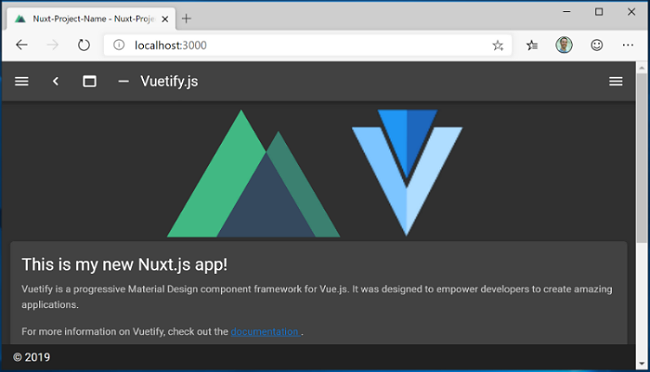
http://localhost:3000以打开新的 Nuxt.js 应用。
在 VS Code 编辑器中打开
pages/index.vue文件。 查找页面标题<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>,并将其更改为<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>。 在 Web 浏览器仍然打开到 localhost:3000 的情况下,保存你的更改;请注意,热重载功能会自动在浏览器中编译和更新更改。让我们看看 Nuxt.js 是如何处理错误的。 删除
</v-card-title>结束标志以使标题代码现在如下所示:<v-card-title class="headline">This is my new Nuxt.js app!。 保存此更改;请注意,浏览器和终端中将显示编译错误,以告知你<v-card-title>的结束标志缺失以及可在代码中找到错误的行号。 替换</v-card-title>结束标志,保存,然后页面将重载。
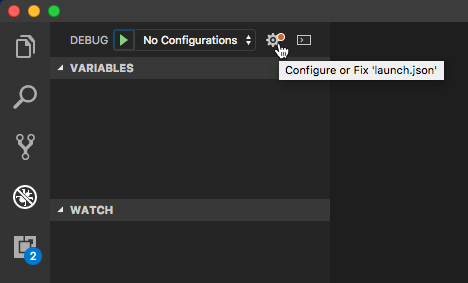
你可以通过选择 F5 键或转到菜单栏中的“视图”>“调试”(Ctrl+Shift+D) 和“视图”>“调试控制台”(Ctrl+Shift+Y),将 VS Code 的调试程序与 Nuxt.js 应用结合使用。 如果在“调试”窗口中选择“齿轮”图标,则将为你创建启动配置 (launch.json) 文件,以保存调试设置的详细信息。 要了解详细信息,请参阅 VS Code 调试。

若要了解有关 Nuxt.js 的详细信息,请参阅 Nuxt.js 指南。
