开始在 Windows 上使用 Gatsby.js
本指南帮助你安装 Gatsby.js Web 框架并在 Windows 上启动和运行。
Gatsby.js 是基于 React.js 的静态站点生成器框架,与由服务器呈现的框架(如 Next.js)相反。 静态站点生成器在生成时生成静态 HTML。 它不需要服务器。 Next.js 在运行时生成 HTML(每次有新请求传入时),同时要求一个服务器运行。 Gatsby 还规定了如何在应用中处理数据(通过 GraphQL),而 Next.js 则将此决策交给你决定。
有关 React 和其他基于 React 的 JavaScript 框架的详细信息,请参阅 React 概述页。
必备条件
本指南假定你已完成设置 Node.js 开发环境的步骤,具体包括:
- 安装 Windows 10 的最新版本(版本 1903+,内部版本 18362+)或 Windows 11
- 安装适用于 Linux 的 Windows 子系统 (WSL),其中包括一个 Linux 分发版(如 Ubuntu),并确保其在 WSL 2 模式下运行。 可通过打开 PowerShell 并输入以下内容进行检查:
wsl -l -v - 在 WSL 2 上安装 Node.js:这包括版本管理器、包管理器、Visual Studio Code 和远程开发扩展。
建议在使用 NodeJS 应用时使用适用于 Linux 的 Windows 子系统,以获得更高的性能速度和更好的系统调用兼容性,并在运行 Linux 服务器或 Docker 容器时进行模仿。
重要
使用 WSL 安装 Linux 分发版将创建一个存储文件的目录:\\wsl\Ubuntu-20.04(将 Ubuntu 20.04 替换为你要使用的任何 Linux 分发版)。 要在 Windows 文件资源管理器中打开此目录,请打开 WSL 命令行,使用 cd ~ 选择主目录,然后输入命令 explorer.exe . 注意不要在装载的 C 驱动器 (/mnt/c/Users/yourname$) 上安装 NodeJS 或存储要处理的文件。 这样会显著延长安装和生成的时间。
安装 Gatsby.js
若要创建 Gatsby.js 项目,请执行以下操作:
打开 WSL 终端(即 Ubuntu)。
创建新项目文件夹
mkdir GatsbyProjects并输入以下目录:cd GatsbyProjects使用以下 NPM 安装 Gatsby CLI:
npm install -g gatsby-cli。 安装后,使用gatsby --version检查版本。创建 Gatsby.js 项目:
gatsby new my-gatsby-app安装程序包后,将目录更改为新应用的文件夹
cd my-gatsby-app,然后使用code .在 VS Code 中打开 Gatsby 项目。 这将使你能够查看通过使用 VS Code 的文件资源管理器为应用创建的 Gatsby.js 框架。 请注意,VS Code 在 WSL-Remote 环境中打开了应用(如 VS Code 窗口左下角的绿色选项卡中所示)。 这意味着,当你使用 VS Code 在 Windows OS 上进行编辑时,它仍会在 Linux OS 上运行应用。
安装 Gatsby 后,需要知道以下 3 个命令:
gatsby develop,用于运行具有热重载的开发实例。gatsby build,用于创建生产版本。gatsby serve,用于在生产模式下启动应用。
打开集成在 VS Code 中的 WSL 终端(“视图”>“终端”)。 确保终端路径指向项目目录(即
~/GatsbyProjects/my-gatsby-app$)。 然后尝试使用以下命令运行新应用的开发实例:gatsby develop一旦新 Gatsby 项目完成编译,终端就会显示。
You can now view gatsby-starter-default in the browser. http://localhost:8000/。 选择此 localhost 链接以查看在 Web 浏览器中生成的新项目。
注意
你会注意到你的终端输出还会告知你以下内容,你可以“查看 GraphiQL(一个浏览器内置 IDE)来浏览站点的数据和架构:http://localhost:8000/___graphql。”GraphQL 可将 API 合并到内置于 Gatsby 中的自编文档 IDE (GraphiQL) 中。 除了浏览站点的数据和架构之外,你还可以执行查询、变化和订阅之类的 GraphQL 操作。 有关详细信息,请参阅GraphiQL 简介。
在 VS Code 编辑器中打开
src/pages/index.js文件。 查找页面标题<h1>Welcome to <b>Gatsby!</b></h1>,并将其更改为<h1>Hello <b>World!</b></h1>。 在 Web 浏览器仍然打开到http://localhost:8000的情况下,保存更改;请注意,热重载功能会自动在浏览器中编译和更新更改。
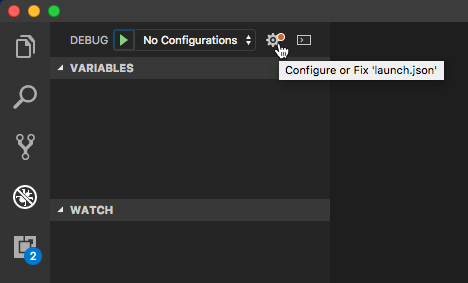
可以通过选择 F5 键或转到菜单栏中的视图 > 调试 (Ctrl+Shift+D) 和视图> 调试控制台 (Ctrl+Shift+Y),将 VS Code 的调试程序与 Gatsby 应用结合使用。 如果在“调试”窗口中选择“齿轮”图标,则将为你创建启动配置 (launch.json) 文件,以保存调试设置的详细信息。 要了解详细信息,请参阅 VS Code 调试。

若要了解有关 Gatsby 的详细信息,请参阅 Gatsby.js 文档。
