利用可视化层增强 UI(Windows 应用 SDK/WinUI 3)
Windows 应用 SDK/WinUI 3 中的可视化层为图形、效果、动画和输入提供高性能的保留模式 API。 它是跨 Windows 设备的所有 UI 的基础。
Microsoft.UI.Composition 中的类型构成可视化层的 Windows 应用 SDK/WinUI 3 实现。 它与在 Windows.UI.Composition 命名空间中实施的 UWP 可视化层非常类似。 下面详细介绍了两者之间的差异以及 Windows App SDK/WinUI 3 可视化层缺少的功能。
与 UWP 的区别
Microsoft.UI.Composition 与 UWP 可视化层之间的最显著的区别是命名空间。 在最常见的应用场景中,Microsoft.UI.Composition 提供与 UWP 可视化层几乎完全相同的功能访问权限。 但也有例外和差异。
Windows 应用 SDK/WinUI 3 使用 Microsoft.UI.Composition 来描述单个视觉对象的树。 然后,对这些视觉对象进行复合,以创建窗口的完整呈现。 它非常类似于 Windows.UI.Composition 的工作原理(适用于 UWP 应用)。 但一个很大的区别是,Microsoft.UI.Composition 合成器完全在 Windows 应用 SDK 应用中运行;并且它只能访问它绘制的像素。 这意味着任何外部内容(未由合成器绘制的内容)对合成器未知。 这产生了某些限制。
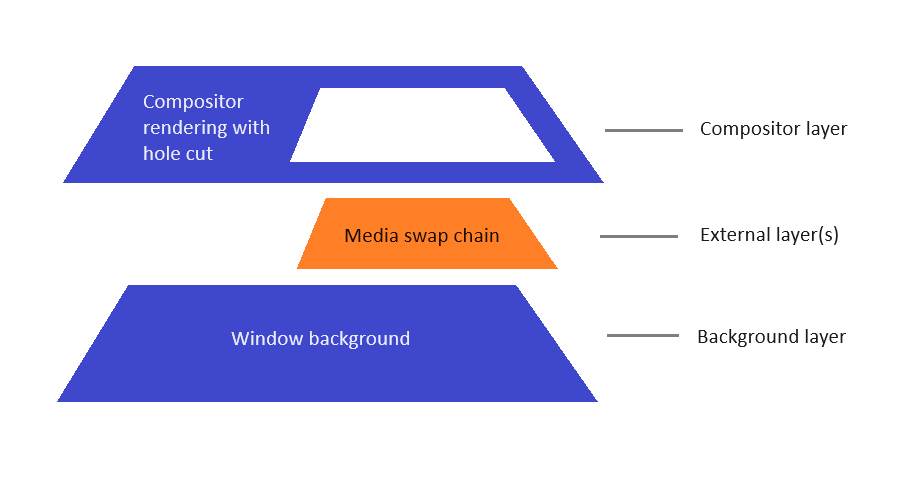
外部内容的示例是 (Microsoft.UI.Xaml.Controls) MediaPlayerElement。 Windows 媒体堆栈向 XAML 提供不透明的媒体交换链句柄。 XAML 将该句柄提供给合成器,后者又将其交给 Windows(通过 Windows.UI.Composition)显示。 更具体地说,由于合成器在媒体交换链中看不到任何像素,因此无法将其作为窗口整体呈现的一部分进行复合。 相反,它将媒体交换链提供给 Windows,以便在合成器的呈现下方进行呈现,并在合成器的呈现中切出一个孔,以便可以看到其下方的媒体交换链。 下面是此设置的可视化效果。
通常,此方法允许外部内容(如交换链)成为窗口整体呈现的一部分;它仍然允许合成器绘制的其他内容在外部内容顶部重叠,例如,XAML 的 MediaTransportControls 呈现在媒体之上。 但它不允许与此外部内容进行更高级的效果交互。 这适用于可用于将交换链插入视图的所有方法:通过 XAML(例如,通过 SwapChainPanel)或通过 Composition(例如,使用 ICompositorInterop::CreateCompositionSurfaceForSwapChain)。
在 Windows 应用 SDK/WinUI 3 中,以下 API 都会创建外部内容。
- MediaPlayerElement
- SwapChainPanel
- WebView2
- MicaBackdrop 和 DesktopAcrylicBackdrop,以及它们使用的基础 MicaController 和 DesktopAcrylicController。
上面所述的处理外部内容的模型会产生以下限制:
- 无法在外部内容后面(即上图中外部层后面/下方)具有合成器内容。 因此,例如,无法为 WebView2 提供透明背景来查看其后面的 XAML 按钮或图像。 外部内容后面的唯一内容是其他外部内容和窗口背景。 因此,我们不建议/禁用外部内容的透明度。
- 无法从外部内容获取合成器内容示例。 例如,AcrylicBrush 无法从 MediaPlayerElement 采样和模糊任何像素。 AcrylicBrush 将从合成器的图像采样,该图像对于外部内容区域是透明黑色。 因此,透明黑色将是 AcrylicBrush 模糊的内容。 同样,MicaBackdrop 或 DesktopAcrylicBackdrop 前面的 AcrylicBrush 看不到这些背景将绘制的任何颜色;相反,画笔将模糊透明黑色。
- 另一种方案称为目标反转,它用于文本框控件的插入点,以反转文本插入插入点后面的像素。 这将反转来自合成器图面的类似样本,如果文本框没有由合成器绘制的不透明背景,则它将受到影响。
- 由于 WinUI 3 SwapChainPanel 创建了外部内容,它不支持透明度。 它也不支持应用 AcrylicBrush 和在其前面使用 CompositionBackdropBrush 的其他效果。 AcrylicBrush 和这些其他基于 CompositionBackdropBrush 的效果无法从 SwapChainPanel 采样。
- 在桌面应用中(WinUI 3 应用是桌面应用),Window.Current 是
null。 因此,无法从Window.Current.Compositor检索合成器实例。 在 XAML 应用(WinUI 3 和 UWP)中,建议调用 ElementCompositionPreview.GetElementVisual(UIElement) 来获取合成视觉对象,并从视觉对象的 Compositor 属性获取Compositor。 如果无权访问 UIElement(例如,如果在类库中创建 CompositionBrush),可以调用 CompositionTarget.GetCompositorForCurrentThread。
有关可视化层的更多详细信息,请参阅 UWP 文档中的可视化层概述。 大多数情况下,文档和示例也适用于 Microsoft.UI.Composition。
使用 Microsoft.UI.Composition 的先决条件
若要在 Windows 应用 SDK/WinUI 3 中使用 Microsoft.UI.Composition API:
- 下载并安装 Windows 应用 SDK 的最新版本。 有关详细信息,请参阅 “开始开发 Windows 应用”。
- 按照“开始开发 Windows 应用”中所述创建新项目,或按照说明在现有项目中使用Windows 应用 SDK。
若要详细了解 Windows 应用 SDK/WinUI 3 中 Microsoft.UI.Composition 的可用性,请参阅发布渠道。
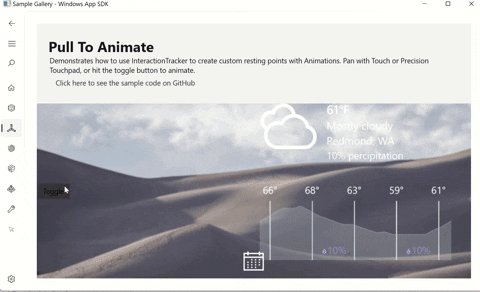
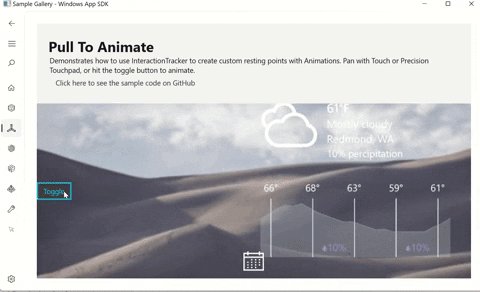
Windows Composition 示例库
Windows Composition 示例库已更新,现与 Windows 应用 SDK Composition API 已建立依赖关系。 请访问 WindowsCompositionSamples,查看 Microsoft.UI.Composition API 的运行情况。