使用 C# 和 WinUI 3/Windows 应用 SDK 生成 Hello World 应用
在此操作说明中,我们将使用 Visual Studio 2022 和 WinUI 3/Windows 应用 SDK 生成 Windows 桌面应用,该应用在启动时显示"Hello world!":

本操作方法面向初学者,不假设你熟悉 Windows 桌面开发。
先决条件
本教程使用 Visual Studio,并在 WinUI 3 空白应用模板上生成。 要进行设置,请按照 WinUI 入门中的说明进行操作。 你将安装 Visual Studio,将其配置为使用 WinUI 开发应用,创建 Hello World 项目,并确保你拥有最新版本的 WinUI。
完成此操作后,请返回此处了解有关 Hello World 项目的详细信息,并对其进行一些更新。
查看空白应用项目
Visual Studio 中的 WinUI 项目模板包含生成和运行应用所需的所有内容。 “空白应用”模板会创建一个带有交互式按钮的窗口,当在调试模式下运行它时,该窗口如下所示。

单击 Click Me 按钮查看事件处理的演示:

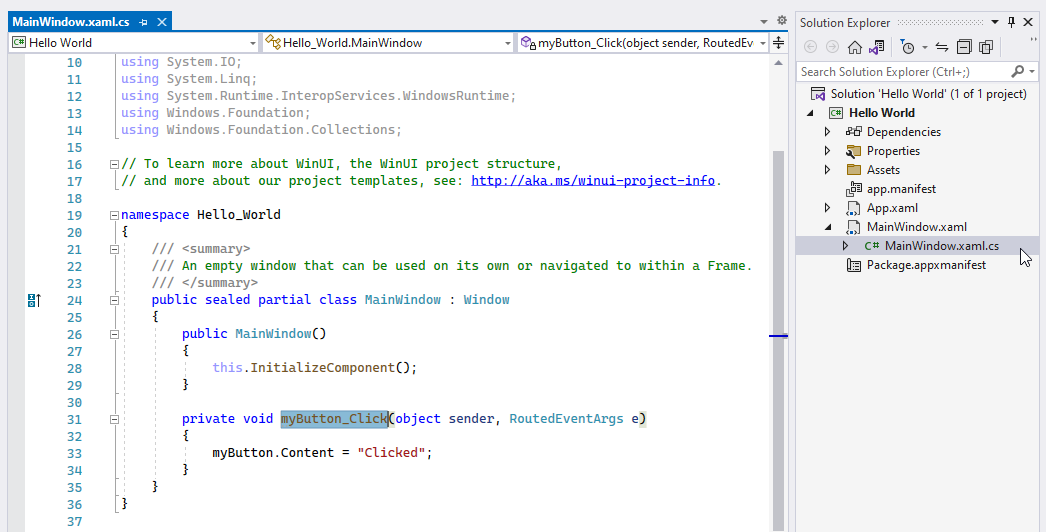
在本例中,按钮控件的单击事件绑定到 myButton_Click 中的 MainWindow.xaml.cs 事件处理程序:

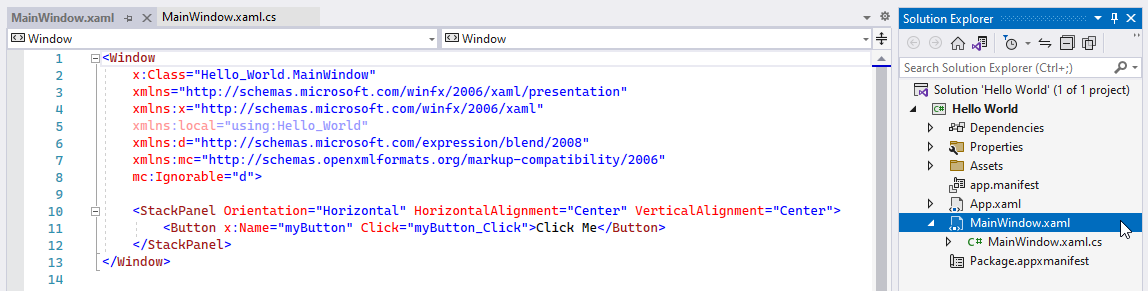
MainWindow.xaml.cs 以代码隐藏文件的形式包含主窗口的业务逻辑关注点,而其呈现关注点则位于 MainWindow.xaml 中:

通过将业务逻辑和呈现关注点分离,可以使用一致的应用程序开发模式将数据和事件绑定到应用程序的 UI 以及从应用程序的 UI 绑定数据和事件。
项目的文件结构
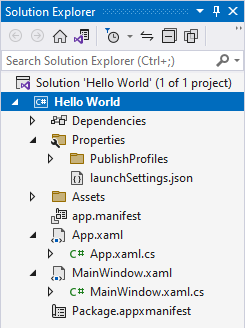
在更改代码之前,让我们先检查一下项目的文件结构。
项目的文件结构当前如下所示:

下表从上到下介绍了这些文件:
| 项 | 说明 |
|---|---|
Solution 'Hello World' |
这是解决方案文件,是项目的逻辑容器。 项目通常是应用,但它们也可以支持类库。 |
Hello World |
这是项目文件,是应用文件的逻辑容器。 |
Dependencies |
应用依赖于框架(如 .NET 和 Windows SDK)和包(如 Windows 应用 SDK)。 当在应用中引入更复杂的功能和第三方库时,此处会显示其他依赖项。 |
Properties |
根据约定,WinUI 3 项目将发布配置文件和启动配置文件放置在此文件夹中。 |
PublishProfiles |
发布配置文件指定应用在各种平台上的发布配置。 |
launchSettings.json |
此文件允许配置启动配置文件,这些配置文件可在通过 dotnet run 运行应用时使用。 |
Assets |
此文件夹包含应用的徽标、图像和其他媒体资产。 |
app.manifest |
此应用清单文件包含与 Windows 在用户设备上安装时显示应用的方式相关的配置。 |
App.xaml |
此标记文件指定应用所依赖的共享、全局可访问的资源。 |
App.xaml.cs |
此代码隐藏文件表示应用业务逻辑的入口点。 它负责创建和激活 MainWindow 的实例。 |
MainWindow.xaml |
此标记文件包含应用主窗口的呈现关注点。 |
MainWindow.xaml.cs |
此代码隐藏文件包含与应用主窗口关联的业务逻辑关注点。 |
Package.appxmanifest |
此包清单文件允许配置发布者信息、徽标、处理器体系结构和其他详细信息,这些信息决定了应用在 Windows 应用商店中的显示方式。 |
显示"Hello world!"
若要显示"Hello world!"而不是“单击此处”按钮,请导航到 MainWindow.xaml。 应会看到 StackPanel 控件的 XAML 标记:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
提示
生成 Windows 应用时,请经常参考 API 参考文档。 StackPanel 的参考文档详细介绍了 StackPanel 控件以及如何对其进行自定义。
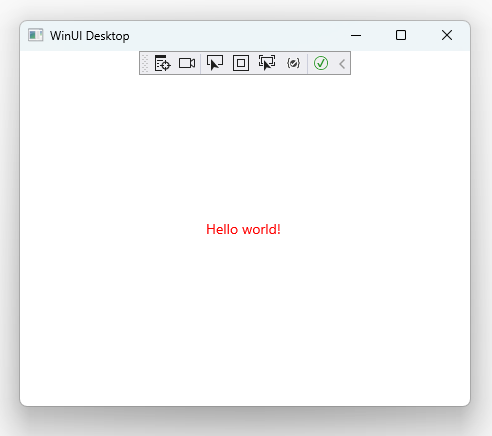
让我们更新 StackPanel 控件,用红色文本显示 Hello world!:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
如果现在尝试运行应用,Visual Studio 会在 The name 'myButton' does not exist in the current context 的行中引发错误。 这是因为我们用新控件更新了呈现层,但未在代码隐藏文件中更新旧控件的业务逻辑。
导航到 MainWindow.xaml.cs,并删除 myButton_Click 事件处理程序。 我们之所以可以这样做,是因为我们已将交互式 Click me 按钮替换为静态 Hello world! 文本。 主窗口的业务逻辑现在应如下所示:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
如果重启应用,应会看到红色 Hello world!:

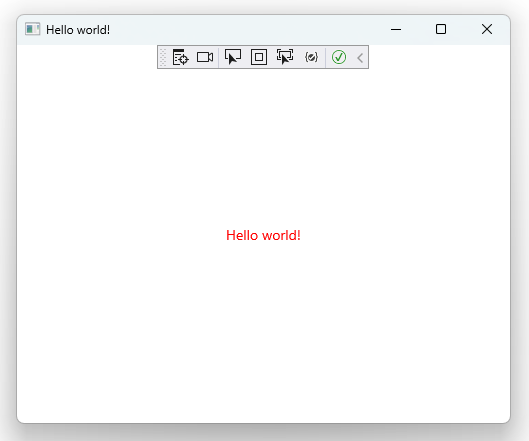
更新应用的标题栏
将 this.Title = "Hello world!"; 添加到 MainWindow.xaml.cs 代码隐藏文件:
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
如果重启应用,现在应在正文和标题栏中都看到 Hello world!:

祝贺你! 你已生成第一个 Windows 应用 SDK/WinUI 3 应用。
回顾
下面是您在本操作说明中完成的工作:
- 你是从 Visual Studio 的项目模板开始的。
- 你遇到了将控件的事件
Click事件处理程序。 - 你熟悉了惯例,即分别使用紧密耦合的 XAML 标记文件和 C# 代码隐藏文件将呈现关注点与业务逻辑分离。
- 你查看了默认的 WinUI 3 项目文件结构。
- 你修改了呈现层(XAML 标记)和业务逻辑(代码隐藏),以便在
TextBlock中支持新的StackPanel。 - 你阅读了参考文档,以更好地了解
StackPanel控件的属性。 - 你更新了主窗口的标题栏。
完整代码文件
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
常见问题解答
问:“打包”是什么意思?
Windows 应用可以使用各种应用程序打包格式交付给最终用户。 使用 WinUI 和 Windows 应用 SDK 时,打包的应用 使用 MSIX 将应用捆绑在一起,以便为最终用户提供方便的安装和更新。 请访问依赖于框架的应用的部署体系结构和概述,了解详细信息。
问:是否可以使用 VS Code 生成 WinUI 应用?
尽管在技术上可能,但我们强烈建议使用 Visual Studio 2022 通过 WinUI 和 Windows 应用 SDK 生成桌面应用。 有关详细信息,请参阅 Windows 开发人员常见问题解答。
问:是否可以使用C++来生成 WinUI 应用?
是! 有关详细信息,请参阅 C++/WinRT 简介。
