控件大小和密度
使用控件大小和密度的组合可优化 Windows 应用程序,并提供最适合于应用功能和交互要求的用户体验。
默认情况下,XAML 应用以低密度(或 Standard)布局呈现。 但是从 WinUI 2.1 开始,也支持适用于信息丰富的 UI 和类似专用方案的高密度(或 Compact)布局选项。 这可以通过基本样式资源进行指定(请参阅以下示例)。
虽然功能和行为没有变化,在两个大小和密度选项间保持一致,但是默认正文字号已对所有控件更新为 14px,以支持这两个密度选项。 此字号可跨区域和设备正常工作,确保应用程序对用户保持平衡和舒适。
示例
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
Fluent Standard 大小
创建 Fluent Standard 大小是为了在信息密度与用户舒适之间提供平衡。 实际上,屏幕上的所有项都对齐到 40x40 有效像素 (epx) 目标,这使 UI 元素可与网格对齐并基于系统级别缩放进行相应缩放。
Standard 大小旨在适应触控和指针输入。
Fluent Compact 大小
Compact 大小可实现信息丰富的密集控件组,并且可与帮助提供以下功能:
- 浏览大量内容。
- 最大化页面上的可见内容。
- 对控件和内容进行导航和交互
Compact 大小主要用于适应指针输入。
压缩大小的示例
Compact 大小通过可以在页面级别或特定布局上在应用程序中指定的特殊资源字典来实现。 WinUI Nuget 包中提供了资源字典。
以下示例演示如何 Compact 为页面和单个 Grid 控件应用样式。
页面级别
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
网格级别
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
在 Windows 10 中调整大小
对于Windows 10 2018 年 10 月更新(版本 1809),所有 Windows XAML 控件的标准默认大小已减少,以提高所有使用方案中的可用性。
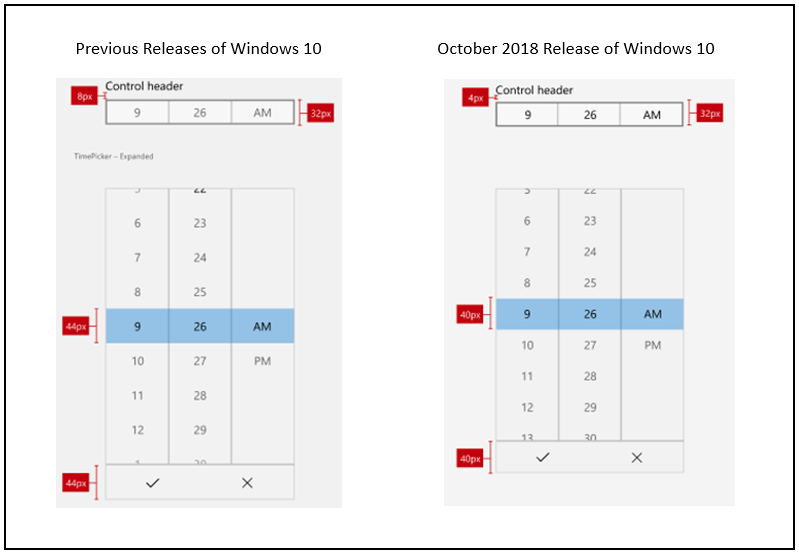
下图显示随 Windows 10 2018 年 10 月更新引入的一些控件布局更改。 具体而言,标题与控件顶部之间的边距从 8epx 减小到 4epx,44epx 网格更改为 40epx 网格。

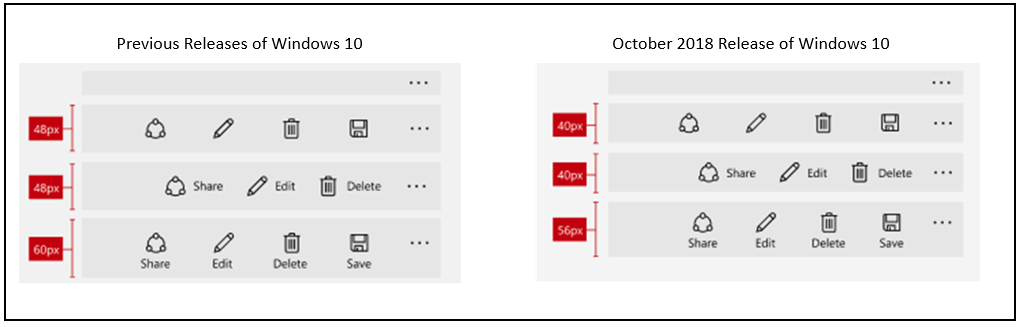
这下一个图显示 Windows 10 2018 年 10 月更新的控件大小更改。 具体而言,对齐到 40epx 网格。