Windows 应用图标设计指南
遵循以下指南,为在 Windows 上感觉良好的应用创建出色的应用图标。
设计指南:隐喻
![]()
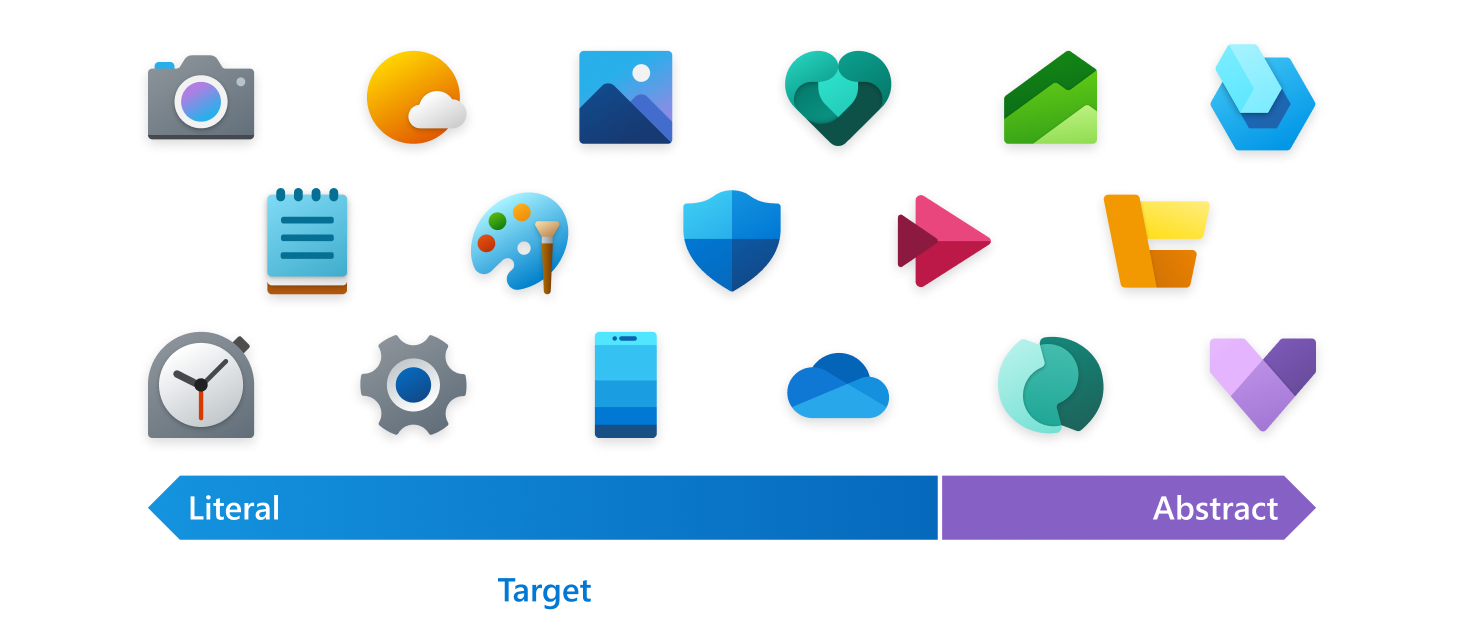
图标应是其应用的隐喻:产品的价值主张、函数和功能的可视表示形式。
表示形式
你的图标应使用简单窗体在单一元素中演示应用的概念。
创建图标时,请使用清晰的隐喻,并利用基本理解的概念,例如邮件的信封或放大镜进行搜索。 关键概念应该是图标的焦点;不要通过添加不支持隐喻的装饰元素来淡化图标。 为了提高通信清晰度,在单个图标中使用不超过两个隐喻。 如果可以使用单个隐喻,那更好。

文字隐喻最适合用明确的方式阐明目的和承诺。 有效图标的一个很好的测试是,用户何时可以判断它代表什么没有标签。
只有在无法找到文本、自言自明的隐喻来表示产品的核心功能的情况下,才使用抽象的隐喻。
图标不应在设计过程中包括版式。 应避免图标上的字母和单词,并且仅在它至关重要时使用。 应用的名称将与整个操作系统中的图标关联。
设计指南:形状
网格和圆角
![]()
Microsoft将其图标最初与 48x48 网格对齐,以确保平衡的图标利用可用空间,同时保持独特的形状和剪影。 将图标的独特功能与网格周围的其他图标保持平衡。
可取性 是Microsoft个性原则。 我们传达这种特征的一种方法是使用软角或圆角。 应生成应用产品图标中使用的形状以与图标网格对齐。 这些形状的角应与图标网格中的圆角匹配。 当圆角应用于外部曲线时,请使用 2px 半径为 48x48。 当圆角应用于内部曲线时,请改用 1px 半径。
轮廓
![]()
视觉均衡的剪影允许良好的图标可伸缩性,也避免了粗细形状的极端。 使用网格设计独特的剪影,但大小较小但清晰。 使用尽可能少的角的形状来区分你的产品,同时仍然感觉在 Windows 上的家中。
详细信息
添加详细信息时,应小心以较小的大小保持易读性。 建议仅向图标最突出的层添加其他文本详细信息。
设计指南:颜色和渐变
仔细选取颜色,避免仅依赖颜色来传达含义。 使用形状和比喻与颜色进行通信。 为了避免在跨各种大小缩放图标时的复杂性,应尽量减少对颜色的处理。 颜色渐变、不同不透明度的覆盖层和颜色色调应保持在最低水平。
大多数情况下,渐变应是微妙的。 尝试将渐变渐变限制为水平方向和垂直方向的一两个步骤。
渐变的默认角度为 120 度。 可以相应地调整起点和终点。 重要的是,这是一个平稳的过渡。 避免非常紧密的转换,感觉类似于反射或维度。
单色调色板
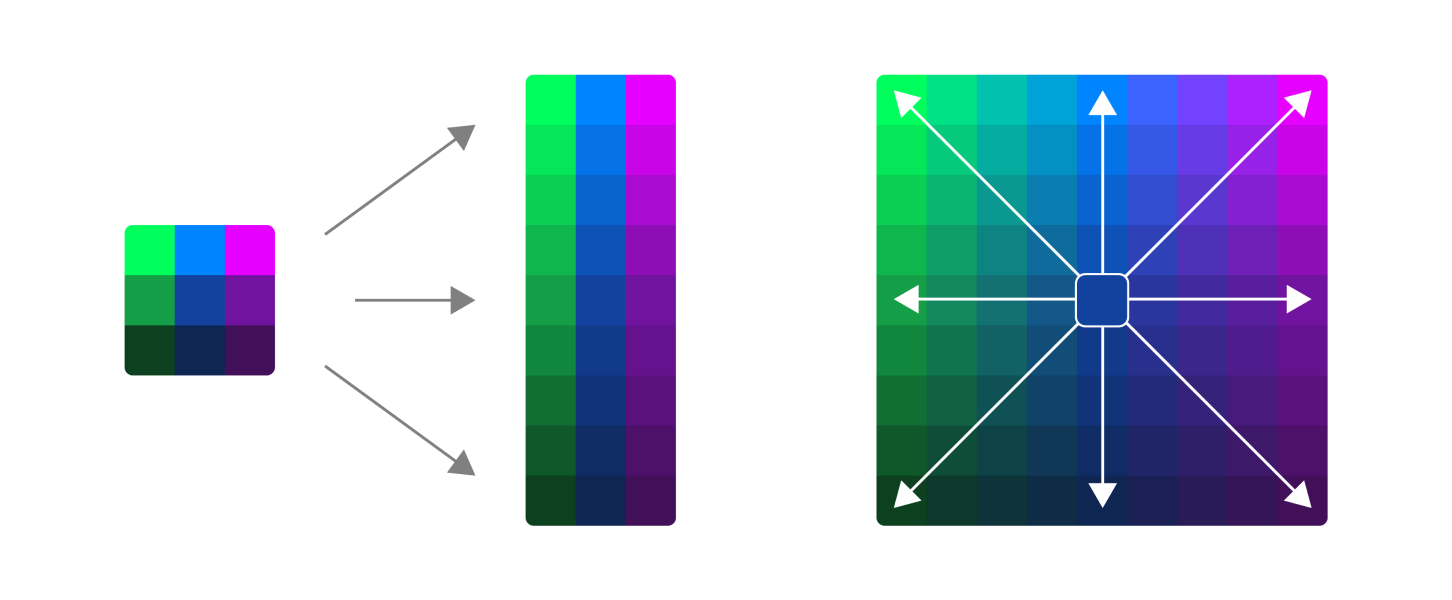
使用以下步骤创建单色调色板:
- 从同一色调创建三种颜色。 在大多数情况下,你必须调整浅色,以更亮,深色要不太饱和,但当然你应该使用你最好的判断。
- 在每个基色之间创建三个步骤。 这是你的主通道。 大多数图标都应由这些颜色组成。
- 对于更宽的调色板,请使用与步骤 2 相同的方法创建白色色调和底纹到黑色。 仅当需要更多对比度时,才应使用这些色调和阴影。
- 深色和浅色阴影的色调通常毫无用处和 drab。 可以删除它们。
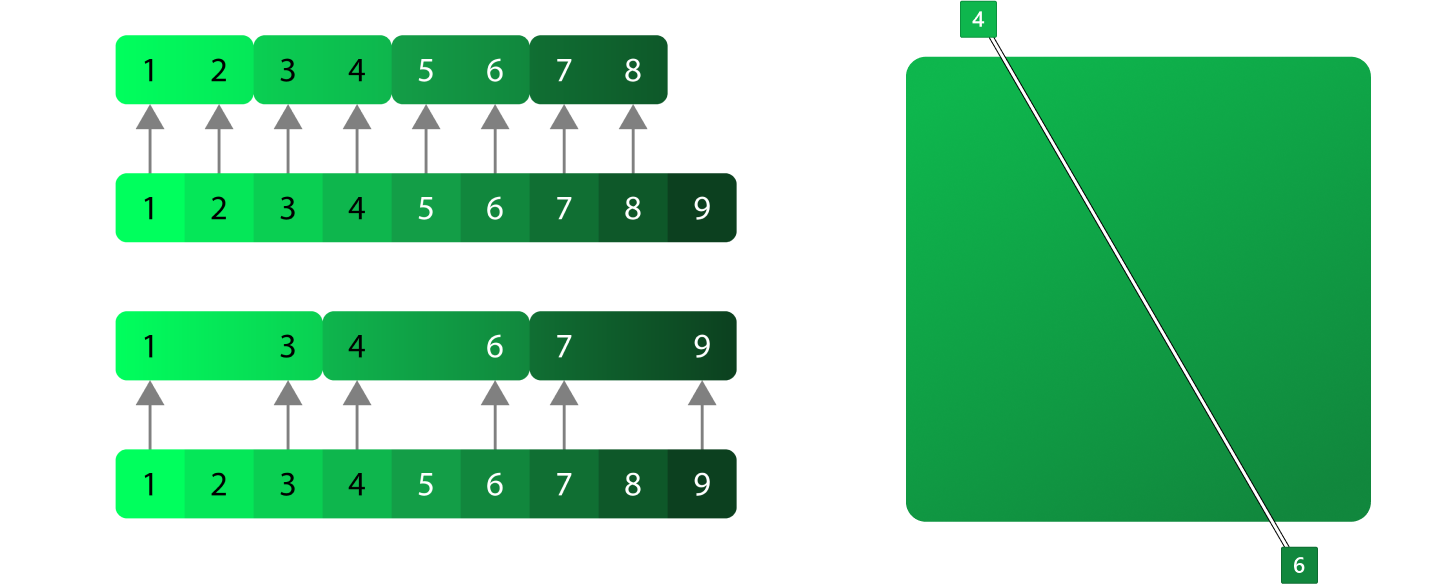
单色渐变

单色渐变通常用于向来自左上角的环境光角度提供微妙的提示。 不过,它们不应被视为直接光源。 这个想法是给形状一点运动,而不太戏剧性。
类似调色板

创建类似的调色板与创建单色调色板完全相同,但颜色更多。 这种类型的调色板的关键不是过度使用。 仔细考虑你的颜色过渡。
- 创建三个颜色集,而不是一个颜色集。
- 使垂直渐变从所有三种颜色集中取出。
- 不要使用白色和黑色创建色调和阴影,而是改用第二种和第三种颜色。
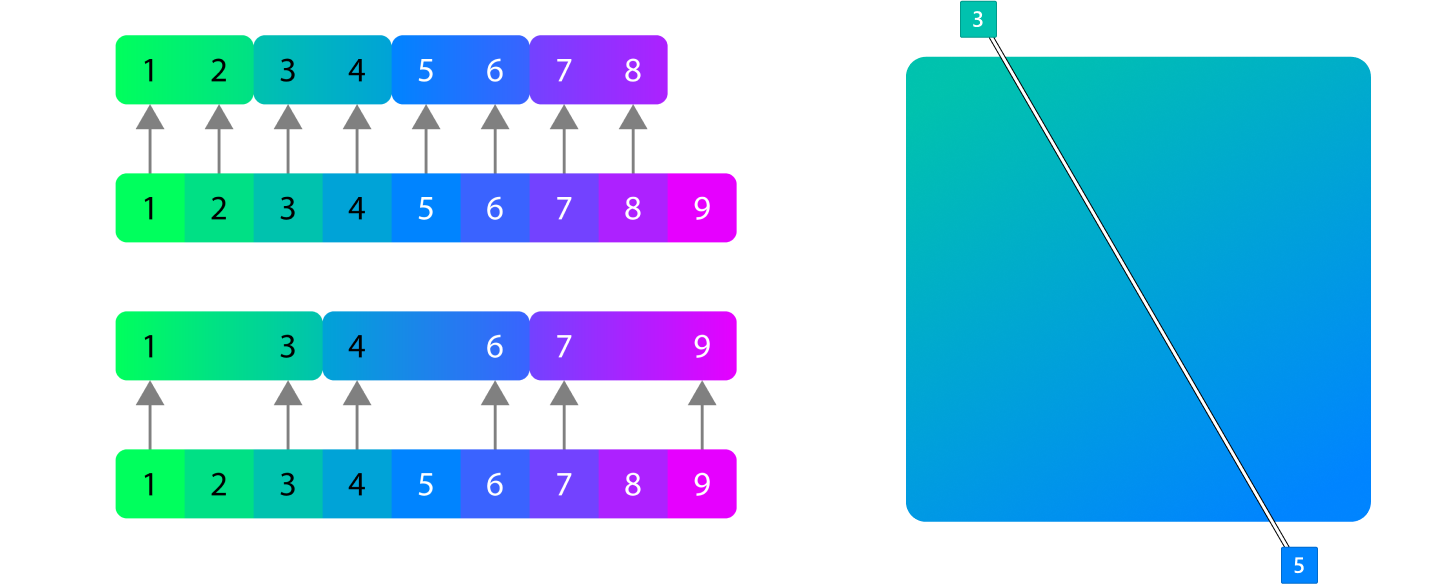
类似渐变

类似的渐变应与单色相同,但并不总是必须的。 通常较浅的色调应位于左上角,以避免看起来过于戏剧性,但也尽可能与单色保持一致。
设计指南:对比度、阴影和透视
颜色对比度

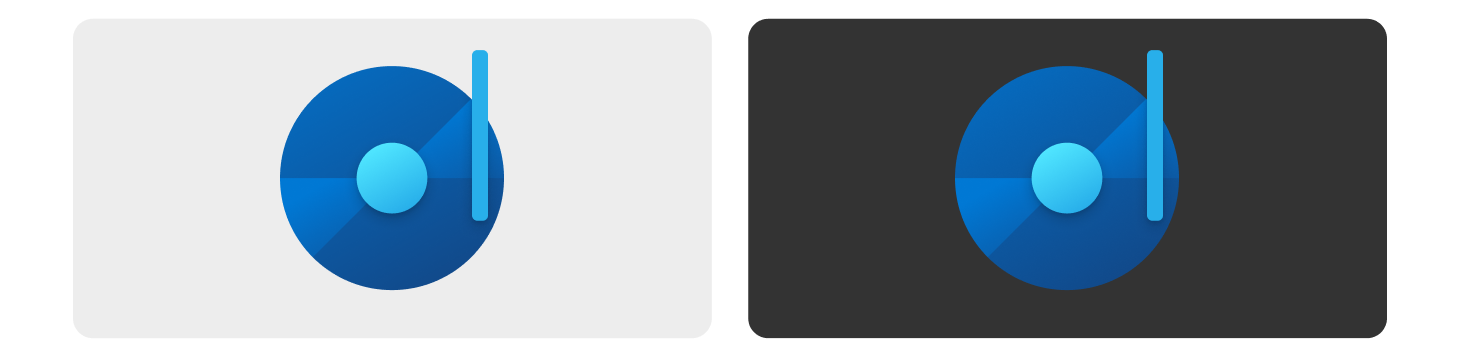
辅助功能是Microsoft的高优先级。 应用图标主要显示在浅色和深色背景上,但在桌面背景图像和色调或系统主题色的阴影上显示。 很难使每个背景上的图标 100% 易于访问,但你可以执行多种操作来确保你的图标尽可能易于访问。
- 在所有 3 个范围中使用颜色值,深色、中等、浅色。
- 请确保至少一半的图标在浅色和深色主题上传递 3.0:1 对比度。
- 某些色调值比其他值更困难。 黄色永远不会在浅色主题上传递可访问的对比度,直到它是棕色。 红色在深色主题上更加困难。
- 虽然不需要,但可以选择为任务栏、“开始”和其他 Windows 主题敏感区域提供单独的浅色和深色主题资产。
高对比度

提示
Windows 11 不再需要应用图标的高对比度资产。
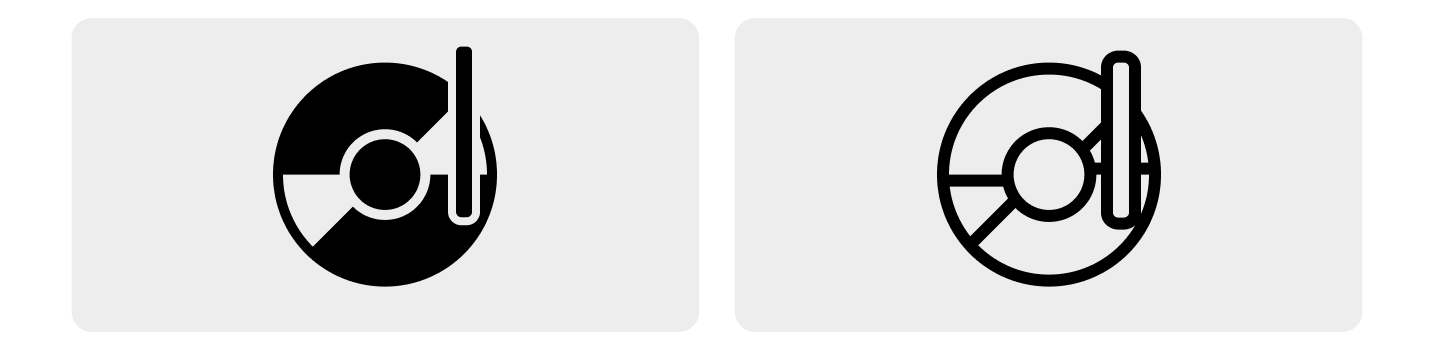
高对比度图标是黑白的,应是应用图标的直接表示形式。 通常,可以使用纯色填充和线条从颜色版本创建高对比度图标。 避免高对比度图标中的渐变。 有时 ,应用内体验需要单行图标 ,应根据这些准则进行设计。
分层和阴影

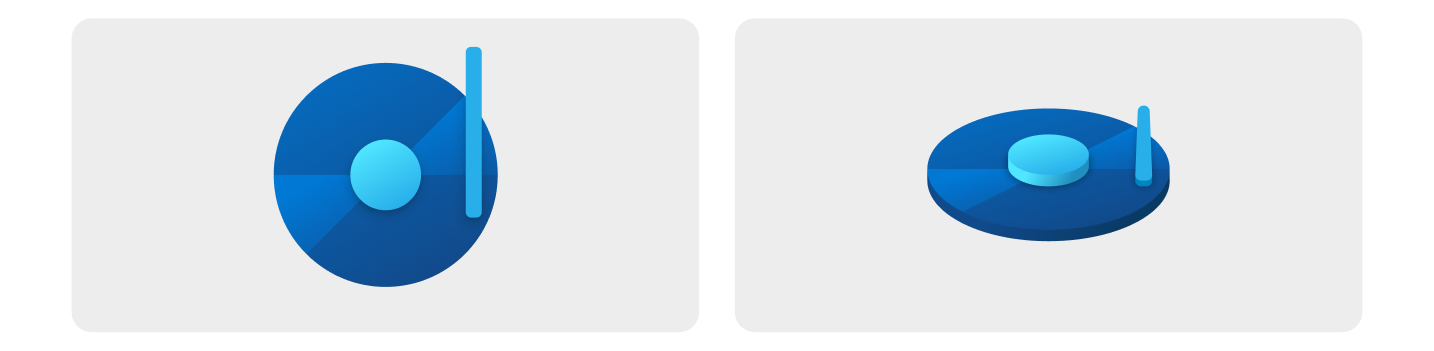
顶部/正面视图。
用于说明 z 深度的等距视图。 仅用于说明目的;不是建议的设计选项。
图标由位于其下方层顶部的平面对象组成。
- 尽可能少地使用层,并最大程度地减少形状之间的缩放比例的极端对比度。
- 使用图标内的投影在对象层之间创建定义,并在图标设计中直观地将组件连接到对方。
- 一般来说,从浅色到深色形状的阴影效果最佳。
- 内部阴影应仅将阴影投射到图形符号上,而不应投射到周围的背景上。
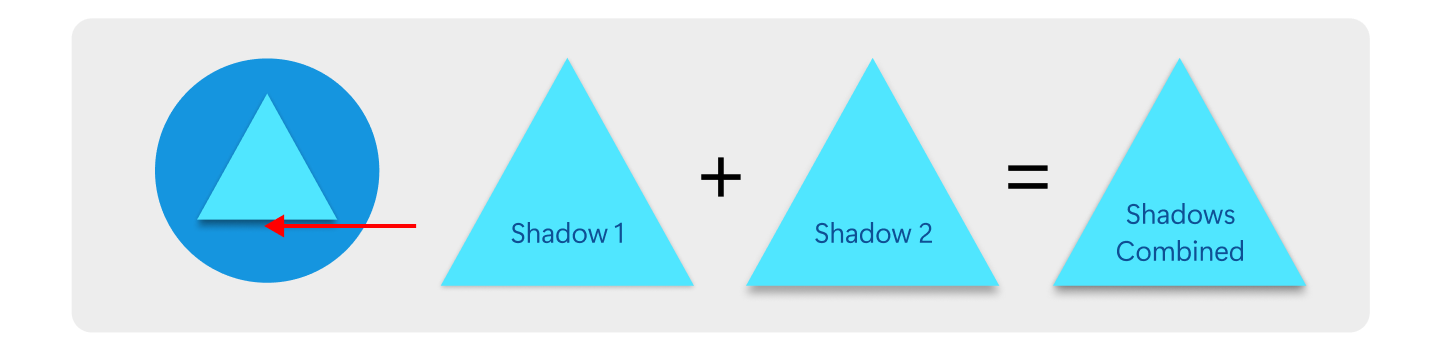
- 有两种类型的内部阴影,两种内部阴影都有两种阴影
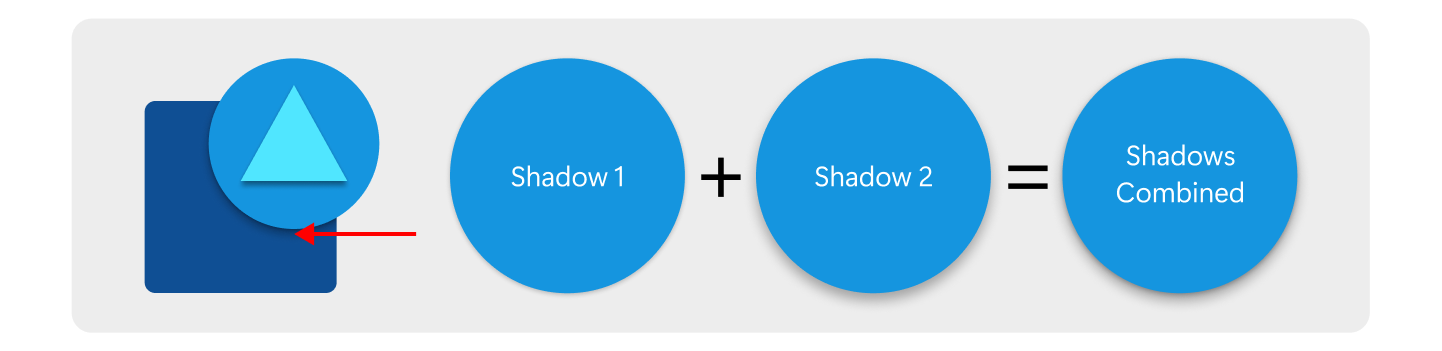
阴影构造
所有这些值都将以 48x48 像素呈现,并从那里纵向扩展或缩减。 如果不符合此要求,则整个图标系统中的阴影将不一致。 有两种类型的对象阴影,两种对象阴影各有两个阴影。 同一隐喻中的对象具有略微模糊的阴影。
同一隐喻

在单个隐喻中具有需要某种深度的内容时,将使用此阴影。 这样做并不总是必要的,但单个对象隐喻需要一些深度,感觉就像系统的一部分。 阴影 2 上的蓝色是唯一的区别。
单独的隐喻

当你有两个对象相互重叠,但不一定是同一隐喻的一部分时,将使用此阴影。 阴影应屏蔽到其下方的形状中。
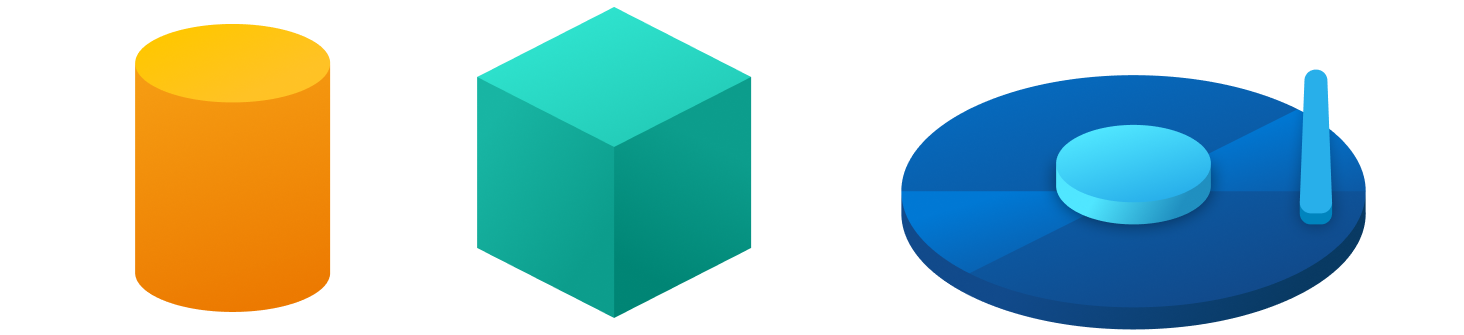
透视

左侧的图标非常简单;不建议使用透视,但可能适合此处。 右侧的图标太复杂,无法透视,因此不建议将此图标用于此图标。
应使用直接透视绘制图标,以简单易懂的方式呈现隐喻。 例外情况是隐喻在查看它的另一侧的情况下无法很好地阅读。 例如,直接查看的柱形是一个矩形,因此可以添加顶部以显示其卷。 另一个例外是,当应用与 3d 相关时,显示维度是有意义的。 在这两种情况下,有关平面对象的先前准则仍然适用。 层应始终是平面且垂直于视角。
