Windows 中的几何图形

几何图形描绘了屏幕上 UI 元素的形状、大小和位置。 这些基本设计元素有助于让整个设计系统的体验保持一致。
Windows 几何图形已设计为支持新式应用体验。 渐进式圆角、嵌套元素和一致的线槽组合在一起,产生了一种舒适、稳定和易使用的效果,强调了目的和易用性的统一。
提示
本文介绍如何 将 Fluent Design 语言 应用于 Windows 应用。 有关详细信息,请参阅 Fluent Design - Shapes。
圆角

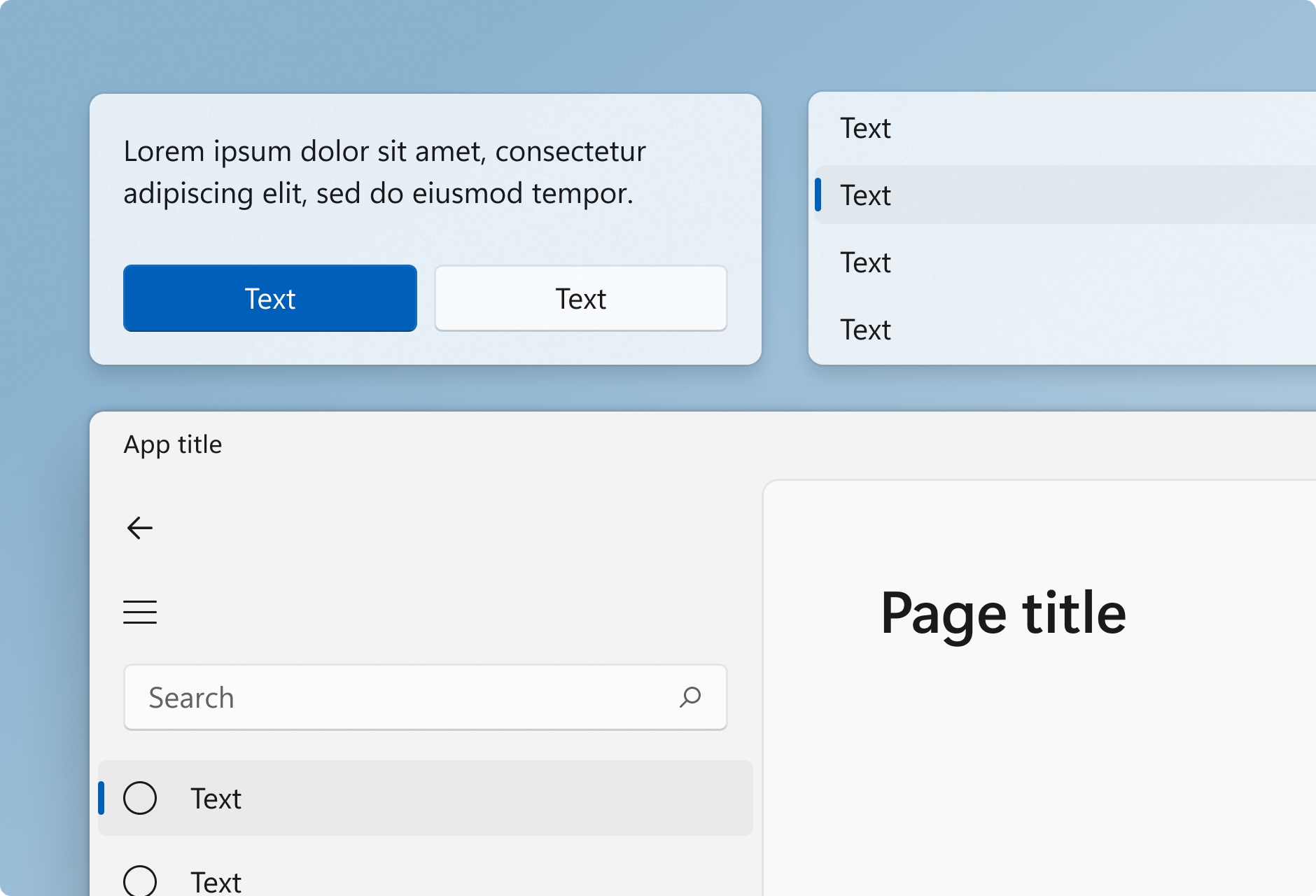
Windows 11 将圆角应用于所有顶级应用窗口。 也同样应用于最常见的控件,如 Button 和 ListView。 (有关更多信息,请参阅使用最新通用控件。)
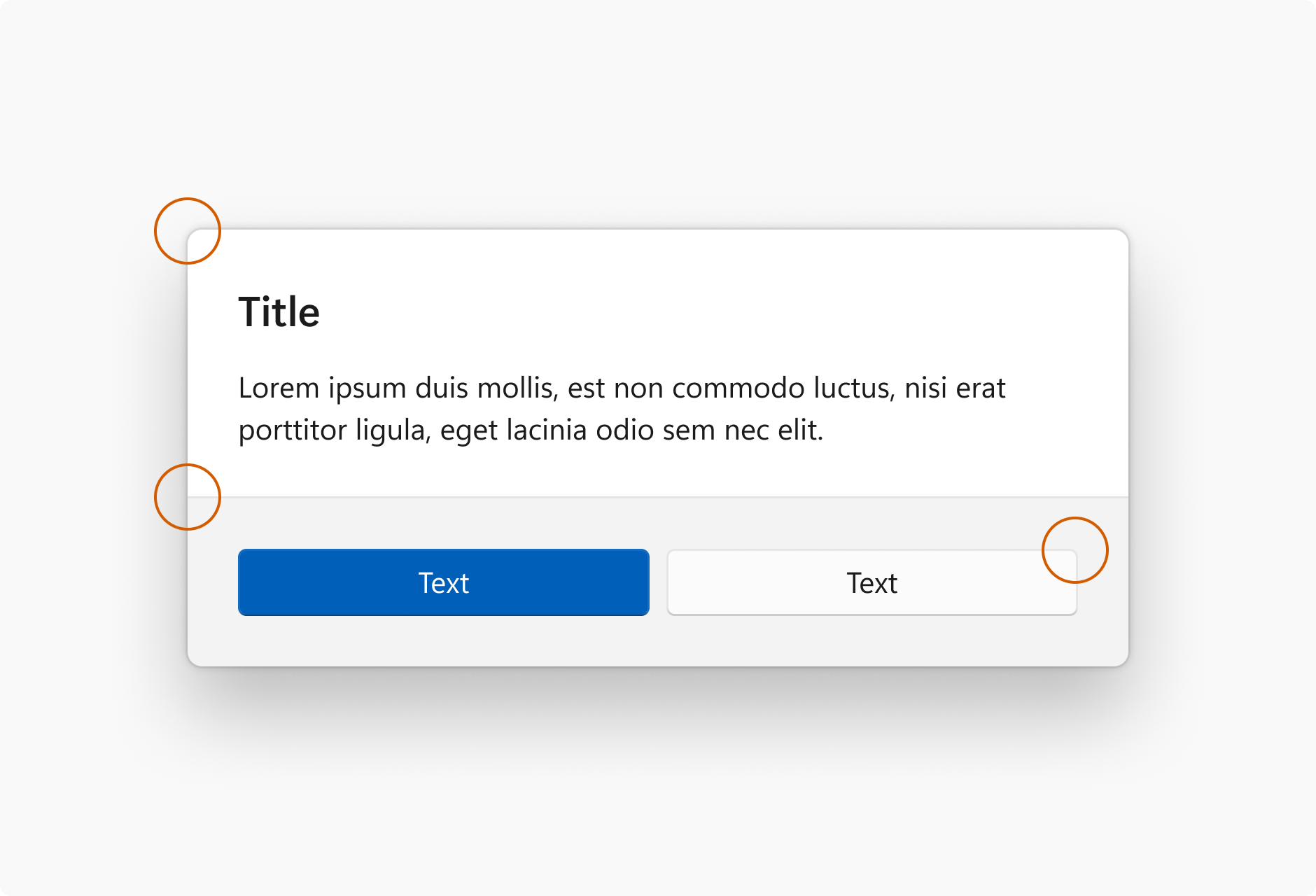
Windows 11 使用三种级别的圆角效果,具体取决于 UI 组件的圆角效果以及该组件相对于相邻元素的排列方式。
| 圆角半径 | 使用情况 |
|---|---|
| 8px | 顶级容器(如应用窗口、弹出窗口和对话框)的圆角效果使用 8px 角半径。 |
| 4px | 页面内元素(如按钮和列表背板)的圆角效果使用 4px 角半径。 |
| 0px | 与其他直边缘相交的直边缘不使用圆角效果。 |
| 0px | 当窗口对齐或最大化时,窗口角不使用圆角效果。 |
