方向性和重力
方向信号有助于巩固用户体验旅程的精神模型。 重要的是,任何运动的方向都支持空间的连续性以及空间中对象的完整性。
定向运动受到力(例如重力)的影响。 对运动施加力可让运动看起来更加自然。
运动方向
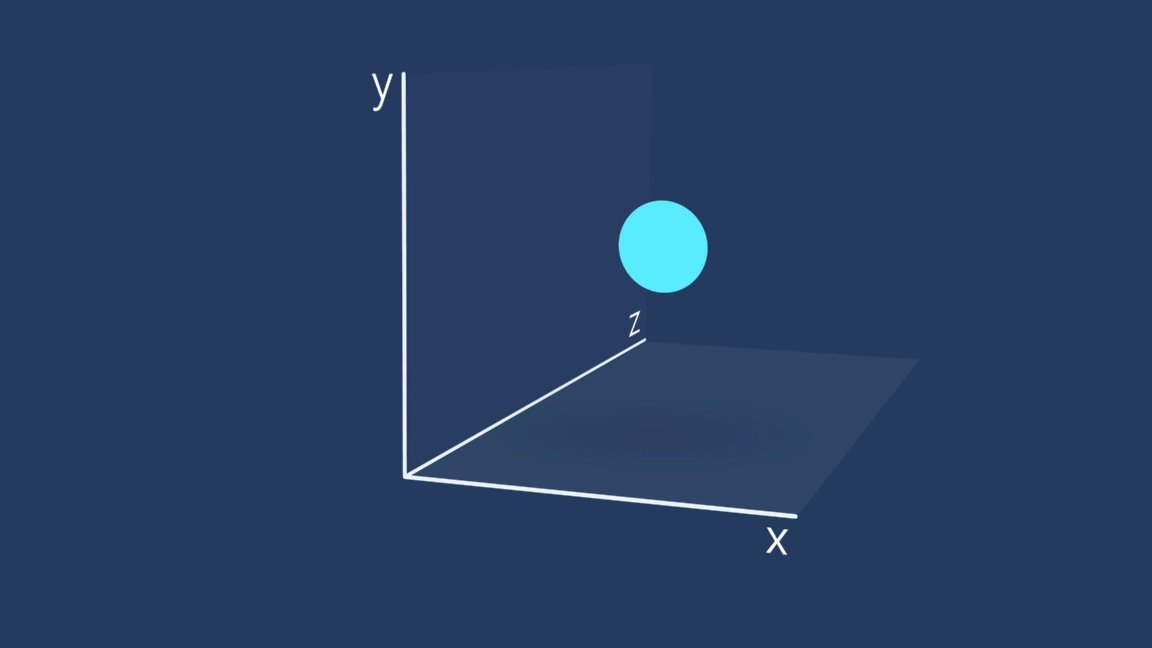
运动的方向对应于物理运动。 就像在本质上一样,对象可以在任何世界轴移动 - X,Y,Z。 这就是我们认为屏幕上对象移动的方式。 移动对象时,避免非自然碰撞。 请记住对象来自何处,并且始终支持可在场景中使用的更高级别的构造,例如滚动方向或布局层次结构。

导航方向
应用中场景之间的导航方向是概念性的。 用户向前和后退导航。 场景在视图中移动和移出。 这些概念与物理运动相结合,指导用户。
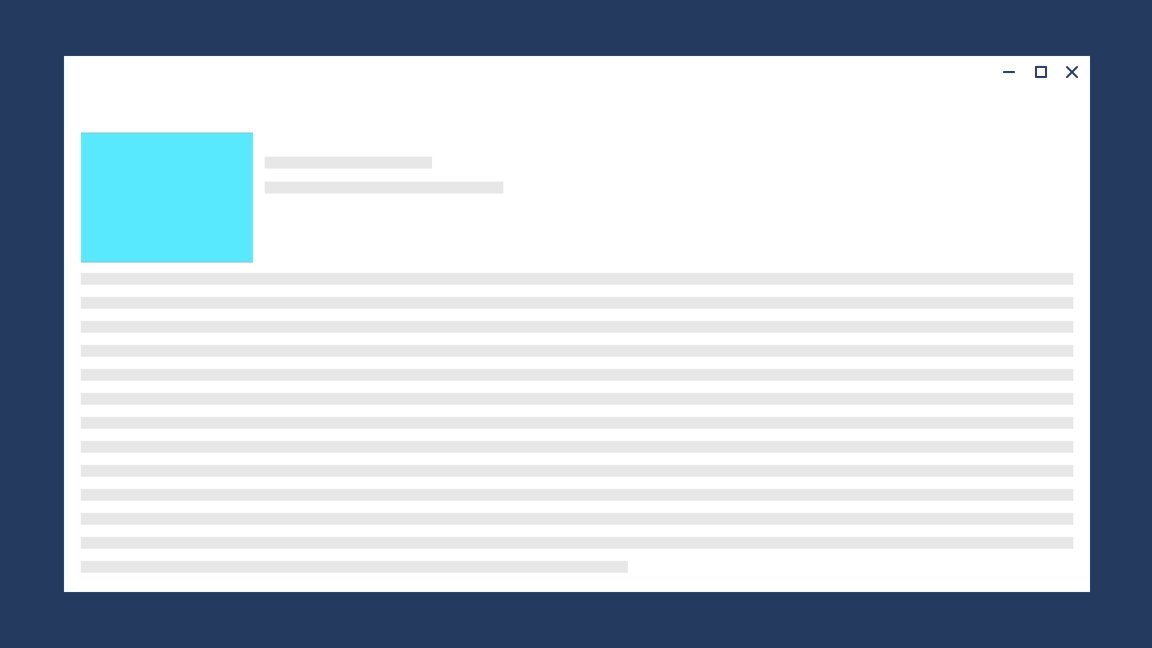
当导航导致对象从上一个场景移动到新场景时,该对象在屏幕上进行简单的 A-to-B 移动。 为了确保运动感觉更身体,标准缓动也增加了,以及重力的感觉。
对于后退导航,移动将反转(B-to-A)。 当用户导航回时,他们期望尽快返回到以前的状态。 计时更快、更直接,并且使用减速缓动。
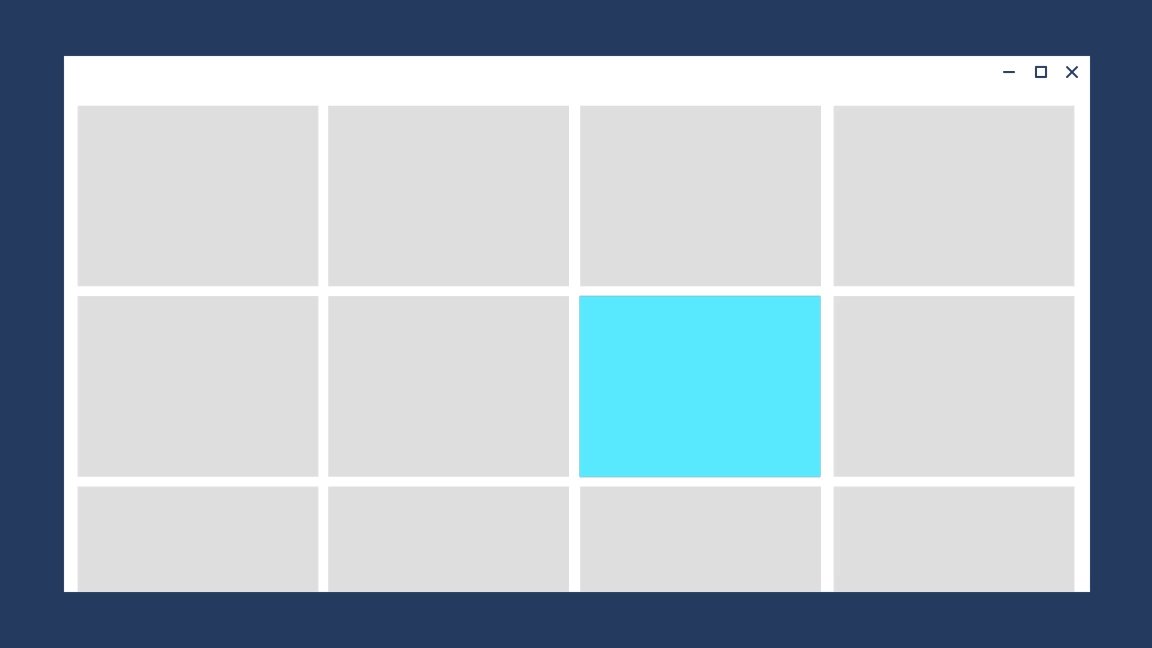
下面的示例应用了上述原则:在前进和后退导航过程中,所选项目停留在屏幕上。

导航导致屏幕上的项目被替换时,显示退出场景的位置以及新场景的来源非常重要。
这有以下几个好处:
- 它巩固了用户空间的精神模型。
- 退出场景的持续时间提供更多时间来准备内容,以便为进入场景应用动画效果。
- 这改善了应用的感知性能。
需要仔细考虑 4 个导航方向。
前向进入:接收进入场景的内容,其进入方式采用不与移出内容发生碰撞的方式。 内容减速进入场景。

前向移出:内容快速退出。 对象加速离开屏幕。

后退进入:与前向进入相同,但是倒转过来。

后退移出:与前向移出相同,但是倒转过来。

引力
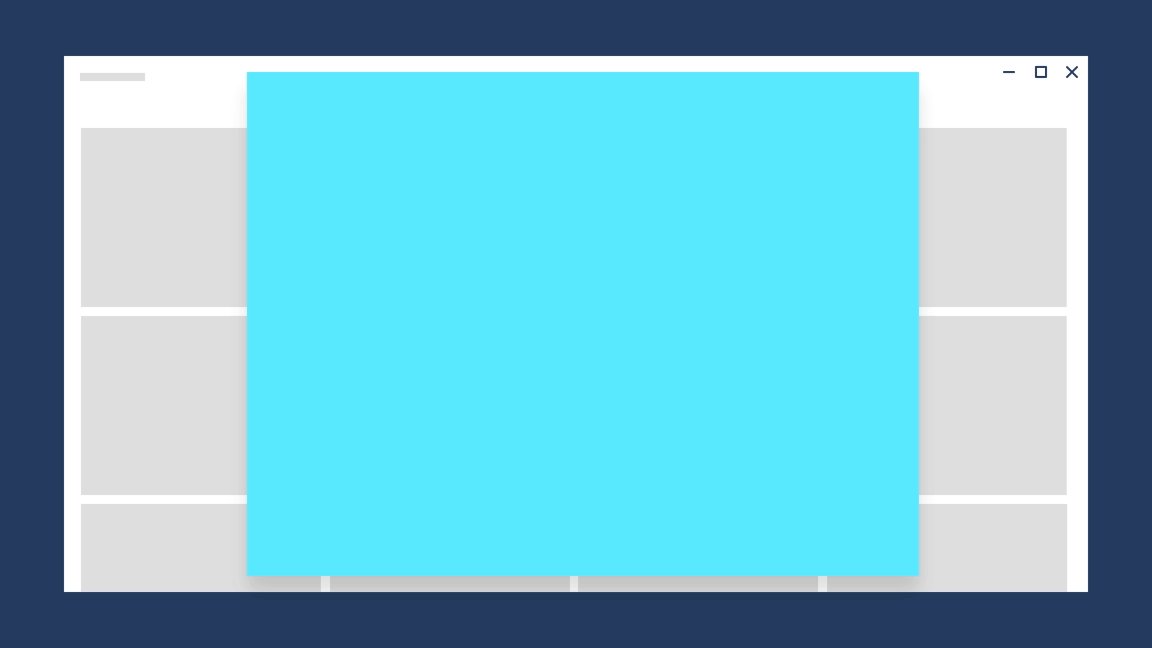
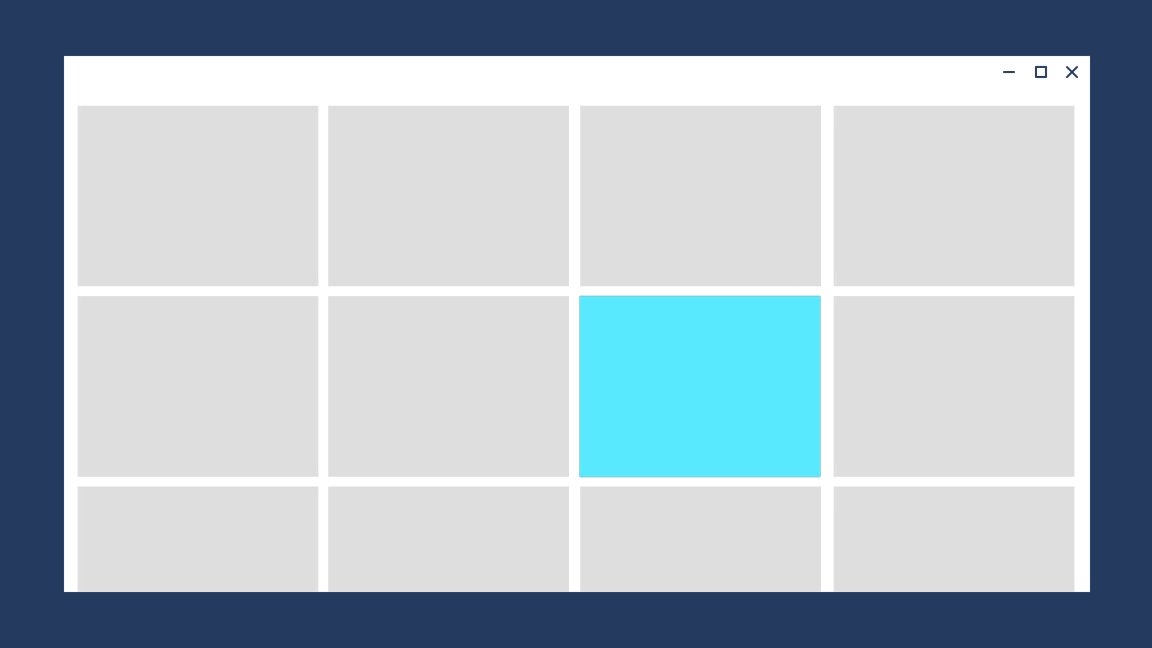
重力使你的体验感觉更自然。 在 Z 轴上移动且未通过屏幕上的功能可见性固定到场景中的对象可能会受到重力的影响。当一个物体脱离场景,并在达到逃逸速度之前,重力会拉下该物体,在其移动时产生一条更自然的物体轨迹曲线。
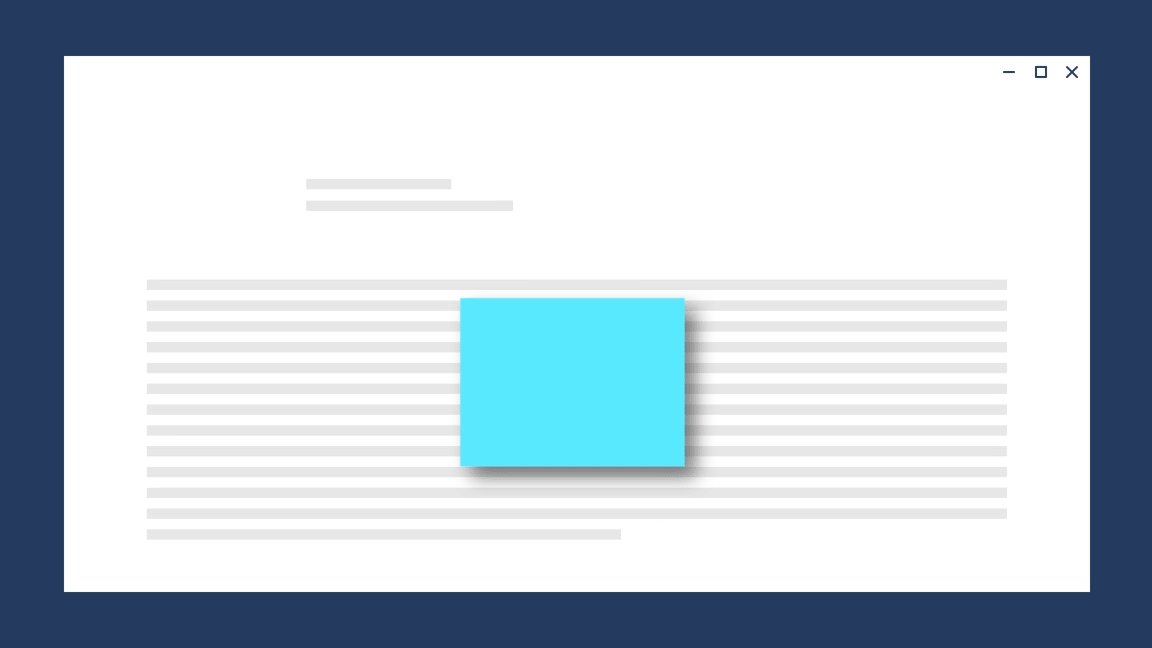
重力通常会在对象需要从一个场景跳转到另一个场景时发生作用。因此,连接的动画会使用重力的概念。
在这里,网格顶部行中的元素受到重力的影响,导致它离开它的位置时略有下降,并移动到前面。