语义式缩放
语义式缩放允许用户在相同内容的两个不同的视图之间进行切换,以便用户能够快速浏览一组分组的数据。
- 放大视图是内容的主要视图。 这是显示单个数据项的主要视图。
- 缩小视图是相同内容的更高级别视图。 通常在此视图中显示分组数据集的组标头。
例如,查看通讯簿时,用户可以缩小以快速跳转到字母“W”,并放大该字母以查看与其关联的姓名。
功能:
- 缩小视图的大小受语义式缩放控件边界的约束。
- 点击组标题可切换视图。 可以启用收缩作为在视图之间切换的一种方式。
- 活动标头在视图之间切换。
这是正确的控件吗?
在需要显示大到无法在一个或两个页面上全部显示的分组数据集时,请使用 SemanticZoom 控件。
不要将语义式缩放与光学缩放混淆。 虽然它们共享相同的交互和基本行为(基于缩放因子显示或多或少的详细信息),但光学缩放是指调整内容区域或对象(如照片)的放大比例。 有关执行光学缩放的控件的信息,请参阅 ScrollViewer 控件。
建议
- 在应用中使用语义式缩放时,请确保项目布局和平移方向不会根据缩放级别更改。 布局和平移交互应在缩放级别之间保持一致且可预测。
- 语义式缩放使用户能够快速跳转到内容,因此在缩小模式下将页面/屏幕数限制为三个。 过度平移会降低语义式缩放的实用性。
- 避免使用语义式缩放来更改内容的范围。 例如,相册不应切换到文件资源管理器中的文件夹视图。
- 使用对视图至关重要的结构和语义。
- 对分组集合中的项使用组名称。
- 对未分组但已排序的集合使用排序顺序,例如日期的时间顺序或名称列表的字母顺序。
示例
WinUI 库
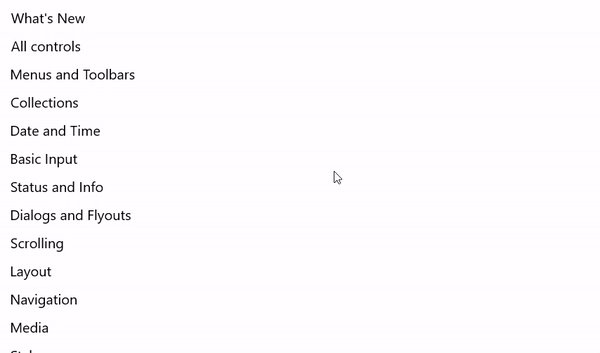
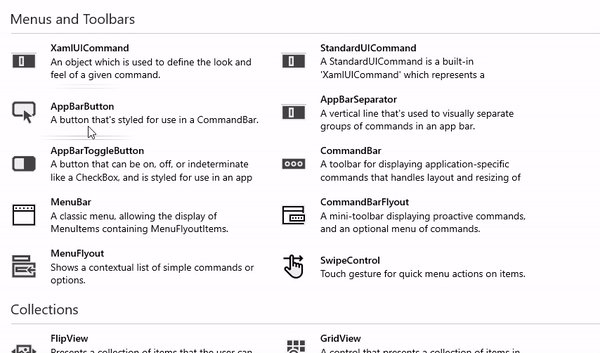
控件库中的 SemanticZoom 部分演示了一种导航体验,使用户可以快速放大和缩小控件类型的分组部分。

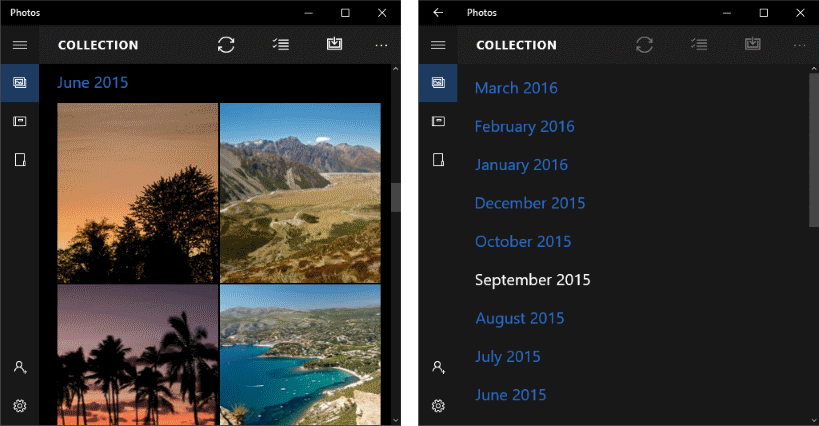
“照片”应用
下面是在“照片”应用中使用的语义式缩放。 照片按月分组。 在默认网格视图中选择月份标题可缩小到月份列表视图,以便更快地导航。

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:SemanticZoom 类、ListView 类、GridView 类
- 打开 WinUI 2 库应用并查看 SemanticZoom 的操作。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。
创建语义式缩放
- 重要 API:SemanticZoom 类、ListView 类、GridView 类
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
SemanticZoom 控件没有其自己的任何可视表示形式。 它是一个主机控件,用于管理提供内容视图的另外 2 个控件,通常为 ListView 或 GridView 控件。 将视图控件设置为 SemanticZoom 的 ZoomedInView 和 ZoomedOutView 属性。
语义式缩放所需的 3 个元素包括:
- 分组数据源。 (组在放大视图中通过 GroupStyle 定义来定义。)
- 显示项级数据的放大视图。
- 显示组级数据的缩小视图。
在使用语义式缩放之前,应了解如何对分组数据使用列表视图。 有关详细信息,请参阅列表视图和网格视图。
注意
若要定义 Zoomed 视图和 SemanticZoom 控件的缩小视图,可以使用任何两个实现 ISemanticZoomInformation 接口的控件。 XAML 框架提供 3 个实现此接口的控件:ListView、GridView 和 Hub。
此 XAML 显示 SemanticZoom 控件的结构。 将其他控件分配给 ZoomedInView 和 ZoomedOutView 属性。
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
此处的示例摘自 WinUI 库示例的 SemanticZoom 页。 可以下载该示例来查看完整代码,包括数据源。 此语义式缩放使用 GridView 为缩小视图提供放大视图和 ListView。
定义放大视图
下面是放大视图的 GridView 控件。 放大视图应以组显示单个数据项。 此示例演示如何使用图像和文本在网格中显示项。
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
ZoomedInGroupHeaderTemplate 资源中定义了组标头的外观。 项的外观在资源中 ZoomedInTemplate 定义。
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
定义放大视图
此 XAML 定义缩小视图的 ListView 控件。 此示例演示如何在列表中将组标题显示为文本。
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
该外观在资源中 ZoomedOutTemplate 定义。
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
同步视图
放大视图和缩小视图应同步,因此,如果用户在缩小视图中选择组,则同一组的详细信息将显示在放大视图中。 可以使用 CollectionViewSource 或添加代码来同步视图。
绑定到同一 CollectionViewSource 的任何控件始终具有相同的当前项。 如果两个视图都使用与其数据源相同的 CollectionViewSource,则 CollectionViewSource 会自动同步视图。 有关详细信息,请参阅 CollectionViewSource。
如果不使用 CollectionViewSource 同步视图,则应处理 ViewChangeStarted 事件并同步事件处理程序中的项,如下所示。
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
