数字框
表示一个可以用来显示和编辑数字的控件。 它支持验证、递增步进以及对基本等式进行内联计算,例如加减乘除。

这是正确的控件吗?
可以使用 NumberBox 控件来捕获和显示数学输入。 如果需要一个可编辑文本框来接受数字以外的输入,请使用 TextBox 控件。 如果需要一个可编辑文本框来接受密码或其他敏感输入,请参阅 PasswordBox。 如果需要一个文本框来输入搜索词,请参阅 AutoSuggestBox。 如果需要输入或编辑带格式的文本,请参阅 RichEditBox。
建议
- 可以使用
Text和Value轻松地将 NumberBox 的值捕获为字符串或双精度型,不需在不同类型之间转换值。 以编程方式更改 NumberBox 的值时,建议通过Value属性来那样做。Value会覆盖初始设置中的Text。 完成初始设置以后,对其中一项的更改会传播到另一项中,但通过Value以一致方式进行编程式更改有助于避免任何概念上的误解,那就是:NumberBox 会通过Text接受非数字字符。 - 使用
Header或PlaceholderText告知用户:NumberBox 仅接受数字字符作为输入。 数字的拼写表示形式(例如“one”)不会解析为可接受的值。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
用于 UWP 应用的 NumberBox 需要 WinUI 2。 有关详细信息(包括安装说明),请参阅 WinUI 2。 此控件的 API 存在于 Microsoft.UI.Xaml.Controls 命名空间中。
- WinUI 2 Apis:NumberBox 类
- 打开 WinUI 2 库应用,了解 NumberBox 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
创建一个 NumberBox
- 重要 API:NumberBox 类
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
下面是基本 NumberBox 的 XAML,演示了默认外观。 请使用 x:Bind 来确保显示给用户的数据始终与存储在应用中的数据同步。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

标记 NumberBox
如果 NumberBox 的用途不明确,请使用 Header 或 PlaceholderText。 无论 NumberBox 是否有值,Header 都可见。
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText 显示在 NumberBox 中,并且只会在 Value 已设置为 NaN 或输入已由用户清除的情况下显示。
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

启用计算支持
将 AcceptsExpression 属性设置为 true 即可让 NumberBox 对基本的内联表达式进行计算,例如按标准运算顺序进行加减乘除。 当失去焦点或用户按“Enter”键时,会触发计算。 计算某个表达式以后,系统不保留该表达式的原始形式。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
递增和递减步进
请使用 SmallChange 属性来配置当 NumberBox 处于焦点位置且用户执行以下操作时 NumberBox 中值的变化情况:
- 滚动
- 按向上键
- 按向下键
请使用 LargeChange 属性来配置当 NumberBox 处于焦点位置且用户按 PageUp 或 PageDown 键时 NumberBox 中值的变化情况。
请使用 SpinButtonPlacementMode 属性来启用特定按钮,这些按钮在单击后即可将 NumberBox 中的值递增或递减 SmallChange 属性所指定的量。 如果再执行一个步骤就会超出最大值或最小值,则会禁用这些按钮。
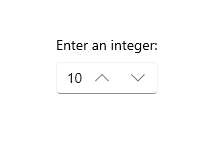
将 SpinButtonPlacementMode 设置为 Inline,这些按钮就会显示在控件旁边。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

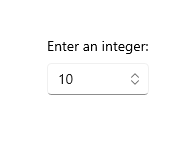
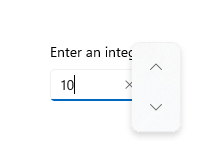
将 SpinButtonPlacementMode 设置为 Compact,则只有在 NumberBox 处于焦点位置时,这些按钮才会作为弹出项目显示。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


启用输入验证
将 ValidationMode 设置为 InvalidInputOverwritten,则当因为失去焦点或按“Enter”键而触发计算时,NumberBox 就会覆盖不是数字的或与上一个有效值的合法格式不符的无效输入。
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
将 ValidationMode 设置为 Disabled 即可配置自定义输入验证。
对于小数点和逗号,用户使用的格式设置会被替换为为 NumberBox 配置的格式设置。 不会触发输入验证错误。
对输入进行格式设置
数字格式设置可以用来设置 NumberBox 值的格式,只需配置格式设置类的一个实例并将其分配给 NumberFormatter 属性即可。 小数、货币、百分比和有效数字是可用的数字格式设置类的一部分。 请注意,舍入也由数字格式设置属性来定义。
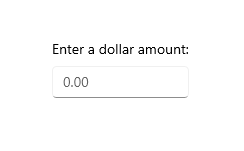
下面是一个示例,演示了如何使用 DecimalFormatter 来设置 NumberBox 的值的格式,使之具有一个整数位、两个小数位并向上舍入到最接近的 0.25:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

对于小数点和逗号,用户使用的格式设置会被替换为为 NumberBox 配置的格式设置。 不会触发输入验证错误。
注解
输入范围
Number 将用于输入范围。 此输入范围适用于数字 0-9。 此项可以覆盖,但系统不会显式支持替代的 InputScope 类型。
不是数字
清除 NumberBox 的输入以后,Value 会被设置为 NaN,表示不存在数字值。
表达式计算
NumberBox 使用中缀表示法来计算表达式。 允许使用的运算符的优先级顺序如下:
- ^
- */
- +-
请注意,可以使用括号来重写优先规则。
