Windows 应用的内容设计基础知识
本文提供一些帮助你设计应用内容的实用技巧和示例:Windows 间距基本原理,使用铅字渐变来体现层次结构,列表和网格,以及控件的分组方式。
间距和行号槽
使用大小一致的间距和行号槽在语义上会将体验分组到单独的组件中。 这些值映射到圆角逻辑,有助于创建一个内聚且可用的布局。

按钮之间为 8epx
按钮和浮出控件之间为 8epx
控件和标头之间为 8epx
控件和标签之间为 12epx
内容区域之间为 12epx
图面和边缘文本之间为 16epx
文本 + 层次结构
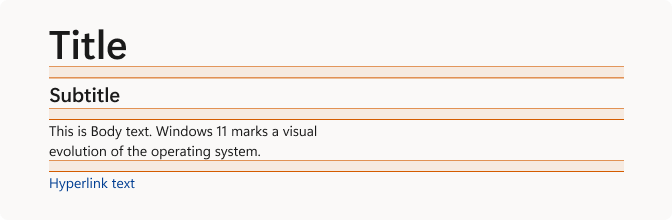
字型渐变(链接)旨在提供一系列大小,这些大小有助于在应用中传达层次结构。

使用间距为 12epx 的标题、副标题和正文。

区分受限 UI 空间中的标题时,请对标题使用粗正文,而无需在文本块之间增加任何间距。

对于需要文本但又非常受限的空间(如命令按钮),请使用字幕大小。
列表和网格
可以创建各种列表和网格样式。 下面是在 Windows 中使用的各种组合。

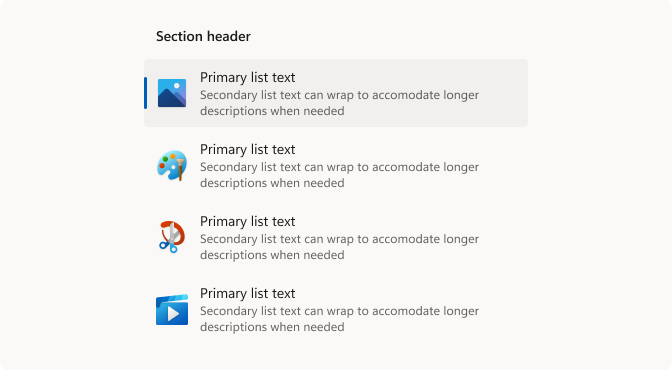
对于多行列表,请使用字型渐变中的正文和字幕,并使用 32epx 图标。
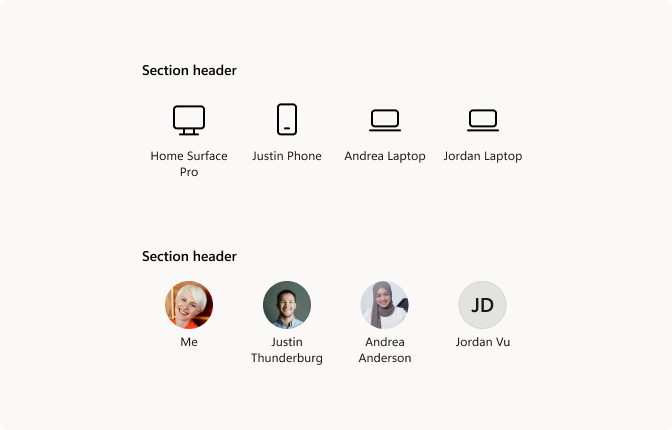
对节标头使用粗正文。

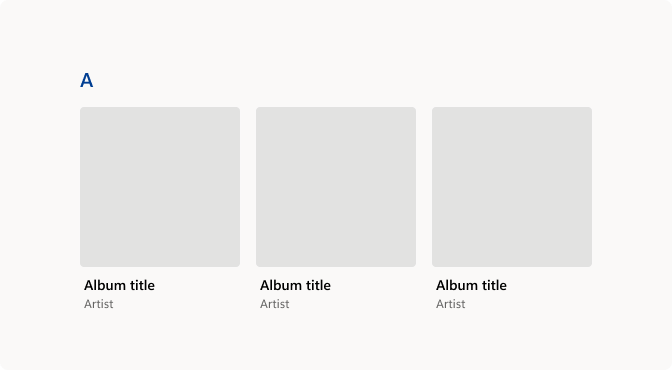
对网格项使用图标或人员图片元素时,请使用居中对齐的字幕文本。

如果列表包含带文本的大型图形元素,请对主文本使用正文样式,并左对齐图像。
使用控件
说明控件在常见配置中如何相互关联的一些示例。

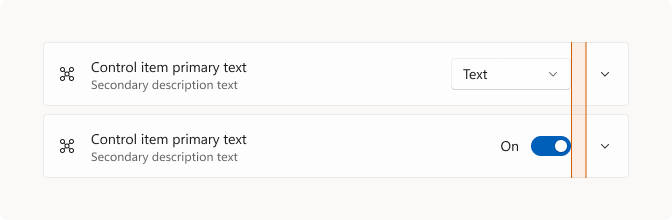
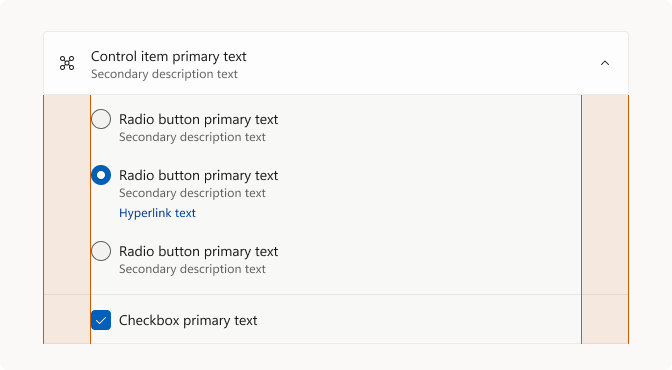
显示如何使用扩展器控件(链接)和列表样式及常用控件的示例。 控件应该右对齐,在控件和扩展器按钮之间留出 16epx 的空间。

此示例显示放置在扩展器内的控件对齐方式。 将控件缩进 48epx。
