设计注册页
OEM 注册页提供了许多自定义机会。 本主题中的指南可帮助实现这些自定义机会,同时在 OOBE 中保持一致的外观。 本指南包括从注册页面链接的 HTML 文件的样式建议(颜色、字体、标题等)和完整的 HTML 示例。
本主题介绍两个 OEM 注册页各自的所有元素,指示适用于每个元素的自定义选项。 本主题还提供了可用于设计 HTML 飞出页的样式指南和代码示例。
这两个 OEM 注册页的布局已锁定,因此无法重新排列页面元素本身。
注意
显示注册页需要最少量的信息。 必须提供页面标题、页面副标题、customerinfo 元素、至少一个附加复选框或一个链接,以及用于公钥/私钥加密的公钥。
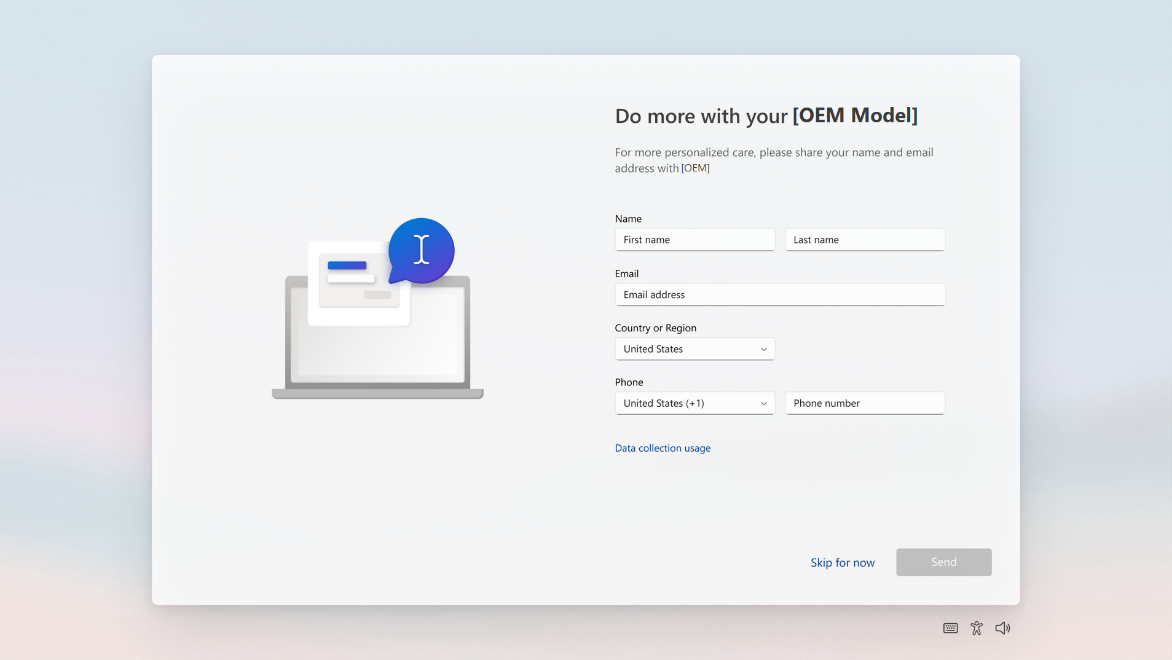
OEM 注册页一
第一个 OEM 注册页面包含以下元素,你可以自定义其中一些元素。

- 页面标题。 创建对页面使用有意义的标题。 此标题还会出现在注册页二上。
- 页面副标题。 添加副标题可帮助客户了解页面上的任务,或通过某种其他方式指导他们完成表单。 此副标题还会出现在注册页二上。 页面标题和副标题可使用 Oobe.xml 的
registration元素进行自定义。 - 客户信息字段。 这些字段不可自定义。 客户信息包括以下四个输入字段:名字、姓氏、地区、电子邮件和电话号码。 如果填写了电子邮件字段,则会在允许客户继续操作之前验证其格式是否正确。 国家/地区输入字段是下拉列表。 每个国家/地区的关联值是其关联的双字母国家/地区代码(基于 ISO 3166-1 Alpha-2)。
- 一个链接。 可使用 Oobe.xml 的
link1元素自定义 HTML 文件的标题和路径。 使用此链接呈现隐私策略时,请确保策略是最新的。 - “跳过”按钮。 “跳过”按钮在默认情况下可见,但是你可以配置 Oobe.xml 的
hideSkip元素以隐藏它。 如果客户选择“跳过”,则不提供任何类型的注册数据。 按钮文本不可自定义。 - “下一步”按钮。 “下一步”按钮会使客户在 OOBE 中向前移动。 此按钮不可自定义。
预填充的客户信息
当用户在 OOBE 中登录或注册 MSA 时,他们会提供 OEM 注册页上请求的一些客户信息。 为了简化用户的设置流程,如果客户先前在 OOBE 中使用过 MSA,则 Windows 11 会在 OEM 注册页 1 上预先填充一些客户信息字段。
根据版本,用户可选择设置不同的帐户选项,这将影响是否预先填充帐户信息。
| 帐户路径 | OEM 页预填充 |
|---|---|
| Microsoft 帐户注册 | 名字、姓氏、电子邮件 |
| Microsoft 登录帐户 | 名字、姓氏、电子邮件 |
| Azure AD 帐户登录 | 未预填充任何内容 |
| 创建本地帐户 | 未预填充任何内容 |
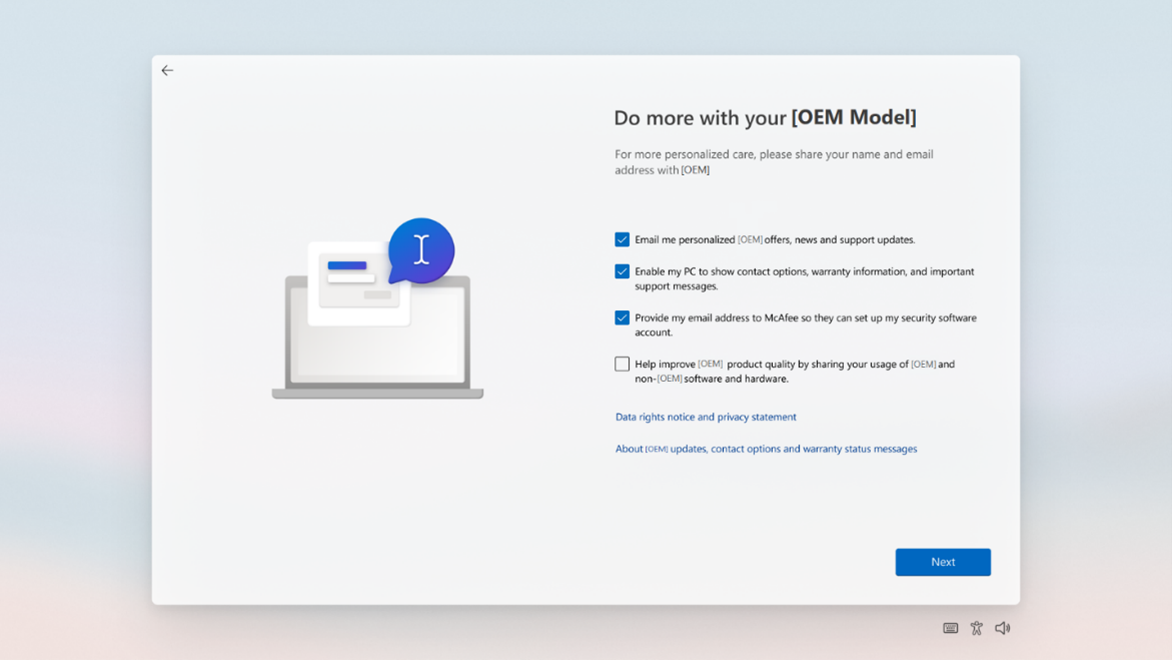
OEM 注册页 2
OEM 注册页 2 包含以下元素(其中一些元素可自定义)。

- 页面标题。 创建对页面使用有意义的标题。 此标题也会在注册页 1 中显示。
- 页面副标题。 添加副标题可帮助客户了解页面上的任务,或通过某种其他方式指导他们完成表单。 此副标题也会在注册页 1 中显示。 页面标题和副标题可使用 Oobe.xml 的
registration元素进行自定义。 - 四个复选框。 注册页 2 上最多可以显示四个带标签的复选框。 可以使用 Oobe.xml 的
customerinfo、checkbox1、checkbox2和checkbox3元素设置复选框的描述性标签及其默认状态。 - 2 个链接。 复选框下最多可显示 2 个链接。 可以使用 Oobe.xml 的
link2和link3元素指定链接标签和文件路径。 与这些链接关联的所有文本,必须都位于存储在本地%systemroot%\system32\Oobe\Info目录中的 HTML 文件内。 - “下一步”按钮。 “下一步”按钮会使客户在 OOBE 中向前移动。 此按钮不可自定义。
注意
仅在 Oobe.xml 中提供 link2 和 link3 元素,无法跳过显示注册页 1 上的链接。 缺少 link1 将导致 link2 元素出现在注册页 1,而非注册页 2。
设计链接的 HTML 文件
如果客户单击添加到注册页面的任何链接,将打开存储在设备上的 %systemroot%\system32\Oobe\Info 文件夹中的 HTML 文件。 Microsoft 在下面提供了一个完整的 HTML 示例,其中定义了 HTML 文件的背景颜色、字体颜色、字体大小、字体粗细、填充、边距和标题(以及其他元素)。 强烈建议在几乎不更改设计元素的情况下,使用此示例。
Windows OOBE 的背景为深蓝色,文本为浅色。 最终用户许可协议 (EULA) 内容使用深蓝色背景和浅色文本。 浮出控件的内容使用深色背景和浅色文本。 若要与 Windows OOBE 的设计保持一致,并为用户提供一致的用户体验,请在创建 HTML 文件时使用下面的 HTML 示例中列出的标记和样式约定。
注意
需要内联 CSS 样式,以便 iFrame 主机元素在注册页中正确呈现。
颜色
文本和背景色是在 CSS 代码示例中定义的。
- 背景色:#2b2b2b
- 字体颜色:#FFF
请使用这些颜色,确保用户在 OOBE 中的体验一致。
字体
OOBE 中使用的标准字体是 Segoe UI。 请为 HTML 文档使用 Segoe UI Webfont 字体,以确保字体与 OOBE 的其余部分相匹配。
大小和间距
标题和正文内容请使用两种不同的样式。
- 标题:应使用
<h4>标记呈现。 - 正文内容:应使用
<p>标记呈现。 - 加粗文本:应使用
<b>标记呈现。 - 信息层次结构:可以使用
<DIR>标记显示缩进部分或点符项组(针对 EULA 内容模板为必需,针对浮出控件则可选)。
要求就地链接的文件为 HTML。 这些文件将在浮出控件中呈现。 浮出控件中的文档已进行了沙盒处理,因此指向外部资源和联机资源的链接将不起作用。
重要
以下标记是禁止的,不应包含在文件中:
<script><iframe><input><img><a>
CSS 代码示例
请在 HTML 文档头使用以下内联 CSS。
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
完整 HTML 示例
下面是 OEM 注册页的 HTML 浮出控件的完整示例。 请在几乎不更改设计元素的情况下,使用此示例作为 HTML 浮出控件页的基线。
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>