Visual Studio 和 Blend for Visual Studio 中的 XAML 设计器提供了一个可视化界面,可帮助你设计基于 XAML 的应用,例如 WPF 和 UWP。 可以通过从“工具箱”窗口(Blend for Visual Studio 中的“资产”窗口)拖动控件并在“属性”窗口中设置属性来为应用创建用户界面。 还可以直接在 XAML 视图中编辑 XAML。
对于高级用户,您甚至可以 自定义 XAML 设计器。
说明
Visual Studio 2022 不支持 WinUI 3/ .NET MAUI XAML 设计器。 若要查看 WinUI 3/.NET MAUI XAML UI 并在应用运行时对其进行编辑,请使用适用于 WinUI 3/.NET MAUI 的 XAML 热重载。 有关详细信息,请参阅 XAML 热重载。
备注
Xamarin.Forms 不支持 XAML 设计器。 若要查看 Xamarin.Forms XAML UI 并在应用运行时对其进行编辑,请使用适用于 Xamarin.Forms 的 XAML 热重载。 有关详细信息,请参阅 Xamarin.Forms 的 XAML 热重载(预览版)页。
XAML 设计器工作区
XAML 设计器中的工作区由多个可视界面元素组成。 其中包括 美工板(即视觉设计图面)、XAML 编辑器、文档大纲窗口(Blend for Visual Studio 中的“对象和日程表”窗口)和“属性”窗口。 若要打开 XAML 设计器,请在解决方案资源管理器 中右键单击 XAML 文件,然后选择 视图设计器。
XAML 设计器提供 XAML 视图和应用的呈现 XAML 标记的同步设计视图。 在 Visual Studio 或 Blend for Visual Studio 中打开 XAML 文件后,可以使用 设计 和 XAML 选项卡在设计视图和 XAML 视图之间进行切换。 您可以使用 XAML 设计器中的 交换窗格 按钮  ,来切换顶部显示的窗口:美工板或 XAML 编辑器。
,来切换顶部显示的窗口:美工板或 XAML 编辑器。
设计视图
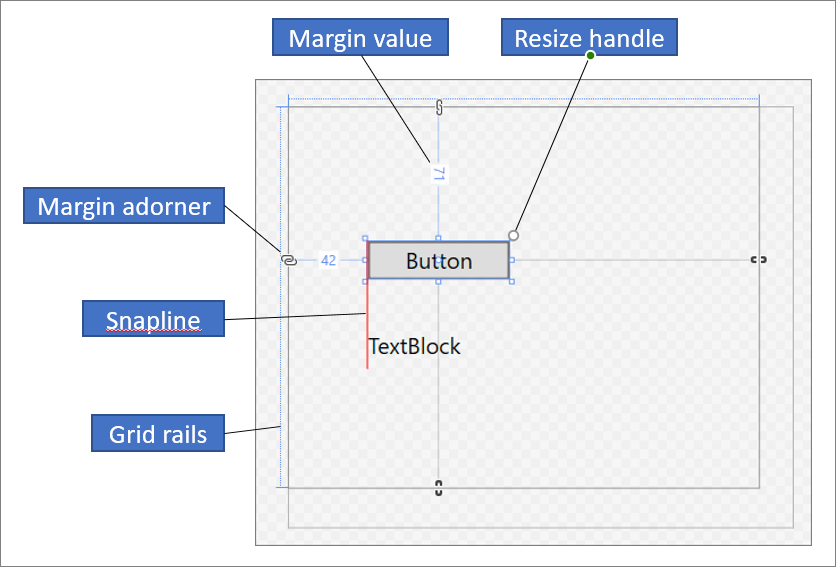
在“设计”视图中,包含画板的窗口是当前窗口,你可以将其用作主要工作界面。 可以通过添加、绘制或修改元素来直观地设计应用中的页面。 有关详细信息,请参阅使用 XAML 设计器中的元素。 此图显示了“设计”视图中的美工板。

画板中提供了这些功能:
对齐线
对齐线是显示为红色虚线的对齐边界,在控件的边缘对齐时或文本基线对齐时进行显示。 仅当启用了“对齐线对齐” 时,才会显示对齐边界。
网格导轨
网格导轨用于在 网格 面板中管理行和列。 可以创建和删除行和列,并且可以调整其相对宽度和高度。 显示在美工板左侧的垂直网格轨道用于行,而显示在顶部的水平线则用于列。
网格装饰器
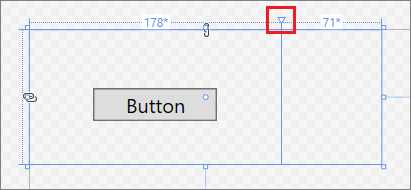
网格装饰器显示为三角形,在网格轨道上它附加有垂直线或水平线。 拖动网格装饰工具时,随着鼠标的移动,相邻列或行的宽度或高度会更新。
网格装饰器用于控制网格的行和列的宽度和高度。 可以通过单击网格导轨来添加新列或行。 当为具有两个或多个列或行的网格面板添加新行或列时,轨道外将显示一个小型工具栏,可显式设置宽度和高度。 使用迷你工具栏可以设置网格行和列的大小选项。
在 XAML 设计器中 
重设句柄大小
重设句柄大小显示在所选控件上,使你能够调整控件的大小。 当调整控件大小时,通常会出现宽度和高度值,帮助设置控件的大小。 有关在 设计 视图中操作控件的详细信息,请参阅 在 XAML 设计器中操作元素。
边距
边距表示控件边缘与其容器边缘之间的固定空间量。 可以在 属性 窗口中使用 布局 下的 边距 属性来设置控件的边距。
边距装饰器
使用边距装饰器更改元素相对于其布局容器的边距。 打开边距装饰器,未设置边距时,边距装饰器将显示断开的锁链。 未设置边距时,元素在运行时调整布局容器的大小时保留在原处。 边距装饰器关闭时,边距装饰器将显示完好的锁链,且在运行时调整布局容器的大小时,元素随边距一起移动(边距保持固定)。
元素句柄
当将指针移到环绕元素的蓝色框的角上时,可以使用画板上显示的元素控件来修改该元素。 这些句柄使你可以旋转、调整大小、翻转、移动或向元素添加角半径。 元素句柄的符号因函数而异,根据指针的确切位置而变化。 如果未看到元素句柄,请确保已选择该元素。
在“设计”视图中,其他美工板命令在窗口的左下角区域可用,如下所示:

这些命令在此工具栏上可用:
缩放
缩放使你能够调整设计图面的大小。 可以从 12.5% 缩放到 800%,或选择如“适应所选内容”和“适合全部”之类的选项。
显示/隐藏对齐网格
显示或隐藏显示网格线的对齐网格。 当启用“网格线对齐”或“对齐线对齐”时,将使用网格线。
开启/关闭网格线对齐
如果“网格线对齐”已启用,在美工板上拖动某个元素后,此元素会与最靠近的水平和垂直网格线对齐。
切换画板背景
在浅色和深色背景之间切换。
开启/关闭对齐线对齐
对齐线有助于控件彼此对齐。 如果已启用了“对齐线对齐” ,则当相对于其他控件拖动某个控件时,在某些控件的边缘和文本水平或垂直对齐时,将显示对齐边界。 对齐边界显示为红色虚线。
禁用项目代码
禁用 项目代码,例如自定义控件和值转换器,并重新加载设计器。
XAML 视图
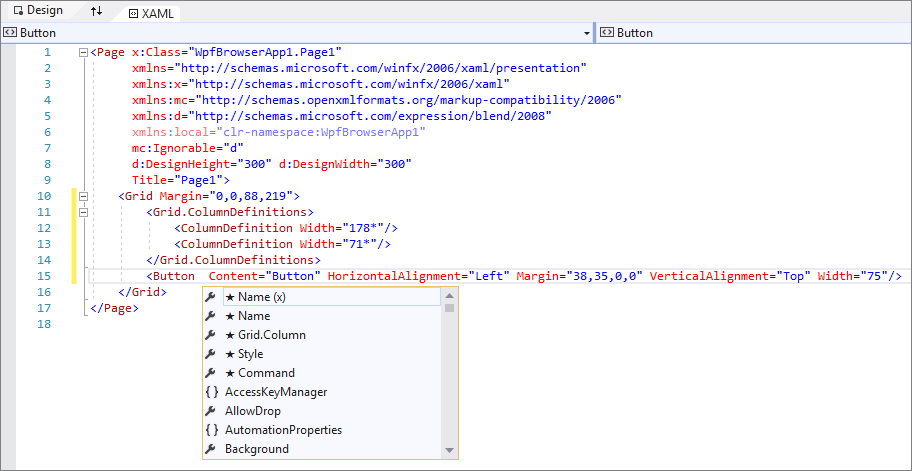
在 XAML 视图中,包含 XAML 编辑器的窗口是活动窗口,XAML 编辑器是主要创作工具。 可扩展应用程序标记语言(XAML)提供声明性的基于 XML 的词汇,用于指定应用程序的用户界面。 XAML 视图包括 IntelliSense、自动格式设置、语法突出显示和标记导航。 下图显示了打开 IntelliSense 菜单的 XAML 视图:

“文档大纲”窗口
Visual Studio 中的“文档大纲”窗口类似于 Blend for Visual Studio 中 “对象”和“时间线”窗口。 文档大纲可帮助你执行以下任务:
查看美工板上所有元素的分层结构。
选择元素,以便可以修改它们。 例如,可以在层次结构中移动它们,或在“属性”窗口中设置其属性。 有关详细信息,请参阅使用 XAML 设计器中的元素。
为控件的元素创建和修改模板。
创建动画(仅限 Blend for Visual Studio)。
若要查看 Visual Studio 中的“文档大纲”窗口,请在菜单栏上选择“视图>其他窗口>文档大纲。 若要查看 Blend for Visual Studio 中的“对象和日程表”窗口,请在菜单栏上选择“视图>文档大纲。
Visual Studio文档大纲”窗口
文档大纲/对象和时间线窗口的主视图以树结构显示文档的层次关系。 可以利用文档大纲的层次结构来检查文档的不同细节级别,并单独或成组地锁定和隐藏元素。 文档大纲/对象和时间线窗口中提供了以下选项:
显示/隐藏
显示或隐藏美工板元素。 显示时显示为眼睛符号。 还可以按 Ctrl Ctrl+H 隐藏元素,Shift+Ctrl+H 显示它。
锁定/解锁
锁定或解锁画板元素。 无法修改锁定的元素。 锁定时显示为挂锁符号。 还可以按 ctrl L+l 锁定元素,Shift+Ctrl+L 解锁它。
返回到 pageRoot 范围
“文档大纲/对象和时间线”窗口顶部的选项显示向上箭头符号,可移到之前的范围。 仅当在样式或模板的范围中时,范围向上可用。
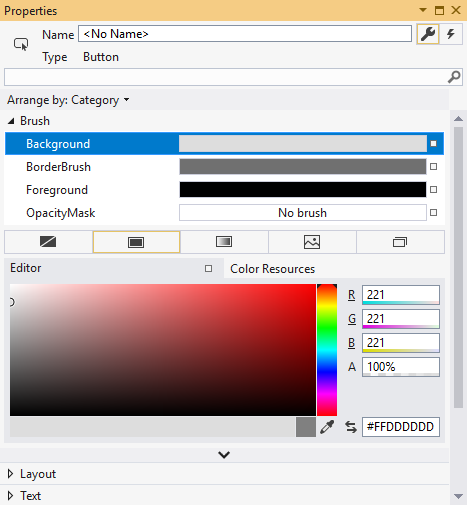
“属性”窗口
“属性”窗口使你能够在控件上设置属性值。 如下所示:

“属性”窗口顶部有多种选项:
- 更改 名称 框中当前所选元素的名称。
- 在左上角,有一个表示当前所选元素的图标。
- 若要按类别或按字母顺序排列属性,请单击“类别”、“名称”或“排列方式” 列表中的“源”。
- 若要查看控件的事件列表,请单击 事件 按钮,按钮显示为闪电符号。
- 若要搜索属性,请开始在搜索框中键入属性的名称。 “属性”窗口将显示与键入搜索的内容相匹配的属性。
某些属性允许通过选择向下箭头按钮来设置高级属性。
每个属性值的右侧是一个看起来像方框符号的 属性标记。 属性标记的外观指示是否存在数据绑定或应用于该属性的资源。 例如,白框符号指示默认值,黑匣子符号通常指示已应用本地资源,橙色框通常表示已应用数据绑定。 单击属性标记时,可以导航到样式的定义、打开数据绑定生成器或打开资源选取器。
有关使用属性和处理事件的详细信息,请参阅 控件和模式简介。