教程:在 Visual Studio 中创建 Node.js 和 Express 应用
本文演示如何使用 Visual Studio 生成使用 Express 框架的基本 Node.js Web 应用。
Node.js 是执行 JavaScript 代码的服务器端 JavaScript 运行时环境。 默认情况下,Node.js 使用 npm 包管理器轻松使用和共享 Node.js 源代码库。 npm 包管理器简化了库的安装、更新和卸载。
Express 是 Node.js 用于生成 Web 应用的服务器 Web 应用程序框架。 使用 Express,可以通过多种不同的方法来创建用户界面。 本教程中提供的实现使用 Express 应用程序生成器的默认模板引擎(称为 Pug)来呈现前端。
在本教程中,你将:
- 使用 JavaScript 模板创建 Node.js 应用
- 生成应用并检查正在运行的进程
- 在 Visual Studio 调试器中调试应用
先决条件
安装了“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2022 版本 17.12 或更高版本。
若要免费安装 Visual Studio,请转到 Visual Studio 下载 页。
如果已有 Visual Studio,则可以从交互式开发环境(IDE)中安装工作负荷:
选择“工具”>“获取工具和功能”。
在 Visual Studio 安装程序中,选择 工作负载 选项卡。
选择“ASP.NET 和 web 开发”工作负载,然后选择“修改”。
按照提示操作并完成安装。
Node.js 与 npm 包管理器和 npx 包。
您可以通过使用
node -v命令来检查 Node.js 的安装。 命令输出应显示已安装版本的 Node.js,例如v23.4.0。 有关详细信息,请参阅 下载和安装 Node.js 和 npm。
创建应用
按照以下步骤在 Visual Studio 中创建新的 Node.js 应用:
在 Visual Studio “开始”窗口中(文件>开始窗口),选择 创建新项目:

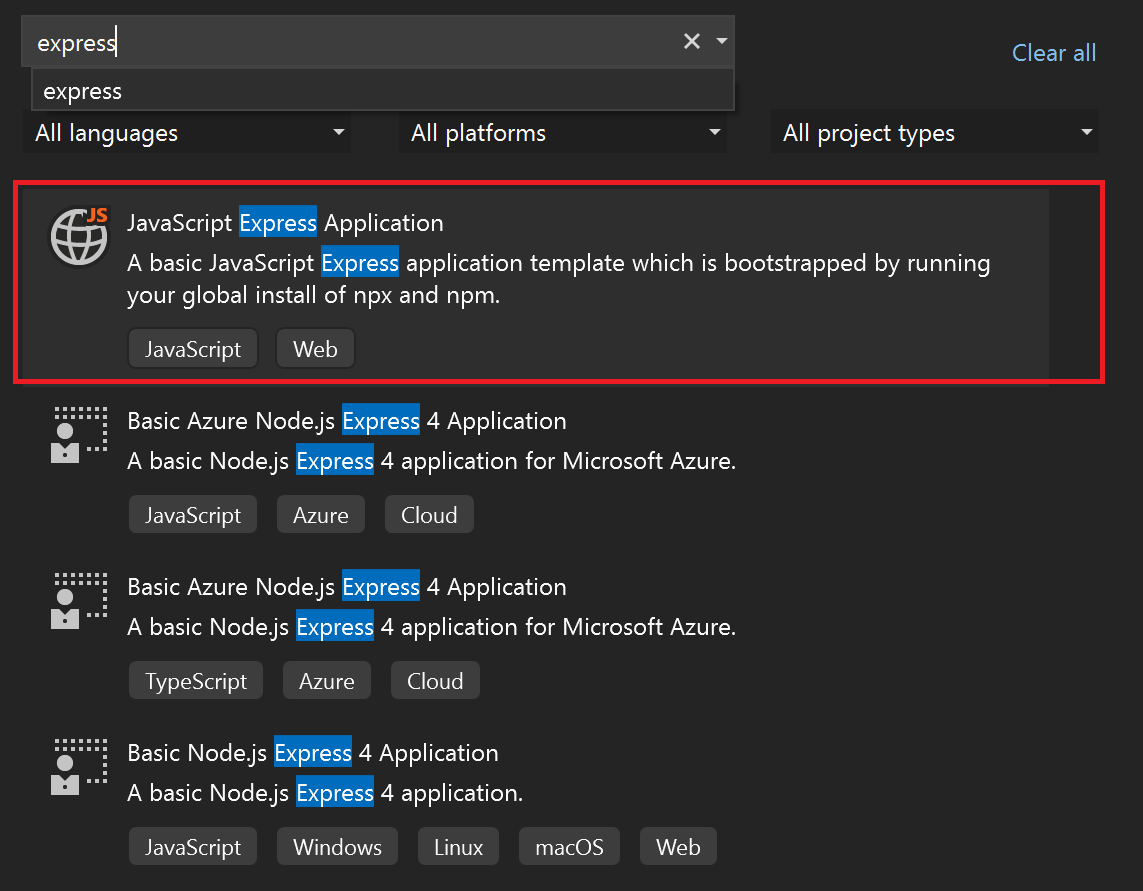
在 搜索 框中,输入 Express,然后在结果列表中选择 JavaScript Express 应用程序 模板:

选择 “下一步” 以进入配置页。
输入新应用的 项目名称 和 解决方案名称。 选择默认“位置”或浏览到环境中的其他路径。
选择“创建”以新建“Node.js”项目。
Visual Studio 创建了你的新项目,并在 解决方案资源管理器中打开项目层次结构。
查看项目属性
使用默认项目设置可以生成和调试项目。 可以根据需要更改设置。
在 解决方案资源管理器中,右键单击项目并选择 属性。 还可以通过选择 Project>ExpressProject 属性来访问这些属性。
在 项目属性 窗格中,转到 生成 部分,并根据需要配置属性。
若要配置调试设置,请选择“调试”>ExpressProject 调试属性“。
注意
launch.json 文件存储与在调试工具栏中的 启动 操作相关的启动设置。 目前,launch.json 必须位于 .vscode 文件夹中。
构建你的项目
通过选择“生成”>“生成解决方案”来生成项目。
启动应用
通过在工具栏中选择“Ctrl + F5”或“启动而不调试”(绿色箭头轮廓图标)来启动新应用。
终端打开并显示正在执行的命令:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
注意
检查终端输出中是否有消息。 另请查看 Visual Studio 中的“输出”窗格。 查看更新 Node.js 版本的说明。
成功启动应用时,将打开显示 Express 应用的浏览器窗口:

调试应用
现在,你已准备好探索调试应用的方法。
如果应用仍在运行,请在“调试”工具栏中选择 Shift + F5 结束当前会话或 停止 (红色方块图标)。 你可能会注意到,结束会话会关闭显示应用的浏览器,但运行 Node 进程的终端窗口仍然处于打开状态。 现在,请关闭所有剩余的窗口。 在本文的后面部分,查看你何时可能希望使 Node 进程保持运行的场景。
(红色方块图标)。 你可能会注意到,结束会话会关闭显示应用的浏览器,但运行 Node 进程的终端窗口仍然处于打开状态。 现在,请关闭所有剩余的窗口。 在本文的后面部分,查看你何时可能希望使 Node 进程保持运行的场景。
调试 Node 进程
开始 操作左侧的下拉列表显示应用的可用启动选项:
- localhost (Edge)
- localhost (Chrome)
- 启动 ExpressProject
- 启动 Node 和浏览器
按照以下步骤调试应用的 Node 进程:
在“开始”下拉列表中,选择“启动 Node 和浏览器”。
在 解决方案资源管理器中,展开 路由 文件夹并打开 index.js 文件。
在代码编辑器中,在 index.js 文件中设置断点:
找到代码语句
res.render('index', { title: 'Express' });。在语句所在行的左侧装订线中选择。 Visual Studio 在装订线中添加一个红色圆圈以指示设置的断点。
提示
还可以将光标放在代码行上,然后选择 F9 切换该行的断点。
通过在调试工具栏中选择 F5 或 “开始调试”
 (绿色箭头图标),在调试器中启动应用。
(绿色箭头图标),在调试器中启动应用。Visual Studio 开始执行你的应用程序。 当调试器到达设置断点时,调试进程将暂停。
暂停执行时,可以检查应用的状态。 将鼠标悬停在变量上并检查其属性。
准备好继续时,请选择 F5。 继续处理,你的应用将在浏览器中打开。
这一次,如果选择 停止,请注意浏览器和终端窗口都关闭。 若要了解行为为何不同,请仔细查看 launch.json 文件。
检查 launch.json 文件
按照以下步骤检查项目的 launch.json 文件:
在 解决方案资源管理器中,展开 .vscode 文件夹并打开 launch.json 文件。
提示
如果在 解决方案资源管理器中看不到 .vscode 文件夹,请选择 解决方案资源管理器 工具栏中的 显示所有文件 操作。
查看代码编辑器中的文件。 如果你有 Visual Studio Code 的经验,launch.json 文件可能看起来很熟悉。 此项目中的 launch.json 文件对应于 Visual Studio Code 用于表示用于调试的启动配置的文件。 每个条目指定要调试的一个或多个目标。
检查文件中的前两个条目。 这些条目定义不同 Internet 浏览器的行为:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }支持的浏览器使用
type属性进行指示。 如果仅将浏览器类型作为唯一的调试目标启动应用,Visual Studio 将仅调试前端浏览器进程。 节点进程在未附加调试器的情况下启动。 Visual Studio 不会绑定 Node 进程中设置的任何断点。注意
目前,
edge和chrome是唯一支持调试的浏览器类型。结束会话时,节点进程会按设计继续运行。 当浏览器是调试目标时,此进程有意保持运行状态。 如果仅在前端上完成工作,则让后端进程持续运行可简化开发工作流。
在本部分开始时,你关闭了存留的终端窗口,以便在 Node 进程中设置断点。 若要使 Visual Studio 能够调试节点进程,必须重启进程并附加调试器。 如果让不可调试的 Node 进程保持运行状态,那么,尝试在调试模式下启动 Node 进程(而不重新配置端口)将会失败。
查看 launch.json 文件中的第三个条目。 此项将
node指定为调试类型:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }第三个条目仅在调试模式下启动 Node 进程。 Visual Studio 不会启动浏览器。
检查 launch.json 文件中的第四个条目,该文件定义复合启动配置:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }此复合配置与 Visual Studio Code 复合启动配置相同。 选择此配置时,可以调试前端和后端。 请注意,定义仅引用 Node 和浏览器进程的单个启动配置。
可以在启动配置中使用许多其他属性。 例如,可以隐藏配置以将其从 开始 下拉列表中删除,但可以通过将
presentation对象中的hidden属性设置为true来允许对配置进行引用:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }使用支持的属性配置选项,以增强调试体验。 目前仅支持“启动”配置。 任何尝试使用 附加 配置都会导致部署失败。 有关详细信息,请参阅 选项。
相关链接
- Visual Studio 中调试 JavaScript 或 TypeScript 应用
- 在 Visual Studio 中迁移 Node.js 项目
- 在 Visual Studio 中管理 npm 包