创建 Angular 项目
在此 5-10 分钟的 Visual Studio 集成开发环境(IDE)简介中,你将创建并运行简单的 Angular 前端 Web 应用程序。
先决条件
请确保安装以下软件:
- Visual Studio 2022 或更高版本。 请转到 Visual Studio 下载页面 以免费安装它。
- npm (
https://www.npmjs.com/),随 Node.js 提供 - 您可以选择任意版本的 Angular CLI(
https://angular.dev/tools/cli)。
创建应用
在“开始”窗口中(文件>开始窗口 打开),选择 创建新项目。
显示创建新项目屏幕截图
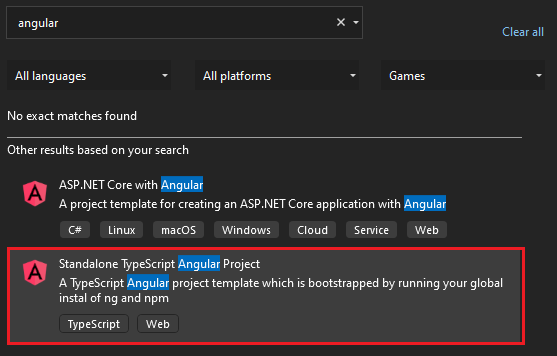
在顶部的搜索栏中搜索 Angular,然后选择 Angular App。

从 Visual Studio 2022 版本 11 开始,模板名称从 独立 TypeScript Angular 项目 更改为 Angular App。
为项目和解决方案命名。
选择 创建,然后等待 Visual Studio 创建项目。
查看项目属性
使用默认项目设置可以生成和调试项目。 但是,如果需要更改设置,请右键单击解决方案资源管理器中的项目,选择“属性”,然后转到“Lint 分析”、“生成”或“部署”部分。
对于调试器配置,请使用 launch.json。
注意
launch.json 存储与调试工具栏中启动按钮相关的启动设置。 目前,launch.json 必须位于 .vscode 文件夹下。
构建您的项目
选择“生成”>“生成解决方案”以生成项目。
请注意,初始生成可能需要一段时间,因为 Angular CLI 运行 npm 安装命令。
启动项目
按 F5 或选择窗口顶部的 “开始”按钮,你将看到命令提示符:
运行 ng start 命令的 Angular CLI
说明
请检查控制台输出中的消息,例如一条指示您更新 Node.js版本的消息。
接下来,应会看到基础 Angular 应用出现!
后续步骤
对于 ASP.NET Core 集成:
使用 Angular 创建 ASP.NET Core 应用