在 Visual Studio 中对 JavaScript 执行 lint 操作
在 Visual Studio 中对 JavaScript 和 TypeScript 执行 lint 操作由 ESLint 提供支持。 如果你不熟悉 ESLint,可以首先查看其 文档。
启用 Lint 分析支持
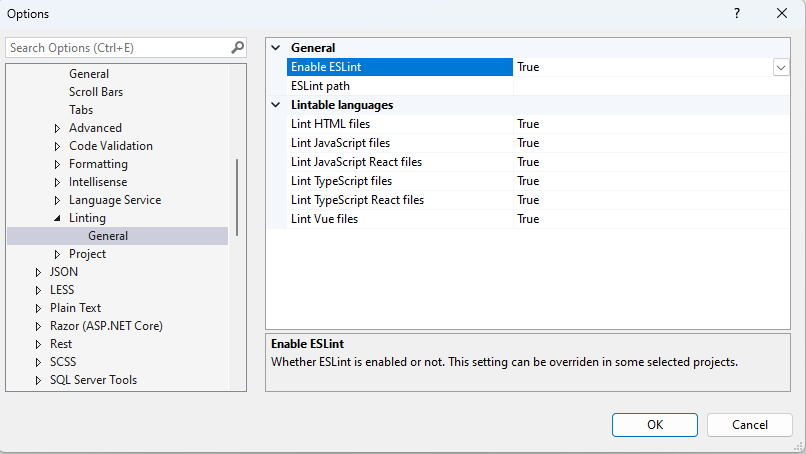
若要在 Visual Studio 2022 或更高版本中启用 Lint 分析支持,请在“工具”>“选项”>“文本编辑器”>“JavaScript/TypeScript”>“Lint 分析”中启用“启用 ESLint”设置。

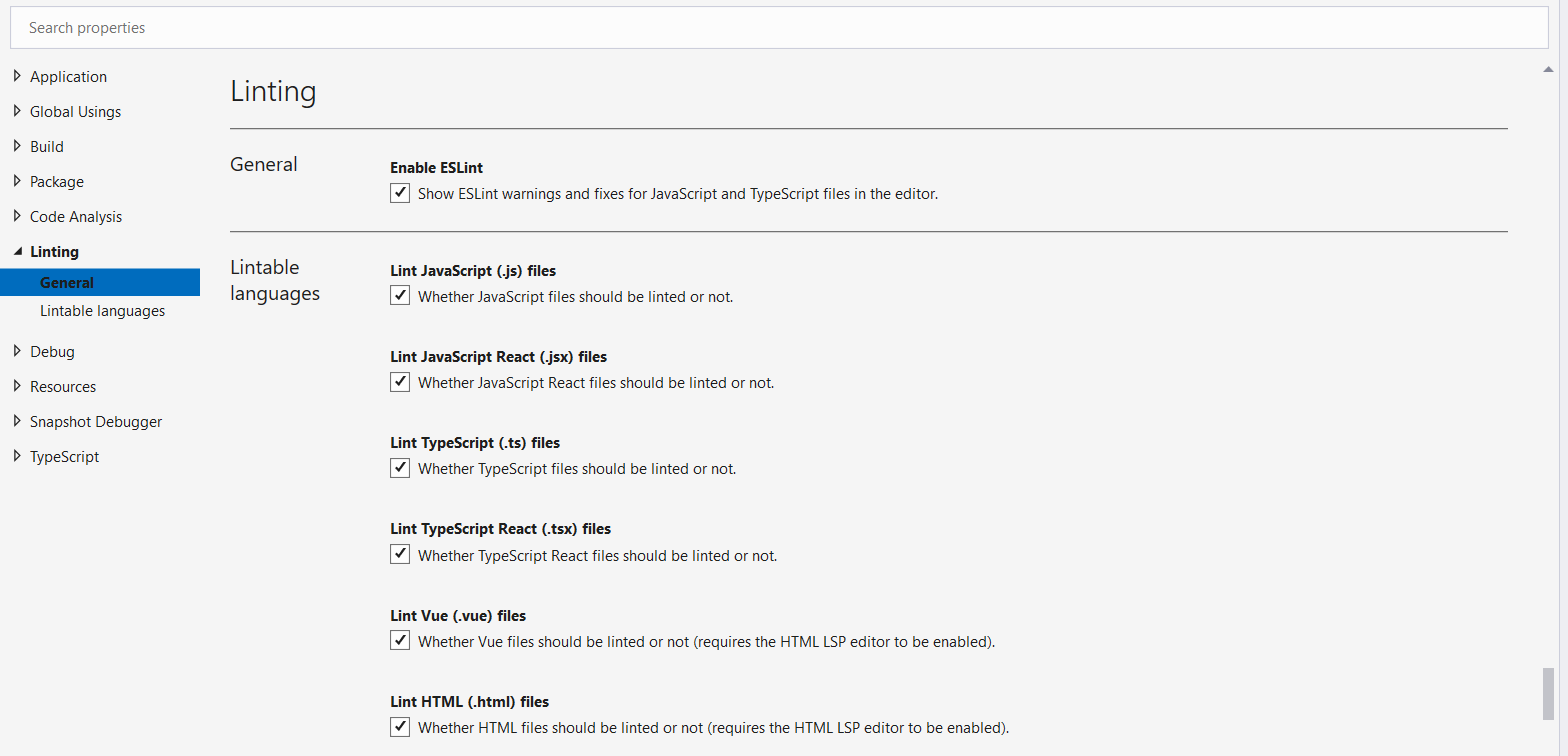
在“选项”页中,还可以修改要执行 lint 操作的文件集。 默认情况下,所有可以执行 lint 操作的文件扩展名 (.js、.jsx、.ts、.tsx、.vue、.html)都将执行 lint 操作。 必须启用基于 HTML LSP 的编辑器以对 Vue 和 HTML 文件执行 lint 操作。 可以在 工具 > 选项 > 环境 > 预览功能>基于 HTML LSP 的编辑器中找到相应的设置。
可以在某些项目类型(如 独立 React 项目模板)中覆盖这些选项。 在这些项目中,可以使用项目属性从“工具 > 选项” 页中替代设置:

安装 ESLint 依赖项
启用 linting 后,需要安装必要的依赖项。 依赖项包括适用于项目的 ESLint npm 包 和其他插件。 可以在要启用 linting 的每个项目中本地安装此包,也可以使用 npm install -g eslint全局安装此包。 但是,不建议使用全局安装,因为始终需要在本地安装插件和可共享配置。
从 Visual Studio 2022 版本 17.7 预览版 2 开始,还可以在 Tools > Options > Text Editor > JavaScript/TypeScript > Linting 中使用 ESLint Path 设置来指定要从中加载 ESLint 的目录。 全局安装 ESLint 时,此设置非常有用,可以在其中将相应的路径设置为 C:\Program Files\nodejs\node_modules。
根据要执行 lint 操作的文件,可能需要其他 ESLint 插件。 例如,可能需要 TypeScript ESLint,这使 ESLint 能够在 TypeScript 代码上运行,并包括特定于额外类型信息的规则。
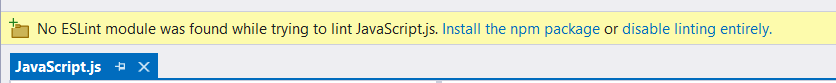
启用 ESLint 但找不到 ESLint npm 包时,将会显示一个金色通知栏。 此消息允许将 ESLint 安装为本地 npm 开发依赖项。

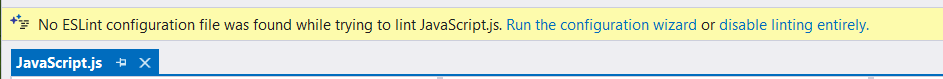
同样,当找不到 .eslintrc 文件时,显示一个金色栏。 此消息允许运行配置向导,该向导安装适用于当前项目的插件。

禁用 Lint 分析规则和自动修复
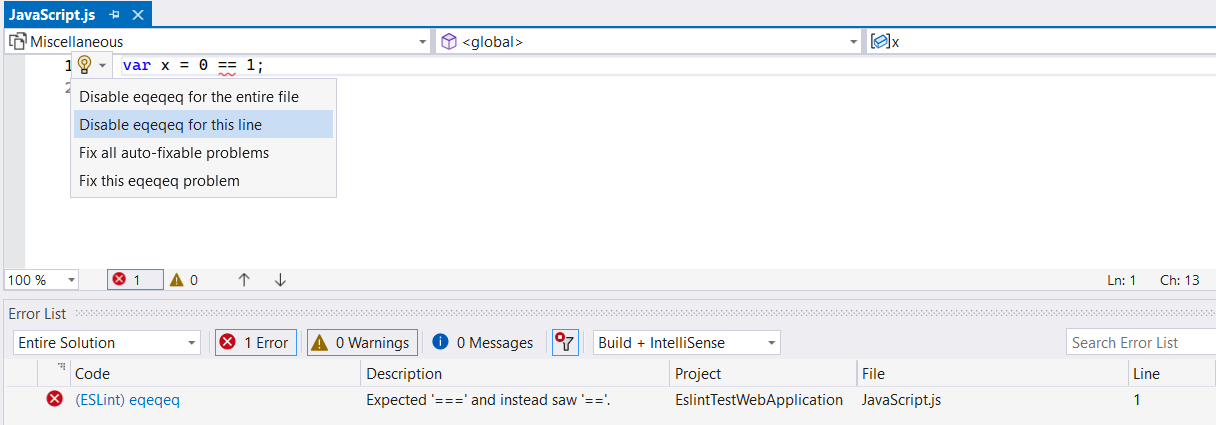
可以在特定行或文件上禁用 Lint 分析错误。 可以使用“快速操作”灯泡菜单禁用错误:

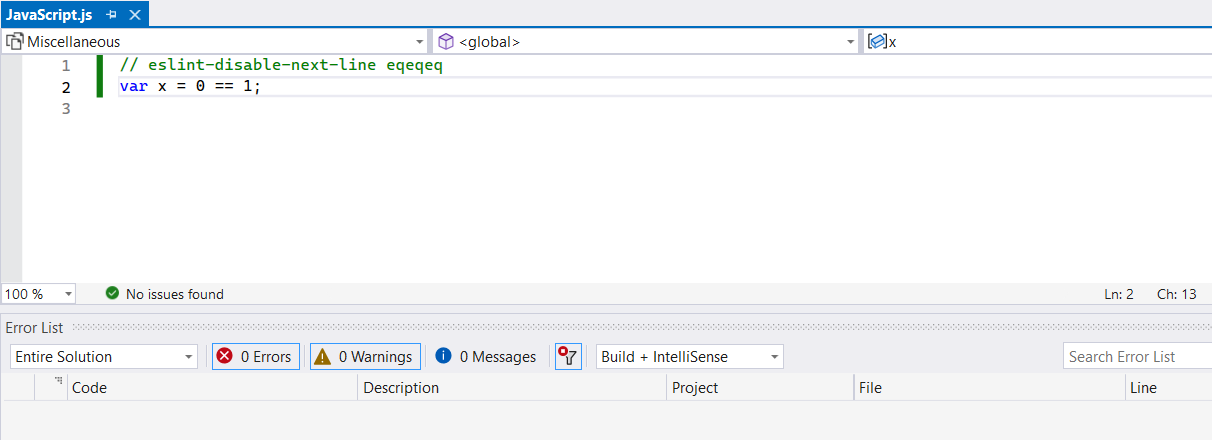
下图显示了为所选代码行禁用 Lint 分析错误时的结果。

此外,通过自动修复代码操作,可以应用自动修复来解决相应的 Lint 分析错误。
故障 排除
可以在“输出”窗口中打开 ESLint 语言扩展 窗格,以查看任何错误消息或其他可能解释该问题的日志。