在 Visual Studio 中调试 JavaScript 或 TypeScript 应用
可以使用 Visual Studio 调试 JavaScript 和 TypeScript 代码。 可以命中断点、附加调试器、检查变量、查看调用堆栈以及使用其他调试功能。
提示
如果尚未安装 Visual Studio,请转到 Visual Studio 下载 页免费安装。
提示
如果尚未安装 Visual Studio,请转到 Visual Studio 下载 页免费安装。 如果您正在开发 Node.js 应用程序,则需要在 Visual Studio 中安装 的Node.js 开发工作负载。
配置调试
对于 Visual Studio 2022 中的 .esproj 项目,Visual Studio Code 使用 launch.json 文件来配置和自定义调试器。 launch.json 是调试器配置文件。
Visual Studio 仅将调试器附加到用户代码。 对于 .esproj 项目,可以使用 launch.json中的 skipFiles 设置在 Visual Studio 中配置用户代码(也称为 “仅我的代码” 设置)。 这与 VS Code 中的 launch.json 设置相同。 有关 skipFiles 和其他调试器配置选项的详细信息,请参阅 跳过不感兴趣的代码 和 启动配置属性。
调试服务器端脚本
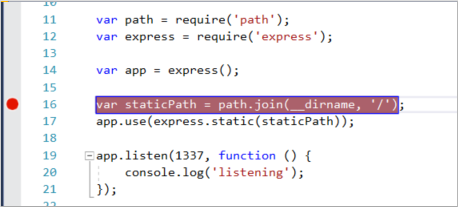
在 Visual Studio 中打开项目,然后打开服务器端 JavaScript 文件(例如“server.js”),单击滚动条槽以设置断点:

断点是可靠调试的最基本且必不可少的功能。 断点指示 Visual Studio 应暂停正在运行的代码的位置,以便可以查看变量的值或内存行为,或者代码分支是否正在运行。
若要运行应用,请按 F5(调试>启动调试)。
调试器在设置的断点处暂停(IDE 突出显示黄色背景中的语句)。 现在,可使用调试程序窗口(例如“局部变量”和“监视”窗口),通过将鼠标悬停在当前范围内的变量上来检查应用的状态。

按 F5 继续应用。
如果要使用 Chrome 开发人员工具,请按 Chrome 浏览器中 F12。 使用这些工具,可以使用 JavaScript 控制台检查 DOM 或与应用交互。
调试客户端脚本
Visual Studio 仅对 Chrome 和 Microsoft Edge 提供客户端调试支持。 在某些情况下,调试器会自动命中 JavaScript 和 TypeScript 代码中以及 HTML 文件的嵌入脚本中的断点。
若要在 ASP.NET 应用中调试客户端脚本,请选择 工具>选项>调试,然后选择 为 ASP.NET(Chrome、Edge 和 IE)启用 JavaScript 调试。
如果想要使用 Chrome 开发人员工具或 F12 Tools for Microsoft Edge 调试客户端脚本,则应禁用此设置。
有关详细信息,请参阅 Google Chrome 的这篇博客文章。 若要在 ASP.NET Core 中调试 TypeScript,请参阅 将 TypeScript 添加到现有 ASP.NET Core 应用。
对于 Node.js 应用程序和其他 JavaScript 项目,请按照本文中所述的步骤进行操作。
注意
对于 ASP.NET 和 ASP.NET Core,不支持在 .CSHTML 文件中调试嵌入式脚本。 JavaScript 代码必须位于单独的文件中才能启用调试。
准备应用以进行调试
如果您的源代码是经过 TypeScript 或 Babel 这样的转译器缩小或创建的,请使用 源映射 以获得最佳的调试体验。 甚至可以将调试器附加到正在运行的客户端脚本,而无需源映射。 但是,可能只能在缩减或转译的文件中设置和命中断点,而不能在源文件中设置和命中断点。 例如,在 Vue.js 应用中,缩小后的脚本被作为字符串传递给 eval 语句,如果不使用源映射,就无法使用 Visual Studio 调试器逐步调试这段代码。 对于复杂的调试方案,你可能希望改用 Chrome 开发人员工具或 F12 Tools for Microsoft Edge。
有关生成源映射的帮助,请参阅 生成用于调试的源映射。
准备浏览器进行调试
对于此方案,请使用 Microsoft Edge 或 Chrome。
关闭目标浏览器的所有窗口,Microsoft Edge 或 Chrome 实例。
其他浏览器实例可能会阻止浏览器在启用调试的情况下打开。 (浏览器扩展可能正在运行并阻止完整的调试模式,因此你可能需要打开任务管理器才能找到并关闭意外的 Chrome 或 Edge 实例。)
为了获得最佳效果,请关闭 Chrome 的所有实例,即使你使用的是 Microsoft Edge。 这两个浏览器都使用相同的 chromium 代码库。
启动浏览器并启用调试。
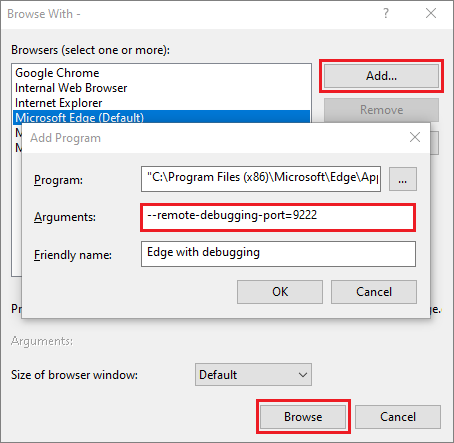
从 Visual Studio 2019 开始,可以在浏览器启动时设置
--remote-debugging-port=9222标志,方法是从“调试”工具栏选择“浏览方式...”>。
如果在“调试”工具栏中看不到“浏览方式...”命令,请选择其他浏览器,然后重试。
在“浏览方式”对话框中,选择“添加”,然后在“参数”字段中设置标志。 为浏览器使用不同的友好名称,例如 Edge 调试模式 或 Chrome 调试模式。 有关详细信息,请参阅 发行说明。

选择“浏览”以在调试模式下使用浏览器启动应用。
或者,从 Windows “开始”按钮打开 运行 命令(右键单击并选择 运行),然后输入以下命令:
msedge --remote-debugging-port=9222或,
chrome.exe --remote-debugging-port=9222这会启动浏览器并启用调试。
应用尚未运行,因此你将获得一个空的浏览器页面。 (如果使用“运行”命令启动浏览器,则需要粘贴应用实例的正确 URL。
将调试器附加到客户端脚本
若要从 Visual Studio 附加调试器并在客户端代码中命中断点,它需协助标识正确的进程。 下面是启用它的一种方法。
确保应用在调试模式下的浏览器中运行,如前一部分所述。
如果使用友好名称创建了浏览器配置,请选择该配置作为调试目标,然后按 Ctrl+F5(调试>启动而不调试)在浏览器中运行应用。
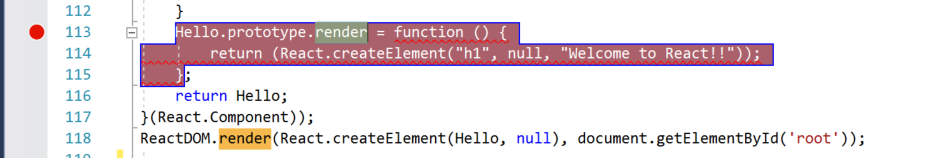
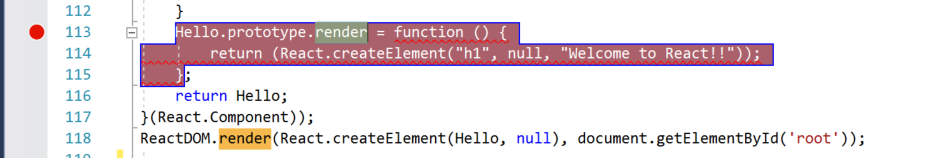
切换到 Visual Studio,然后在源代码中设置断点,该断点可能是 JavaScript 文件、TypeScript 文件或 JSX 文件。 (在允许断点的代码行中设置断点,例如 return 语句或 var 声明)。

若要在转译文件中查找特定代码,请使用 Ctrl+F(编辑>查找和替换>快速查找)。
对于客户端代码,若要在 TypeScript 文件中命中断点,.vue 或 JSX 文件通常需要使用源映射。 必须正确配置源映射以支持 Visual Studio 中的调试。
选择“调试”>“附加到进程”。
提示
从 Visual Studio 2017 开始,首次通过这些步骤附加到进程后,可选择“调试”>“重新附加到进程”,快速重新附加到同一进程。
在“附加到进程”对话框中,为“连接类型”选择“JavaScript 和 TypeScript (Chrome 开发工具/V8 检查器)”。
调试器目标(如 http://localhost:9222)应显示在 连接目标 字段中。
在浏览器实例列表中,选择具有正确主机端口的浏览器进程(在本示例中
https://localhost:7184/),然后选择 附加。端口(例如 7184)也可能显示在 标题 字段中,以帮助选择正确的浏览器实例。
以下示例演示如何查找 Microsoft Edge 浏览器。

提示
如果调试器未附加,则会看到消息“无法启动调试适配器”或“无法附加到进程”。 操作在当前状态下不合法。“在调试模式下启动浏览器之前,使用 Windows 任务管理器关闭目标浏览器的所有实例。 浏览器扩展可能正在运行并阻止完整的调试模式。
带断点的代码可能已执行,请刷新浏览器页面。 如有必要,请采取措施,使带有断点的代码执行。
在调试器中暂停时,可以通过将鼠标悬停在变量上并使用调试器窗口来检查应用状态。 逐句通过代码(F5、F10 和 F11),推进调试器进度。 有关基本调试功能的详细信息,请参阅 首先查看调试器。
有可能会在转译的
.js文件或源文件中命中断点,具体取决于之前按其步骤操作的应用类型以及浏览器状态等其他因素。 无论在哪里命中,均可单步执行代码并检查变量。如果需要在 TypeScript、JSX 或
.vue源文件中闯入代码,并且无法执行此操作,请确保环境已正确设置,如 故障排除 部分中所述。如果您需要在转译后的 JavaScript 文件(例如,app-bundle.js)中调试代码,但无法进行此操作,请删除源映射文件,即 filename.js.map。
若要从 Visual Studio 附加调试器并在客户端代码中命中断点,它需协助标识正确的进程。 下面是启用它的一种方法。
确保应用在调试模式下的浏览器中运行,如前一部分所述。
如果使用友好名称创建了浏览器配置,请选择该配置作为调试目标,然后按 Ctrl+F5(调试>启动而不调试)在浏览器中运行应用。
切换到 Visual Studio,然后在源代码中设置断点,该断点可能是 JavaScript 文件、TypeScript 文件或 JSX 文件。 (在允许断点的代码行中设置断点,例如 return 语句或 var 声明)。

若要在转译文件中查找特定代码,请使用 Ctrl+F(编辑>查找和替换>快速查找)。
对于客户端代码,若要在 TypeScript 文件中命中断点,.vue 或 JSX 文件通常需要使用源映射。 必须正确配置源映射以支持 Visual Studio 中的调试。
选择“调试”>“附加到进程”。
提示
从 Visual Studio 2017 开始,首次通过这些步骤附加到进程后,可选择“调试”>“重新附加到进程”,快速重新附加到同一进程。
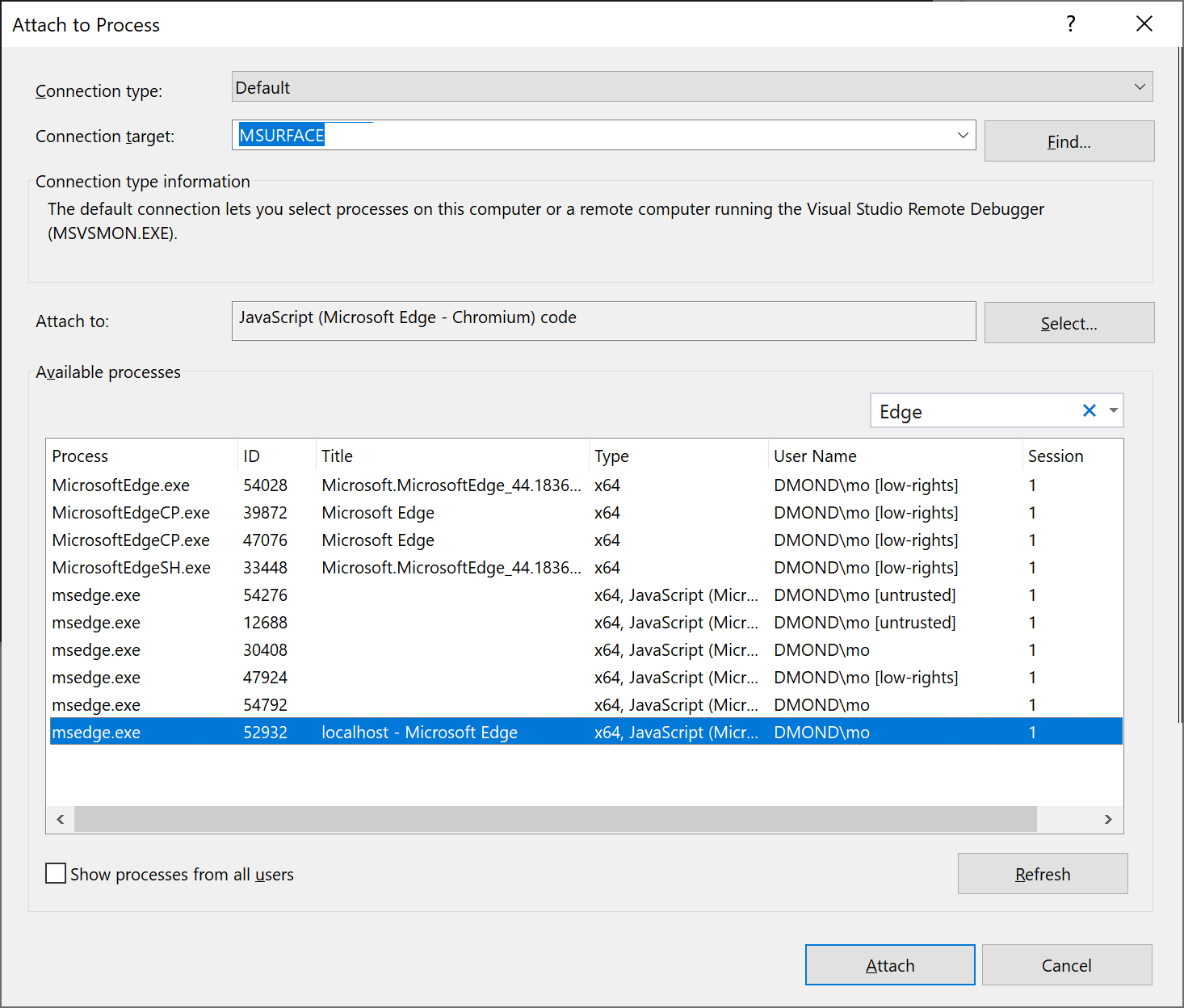
在“附加到进程”对话框中,获取可附加到的浏览器实例的筛选列表。 为“附加到”字段中的目标浏览器 JavaScript (Chrome) 或 JavaScript (Microsoft Edge - Chromium) 选择正确的调试器,在筛选器框中键入“chrome”或“edge”以筛选搜索结果。
选择具有正确主机端口的浏览器进程(在本示例中
localhost),然后选择 附加。端口(例如 1337)也可能显示在 标题 字段中,以帮助选择正确的浏览器实例。
以下示例展示 Microsoft Edge 浏览器的外观。

提示
如果调试器未附加,则会看到消息“无法启动调试适配器”或“无法附加到进程”。 操作在当前状态下不合法。“在调试模式下启动浏览器之前,使用 Windows 任务管理器关闭目标浏览器的所有实例。 浏览器扩展可能正在运行并阻止完整的调试模式。
带断点的代码可能已执行,请刷新浏览器页面。 如有必要,请采取操作来执行有断点的代码。
在调试器中暂停时,可以通过将鼠标悬停在变量上并使用调试器窗口来检查应用状态。 逐句通过代码(F5、F10 和 F11),推进调试器进度。 有关基本调试功能的详细信息,请参阅 首先查看调试器。
你可能会在转译的
.js文件或源文件中触发断点,这取决于你的应用类型、之前执行的步骤及浏览器状态等因素。 无论在哪里命中,均可单步执行代码并检查变量。如果需要在 TypeScript、JSX 或
.vue源文件中闯入代码,并且无法执行此操作,请确保环境已正确设置,如 故障排除 部分中所述。如果需要中断转译的 JavaScript 文件中的代码(例如,“app-bundle.js”),但又无法执行此操作,请删除源映射文件“filename.js.map”。
断点和源映射故障排除
如果需要中断 TypeScript 或 JSX 源文件中的代码,但又无法执行此操作,请按照之前部分中所述使用“附加到进程”来附加调试器。 确保您的环境设置正确:
关闭所有浏览器实例,包括 Chrome 扩展(使用任务管理器),以便你可以在调试模式下运行浏览器。
请确保在调试模式下启动浏览器。
请确保源映射文件包含源文件的正确相对路径,并且它不包含不受支持的前缀(如 webpack:///),从而阻止 Visual Studio 调试器查找源文件。 例如,webpack:///.app.tsx 等引用可能更正为 ./app.tsx。 可以在源映射文件中手动执行此操作(这对测试很有帮助),也可以通过自定义生成配置执行此操作。 有关详细信息,请参阅 生成源映射以调试。
或者,如果需要闯入源文件中的代码(例如,app.tsx),并且无法执行此操作,请尝试在源文件中使用 debugger; 语句,或在 Chrome 开发人员工具(或 F12 Tools for Microsoft Edge)中设置断点。
生成用于调试的源映射
Visual Studio 能够对 JavaScript 源文件使用和生成源映射。 如果你的源代码是通过像 TypeScript 或 Babel 这样的工具压缩或创建的,那么通常需要这样做。 可用的选项取决于项目类型。
默认情况下,Visual Studio 中的 TypeScript 项目会为你生成源映射。 有关详细信息,请参阅使用 tsconfig.json 文件配置源映射。
在 JavaScript 项目中,可以使用捆绑程序(如 Webpack)和编译器(如 TypeScript 编译器(或 Babel)生成源映射,可以添加到项目中。 对于 TypeScript 编译器,还必须添加
tsconfig.json文件并设置sourceMap编译器选项。 有关如何使用基本 Webpack 配置执行此操作的示例,请参阅 使用 React创建 Node.js 应用。
说明
如果你不熟悉源映射,请在继续之前阅读 什么是源映射?。
若要配置源映射的高级设置,请使用 typeScript 项目中的 tsconfig.json 或项目设置,但不能同时使用这两者。
若要使用 Visual Studio 启用调试,需要确保对生成的源映射中的源文件的引用正确(这可能需要测试)。 例如,如果使用 Webpack,则源映射文件中的引用包括 webpack:/// 前缀,从而阻止 Visual Studio 查找 TypeScript 或 JSX 源文件。 具体而言,在更正此项以进行调试时,必须将对源文件(如 app.tsx)的引用从 webpack:///./app.tsx 之类的内容更改为 ./app.tsx之类的内容,从而启用调试(路径相对于源文件)。 以下示例演示如何在 Webpack 中配置源映射,这是最常见的捆绑包之一,以便它们与 Visual Studio 配合使用。
(仅限 Webpack)如果要在 JSX 文件的 TypeScript 中设置断点(而不是转译的 JavaScript 文件),则需要更新 Webpack 配置。 例如,在 webpack-config.js中,可能需要替换以下代码:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
替换为此代码:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
这是一个仅用于开发的设置,用于在 Visual Studio 中调试客户端代码。
对于复杂的方案,浏览器工具(F12)有时最适合调试,因为它们不需要更改自定义前缀。
使用 tsconfig.json 文件配置源映射
如果将 tsconfig.json 文件添加到项目,Visual Studio 会将目录根目录视为 TypeScript 项目。 若要添加该文件,请在解决方案资源管理器中右键单击项目,然后选择“添加 > 新项 > TypeScript JSON 配置文件。 将如下所示的 tsconfig.json 文件添加到项目中。
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
tsconfig.json 文件的编译器选项
- inlineSourceMap:使用源映射发出单个文件,而不是为每个源文件创建单独的源映射。
- inlineSources:使用单个文件将源与源映射一起发出;需要设置“inlineSourceMap”或“sourceMap”。
- mapRoot:指定调试器查找源映射(.map)文件的位置,而不是默认的位置。 如果运行时
.map文件需要位于与.js文件不同的位置,请使用此标志。 指定的位置嵌入在源映射中,以将调试器定向到.map文件的位置。 - sourceMap:生成相应的
.map文件。 - sourceRoot:指定调试器应查找 TypeScript 文件的位置,而不是源位置。 如果运行时源需要位于与设计时的位置不同的位置,请使用此标志。 指定的位置嵌入在源映射中,以将调试器定向到源文件所在的位置。
有关编译器选项的更多详细信息,请查看 TypeScript 手册上 编译器选项 的页面。
使用项目设置配置源映射(TypeScript 项目)
对于使用 Visual Studio 附带的 TypeScript SDK 生成的项目,可以使用项目属性配置源映射设置,方法是右键单击项目,然后选择“项目”>“属性”>“TypeScript 生成”>“调试”。
这些项目设置可用。
- 生成源映射(等效于 tsconfig.json中的 sourceMap):生成相应的
.map文件。 - 指定源映射的根目录(相当于在 tsconfig.json中 mapRoot):指定调试器应查找映射文件而不是生成的位置的位置。 如果运行时
.map文件需要位于与.js文件不同的位置,请使用此标志。 指定的位置嵌入在源映射中,以将调试器定向到映射文件所在的位置。 - 指定 typeScript 文件的根目录(相当于 tsconfig.json中的 sourceRoot):指定调试器应查找 TypeScript 文件的位置,而不是源位置。 如果运行时源文件需要位于与设计时的位置不同的位置,请使用此标志。 指定的位置嵌入在源映射中,以将调试器定向到源文件所在的位置。
使用 Razor 在动态文件中调试 JavaScript (ASP.NET)
在 Visual Studio 2022 中,可以使用断点调试 Razor 页面。 有关详细信息,请参阅在 Visual Studio 中使用调试工具。
从 Visual Studio 2019 开始,Visual Studio 仅对 Chrome 和 Microsoft Edge 提供调试支持。
但是,不能在使用 Razor 语法(cshtml、vbhtml)生成的文件上自动命中断点。 可以使用两种方法来调试此类文件:
将
debugger;语句放在要中断的位置:这语句会导致动态脚本在创建时停止执行并立即开始调试。加载页面并在 Visual Studio上打开动态文档:调试时需要打开动态文件、设置断点并刷新页面,以便此方法正常工作。 根据使用的是 Chrome 还是 Microsoft Edge,你将使用以下策略之一找到该文件:
对于 Chrome,请转到“解决方案资源管理器”>“脚本文档”>“YourPageName”。
注意
使用 Chrome 时,可能会收到消息“<脚本> 标记之间没有可用的源”。 没关系,只需继续调试即可。
对于 Microsoft Edge,请使用与 Chrome 相同的过程。
有关详细信息,请参阅 Google Chrome中 ASP.NET 项目的客户端调试。