教程:Visual Studio 中的 C# 和 ASP.NET Core 入门
在本教程中,您将在 Visual Studio 中使用 ASP.NET Core 开发 C# ASP.NET Core Web 应用。
本教程介绍如何:
- 创建 Visual Studio 项目
- 创建 C# ASP.NET Core Web 应用
- 对 Web 应用进行更改
- 探索 IDE 功能
- 运行 Web 应用
先决条件
若要完成本教程,需要:
- 已安装 Visual Studio。 访问 Visual Studio 下载页面以获取免费版本。 有关升级到最新 Visual Studio 版本的详细信息,请参阅 Visual Studio 更新。
- 已安装“ASP.NET 和 Web 开发”工作负载。 若要在 Visual Studio 中验证或安装此工作负荷,请选择 工具>获取工具和功能。 有关详细信息,请参阅 更改工作负荷或单个组件。
创建项目
首先,创建一个 ASP.NET Core 项目。 项目类型附带生成功能齐全的网站所需的所有模板文件。
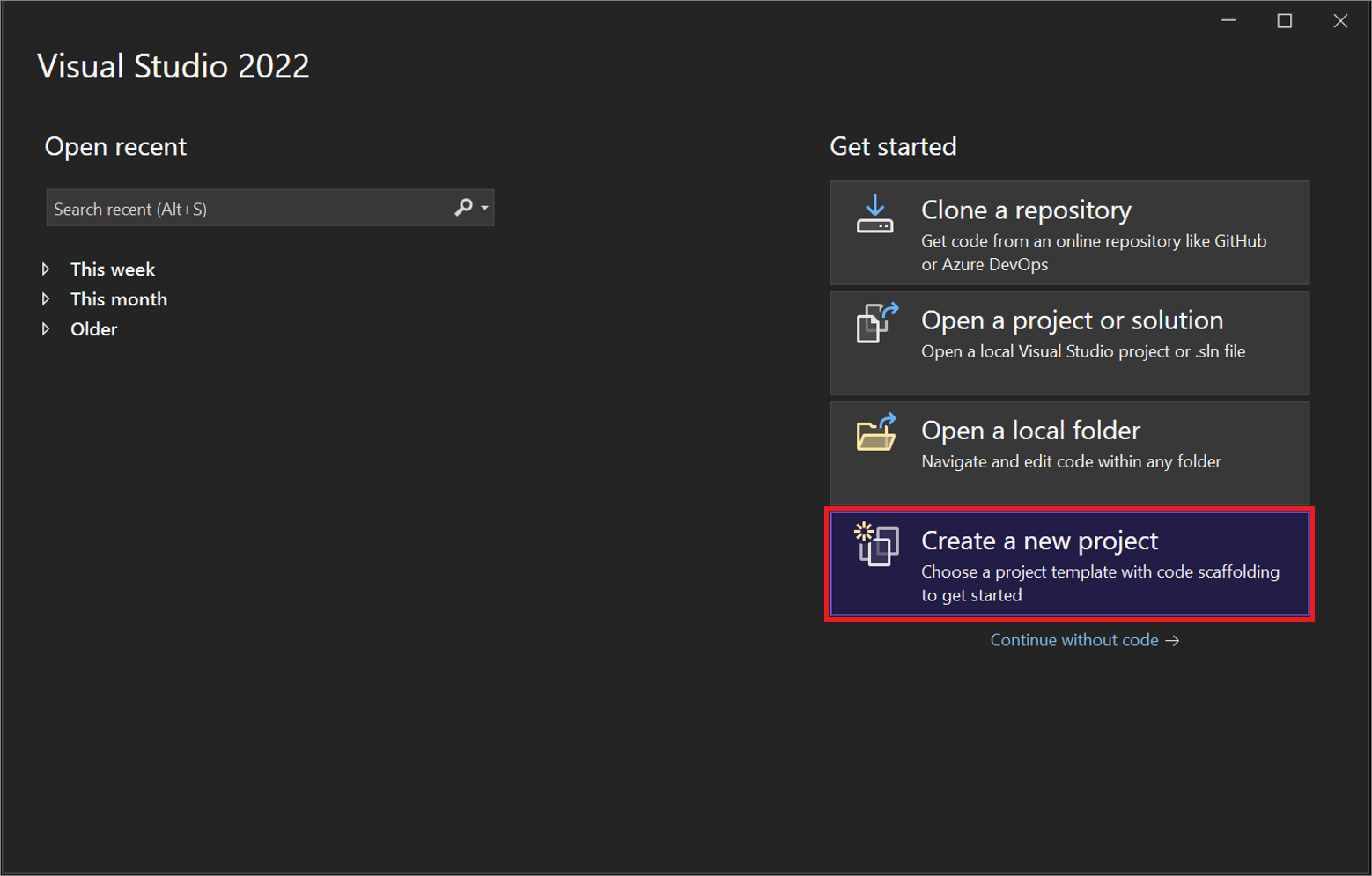
在开始窗口中,选择 创建新项目。

在 创建新项目 窗口中,从语言列表中选择 C#。 接下来,从平台列表中选择 Windows,并从项目类型列表中选择 Web。
应用语言、平台和项目类型筛选器后,选择 ASP.NET Core Web 应用 模板,然后选择 下一步。
在 配置新项目 窗口中,在 项目名称 字段中输入 MyCoreApp。 然后选择 下一步。
在“其他信息 窗口中,验证 .NET Core 3.1 是否显示在 目标框架 字段中。
在此窗口中,可以启用 Docker 支持并添加身份验证支持。 身份验证类型 的下拉菜单具有以下四个选项:
- 无:无身份验证。
- 单个帐户:这些身份验证存储在本地或基于 Azure 的数据库中。
- Microsoft标识平台:此选项使用Microsoft Entra ID 或 Microsoft 365 进行身份验证。
- Windows:适用于 Intranet 应用程序。
让“启用 Docker”框处于未选中状态,并选择“无”作为“身份验证类型”。
选择 创建。
Visual Studio 已打开你的新项目。
在开始窗口中,选择 创建新项目。

在 创建新项目 窗口中,从语言列表中选择 C#。 接下来,从 所有平台 列表中选择 Windows,并从 “所有项目类型” 列表中选择 Web。
应用语言、平台和项目类型筛选器后,选择 ASP.NET Core Web 应用(Razor Pages) 模板,然后选择 下一步。
在 配置新项目 窗口中,在 项目名称 字段中输入 MyCoreApp。 然后选择 下一步。
在“其他信息 窗口中,验证 .NET 8.0 是否显示在 目标框架 字段中。
在此窗口中,可以启用容器支持并添加身份验证支持。 身份验证类型 的下拉菜单具有以下四个选项:
- 无:无身份验证。
- 单个帐户:这些身份验证存储在本地或基于 Azure 的数据库中。
- Microsoft标识平台:此选项使用Microsoft Entra ID 或 Microsoft 365 进行身份验证。
- Windows:适用于 Intranet 应用程序。
让“启用容器支持”框处于未选中状态,并选择“无”作为“身份验证类型”。
选择 创建。
此时,Visual Studio 会打开新项目。
关于解决方案
此解决方案遵循 Razor Page 设计模式。 它不同于 模型View-Controller(MVC) 设计模式,因为它将模型和控制器代码简化为直接包含在 Razor 页面本身中。
参观您的解决方案
项目模板创建一个解决方案,其中包含名为 myCoreApp 的单个ASP.NET 核心项目。 选择 解决方案资源管理器 选项卡以查看其内容。

展开 Pages 文件夹。

选择 Index.cshtml 文件,并在代码编辑器中查看该文件。

每个 .cshtml 文件都有一个关联的代码文件。 若要在编辑器中打开代码文件,请在解决方案资源管理器中展开 Index.cshtml 节点,然后选择 Index.cshtml.cs 文件。
 。
。在代码编辑器中查看 Index.cshtml.cs 文件。

该项目包含一个 wwwroot 文件夹,该文件夹是网站的根目录。 展开文件夹以查看其内容。

可以将静态网站内容(如 CSS、图像和 JavaScript 库)直接放在所需的路径中。
该项目还包含用于在运行时管理 Web 应用的配置文件。 默认应用程序 配置 存储在 appsettings.json中。 但是,可以使用 appsettings.Development.json替代这些设置。
展开 appsettings.json 文件以查看 appsettings.Development.json 文件。

运行、调试和进行更改
在工具栏中,选择 IIS Express 按钮以在调试模式下生成和运行应用。 或者,按 F5 或从菜单栏转到“调试”>“启动调试”。

备注
如果收到错误消息,指出 无法连接到 Web 服务器“IIS Express”,请关闭 Visual Studio,然后以管理员身份重新启动程序。 可以通过右键单击“开始”菜单中的 Visual Studio 图标,然后从上下文菜单中选择 以管理员身份运行 选项来执行此任务。
你可能还会收到一条消息,询问是否要接受 IIS SSL Express 证书。 若要在 Web 浏览器中查看代码,请选择“是”,然后选择“是”(如果收到后续安全警告消息)。
Visual Studio 启动浏览器窗口。 然后,应该会在菜单栏中看到 主页 和 隐私 页面。
从菜单栏中选择“隐私”。 浏览器中的 隐私 页显示在 Privacy.cshtml 文件中设置的文本。

返回到 Visual Studio,然后按 Shift+F5 停止调试。 此操作将关闭浏览器窗口中的项目。
在 Visual Studio 中,打开 Privacy.cshtml 进行编辑。 接下来,删除“使用此页面详细说明网站的隐私策略”语句,并将其替换为“此页面自 @ViewData["TimeStamp"] 起构建”。

现在,让我们更改代码。 选择“Privacy.cshtml.cs”。 接下来,使用以下快捷方式清理文件顶部的
using指令:鼠标悬停或选择灰显的
using指令。 快速操作灯泡会出现在插入点下方或左边距中。 选择此灯泡,然后选择“移除不必要的 using”。
现在,选择“预览更改”来查看所更改的内容。

选择 应用。 Visual Studio 从文件中删除不必要的
using指令。接下来,在
OnGet()方法中,将正文更改为以下代码:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }请注意,波浪下划线显示在“日期/时间”下。 显示波浪下划线是因为此类型不在范围内。

打开 错误列表 工具栏以查看其中列出的相同错误。 如果没有看到“错误列表”工具栏,请转到顶部菜单栏中的“视图”>“错误列表”。

我们来修复此错误。 在代码编辑器中,将光标放在包含错误的行上,然后选择左侧边距中的快速操作灯泡。 然后,从下拉菜单中,选择“using System;”将此指令添加到文件顶部并解析错误。

按 F5 在 Web 浏览器中打开项目。
在网站顶部,选择“隐私”查看你的更改。

关闭 Web 浏览器,按 Shift+F5 停止调试。
更改主页
在 解决方案资源管理器中,展开 Pages 文件夹,然后选择 Index.cshtml。

Index.cshtml 文件与 Web 应用中的 主页 页面相对应,该页面在 Web 浏览器中运行。

在代码编辑器中,可以看到 主页 页上显示的文本的 HTML 代码。

将 欢迎 文本替换为 Hello World!

选择 IIS Express 或 按 Ctrl+F5 运行应用并在 Web 浏览器中打开它。

在浏览器中,您将在 首页 页上看到您的新更改。

关闭 Web 浏览器,按 Shift+F5 停止调试,并保存项目。 现在可以关闭 Visual Studio。
浏览解决方案
项目模板创建一个解决方案,其中包含名为 myCoreApp 的单个ASP.NET 核心项目。 选择 解决方案资源管理器 选项卡以查看其内容。

展开 Pages 文件夹。

选择 Index.cshtml 文件,并在代码编辑器中查看。

每个 .cshtml 文件都有一个关联的代码文件。 若要在编辑器中打开代码文件,请在解决方案资源管理器中展开 Index.cshtml 节点,然后选择 Index.cshtml.cs 文件。

在代码编辑器中查看 Index.cshtml.cs 文件。

该项目包含一个 wwwroot 文件夹,该文件夹是网站的根目录。 展开文件夹以查看其内容。

可以将静态网站内容(如 CSS、图像和 JavaScript 库)直接放在所需的路径中。
该项目还包含用于在运行时管理 Web 应用的配置文件。 默认应用程序 配置 存储在 appsettings.json中。 但是,可以使用 appsettings.Development.json替代这些设置。 展开 appsettings.json 文件以查看 appsettings.Development.json 文件。

运行、调试和进行更改
在工具栏中,选择 https 按钮,以在调试模式下生成和运行应用。 或者,按 F5,或从菜单栏转到“调试”>“开始调试”。

说明
你可能还会收到一条消息,询问你是否要接受 ASP.NET 核心 SSL 证书。 若要在 Web 浏览器中查看代码,请选择“是”,然后选择“是”(如果收到后续安全警告消息)。 详细了解如何在 ASP.NET Core 中强制实施 SSL。
Visual Studio 启动浏览器窗口。 然后,应该会在菜单栏中看到 主页 和 隐私 页面。
从菜单栏中选择“隐私”。 浏览器中的“隐私”页呈现了在 Privacy.cshtml 文件中设置的文本。

返回到 Visual Studio,然后按 Shift+F5 停止调试。 此操作将关闭浏览器窗口中的项目。
在 Visual Studio 中,打开 Privacy.cshtml 进行编辑。 接下来,删除“使用此页面详细说明网站的隐私策略”语句,并将其替换为“此页面自 @ViewData["TimeStamp"] 起构建”。

现在,让我们更改代码。 选择“Privacy.cshtml.cs”。 然后,通过选择以下快捷方式来清理文件顶部的
using指令:鼠标悬停或选择灰显的
using指令。 快速操作灯泡会出现在插入点下方或左边距中。 选择灯泡,然后选择“移除不必要的 using”旁边的展开箭头。
现在,选择“预览更改”来查看所更改的内容。

选择 应用。 Visual Studio 从文件中删除不必要的
using指令。接下来,使用 DateTime.ToString 方法,根据您的文化或地区格式化当前日期并创建一个字符串。
- 方法的第一个参数指定应如何显示日期。 此示例使用指示短日期格式的格式说明符(
d)。 - 第二个参数是 CultureInfo 对象,该对象指定日期的文化或区域。 第二个参数确定日期中任何单词的语言以及所使用的分隔符类型等。
将 Privacy.cshtml.cs 中
OnGet()方法的正文更改为以下代码:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- 方法的第一个参数指定应如何显示日期。 此示例使用指示短日期格式的格式说明符(
请注意,以下
using指令会自动添加到文件顶部:using System.Globalization;System.Globalization包含 CultureInfo 类。按 F5 在 Web 浏览器中打开项目。
在网站顶部,选择“隐私”以查看所做的更改。

关闭 Web 浏览器,按 Shift+F5 停止调试。
更改主页
在 解决方案资源管理器中,展开 Pages 文件夹,然后选择 Index.cshtml。

Index.cshtml 文件与 Web 应用中的 主页 页面相对应,该页面在 Web 浏览器中运行。

在代码编辑器中,可以看到 主页 页上显示的文本的 HTML 代码。

将 欢迎 文本替换为 Hello World!

选择 https,或 按 Ctrl+F5 运行应用并在 Web 浏览器中打开它。

在 Web 浏览器中,可以在“主页”上看到新更改。

关闭 Web 浏览器,按 Shift+F5 停止调试,并保存项目。 现在可以关闭 Visual Studio。
后续步骤
祝贺你完成本教程! 我们希望你喜欢了解 C#、ASP.NET Core 和 Visual Studio IDE。 若要详细了解如何使用 C# 和 ASP.NET 创建 Web 应用或网站,请继续学习以下教程:
使用 ASP.NET Core 创建 Razor Pages Web 应用
或者,了解如何使用 Docker 容器化 Web 应用:
Visual Studio 中的 容器工具
相关链接
- 使用 Visual Studio 将 Web 应用发布到 Azure 应用服务
- 个性化设置 Visual Studio IDE 和编辑器





