教程:使用 C 在 Visual Studio 中创建 Windows 窗体应用#
在本教程中,你将创建一个简单的 C# 应用程序,该应用程序具有基于 Windows 的用户界面(UI)。 应用具有更改标签文本的按钮。 这个简单的应用包含用于更复杂的窗体程序的所有组件。
- 在 Visual Studio 中创建 C# 项目
- 创建应用程序
- 运行应用程序
先决条件
- 如果没有 Visual Studio,请转到 Visual Studio 下载 页免费安装它。
- “.NET 桌面开发”工作负载。 若要在 Visual Studio 中验证或安装此工作负荷,请选择 工具>获取工具和功能。 有关详细信息,请参阅 更改工作负荷或单个组件。
- 如果没有 Visual Studio,请转到 Visual Studio 2022 下载 页免费安装。
- “.NET 桌面开发”工作负载。 若要在 Visual Studio 中验证或安装此工作负荷,请选择 工具>获取工具和功能。 有关详细信息,请参阅 更改工作负荷或单个组件。
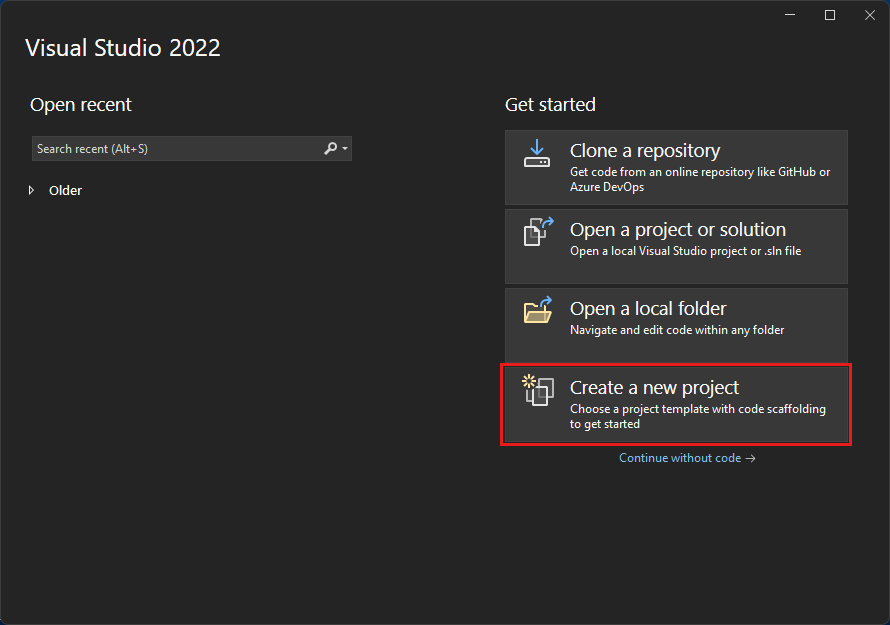
创建项目
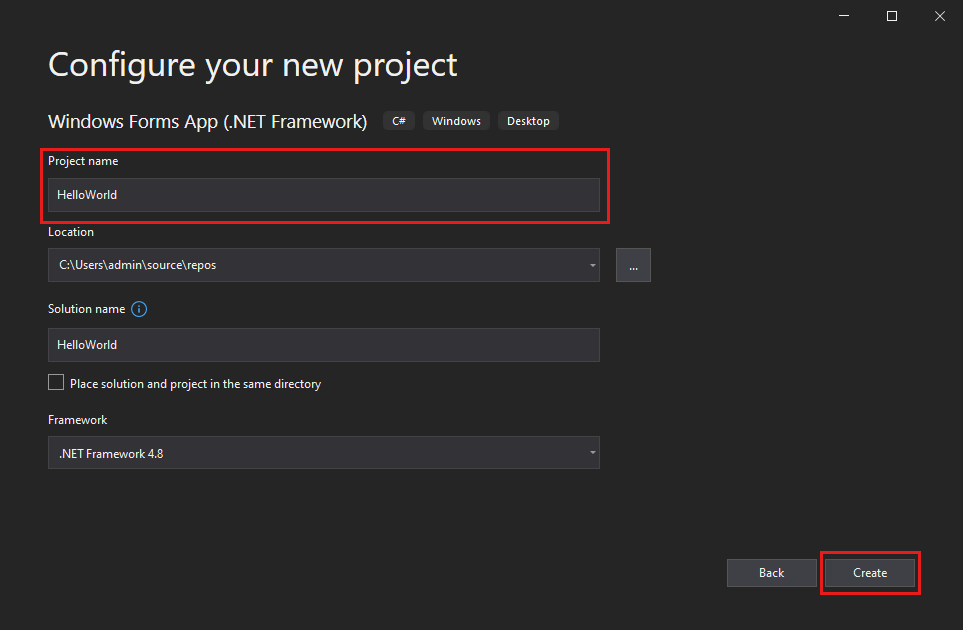
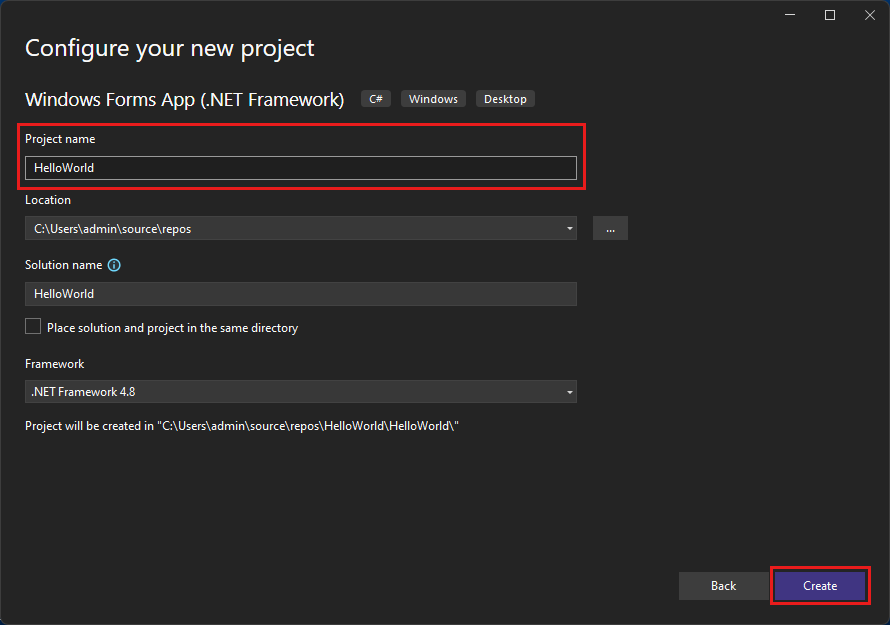
首先,创建 C# 应用程序项目。 项目类型附带创建应用程序所需的所有模板文件。
创建应用程序
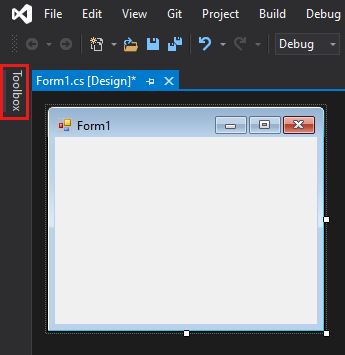
选择 C# 项目模板并命名项目后,Visual Studio 会为你打开一个表单。 窗体就是 Windows 用户界面。 通过将控件添加到窗体来创建 Hello World 应用程序。 然后 运行应用。
向窗体添加按钮
选择 工具箱 打开 工具箱 浮出控件窗口。

如果未看到 工具箱 选项,可以从菜单栏中打开它。 选择“视图”>“工具箱”,或按 Ctrl+Alt+X。
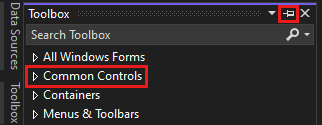
选择“固定”图标,以停靠“工具箱”窗口。

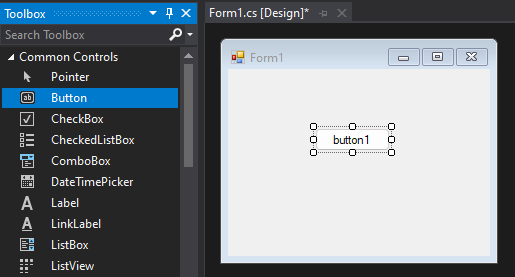
选择“按钮”控件,然后将其拖到窗体上。

在 属性 窗口中,找到 文本,将名称从 Button1 更改为
Click this,然后选择 Enter。
如果未看到 属性 窗口,可以从菜单栏打开它。 选择“视图”>“属性窗口”或按 F4。
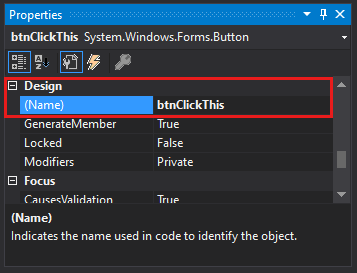
在 属性 窗口的 设计 部分中,将名称从 Button1 更改为
btnClickThis,然后选择 Enter。
注意
如果您在 属性 窗口中将列表按字母顺序排列,那么 Button1 将出现在 (DataBindings) 部分。
向窗体添加标签
添加按钮控件以创建操作后,添加标签控件以向其发送文本。
从 工具箱中选择 标签 控件。 然后将其拖到窗体上,并放在“单击此处”按钮下方。
在 属性 窗口的 设计 部分或 (DataBindings) 部分中,将 Label1 的名称更改为
lblHelloWorld。 然后选择 ,按下 Enter,然后再选择。
向窗体添加代码
在 Form1.cs[设计] 窗口中,双击 单击此 按钮打开 Form1.cs 窗口。
或者,可以在 解决方案资源管理器中展开 Form1.cs,然后选择 查看代码 或从 Form1.cs快捷菜单中选择 F7。
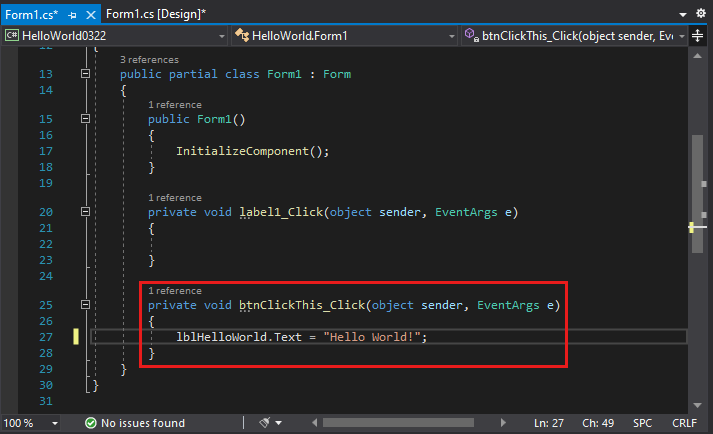
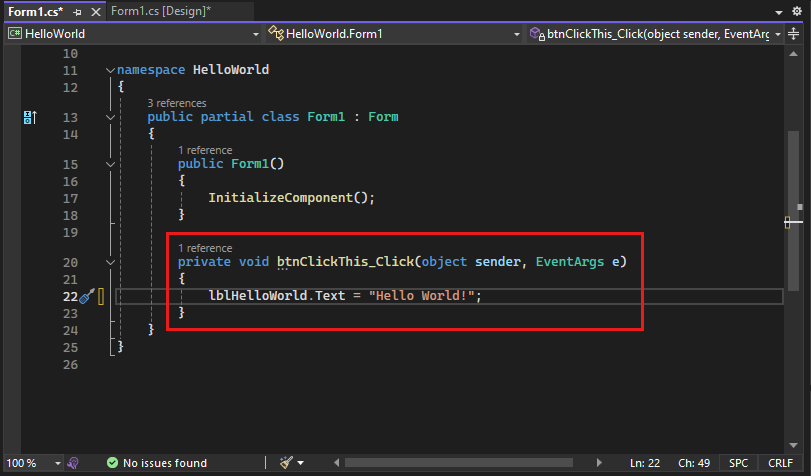
在“Form1.cs”窗口中,在“private void”行后,键入或输入
lblHelloWorld.Text = "Hello World!";,如以下屏幕截图所示。
选择 C# 项目模板并命名项目后,Visual Studio 会为你打开一个表单。 窗体就是 Windows 用户界面。 通过将控件添加到窗体来创建 Hello World 应用程序。 然后 运行应用。
向表单添加按钮
选择 工具箱 打开 工具箱 浮出控件窗口。

如果未看到 工具箱 选项,可以从菜单栏中打开它。 选择“视图”>“工具箱”或按 Ctrl+Alt+X。
展开“常见控件”,然后选择“固定”图标以停靠“工具箱”窗口。

选择“按钮”控件,然后将其拖到窗体上。

在 属性 窗口中,找到 文本。 将名称从 按钮 1 更改为
Click this,然后选择 输入。
如果未看到 属性 窗口,可以从菜单栏打开它。 选择“视图”>“属性窗口”或按 F4。
在“属性”窗口的“设计”部分中,将名称从 按钮 1 更改为
btnClickThis,然后选择 Enter。
注意
如果在 属性 窗口中将列表按字母顺序排列,那么 button1 将显示在 (DataBindings) 节中,而不是其他部分。
向窗体添加标签
添加按钮控件以创建操作后,添加标签控件以向其发送文本。
从 工具箱中选择 标签 控件。 然后将其拖到窗体上,并放在“单击此处”按钮下方。
在 属性 窗口的 设计 部分或 (DataBindings) 部分中,将 label1 的名称更改为
lblHelloWorld。 然后选择输入。
向窗体添加代码
在 Form1.cs[设计] 窗口中,双击 单击此 按钮打开 Form1.cs 窗口。
或者,可以在 解决方案资源管理器中展开 Form1.cs,然后选择 Form1。
在“Form1.cs”窗口中,在“private void”行后,键入或输入
lblHelloWorld.Text = "Hello World!";,如以下屏幕截图所示。
运行应用程序
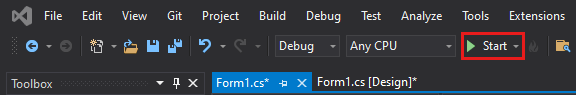
选择 “开始”按钮以运行应用程序。

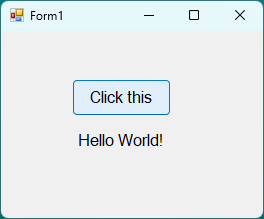
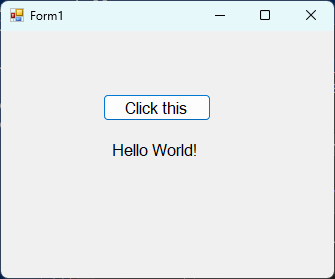
发生了一些事情。 在 Visual Studio IDE 中,诊断工具 窗口随即打开,输出 窗口也会打开。 在 IDE 外部,会出现一个“Form1”对话框。 其中包含“单击此处”按钮和显示“Label1”的文本。
选择“Form1”对话框中的“单击此处”按钮。 请注意,Label1 文本更改为 Hello World!。

关闭 Form1 对话框以停止运行应用。
选择 “开始”按钮以运行应用程序。

发生了一些事情。 在 Visual Studio IDE 中,诊断工具 窗口随即打开,输出 窗口也会打开。 在 IDE 外部,会出现一个“Form1”对话框。 其中包含“单击此处”按钮和显示“label1”的文本。
在“Form1”对话框中选择 ,然后单击此 按钮。 请注意,label1 文本更改为 Hello World!。

关闭 Form1 对话框以停止运行应用。
相关内容
祝贺你完成本教程。 若要了解详细信息,请继续学习以下教程:
或者尝试以下其他教程: