教程:Windows 窗体设计器入门
Windows 窗体设计器提供了许多用于生成 Windows 窗体应用程序的工具。 本文演示如何使用设计器提供的各种工具生成应用,包括以下任务:
- 使用对齐线排列控件。
- 使用智能标签完成设计师任务。
- 设置控件的边距和填充。
- 使用 TableLayoutPanel 控件排列控件。
- 使用 SplitContainer 控件对控件的布局进行分区。
- 使用“文档大纲”窗口导航布局。
- 显示大小和位置信息的位置控件。
- 使用“属性”窗口设置属性值。
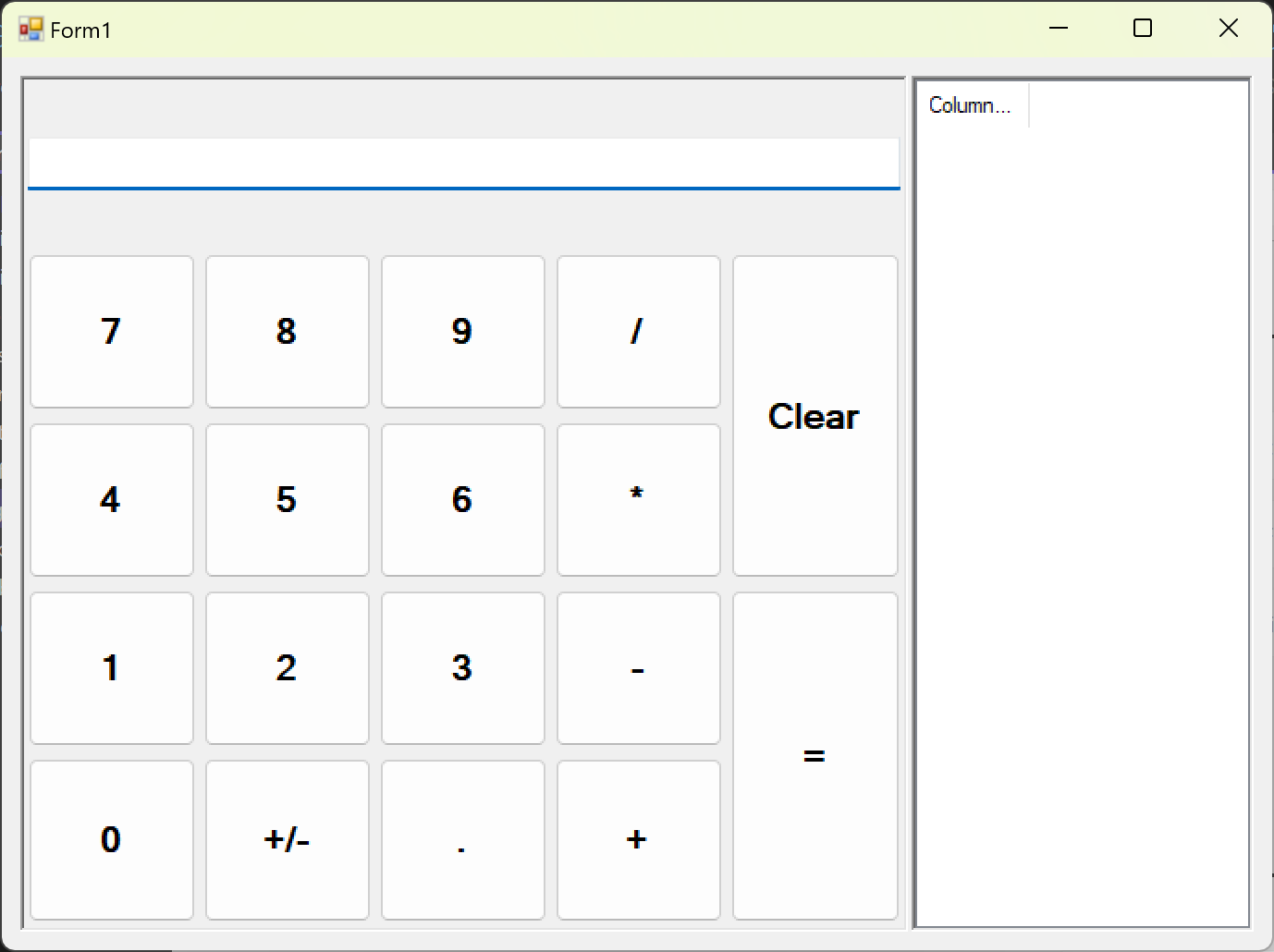
完成后,你将拥有一个自定义控件,该控件通过使用 Windows 窗体设计器中提供的许多布局功能进行组合。 此控件实现简单计算器的用户界面(UI)。 下图显示了计算器控件的常规布局:

提示
如果你是C++开发人员,并且正在寻找一个教程来帮助创建包含窗体和控件的 Windows 应用,请参阅 创建基于窗体的 MFC 应用程序。 有关更通用的信息,请参阅 C++ 中 Windows 编程的概述。
创建自定义控件项目
第一步是创建 DemoCalculator 控件项目。
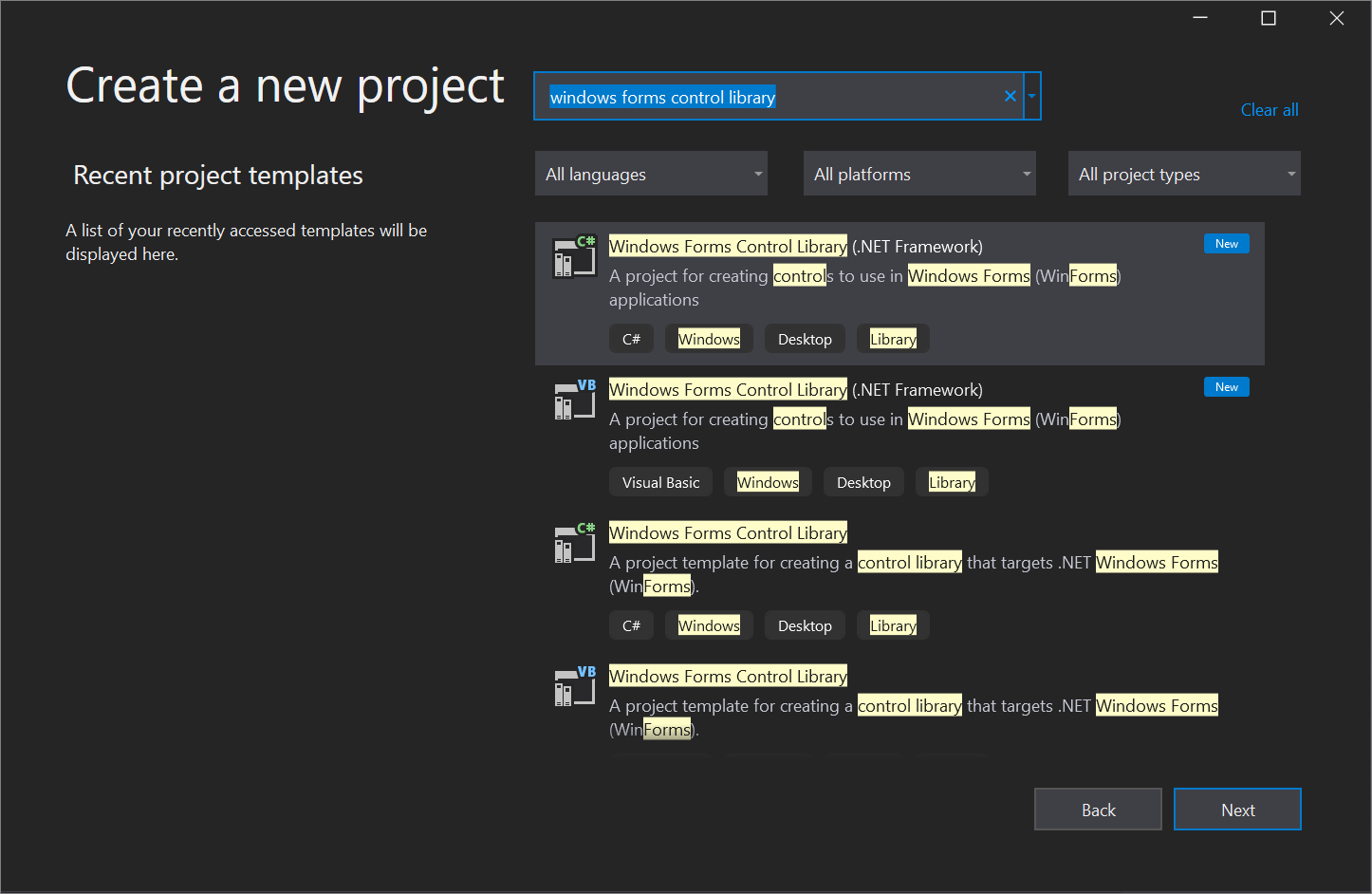
打开 Visual Studio,并使用 C# 或 Visual Basic 的 .NET Framework 模板创建新的 Windows 窗体控件库 项目。 将项目命名 DemoCalculatorLib。

若要重命名文件,请在 解决方案资源管理器中右键单击 UserControl1.vb 或 UserControl1.cs,选择 重命名,并将文件名更改为DemoCalculator.vb或DemoCalculator.cs。 当询问是否要重命名代码元素“UserControl1”的所有引用时,请选择“是” ()。
Windows 窗体设计器显示 DemoCalculator 控件的设计器界面。 在此视图中,可以通过从工具箱中选择控件和组件并将其放置在设计器图面上,以图形方式设计控件的外观。 有关自定义控件的详细信息,请参阅 自定义控件的品种。
设计控件布局
DemoCalculator 控件包含多个 Windows 窗体控件。 在此过程中,你将使用 Windows 窗体设计器排列控件。
在 Windows 窗体设计器中,通过选择右下角的调整手柄并拖动它以调整大小,将 DemoCalculator 控件调整为更大的尺寸。 在 Visual Studio 的右下角,查找控件的大小和位置信息。 通过在调整控件大小时观察大小信息,将控件的大小设置为宽度 1000 和高度 800。 还可以向下滚动到“属性”窗口底部(该窗口通常停靠在右下角),并在“大小”属性中手动输入值。
在 工具箱中,选择 容器 节点将其打开。 选择 SplitContainer 控件并将其拖动到设计器图面。
随即会将
SplitContainer置于 DemoCalculator 控件的设计器图面。提示
SplitContainer控件调整自身大小以适应 DemoCalculator 控件的大小。 查看 属性 窗口以查看SplitContainer控件的属性设置。 查找 Dock 属性。 其值为 DockStyle.Fill,这意味着SplitContainer控件始终将自身大小调整为 DemoCalculator 控件的边界。 调整 DemoCalculator 控件的大小以验证此行为。在 属性 窗口中,将 Dock 属性的值更改为
None。SplitContainer控件收缩到其默认大小,不再遵循 DemoCalculator 控件的大小。选择
SplitContainer控件右上角的智能标记图标( )。 选择父容器 中的 扩展坞,将
)。 选择父容器 中的 扩展坞,将 Dock属性设置为Fill。SplitContainer控件停靠到 DemoCalculator 控件的边界。注意
多个控件提供智能标记来简化设计。 有关详细信息,请参阅 演练:在 Windows 窗体控件上使用智能标记执行常见任务。
选择面板之间的垂直边框并将其拖动到右侧,以便左面板占用大部分空间。
SplitContainer将 DemoCalculator 控件划分为两个面板,其中移动边框分隔它们。 左侧的面板保存计算器按钮并显示,右侧的面板显示用户执行的算术运算的记录。在 属性 窗口中,将
BorderStyle属性的值更改为Fixed3D。在 工具箱中,选择 公共控件 节点将其打开。 选择
ListView控件并将其拖动到SplitContainer控件的右侧面板中。选择
ListView控件的智能标记字形。 在智能标记面板中,将View设置更改为Details。在智能标记面板中,选择“编辑列”。
“ColumnHeader 集合编辑器”对话框随即打开。
在 ColumnHeader 集合编辑器 对话框中,选择 添加 以将列添加到
ListView控件。 将列的Text属性的值更改为 History。 选择“确定”以创建列。在智能标记面板中,选择“在父容器中停靠”,然后选择智能标记字形来关闭智能标记面板。
从 容器 节点 工具箱中,将
TableLayoutPanel控件拖动到SplitContainer控件的左侧面板中。TableLayoutPanel控件显示在设计界面上,其智能标记面板已打开。TableLayoutPanel控件在网格中排列其子控件。TableLayoutPanel控件将保留 DemoCalculator 控件的显示和按钮。 有关详细信息,请参见演练:使用 TableLayoutPanel 排列控件。选择智能标记面板上的“编辑行和列”。
列和行样式 对话框此时将打开。
选择 “添加”按钮,直到显示五列。 选择所有五列,然后在“大小类型”框中选择“百分比”。 将 百分比 值设置为 20。 此操作将每列设置为同一宽度。
在“显示”下,选择“行”。
选择“”,然后添加“”,直到显示五行。 选择所有五行,然后在“大小类型”框中选择“百分比”。 将 百分比 值设置为 20。 此操作将每一行设置为相同的高度。
选择“确定”接受更改,然后选择智能标记字形以关闭智能标记面板。
在 属性 窗口中,将
Dock属性的值更改为Fill。
填充控件
设置控件的布局后,可以使用按钮和显示器填充 DemoCalculator 控件。
在 工具箱中,选择
TextBox控件图标。TextBox控件放置在TableLayoutPanel控件的第一个单元格中。在 属性 窗口中,将
TextBox控件的 ColumnSpan 属性的值更改为 5。TextBox控件会移动到该行的居中位置。将
TextBox控件Anchor属性的值更改为Left,Right。TextBox控件横向扩展以覆盖所有五列。将
TextBox控件TextAlign属性的值更改为Right。在 属性 窗口中,展开
Font属性节点。 将Size设置为 14,并将Bold设置为 true 作为TextBox控件。选择
TableLayoutPanel控件。在 工具箱中,选择
Button图标。Button控件放置在TableLayoutPanel控件的下一个打开单元格中。在 工具箱中,选择
Button图标四次以填充TableLayoutPanel控件的第二行。按住 Shift 键的同时,选择所有五个
Button控件。 按 Ctrl +C 将Button控件复制到剪贴板。按 Ctrl+V 三次,将
Button控件的副本粘贴到TableLayoutPanel控件的剩余行中。在按住 Shift 键的同时选择所有 20 个
Button控件,来选中这些控件。在 属性 窗口中,将
Dock属性的值更改为Fill。所有
Button控件均停靠以填充其包含的单元格。在 属性 窗口中,展开
Margin属性节点。 将All的值设置为 5。所有
Button控件的大小都较小,以在它们之间创建更大的边距。选择 button10 和 button20,然后按 Delete 将其从布局中删除。
选择 button5 和 button15,然后将其
RowSpan属性的值更改为 2。 这些将成为 DemoCalculator 控件的“清除”和 = 按钮。
使用“文档大纲”窗口
控件或窗体中存在多个控件时,你可能会发现使用“文档大纲”窗口来导航布局更加容易。
在菜单栏上选择“查看”>“其他窗口”>“文档大纲”。 或者,在键盘上,按 ctrl Ctrl+Alt+T。
“文档大纲”窗口显示 DemoCalculator 控件及其构成控件的树视图。 容器控件(如
SplitContainer)将其子控件显示为树中的子节点。 还可以使用“文档大纲”窗口来重命名控件。在 文档大纲 窗口中,右键单击 按钮1,然后选择 重命名(键盘:F2)。 将其名称更改为 sevenButton。
使用“文档大纲”窗口,根据以下列表将
Button控件的名称从设计器生成的名称重命名为生产名称:将 button1 重命名为“sevenButton”
将 button2 重命名为“eightButton”
将 button3 重命名为“nineButton”
将 button4 重命名为“divisionButton”
将 button5 重命名为“clearButton”
将 button6 重命名为“fourButton”
将 button7 重命名为“fiveButton”
将 button8 重命名为“sixButton”
将 button9 重命名为“multiplicationButton”
将 button11 重命名为“oneButton”
将 button12 重命名为“twoButton”
将 button13 重命名为“threeButton”
将 button14 重命名为“subtractionButton”
按钮15 到 等于按钮
将 button16 重命名为“zeroButton”
将 button17 重命名为“changeSignButton”
将 button18 重命名为“decimalButton”
将 button19 重命名为“additionButton”
使用 文档大纲 和 属性 窗口,根据以下列表更改每个
Button控件名称的Text属性值:将 sevenButton 控件文本属性更改为 7
将 8Button 控件文本属性更改为 8
将 nineButton 控件文本属性更改为 9
将 divisionButton 控件文本属性更改为 /(正斜杠)
将 clearButton 控件文本属性更改为 Clear
将 fourButton 控件文本属性更改为 4
将 fiveButton 控件文本属性更改为 5
将 sixButton 控件文本属性更改为 6
将乘法Button 控件文本属性更改为 *(星号)
将 oneButton 控件文本属性更改为 1
将 twoButton 控件文本属性更改为 2
将 threeButton 控件文本属性更改为 3
将减法按钮控件文本属性更改为 -(连字符)
将 equalsButton 控件的文本属性更改为 =(表示等号)
将 zeroButton 控件文本属性更改为 0
将 changeSignButton 控件文本属性更改为 +/-
将 decimalButton 控件文本属性更改为“.”(句点)
将 additionButton 控件文本属性更改为 +(加号)
在设计器图面上,通过在按住 Shift 键的同时选择所有
Button控件来选中它们。在 属性 窗口中,展开
Font属性节点。 将Size设置为 14,并将Bold设置为 true,适用于所有Button控件。
这组指令完成了 DemoCalculator 控件的设计。 剩下的工作就是提供计算器逻辑。
实现事件处理程序
DemoCalculator 控件上的按钮具有可用于实现大部分计算器逻辑的事件处理程序。 借助 Windows 窗体设计器,只需选择一次即可为所有按钮实现所有事件处理程序的存根。
在设计器图面上,通过在按住 Shift 键的同时选择所有
Button控件来选中它们。选择其中一个
Button控件。代码编辑器将打开设计器生成的事件处理程序。
由于本教程侧重于设计器,因此我们省略了计算器功能的实现详细信息。
测试控件
由于 DemoCalculator 控件继承自 UserControl 类,因此可以使用 UserControl 测试容器来测试其行为。 有关详细信息,请参阅 如何:测试 UserControl的运行时行为。
按 F5 在 UserControl 测试容器中生成并运行 DemoCalculator 控件。
选择
SplitContainer面板之间的边框,并将其向左和向右拖动。TableLayoutPanel及其所有子控件调整自身大小以适应可用空间。测试完控件后,请选择 关闭。
在窗体上使用控件
DemoCalculator 控件可在其他复合控件或窗体上使用。 以下过程介绍如何使用它。
创建项目
第一步是创建应用程序项目。 你将使用此项目生成显示自定义控件的应用程序。
将新建的 Windows 窗体应用(.NET Framework) 项目添加到现有解决方案中,并将其命名为 DemoCalculatorTest。
在 解决方案资源管理器中,右键单击 demoCalculatorTest 项目,然后选择 添加>引用 以打开 引用管理器 对话框。
转到“项目”选项卡,然后选择 DemoCalculatorLib 项目以添加对测试项目的引用。
在 解决方案资源管理器中,右键单击 DemoCalculatorTest,然后选择 设置为启动项目。
在 Windows 窗体设计器中,将窗体的大小增加到大约 1400 x 1000。
在窗体的布局中使用控件
若要在应用程序中使用 DemoCalculator 控件,需要将其放在窗体上。
在 工具箱中,展开 DemoCalculatorLib 组件 节点。
请将 DemoCalculator 控件从 工具箱 拖动到您的表单上。 将控件移动到窗体的左上角。 当控件接近窗体边框时,将显示对齐线。 捕捉线指示窗体的
Padding属性与控件的Margin属性之间的距离。 将控件置于对齐线指示的位置。有关详细信息,请参见演练:使用对齐线排列控件。
从工具箱 拖动
Button控件并将其拖放到窗体上。围绕 DemoCalculator 控件移动
Button控件,并观察对齐线的显示位置。 使用此功能可以轻松而精确地对齐控件。 完成后,删除Button控件。右键单击 DemoCalculator 控件,然后选择 属性。
将
Dock属性的值更改为Fill。选择窗体,然后展开
Padding属性节点。 将 所有 的值更改为 20。DemoCalculator 控件的大小被缩小,以适应窗体的新
Padding值。通过将各种尺寸控点拖动到不同位置来重设窗体大小。 观察 DemoCalculator 控件如何重设大小以适应。
后续步骤
本文演示了如何为简单计算器构造用户界面。 若要继续,可以通过实现计算器逻辑来扩展其功能,然后使用 ClickOnce 发布应用。 或者,继续学习使用 Windows 窗体创建图片查看器的其他教程。