DatePicker.MonthFormat 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置月份值的显示格式。
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
属性值
月份值的显示格式。
示例
下面是使用格式模板设置格式的 DatePicker ,以及使用格式字符串设置格式的 DatePicker 。 两个 DatePicker 控件在应用运行时看起来相同,因为格式是等效的。
<!-- DatePicker formatted using format templates. -->
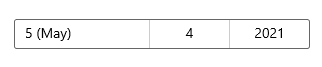
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
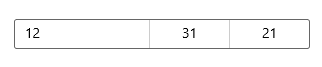
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

下面是一个 DatePicker ,它结合了 2 种格式模式,在月份选取器中同时显示月份编号和名称。 可向格式模式添加文本字符串,例如在月份缩写两边加括号:({month.abbreviated})。 此格式没有等效的格式模板。
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

注解
通过设置 MonthFormat 属性更改月份选取器的格式。
DatePicker 中每个 ComboBox 的字符串内容由 DateTimeFormatter 创建。 通过提供格式模板或格式模式的字符串,指示 DateTimeFormatter 如何设置月份值的格式。 下表列出了月份值的常见模板和模式。
| 格式模式 | 格式模板 |
|---|---|
| '{month.integer} |{month.integer (n) } ' | 'month.numeric' |
| '{month.full} |{month.abbreviated} |{month.abbreviated (n) }' | 'month |month.full |month.abbreviated' |
在某些情况下,使用格式模式可以更精确地控制格式设置。 例如,可以使用格式模式指定月份选取器始终显示 2 位数字,并在需要时包括前导 0。 还可以组合多个格式模式。 例如,可以组合 {month.integer} 和 {month.abbreviated} 格式,使月份选取器显示月份编号和名称,如下所示: 12 月 12 日。有关详细信息,请参阅示例部分。
有关格式模板和格式模式的完整列表,请参阅 DateTimeFormatter 类文档的“备注”部分。
注意
如果日期选取器可能显示在较小的区域中,例如添加星期几的完整字符串值,则应避免某些日期格式。 这些字符串可以很长,如果强制 DatePicker 的宽度较小,则可能会剪裁这些字符串。