CompositionNineGridBrush 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
在向源画笔的内容应用 Nine-Grid 拉伸后,使用 CompositionBrush 绘制 SpriteVisual。 9 网格拉伸的源可以由 CompositionColorBrush、CompositionSurfaceBrush 或 CompositionEffectBrush 类型的任何 CompositionBrush 提供。
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- 继承
- 属性
Windows 要求
| 设备系列 |
Windows 10 Anniversary Edition (在 10.0.14393.0 中引入)
|
| API contract |
Windows.Foundation.UniversalApiContract (在 v3.0 中引入)
|
示例
将 Nine-Grid 拉伸应用于按钮资产(CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
创建纯色边框(CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
使用 ExpressionAnimation 动态更新内嵌规模
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
将效果应用于 Nine-Grid 拉伸内容(CompositionNineGridBrush 作为 CompositionEffectBrush的输入)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
将 Nine-Grid 拉伸应用于不透明度掩码(CompositionNineGridBrush 作为 CompositionMaskBrush 的输入)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
注解
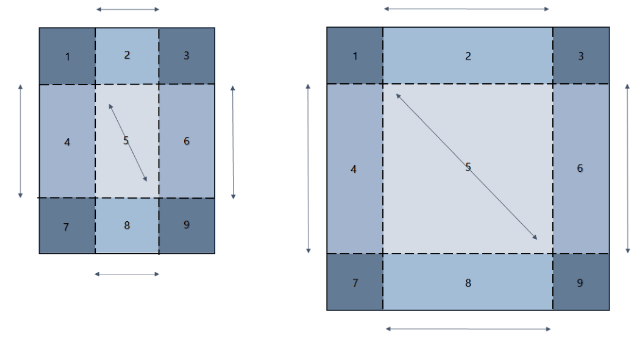
Nine-Grid 拉伸是指视觉内容的分区(要绘制到 SpriteVisual的源画笔的内容)划分为 9 个矩形的网格,以便调整大小后保留角矩形的大小,如下图所示:

使用 CompositionNineGridBrush 绘制的 SpriteVisual 时,沿垂直轴拉伸左右边距(矩形 4 和 6),沿水平轴拉伸顶部和下边距矩形(矩形 2 和 8),中心(矩形 5)沿两个轴拉伸,而角(矩形 1,3,7) 和 9) 不拉伸。
CompositionNineGridBrush 的 Source 属性接受以下两种类型之一的画笔:
- CompositionSurfaceBrush:将 Nine-Grid 拉伸应用于纹理图像图面。
- CompositionColorBrush:创建纯色边框。
CompositionSurfaceBrush 源的说明
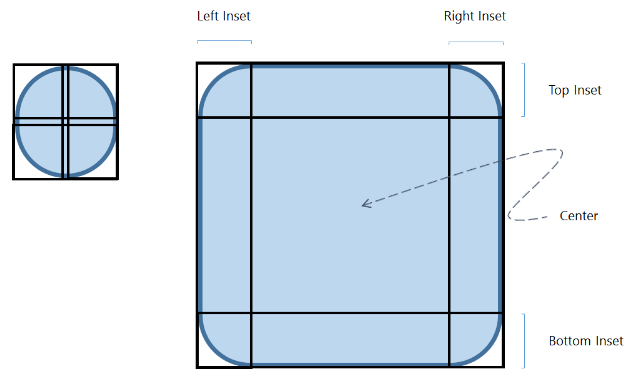
在与 CompositionSurfaceBrush关联的 ICompositionSurface 坐标空间中,将 inset 指定为像素值。 在 SpriteVisual 上绘制时,图面坐标空间中指定的内联和内嵌体之间的关系如下所示:
Inset_Surface*InsetScale=Inset_SpriteVisual
CompositionSurfaceBrush。Stretch 属性指定如何拉伸 Nine-Grid 中心的内容。

在包含 CompositionStretch.Fill 的圆角矩形资产上指定的 NineGridBrush Insets;以像素为单位指定 Inset(以包含资产的 ICompositionSurface 坐标空间为单位)
CompositionNineGridBrush 不设计为将 Nine-Grid 缩放应用于 CompositionSurfaceBrush 源,该源通过以下属性之一应用转换:
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- 如果向 compositionNineGridBrush 源应用的转换操作
,则 CompositionSurfaceBrush.TransformMatrix 不会绘制像素内容。
将 Nine-Grid 拉伸应用于不透明度掩码
CompositionSurfaceBrush 源的内容也可能是不透明度掩码图面。 然后,生成的 CompositionNineGridBrush 可以设置为 掩码CompositionMaskBrush。 这样,当不透明度掩码受到 Nine-Grid 拉伸时,可以根据需要缩放内容。
同样,SourceCompositionMaskBrush 也可能为 CompositionNineGridBrush 类型。
将效果应用于 CompositionNineGridBrush
CompositionNineGridBrush 可以设置为 CompositionEffectBrush 的源,以对其 Nine-Grid 拉伸内容应用 IGraphics 或 Windows.UI.Composition.Effect。
CompositionColorBrush 源的说明
结合 IsCenterHollow 属性,CompositionColorBrushSource 允许创建纯色边框。 请注意,CompositionColorBrushSource 的内嵌以 SpriteVisual 本身的坐标空间进行度量。
有关 Inset 粗细和内嵌刻度的说明
如果更改 关联的 spriteVisual 的 Size 属性,CompositionNineGridBrush 的内嵌粗细不会更改。
内联缩放属性提供一种机制,用于将 Nine-Grid 数据集从画笔的坐标空间(如图像的像素空间)缩放到 SpriteVisual。 例如,内联缩放属性可用于控制内嵌粗细,以响应从 SpriteVisual 继承的缩放转换,NineGridBrush 被绘制到其可视化树上或任意祖先(例如,在 DPI 刻度等的情况下)。 在这种情况下,ExpressionAnimation提供了动态更新内嵌刻度值的方法。
属性
| BottomInset |
源内容的下边缘的内插,指定底部行的粗细。 默认值为 0.0f。 |
| BottomInsetScale |
要应用于 BottomInset 的规模。 默认值为 1.0f。 |
| Comment |
要与 CompositionObject 关联的字符串。 (继承自 CompositionObject) |
| Compositor |
用于创建此 CompositionObject的 Compositor。 (继承自 CompositionObject) |
| Dispatcher | (继承自 CompositionObject) |
| DispatcherQueue |
获取 CompostionObject 的 DispatcherQueue。 (继承自 CompositionObject) |
| ImplicitAnimations |
附加到此对象的隐式动画的集合。 (继承自 CompositionObject) |
| IsCenterHollow |
指示是否绘制 Nine-Grid 的中心。 |
| LeftInset |
源内容的左边缘的内插,指定左列的粗细。 默认值为 0.0f。 |
| LeftInsetScale |
要应用于 LeftInset 的规模。 默认值为 1.0f。 |
| Properties |
与 CompositionObject关联的属性的集合。 (继承自 CompositionObject) |
| RightInset |
源内容的右边缘的内插,指定右列的粗细。 默认值为 0.0f。 |
| RightInsetScale |
要应用于 RightInset 的规模。 默认值为 1.0f。 |
| Source |
要 Nine-Grid 拉伸其内容的画笔。 可以是 CompositionSurfaceBrush 或 CompositionColorBrush 类型。 |
| TopInset |
源内容的上边缘的内插,指定上行的粗细。 默认值为 0.0f。 |
| TopInsetScale |
要应用于 TopInset 的规模。 默认值为 1.0f。 |