Application Insights JavaScript SDK 故障排除
本文介绍如何排查涉及 Application Insights JavaScript SDK 的各种问题。 本文的主题包括 JavaScript Web 应用的 SDK 加载失败,以及 JavaScript 应用的源映射支持。
排查 JavaScript Web 应用的 SDK 加载失败问题
以下部分讨论了 JavaScript Web 应用的特定 SDK 加载失败方案的症状、原因和解决方案。
现象
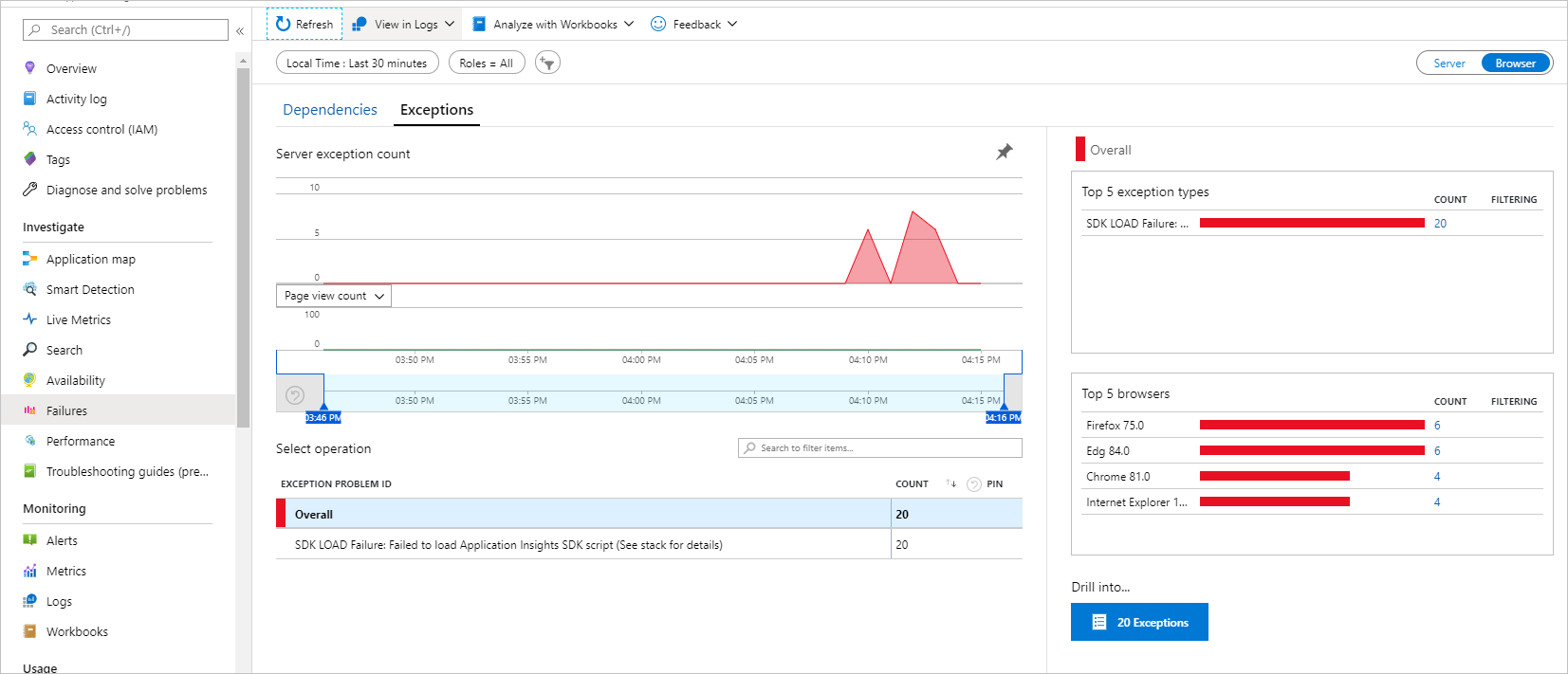
<在要监视的网页的头>元素中,JavaScript 代码片段(版本 3 或更高版本)会在检测到 SDK 脚本未下载或初始化时创建并报告以下异常:
SDK 加载失败:无法加载 Application Insights SDK 脚本(有关详细信息,请参阅堆栈)
此消息指示用户的客户端(浏览器)无法下载 Application Insights SDK 或从标识的托管页初始化。 因此,看不到任何遥测或事件。
注意
此例外在支持 API 或XMLHttpRequest的所有主要浏览器上都受支持fetch()。 这些浏览器版本不包括Microsoft Internet Explorer 8 及更低版本。 因此,除非环境包含提取填充,否则这些浏览器不会报告此类异常。
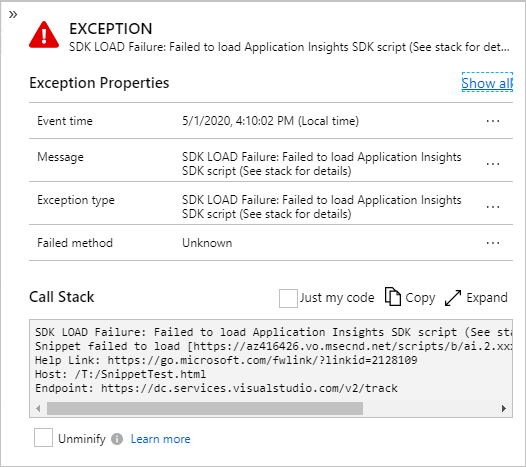
堆栈详细信息包括有关用户正在使用的 URL 的基本信息。
| 名称 | 说明 |
|---|---|
| <CDN 终结点> | 用于下载 SDK(但下载失败)的 URL。 |
| <帮助链接> | 链接到故障排除文档(本页)的 URL。 |
| <托管 URL> | 用户正在使用的页面的完整 URL。 |
| <端点 URL> | 用于报告异常的 URL。 此值可能有助于确定公共 Internet 还是私有云访问托管页面。 |
以下列表包含发生此异常的最常见原因:
间歇性网络连接失败
Application Insights 内容分发网络 (CDN) 中断
加载脚本后 SDK 初始化失败
Application Insights JavaScript CDN 的阻塞
间歇性网络连接故障 是出现此异常的最常见原因,尤其是在移动漫游方案中。
以下部分讨论如何排查此错误的每个潜在根本原因。
注意
其中一些步骤假定应用程序直接控制 代码段 <脚本/> 标记 及其作为托管 HTML 页面的一部分返回的配置。 如果这些条件不适用于你的方案,这些步骤也不适用。
原因 1:间歇性网络连接失败
如果用户遇到间歇性网络连接故障,则可能的解决方案比其他原因要少。 但是,此故障通常可快速解决。 例如,如果用户刷新页面以重新加载网站,则文件最终会下载并缓存在本地,直到发布更新的版本。
解决方案 1a:下载 SDK 的更新版本
为了最大程度地减少间歇性网络连接故障,我们在所有 CDN 文件上实现了 Cache-Control 标头。 用户浏览器下载当前版本的 SDK 后,无需再次下载它,因为它重复使用以前获取的副本。 (请参阅 缓存的工作原理。如果缓存检查失败或有新版本可用,则用户的浏览器必须下载更新的版本。 因此,在检查失败方案中,你可能会看到“干扰”的背景级别。 或者,当新版本发生并正式发布(部署到 CDN)时,你可能会看到临时峰值。
解决方案 1b:使用 npm 包将 SDK 与应用程序一起嵌入到单个捆绑包中
SDK 加载失败异常是否持久存在,并且对于许多用户是否同时减少了正常的客户端遥测数据? 在这种情况下,间歇性网络连接问题可能不是问题的真正原因,应该探索其他可能的原因。
注意
多个用户出现此故障的一个常见迹象是,异常报告在快速持续级别。
在这种情况下,在自己的 CDN 上托管 SDK 不太可能提供或减少出现此异常的情况。 相同的问题会影响自己的 CDN,如果通过 npm 包解决方案使用 SDK,也会发生这种情况。 如果 Application Insights 包含在与所监视的应用程序不同的 捆绑包 中,则发生后一种情况失败,因为保证故障至少发生在其中一个捆绑包中。 从用户的角度来看,发生此异常时,整个应用程序无法加载或初始化,而不仅仅是遥测 SDK(用户看不到)。 因此,用户可能会继续刷新网站,直到它完全加载。
可以尝试 使用 npm 包将 Application Insights SDK 与监视的应用程序一起嵌入到单个捆绑包中。 尽管在此方案中仍可能出现互交失败,但组合捆绑包确实提供了解决问题的真正机会。
原因 2:Application Insights CDN 中断
若要验证是否存在 Application Insights CDN 中断,请尝试直接从浏览器访问 CDN 终结点,该终结点的位置不同于用户的位置。 例如,你可以尝试从自己的开发计算机访问 https://js.monitor.azure.com/scripts/b/ai.2.min.js 。 (这假定组织尚未阻止此域。
解决方案 2:创建支持票证
如果验证服务中断是否存在,可以 创建新的支持票证。
原因 3:加载脚本后 SDK 未初始化
如果 SDK 未初始化,脚本 </> 仍从 CDN 成功下载,但在初始化期间失败。 此失败是由于缺少或无效的依赖项,或者由于某种形式的 JavaScript 异常而发生。
解决方案 3:检查 SDK 下载或 JavaScript 异常是否成功,或者启用浏览器调试
步骤 1:检查是否成功下载 SDK
检查 SDK 是否已成功下载。 如果未发生脚本下载,则此方案不是 SDK 加载失败异常的原因。 使用支持开发人员工具的浏览器。 选择 F12 以查看开发人员工具,然后选择“网络”选项卡。验证是否已下载 src 代码段配置中定义的脚本。 为此,请检查响应代码 200 (成功)或 304 (未更改)。 若要查看网络流量,还可以使用 Web 调试工具(如 Fiddler)。
如果 SDK 未成功下载,请查看下表以了解不同的报告选项。
| 场景 | 原因 | 操作 |
|---|---|---|
| 此问题仅影响少数用户和特定浏览器版本或浏览器版本的子集。 (检查报告异常的详细信息。 | 仅当特定用户或环境要求应用程序提供额外的 polyfill 实现时,问题才可能。 |
在 GitHub 上提出问题。 |
| 此问题会影响整个应用程序和所有用户。 | 这是一个与发布相关的问题。 | 创建新的支持票证。 |
如果 SDK 已成功下载,请查看以下部分以帮助解决 SDK 初始化问题。
步骤 2:检查 JavaScript 异常
检查 JavaScript 异常。 使用支持开发人员工具的浏览器。 选择 F12 以查看开发人员工具,加载页面,然后检查是否发生了任何异常。 SDK 脚本(例如,ai.2.min.js)是否会导致异常? 在这种情况下,发生了以下情况之一:
传递给 SDK 的配置包含意外的配置。
传递给 SDK 的配置缺少所需的配置。
故障版本已部署到 CDN。
若要检查错误配置,请更改传递给代码片段的配置(如果尚未执行此操作),以便仅将检测密钥作为字符串值包含。 以下代码显示了示例代码片段配置更改。
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>"
}});
</script>
使用此最小配置时,如果 SDK 脚本中仍出现 JavaScript 异常, 请创建新的支持票证。 若要解决此问题,必须回滚错误生成。 这是因为新部署的版本可能是问题的原因。
如果异常消失,则类型不匹配或意外值可能会导致问题。 通过逐个还原配置选项开始故障排除,并在每次更改后进行测试,直到再次发生异常。 接下来,检查导致问题的项的文档。 如果文档不清楚或者需要帮助, 请向 GitHub 提出问题。
你的配置以前是否已部署并正常运行,但现在报告此异常? 在这种情况下,可能存在影响新部署版本的问题。 检查异常是否仅影响一小部分用户或浏览器。 在 GitHub 上提出问题或创建新的支持票证。
步骤 3:启用浏览器控制台调试
如果未引发异常,则应通过将 loggingLevelConsole 设置添加到配置来启用控制台调试,如以下代码片段配置示例所示。 此更改会将所有初始化错误和警告发送到浏览器的控制台。 (若要查看浏览器控制台,请选择 F12 以打开开发人员工具,然后选择 控制台 选项卡。)任何报告的错误都应是自我解释的。 如果需要进一步的帮助, 请将问题提交到 GitHub 上。
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>",
loggingLevelConsole: 2
}});
</script>
注意
在初始化期间,SDK 对已知主要依赖项执行一些基本检查。 如果当前运行时未提供这些检查,运行时会将失败报告为控制台的警告消息(但前提是 loggingLevelConsole 设置值大于零)。
如果 SDK 仍然未初始化,请尝试启用 enableDebug 配置设置。 进行此更改后,所有内部错误都会作为异常引发。 这会导致遥测丢失。 由于此设置仅适用于开发人员,因此它可能会导致由于内部检查而引发更多异常。 查看每个异常以确定导致 SDK 失败的问题。 使用脚本的非指定版本(通过将文件扩展名从 .min.js 更改为仅 .js)。 否则,异常不可读。 以下代码显示了示例代码段配置更改。
警告
不应在完整的生产环境中启用此仅限开发人员的设置,因为这样做会导致丢失遥测数据。
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.js",
cfg:{
instrumentationKey: "<instrumentation-key-guid>",
enableDebug: true
}});
</script>
如果此操作仍未提供任何见解,则应 通过提供详细信息和示例网站(如果使用)在 GitHub 上提出问题。 包括浏览器版本、操作系统和 JavaScript 框架详细信息,以帮助识别问题。
原因 4:Application Insights JavaScript CDN 的阻塞
如果报告或标识为不安全的 Application Insights JavaScript SDK CDN 终结点,则可能会阻止 CDN。 在这种情况下,终结点被公开列入阻止列表,这些列表的使用者开始阻止所有访问。
若要解决此问题,CDN 终结点的所有者应使用将终结点标记为不安全的阻止列表实体。 然后,阻止列表实体可以从相关列表中删除终结点。
检查以下 Internet 安全网站,了解它们是否将 CDN 终结点标识为不安全:
解决此问题可能需要很长时间。 用户或公司 IT 部门可能需要强制更新或显式允许 CDN 终结点。 解决此问题所需的总时间量取决于应用程序、防火墙或环境更新列表的本地副本所需的频率。
如果 CDN 终结点标识为不安全, 请创建支持票证 以尽快解决问题。
以下部分更具体地概述了如何发生阻塞以及如何修复阻塞。
原因 4a:用户阻塞(浏览器、已安装的阻止程序或个人防火墙)
检查用户是否已执行以下任一配置操作:
已安装浏览器插件(通常以广告、恶意软件或弹出窗口阻止程序的形式)
在其浏览器或代理中阻止或禁止 Application Insights CDN 终结点
配置了导致 SDK 的 CDN 域阻塞的防火墙规则(或未能解析 DNS 条目)
解决方案 4a:为 CDN 终结点添加阻止列表例外
如果用户采取了任何列出的配置操作,请与他们协作(或提供文档),以允许 CDN 终结点。
用户可能已安装使用公共阻止列表的插件。 否则,它们可能使用的是另一个手动配置的解决方案,或者插件使用的是专用域阻止列表。
告知用户允许从 Application Insights CDN 终结点下载脚本,方法是在浏览器的插件或防火墙规则例外列表中包括终结点。 这些列表因用户环境而异。
下面是这种情况的示例,演示如何配置 Google Chrome 以允许或阻止访问网站。
原因 4b:企业防火墙阻塞
如果用户位于企业网络上,则企业防火墙可能是 CDN 阻塞的源。 公司 IT 部门可能实施了某种形式的 Internet 筛选系统。
解决方案 4b1:为公司添加 CDN 终结点的例外
重要
你的用户是否使用 私有云,并且他们是否无权访问公共 Internet? 在这种情况下,必须使用 Application Insights npm 包来嵌入 SDK,或 将 Application Insights SDK 托管在自己的 CDN 上。
请与公司的 IT 部门合作,为用户允许必要的规则。 此解决方案类似于 为用户添加异常。 让 IT 部门通过在任何域阻止列表或允许列表服务中包含(或删除)终结点来配置 Application Insights CDN 终结点以供下载。
解决方案 4b2:在自己的 CDN 上托管 SDK
可以在自己的 CDN 终结点上托管 Application Insights SDK,而不是让用户从公共 CDN 下载 Application Insights SDK。 建议使用 SDK 的特定版本(ai.2.#.#.min.js),以便更轻松地识别正在使用的版本。 此外,请定期将 SDK 更新到当前版本(ai.2.min.js),以便可以使用任何可用的 bug 修复和新功能。
解决方案 4b3:使用 npm 包嵌入 Application Insights SDK
可以使用 npm 包将 SDK 作为你自己的 JavaScript 文件的一部分,而不是使用代码片段和添加公共 CDN 终结点。 SDK 只会成为你自己的脚本中的另一个包。 有关详细信息,请参阅 Application Insights JavaScript SDK GitHub 页的基于 npm 的设置部分。
注意
建议在使用 npm 包时,还应使用某种形式的 JavaScript 捆绑程序 来帮助执行代码拆分和缩小。
与代码片段一样,此处出现的相同阻止问题可能会影响自己的脚本(无论是否使用 SDK npm 包)。 根据应用程序、用户和框架,可以考虑实现与代码片段中的逻辑类似的内容来检测和报告这些问题。
对 JavaScript 应用程序的源映射支持进行故障排除
下表说明了涉及 对 JavaScript 应用程序的源映射支持的某些问题,并提供了帮助解决这些问题的策略。
| 问题 | 说明 |
|---|---|
| Blob 容器上所需的 Azure 基于角色的访问控制 (Azure RBAC) 设置 | 必须使用此功能的门户上的任何用户至少分配 Blob 容器的存储 Blob 数据读取者 角色。 必须将此角色分配给想要通过此功能使用源映射的任何人。 此角色可能尚未自动分配给你或你的团队,具体取决于容器的创建方式。 |
| 找不到源映射 | 若要解决此问题,请执行以下操作:
|
修复了“单击没有 parentId 值的事件行”警告
在应用程序中使用 Application Insights 和 Click Analytics 自动收集插件 时,应用程序见解工作簿中可能会出现以下遥测警告:“单击没有 parentId 值的事件行。
原因
如果未在父 HTML 元素中指定父 ID,则可能会出现此问题。 此条件会导致事件在其所有父元素上触发。
解决方案
若要解决此问题,请将 data-parentid 或 data-<customPrefix>-parentid 属性添加到父 HTML 元素。 下面是 HTML 代码的示例:
<div data-heart-id="demo Header" data-heart-parentid="demo.Header" data-heart-parent-group="demo.Header.Group">
后续步骤
第三方信息免责声明
本文中提到的第三方产品由 Microsoft 以外的其他公司提供。 Microsoft 不对这些产品的性能或可靠性提供任何明示或暗示性担保。
联系我们寻求帮助
如果你有任何疑问或需要帮助,请创建支持请求或联系 Azure 社区支持。 你还可以将产品反馈提交到 Azure 反馈社区。