练习:使用应用程序级资源
本练习的目的是将资源移动到 Tip Calculator Application 类中的资源字典,使这些资源可用于 .NET Multi-Platform App UI (MAUI) 应用程序中的多个页面。
本练习是上一个练习的延伸。 使用现有解决方案开始执行以下步骤,或打开在第一个练习中克隆的存储库中 exercise4/TipCalculator 文件夹中的 TipCalculator 项目。
验证页面级资源
让我们验证在某个页面上定义的资源是否无法在另一个页面中使用。 完成本部分后,你的应用无法正确运行。 不过,你将在下一部分中解决此问题。
在 TipCalculator 项目中,打开 CustomTipPage.xaml 文件。
将 infoLabelStyle 资源设置为 billLabel 标签的样式,并删除 FontSize 和 FontAttributes 属性的现有设置。
<Label x:Name="billLabel" Text="Bill" Style="{StaticResource infoLabelStyle}" Grid.Row="0" Grid.Column="0" />运行应用。
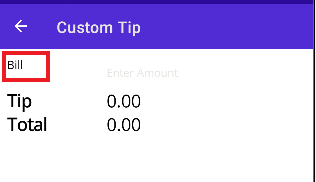
选择“使用自定义计算器”以显示 CustomTipPage 页面。 查看“帐单”标签。 字体大小应比其他标签小,且不加粗。 这是因为页面未找到名为 infoLabelStyle 的资源(它位于其他页面的资源字典中),因此对字体大小和字体属性使用默认值。

创建应用程序级资源字典
让我们创建一个应用程序范围的资源字典,用于保存要在多个页面上使用的资源。
打开 App.xaml 文件。 请注意,此文件当前包含一个资源字典,其中具有一些现有的资源字典和样式,它们默认用于 .NET MAUI 中内置的控件。 若要查看默认包含的所有样式,请查看 Resources/Styles.xaml 文件。
<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>打开 StandardTipPage.xaml 文件,并将 fontSize 资源、baseLabelStyle 和 infoLabelStyle 样式移动到 App.xaml 中的资源字典中。 将它们放在现有样式后面,这样 App.Xaml 文件就会如以下示例所示:
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> <Style x:Key="baseLabelStyle" TargetType="Label"> <Setter Property="FontSize" Value="{StaticResource fontSize}" /> </Style> <Style x:Key="infoLabelStyle" BasedOn="{StaticResource baseLabelStyle}" TargetType="Label"> <Setter Property="FontAttributes" Value="Bold" /> </Style> </ResourceDictionary> </Application.Resources> </Application>运行应用。
选择“使用自定义计算器”选项卡,并验证“帐单”标签的样式现在是否正确。