练习:使用页面级资源
本模块中的所有练习都与预生成的“TipCalculator”应用程序相关。 你将在整个模块中修改和改进此应用。 在本练习中,使用页面级资源来消除 Extensible Application Markup Language (XAML) 代码中的重复值。
本模块使用 .NET 9.0 SDK。 通过在首选命令终端中运行以下命令,确保你已安装 .NET 9.0:
dotnet --list-sdks
将显示类似于以下示例的输出:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
确保列出了以 9 开头的版本。 如果未列出任何版本或未找到命令,请安装最新的 .NET 9.0 SDK。
打开初学者解决方案
从 GitHub 克隆或下载练习存储库。
注意
最好将练习内容克隆或下载到较短的文件夹路径(例如 C:\dev),以避免生成进程生成的文件超过最大路径长度。
使用 Visual Studio 从 exercise1/TipCalculator 文件夹中打开初学者解决方案或直接在 Visual Studio Code 中打开此文件夹。
验证它是否在可在环境中生成和运行。 (任何平台皆可。)
花几分钟时间检查并运行该应用程序,以了解它的行为方式。
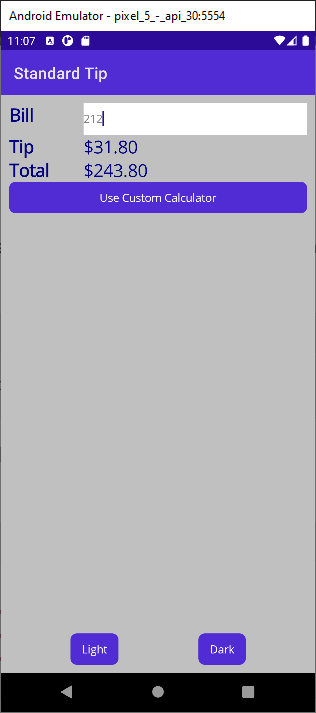
该应用程序提供两个页面。 StandardTipPage 页面是一个简单的小费计算器。 输入一个值后,该页面会计算小费 (15%) 和应付总额。 下图显示了在 Android 设备上运行的应用程序:

使用“Light”和“Dark”按钮可以更改页面的颜色主题。 默认为 Light(浅色)主题。 如果选择“Dark”,则背景和文本的颜色会反转。
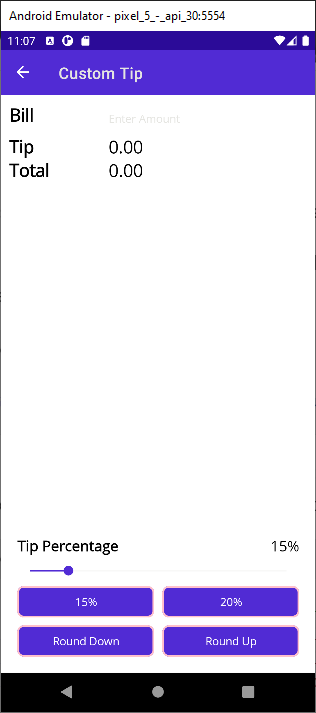
“Use Custom Calculator”按钮将显示画面切换到 CustomTipPage 页面。 在此页面中,可以使用滑块改变小费百分比。 还可以选择“15%”和“20%”按钮,根据预定义的费率计算小费。

找到重复的 XAML
打开 StandardTipPage.xaml 文件。
找到用于设置 LayoutRoot 网格背景颜色的 XAML 标记。 请注意它使用硬编码值。
<Grid x:Name ="LayoutRoot" BackgroundColor="Silver" Padding="10">找到用于将“左侧列”中标签的文本颜色设置为 Navy,将字号设置为 22 的 XAML 标记。 请注意,这三个标签上使用了相同的值。
<!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="Navy" FontSize="22" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="Navy" FontSize="22" ... />找到用于将“右侧列”中标签颜色设置为“海军蓝”,将字号设置为 22 的 XAML 代码。 请注意,这两个标签上使用了相同的值。
某些属性设置似乎形成一个逻辑组。 例如,多个标签都使用了“海军蓝”和“22 号”这个组合。
<!-- Right column = user input and calculated-value output --> <Entry ... /> <Label x:Name="tipOutput" Text="0.00" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalOutput" Text="0.00" TextColor="Navy" FontSize="22" ... />请考虑修改 TextColor 和 FontSize 值所涉及的操作。 需在五个位置对其进行更改。
定义资源
现在,让我们用 XAML 创建资源,以便可以开始消除应用程序中发现的一些重复代码。
打开 StandardTipPage.xaml 文件。
在 ContentPage.Resources 节中定义一个 Color 资源。 为该资源指定 x:Key 资源 ID bgColor 和值 #C0C0C0(也可以使用颜色
Silver的名称)。定义另一个 Color 资源。 为该资源指定 x:Key 资源 ID fgColor 和值 #0000AD(也可以使用颜色
Navy的名称)。定义一个 ID 为 fontSize 的 x:Double 资源。 将此资源的值设置为 22。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <ContentPage.Resources> <ResourceDictionary> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> </ResourceDictionary> </ContentPage.Resources> <Grid x:Name ="LayoutRoot" ...> ...
使用静态资源
接下来,应用创建的资源。
使用 StaticResource 标记扩展将 bgColor 资源应用于 LayoutRoot 网格控件的 Background 属性。
... <Grid x:Name ="LayoutRoot" BackgroundColor="{StaticResource bgColor}" Padding="10">将 fgColor 资源应用于当前将 TextColor 设置为 Navy 的所有 Label 控件的 TextColor 属性。 此外,将硬编码的字号替换为 fontSize 静态资源。
... <!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> ...运行该应用程序。 验证 StandardTipPage 是否像前面一样,在启动时在浅色背景上显示深色文本。
注意
暂时不要担心 CustomTipPage 或者浅色和深色主题的样式;稍后会解决这些问题。