练习 - 使用变量和集合
此动手实验为您展示如何创建和使用全局、上下文和集合功能。
登录 Power Apps Maker Portal (make.powerapps.com)。
从“主页”屏幕的左侧导航面板中,选择 + 创建,然后选择空白应用,并在创建弹出窗口的空白画布应用下选择创建。
将应用命名为 Collection exercise,格式保留为平板电脑,然后选择创建。
等待片刻后,将显示您的新应用。 您可以跳过欢迎对话框(如果显示)。 在树视图面板中,找到并选择该应用对象,然后选择 OnStart 属性。
将 OnStart 属性设置为我们用于创建客户编号和关联发票编号集合的此公式(只需将其复制并粘贴到 fx 编辑栏):
ClearCollect(colCustomer, {CustomerNumber: 7470, InvoiceNumber: "INV70817"}, {CustomerNumber: 4259, InvoiceNumber: "INV29595"}, {CustomerNumber: 8251, InvoiceNumber: "INV74302"}, {CustomerNumber: 2338, InvoiceNumber: "INV35115"}, {CustomerNumber: 1524, InvoiceNumber: "INV82337"}, {CustomerNumber: 1530, InvoiceNumber: "INV82338"} ); Set(varUserDisplayName, User().FullName)选择该应用对象旁边的省略号 (...),然后选择运行 OnStart。 这会运行刚刚输入的 OnStart 公式,并填充集合 colCustomer。
要查看集合,请选择插入选项卡(或从命令栏中选择 + 插入)添加垂直库,并将其 Items 属性设置为 colCustomer。
使用屏幕右侧的属性面板对新的 Gallery1 进行以下更改:
布局:标题和副标题
高度:650
字段:更改标题以反映“数据”面板中的 CustomerNumber(或者,您可以选择库中的“标题”标签并将 Text 属性更改为 ThisItem.CustomerNumber)
删除 NextArrow 图标(从库中选择它)
在库中,选择带圆圈的编辑铅笔或标题标签,并使用插入选项卡添加图标。 搜索并选择垃圾桶图标。 将“垃圾桶”图标移至库的右侧。
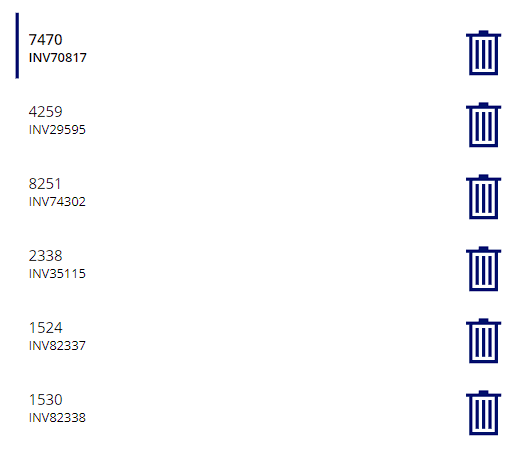
库现在包括“垃圾桶”图标。
选择垃圾桶图标,将其 OnSelect 属性设置为以下公式:
Remove(colCustomer,ThisItem)按住 Alt 键,然后选择第一个垃圾桶图标。
这会从集合中删除所选行。 运行此流程时,您可能希望显示将删除行的警告消息。
下面我们来使用上下文变量创建弹出窗口警告,告知用户待删除内容并为其提供取消选项。
首先将垃圾桶图标的 OnSelect 更改为以下内容:
UpdateContext({varPopup:true})要创建弹出窗口,请选择屏幕(在库控件之外),然后使用插入添加一个矩形(可以在插入菜单的搜索框中输入“矩形”更快地进行查找)。
按如下方式设置矩形的属性:
名称:rectangle_backgrd
大小:744(宽度);720(高度)
填充:RGBA(166, 166, 166, .50)
放置矩形以覆盖库。
添加另一个矩形并根据以下信息更新其属性:
名称:rectangle_foregrd
大小:744(宽度);348(高度)
填充:RGBA(255, 255, 255, 1)
BorderThickness:1
将此矩形放置在另一个矩形的顶部。
选择插入 > 文本标签。
对文本标签属性进行以下更改:
名称:lbl_popup
字号:15
字体粗细:粗体
文本对齐方式:居中
将 lbl_popup 文本设置为以下公式:
varUserDisplayName & " Please click Delete to confirm deletion of Invoice#" & " " & Gallery1.Selected.InvoiceNumber选择插入 > 按钮,并将新按钮命名为“button_Delete”;将其 Text 属性设置为“删除”
将“删除”按钮的 OnSelect 属性设置为以下内容:
Remove(colCustomer,LookUp(colCustomer,CustomerNumber=Gallery1.Selected.CustomerNumber)); UpdateContext({varPopup:false})选择插入 > 按钮,并将新按钮命名为“button_Cancel”;将其 Text 属性设置为“取消”
将“取消”按钮的 OnSelect 属性设置为以下内容:
UpdateContext({varPopup:false})在 Gallery1 上,按如下方式排列创建的新控件:

现在让我们一并选择所有这些控件,以便对其进行分组。 按住 Ctrl 键并选择以下控件:
rectangle_backgrd
rectangle_foregrd
lbl_popup
button_Delete
button_Cancel
全部选中后,右键单击并选择分组。 将 Group1 的 Visible 属性设置为:
varPopup完成后,全部内容应从屏幕中消失,如果没有消失,请按住 Alt 键并选择 Cancel 按钮。
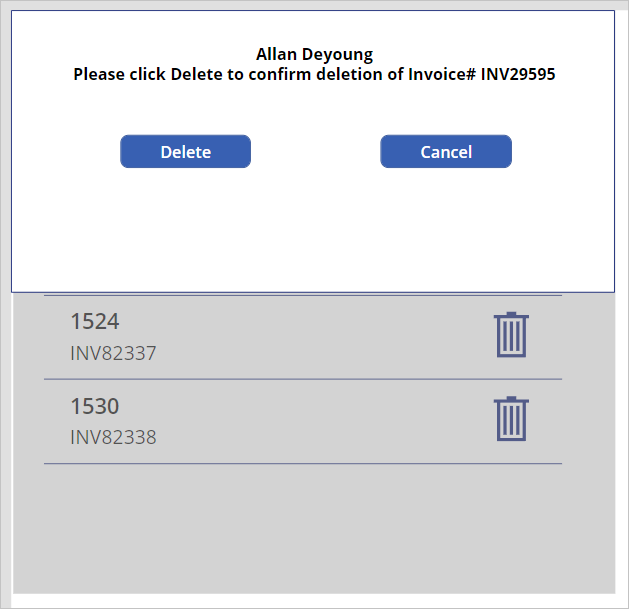
您创建了用于从库中删除所选客户的弹出框。
我们来测试下 Delete 功能。
按住 Alt 键,然后为 INV29595 号发票选择垃圾桶图标。
选择删除按钮,INV29595 将会从库中删除,弹出窗口也会消失。
现在再次按住 Alt 键,然后为 INV74302 号发票选择垃圾桶图标。
这次选择取消按钮。 此时弹出窗口关闭,INV74302 仍在库中。
我们创建了动态集合、全局变量和使用上下文变量的弹出窗口。