练习 - 将预览作业添加到工作流
你想要向工作流添加一个额外作业,以便可以检查将对 Azure 环境进行的更改。
在此过程中,你将执行以下任务:
- 更新工作流定义 YAML 文件以添加新的预览作业。
- 将环境添加到 GitHub 存储库。
- 将环境配置为需要评审。
- 更新工作流 YAML 文件以使用部署作业的环境。
- 查看 What-if 结果并批准工作流运行。
更新工作流定义以添加预览作业
在这里,可以向运行 What-if 操作的工作流添加一个新作业。
在 Visual Studio Code 中,打开“.github/workflows”文件夹中的“workflow.yml”文件。
在“验证”和“部署”作业之间,为“预览”作业添加以下定义:
preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if请注意,“预览”作业取决于“Lint 分析”和“验证”作业的成功完成。
更新“部署”作业,使其依赖于“预览”作业:
deploy: runs-on: ubuntu-latest needs: preview steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}保存对该文件所做的更改。
添加环境
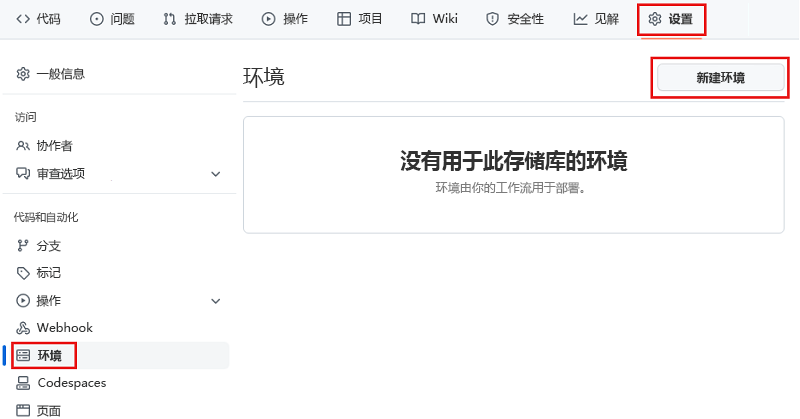
在浏览器中,转到“设置”>“环境”。
选择“新建环境”。

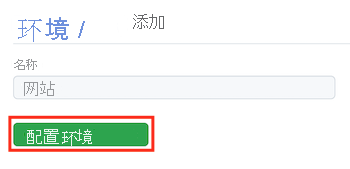
输入“Website”作为环境名称。
选择“配置环境”。

在本模块的设置步骤中,你已为工作流创建联合凭据,以便在部署到环境时使用。
将“必需审阅者”保护规则添加到环境
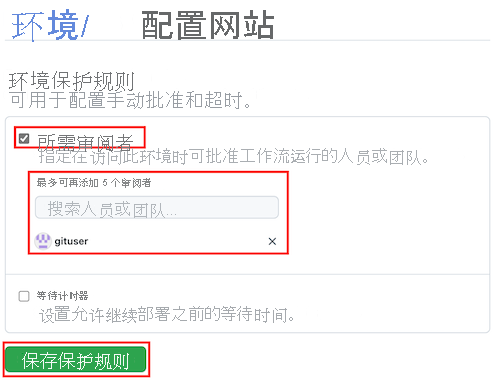
选中“必需审阅者”框。
将你自己的 GitHub 用户名添加到审阅者列表中。

选择“保存保护规则”。
选择“环境”以退出配置。
将工作流定义更新为需要环境和审阅者
在此处将“部署”作业配置为针对你之前创建的“Website”环境运行。
在 Visual Studio Code 中打开“workflow.yml”文件。
将
environment参数添加到“部署”作业。 将值设置为Website,以匹配所创建的环境的名称:deploy: runs-on: ubuntu-latest environment: Website needs: preview steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}保存文件。
验证并提交工作流定义
验证“workflow.yml”文件是否如以下代码所示:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}如果你的文件看起来不一样,请更新它,使其与此示例一致,然后保存。
通过在 Visual Studio Code 终端中运行以下命令来提交更改并将其推送到 Git 存储库:
git add . git commit -m "Add preview job" git push
运行工作流并评审 What-if 输出
在浏览器中,转到你的工作流运行。
选择工作流的最新运行。
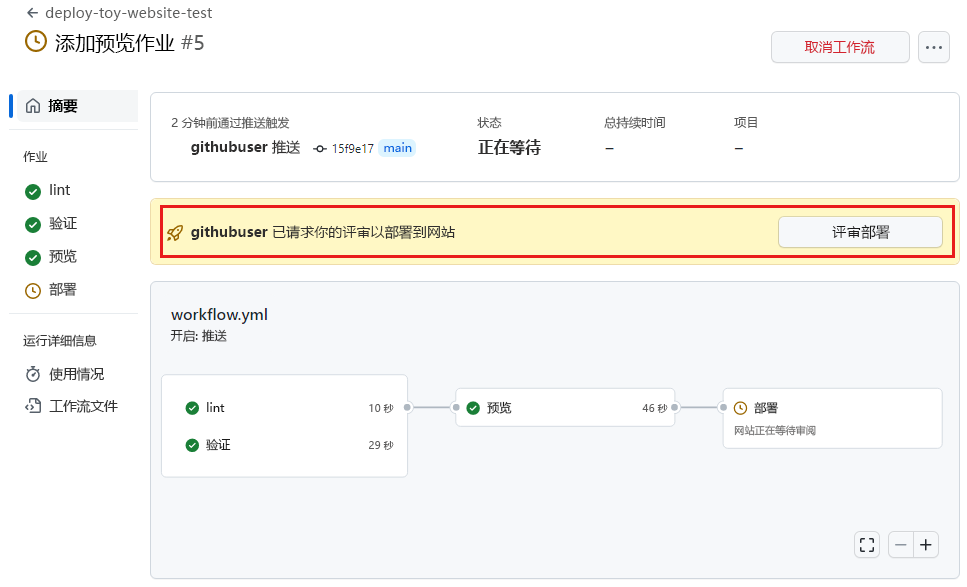
等待工作流完成“Lint 分析”、“验证”和“预览”作业。 虽然 GitHub 会使用最新状态自动更新页面,但仍建议偶尔刷新页面。
请注意,工作流会提示你进行评审。 根据设置 GitHub 帐户的方式,你将收到一封电子邮件或 Web 通知,其中包含查看工作流的请求。

在批准继续执行工作流之前,需要评审 What-if 结果,以确保它们符合预期。
选择“预览”作业。
选择“运行 What-if”步骤以检查 What-if 命令报告的更改。
请注意,工作流日志提供类似于以下代码的 What-if 结果:
Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.what-if 操作检测到对日志分析工作区和网站资源的更改。 但是,它检测到的更改是干扰项。 它们并不代表对资源的实际更改。 随着时间的推移,Azure 团队会努力减少干扰。 同时,可以忽略检测到的更改。
你还可能会在资源类型
microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite的 What-if 输出中看到一个项。 这是 Application Insights 自动创建的资源。 What-if 命令检测到不会对资源进行任何更改。
批准工作流运行
选择“摘要”,返回到工作流运行的概述。

选择“评审”面板上的“评审部署”按钮。
在“评审挂起的部署”弹出框中,选择“Website”环境。 在“留言”框中,输入“What-if 结果已评审”。
选择“批准并部署”。

观察部署是否成功
在批准工作流运行后,请注意“部署”作业将开始运行。
请等待作业完成。
请注意,工作流运行成功完成。