练习 - 将聊天添加到 Teams 选项卡应用
在本练习中,你将创建一个包含选项卡的新 Teams 应用项目。你将使用适用于 Visual Studio Code 的 Teams 工具包,并了解如何使用 Teams JavaScript 客户端库将聊天集成到选项卡中。
注意
本模块中的练习使用 Teams 工具包 v5.0.0。
首先,创建项目:
- 打开 Visual Studio Code。
- 在“活动栏”上,选择“ Microsoft Teams ”图标以打开“Teams 工具包”窗格。
- 在 “Teams 工具包 ”窗格中,选择“ 创建新应用”。
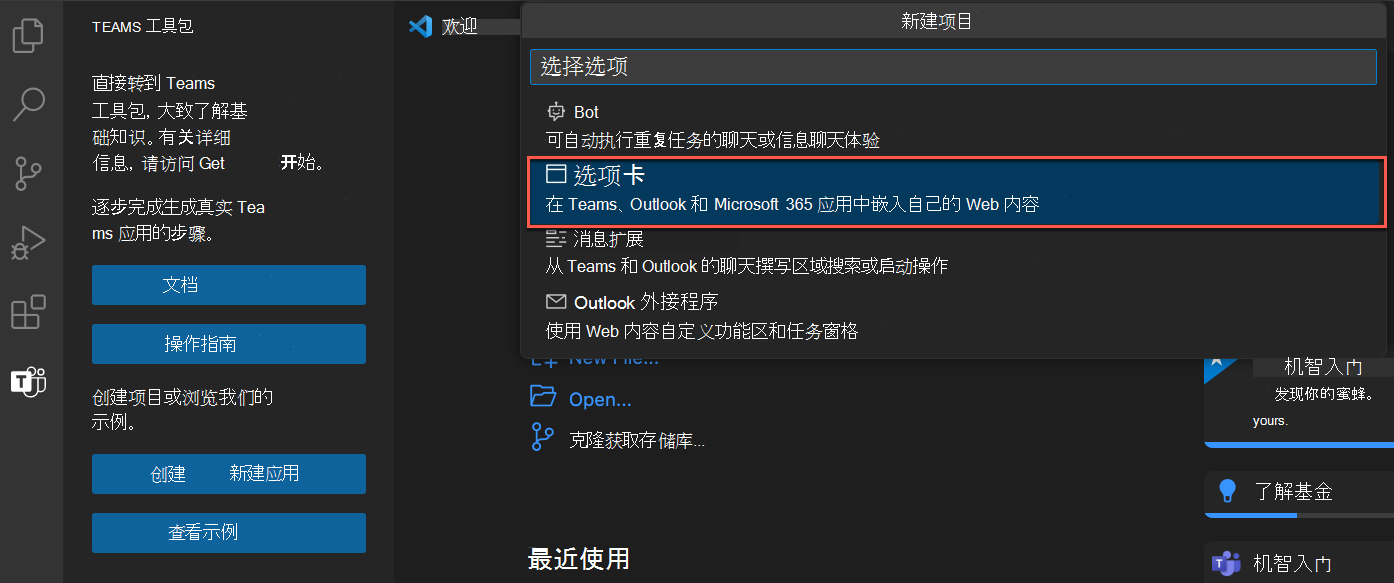
- 在选项中,选择“ 选项卡”。

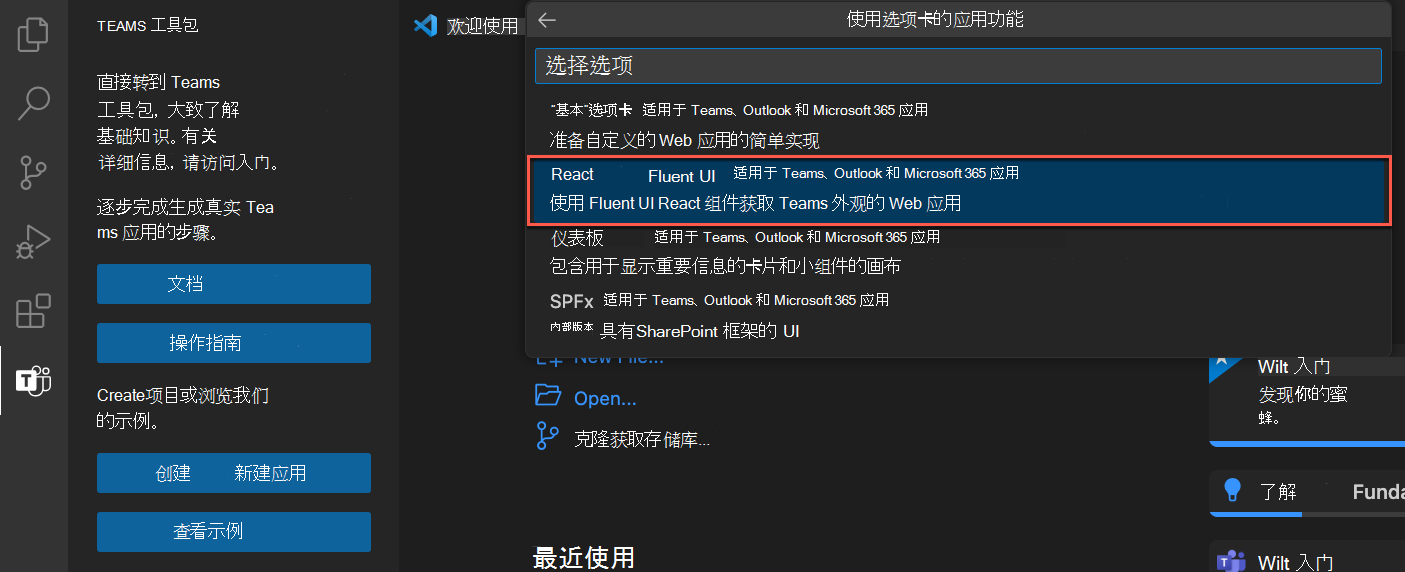
接下来,选择 “使用 Fluent UI 的 React”。

在“ 编程语言 ”菜单上,选择“ JavaScript”。
在 “工作区文件夹 ”菜单上,选择“ 默认文件夹”。
对于 “应用程序名称”,输入 包含聊天的 Teams 选项卡 ,然后选择 Enter 键。
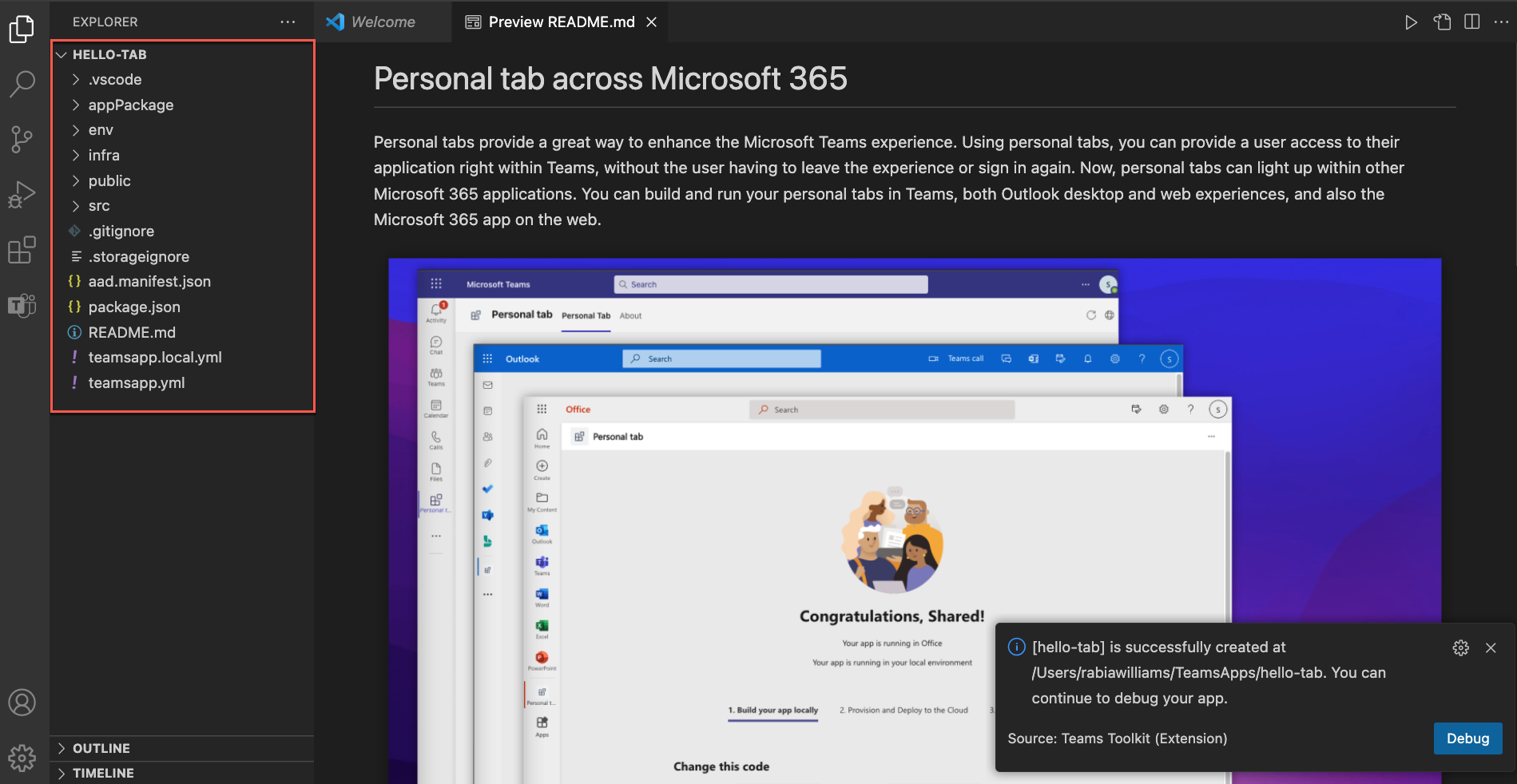
Teams 工具包创建项目和源代码文件。 可以在 Visual Studio Code 的资源管理器中查看项目和源代码文件。

现在,首次运行选项卡。
在“活动栏”上,选择“ 调试” 图标。
在 “运行和调试”上,选择 “Chrome ”或“ Edge” 作为用于调试应用的浏览器。 然后选择“ 运行 ”按钮或选择 F5 键以启动调试会话。
注意
完成本练习后,请记得关闭调试会话。 在 Visual Studio Code 中,选择 “运行>停止调试 ”或选择“Shift+F5”以停止调试会话。 或者,只需关闭应用程序启动时打开的浏览器。
注意
如果尚未登录到 Microsoft 365 租户,则会出现提示。 选择“ 登录 ”,然后完成使用 Microsoft 365 租户登录 Teams 工具包并进行身份验证的步骤。
Teams 工具包部署、配置和启动所有必需的组件。 该工具包还会打开浏览器窗口,并转到 Microsoft Teams 网站。
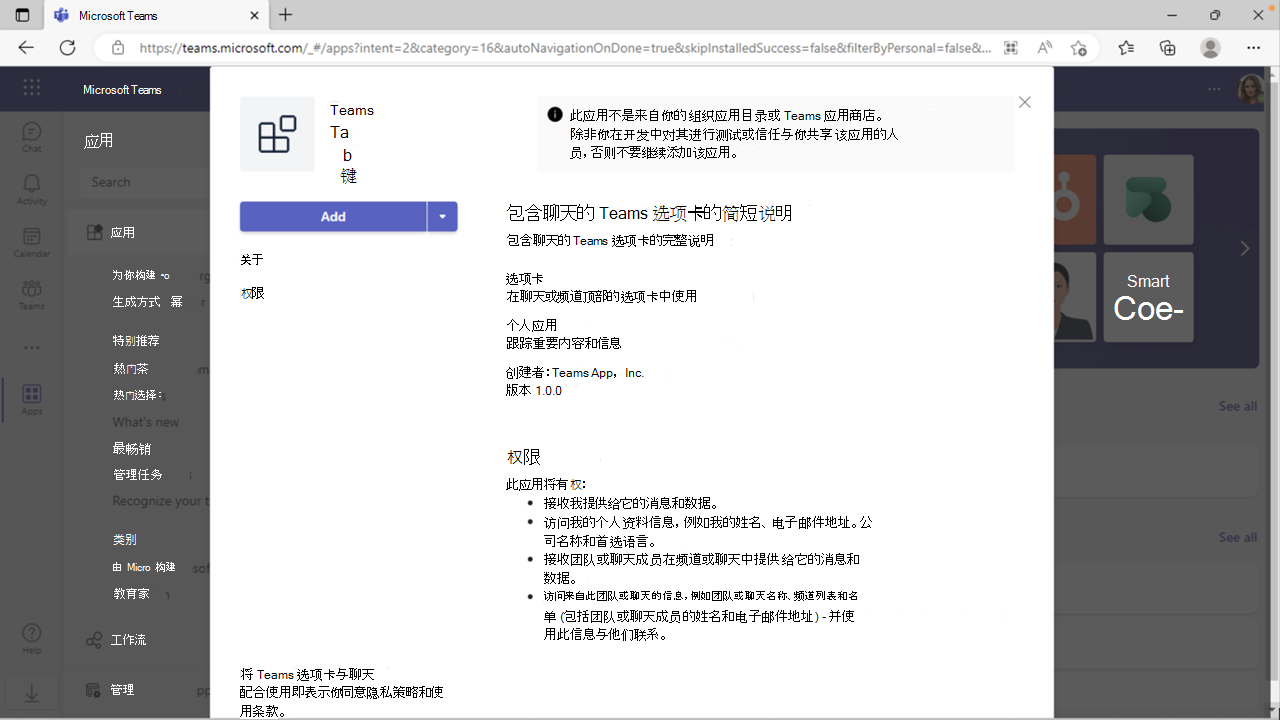
在 Teams 应用安装对话框中,选择“ 添加 ”按钮,将应用安装为个人应用。

就是这么简单。 你的应用已安装,它在 Microsoft Teams 中运行,并且已准备好增强应用中的用户体验。

接下来,你将聊天集成到选项卡中。
在 Visual Studio Code 中,打开 src/components/Tab.jsx 文件。 将 文件的内容替换为以下代码片段:
import { useContext } from "react";
import { TeamsFxContext } from "./Context";
import { Button } from "@fluentui/react-northstar";
import "./sample/Welcome.css";
export default function Tab() {
const { themeString } = useContext(TeamsFxContext);
return (
<div className={themeString === "default" ? "" : "dark"}>
<div className="welcome page">
<div className="narrow page-padding">
<h1 className="center">Chat</h1>
<div className="sections">
<div className="center">
<Button primary>Start Chat</Button>
</div>
</div>
</div>
</div>
</div>
);
}
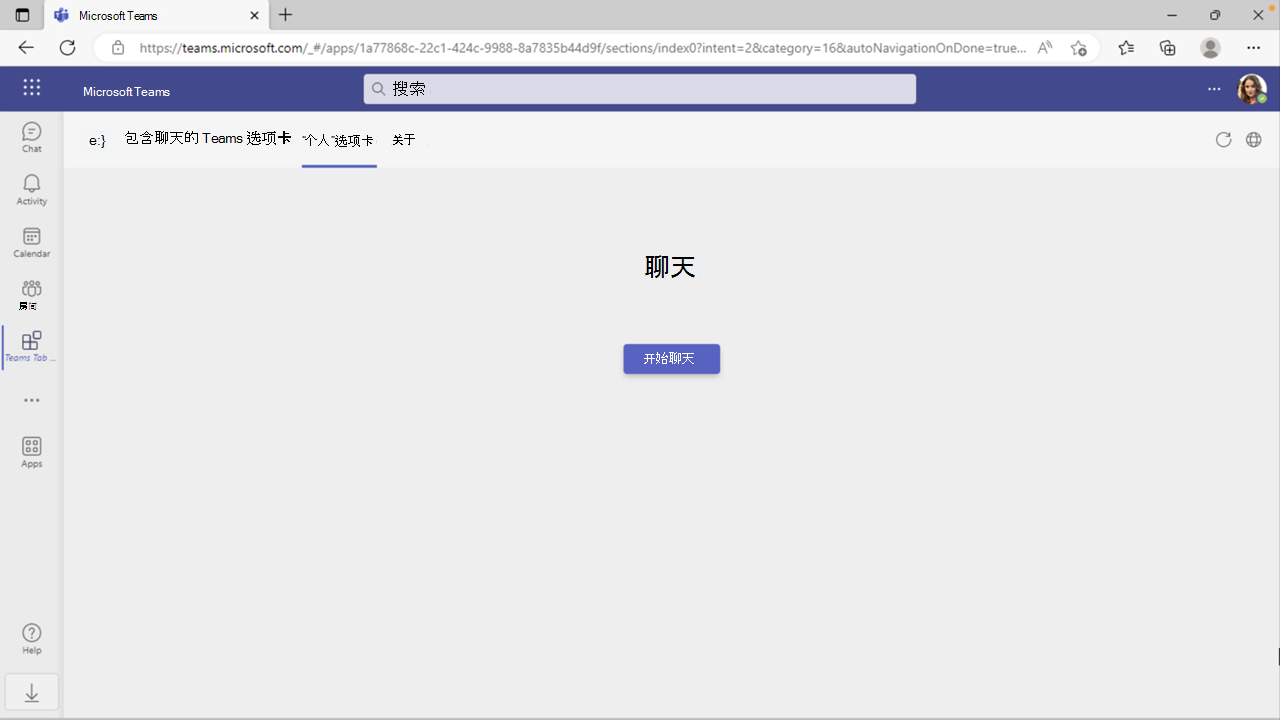
保存文件并在打开的浏览器窗口中查看更改。

无需刷新浏览器来查看对代码所做的更改。 Teams 工具包具有热重载功能,在应用运行时应用更改。
现在,让我们实现 “开始聊天 ”按钮背后的功能。
返回到 Visual Studio Code。 在 src/components/Tab.jsx 文件的顶部,从 Teams JavaScript 客户端库导入应用、人员和聊天功能:
import { app, people, chat } from "@microsoft/teams-js";
在 Tab 函数中,在 themeString 常量声明之后,创建名为 的 startChat异步函数:
const { themeString } = useContext(TeamsFxContext);
const startChat = async () => {
await app.initialize();
const context = await app.getContext();
if (people.isSupported() && chat.isSupported()) {
const peoplePickerResults = await people.selectPeople();
const users = peoplePickerResults.map(p => p.email);
await chat.openGroupChat({
users,
topic: "The Dream Team",
message: `Teamwork makes the dream work! Let's use this chat to collaborate on our project. Chat created using TeamsJS in the ${context.app.host.name} ${context.app.host.clientType} client.`,
});
}
}
return ();
最后,将事件处理程序添加到 onClick 按钮,以在用户选择按钮时执行 startChat() 函数。
<Button primary onClick={() => startChat()}>Start Chat</Button>
保存文件并查看打开的浏览器窗口。
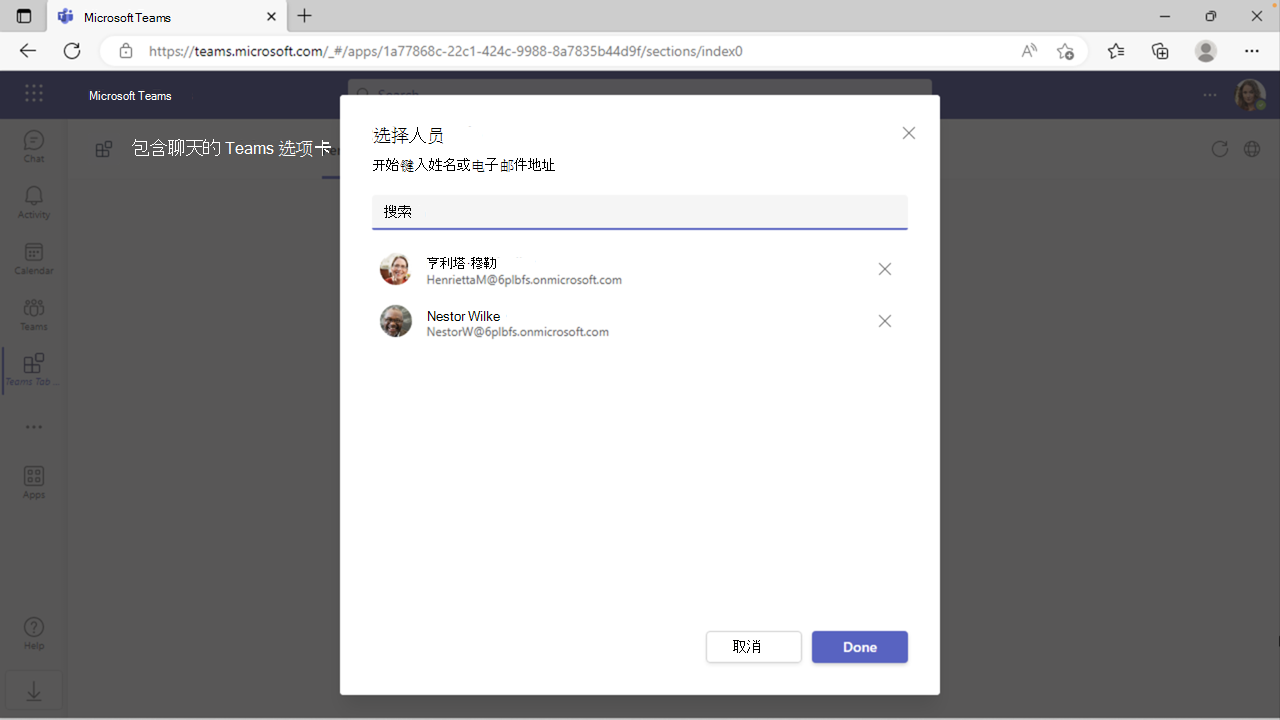
选择“ 开始聊天 ”按钮以打开人员选取器对话框。 搜索,然后通过在搜索框中输入用户的姓名来选择一个或多个用户。 选择“ 完成 ”按钮以确认选择。

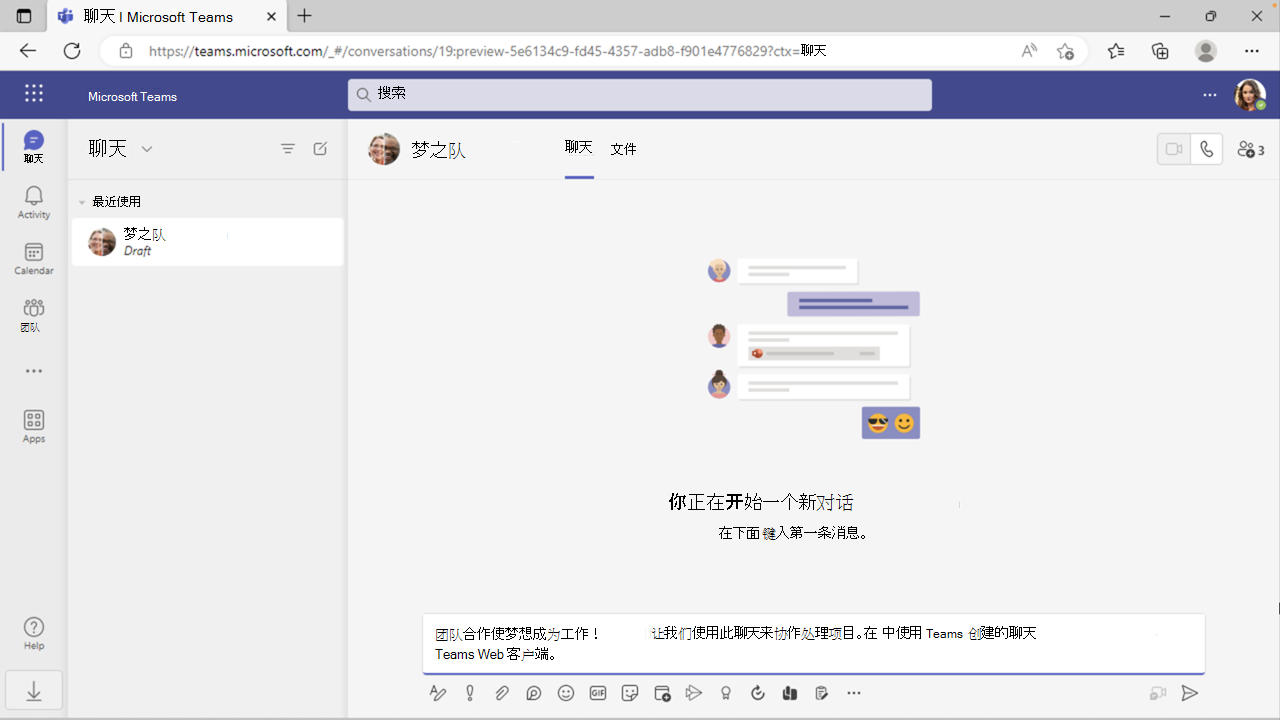
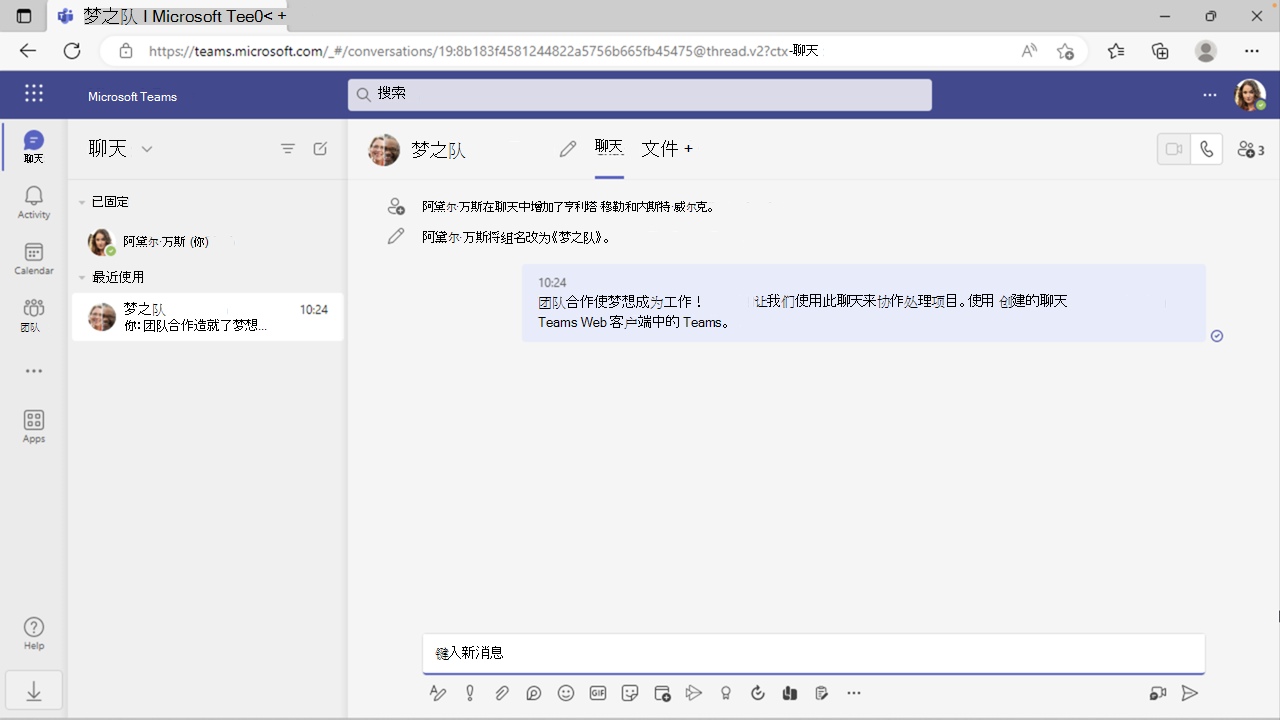
将创建一个新的 Microsoft Teams 聊天草稿,名为 “梦想团队”。 在 JavaScript 中设置的文本将显示在消息撰写框中: 团队合作使梦想成为工作!让我们使用此聊天来协作处理项目。在 Teams Web 客户端中使用 TeamsJS 创建的聊天。

发送消息以初始化聊天。

创建聊天。 在人员选取器对话框中选择的参与者将添加到聊天中,并更新聊天标题。