练习 - 创建部署槽位
部署槽位是 Web 应用的一个实例,部署之前可在其中测试新版 Web 应用。 通过交换槽,可以部署新版应用,而不造成任何停机。
假设你已决定使用 Azure 应用服务部署槽位来简化新版社交媒体 Web 应用的部署。 你希望在 Azure 中设置 Web 应用并配置一个或多个部署槽位。
在本练习中,你将设置 Web 应用,添加新的部署槽位以用于过渡,以及将不同版本的 Web 应用部署到生产槽和过渡槽。
重要
需要自己的 Azure 订阅才能运行此练习,这可能会产生费用。 如果还没有 Azure 订阅,请在开始前创建一个免费帐户。
创建 Web 应用
首先在 Azure 门户中创建新的 Web 应用资源。
登录 Azure 门户。
在资源菜单或“主页”中,选择“创建资源”。 此时会显示“创建资源”窗格。
在资源菜单中,选择“Web”,然后从结果中选择“Web 应用”。 此时会显示“创建 Web 应用”面板。
在“基本信息”选项卡上,为每个设置输入以下值。
设置 值 项目详细信息 订阅 选择要用来完成练习的订阅 资源组 选择“新建”链接,输入“mslearn-slots”,然后选择“确定”。 实例详细信息 名称 输入唯一名称。 发布 代码 运行时堆栈 ASP.NET V4.8 操作系统 Windows 区域 选择你附近的区域。 应用服务计划 Windows 计划 接受默认值。 SKU 和大小 接受默认值。 选择“下一步: 部署”。
选择“下一页:网络”。
选择“下一步: 监视”,并为设置输入以下值。
设置 值 Application Insights 启用 Application Insights 切换到“否” 选择“查看 + 创建”,然后选择“创建”。 等待部署成功。
部署完成后,选择“转到资源”。 此时将显示 Web 应用的“应用服务”窗格。
配置 Git 部署
虽然可以使用许多不同的工具将代码部署到 Web 应用,但在本练习中,你将设置 Web 应用以使用本地 git 存储库。
在“应用服务”菜单的“部署”下,选择“部署中心”。 此时会显示应用服务的“部署中心”窗格。
在“设置”选项卡上,对于“源”,选择“本地 Git”,然后在命令栏上选择“保存”以设置部署。
选择“本地 Git/FTPS 凭据”选项卡。在“用户范围”下,输入你选择的唯一用户名和密码,然后在命令栏中选择“保存”。 记下用户名和密码以供日后使用。
配置 Git 客户端并克隆 Web 应用源代码
现在,在 Cloud Shell 中设置 Git 客户端并将其用于克隆示例 Web 应用。
在页面顶部的 Azure 全局控件中,选择 Cloud Shell 图标以启动 Azure Cloud Shell 会话。

在 Cloud Shell 会话中,出现提示时,选择“Bash”体验并为订阅创建存储。
注意
Cloud Shell 要求使用 Azure 存储资源来保存在 Cloud Shell 中创建的任何文件。 首次打开 Cloud Shell 时,系统将提示你创建资源组、存储帐户和 Azure 文件共享。 此设置会自动用于所有未来的 Cloud Shell 会话。
在 Cloud Shell 中输入以下命令,并将 <your-username> 替换为你的首选用户名。 此配置值与任何 Azure 帐户均不关联,因此可以随意使用任意值。
git config --global user.name <your-username>在 Cloud Shell 中输入以下命令,并将 <your-email-address> 替换为你的首选电子邮件地址。 此配置值与任何 Azure 帐户均不关联,因此可以随意使用任意值。
git config --global user.email <your-email-address>输入以下代码,为源代码创建
demoapp文件夹并将其打开。mkdir demoapp cd demoapp输入以下代码,克隆 web 应用的源并打开本地副本。
git clone https://github.com/Azure-Samples/app-service-web-dotnet-get-started.git cd app-service-web-dotnet-get-started
配置 git remote 以将应用部署到生产环境
我们将使用 Git 将源代码部署到 Web 应用的生产槽,然后将应用的 Git URL 设置为远程存储库。
在 Azure 门户中,Web 应用应处于活动状态。 在资源菜单中,选择“概述”。
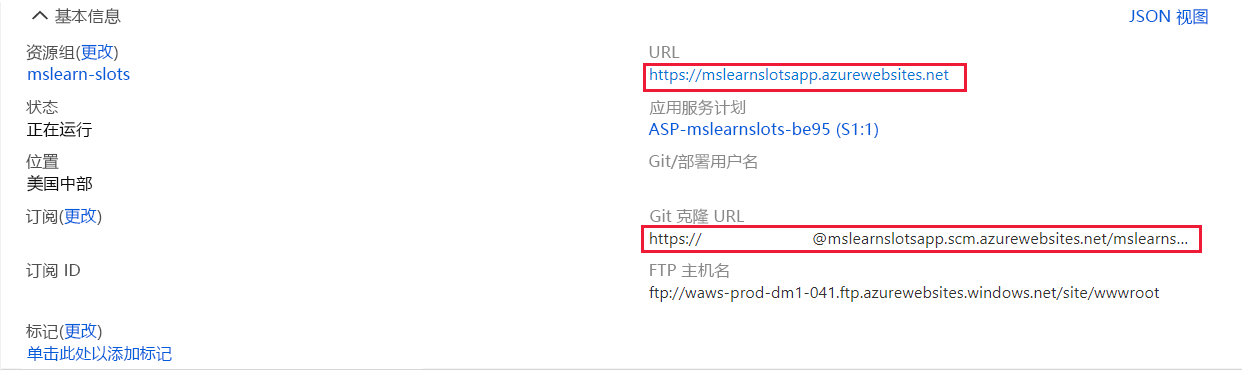
在 Web 应用的“概述”窗格中,“基本信息”部分的“默认域”中包含一个 URL。 请注意,URL 包含 Web 应用的部署名称。
注意
如果看不到前面的屏幕截图中显示的 Git 克隆 URL,请刷新门户。
将鼠标悬停在“Git 克隆 URL”上并选择“复制到剪贴板”图标。 请注意,此值还包含部署用户名。
在 Cloud Shell 中,运行以下命令以使用名称“production”配置 git remote。 将 <git-clone-url> 替换为从上一步复制到剪贴板的内容。
cd app-service-web-dotnet-get-started git remote add production <git-clone-url>若要将 Web 应用部署到生产槽,请运行以下命令。 当系统提示输入密码时,请输入在上一个任务中创建的部署密码。
git push production终端会话标识在部署过程中进行的所有进程。 等待部署完成。 随即应会看到“部署成功”通知。
在 Azure 门户中,“概述”窗格应仍处于活动状态。 将鼠标悬停在 URL 上。 你可以双击它以在新的浏览器选项卡中打开它,也可以将其复制并粘贴到新的浏览器选项卡中。

关闭显示 Web 应用的浏览器选项卡。
创建新的过渡槽
对于 Web 应用,你创建了一个生产槽,并将源代码部署到该槽中。 我们将创建一个部署槽位,可以在其中过渡新版 Web 应用。
在 Azure 门户菜单中,选择“主页”,然后在“Azure 服务”,选择“所有资源”。 按“类型 == 应用服务”进行筛选,然后选择“应用”。
按“类型”对结果进行排序,然后选择所创建的应用服务。 此时将显示 Web 应用的“应用服务”窗格。
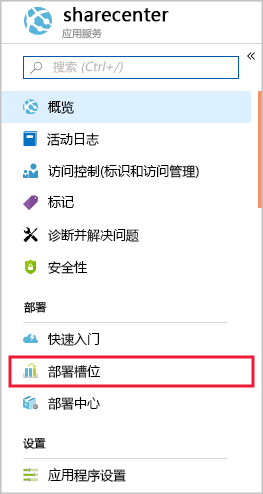
在应用服务菜单的“部署”下,选择“部署槽位”。 此时会显示应用服务的“部署槽位”窗格。

在命令栏中,选择“+ 添加槽”。 此时将显示“添加槽位”窗格。
在“名称”字段中,输入“过渡”,接受“克隆设置的位置”的默认值,然后选择“添加”。
成功创建部署槽位后,选择“关闭”。
设置过渡槽的 Git 部署
我们将设置新的槽来使用 git 部署。
在 Azure 门户中,选择“主页”,然后在“Azure 服务”中,选择“所有资源”。
按“资源组”对资源排序。 对于资源组“mslearn-slots”,将显示两个应用服务类型。 部署槽位在门户中表示为单独的应用。
选择过渡槽。 随即将显示应用服务(槽)的“概述”窗格。
在“过渡”菜单的“部署”下,选择“部署中心”。
在“设置”选项卡上,对于“源”,选择“本地 Git”,然后在命令栏中选择“保存”以设置用于过渡的部署。
在出现的“部署中心”窗格中,选择“本地 Git/FTPS 凭据”选项卡。
在“用户范围”下,输入所选的用户名和密码,然后选择“保存”。 Azure 会更新用户凭据。 记下用户名和密码以供日后使用。
设置 Git 以将应用部署到过渡槽
若要使用 Git 客户端将源代码部署到新槽,请将额外的远程库添加到 Git 配置中。
在应用服务菜单中,选择“概述”。 如果系统提示你保存在上一个任务中创建的用户名的密码,请选择“保存”。
在“概述”窗格的“基本信息”部分中,将鼠标悬停在“Git 克隆 URL”值上,然后选择“复制到剪贴板”图标。 请注意,该 URL 包含过渡部署用户名。
注意
如果未显示 Git 克隆 URL,请刷新门户。 请注意,用于过渡的“Git 克隆 URL”与生产槽的 URL 稍有不同,并且包括槽名称。
在 Cloud Shell 中,确保你位于 ~/demoapp/app-service-web-dotnet-get-started 文件夹中,然后运行以下命令,将 <git-clone-uri> 替换为在上一步骤中复制的 URL。
git remote add staging <git-clone-uri>
修改应用源代码并将应用部署到过渡槽
接下来,让我们对 Web 应用文件稍作更改,然后使用 Git 将新版本部署到过渡槽:
在 Cloud Shell 中运行以下命令。
code .在“文件”列表中,依次展开“aspnet-get-started”>“视图”>“主页”,然后选择“Index.cshtml”。
找到以下 HTML。
<h1>ASP.NET</h1>将该代码替换为此 HTML。
<h1>Web App Version 2</h1>若要保存更改,请按 Ctrl+S,然后按 Ctrl+Q 关闭编辑器。
在 Cloud Shell 中,运行以下代码以将新版应用提交到 Git 并将其部署到过渡槽。
git add . git commit -m "New version of web app." git push staging根据提示输入部署密码。 创建和部署过渡操作的通知显示在 Cloud Shell 会话中,并应显示“部署成功”。
浏览过渡槽
现在,你可以通过浏览到过渡部署槽的 URL 来查看新版 Web 应用。
在 Azure 门户中的过渡槽的“概述”窗格中,从命令栏中选择“浏览”,或选择“默认域”中的 URL。 过渡 Web 应用版本 2 的主页显示在浏览器选项卡中。

恭喜,你已创建具有自己版本的 Web 应用代码的过渡槽,并可以对其运行测试。 请记住,生产槽位具有以前的 Web 应用版本,用户还不能看到新代码。