如何使用 GitHub 搜索和组织存储库历史记录
本文将讨论如何使用筛选器、责任人和交叉链接来搜索和组织存储库历史记录。
假设你自己是一名刚加入大型项目的开发人员。 有人刚发布了一个新问题,报告与 Web 应用边栏相关的 Bug,而你被安排修复该问题。 你已通读了几次该报告并已了解所述问题,因此现在需要了解如何开始修复。
作为新团队成员,你还不熟悉代码库。 你也没有参与规划讨论、代码评审或其他任何可以提供开始实现所需的上下文的工作。 你首先需要获得该背景知识,以便可以更好地确定正确的解决方法。
搜索 GitHub
尽管你并不关注导致边栏的实现的事件,但许多事件都存在于项目的历史记录中。 因此可以从搜索项目的存储库来查找“sidebar”开始。
GitHub 上有两种可用的搜索方法:页面顶部的全局搜索和某些存储库选项卡上可用的范围搜索。 它们以相同的方式支持相同的语法和函数,但存在一些关键区别。
全局搜索
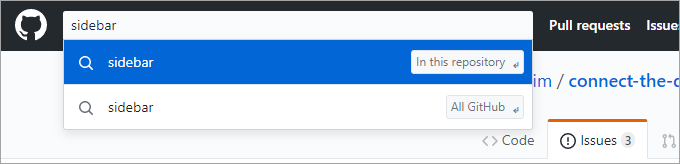
利用全局搜索,可以使用完整的搜索语法在所有 GitHub 中搜索。

搜索结果是全面的,包括从代码到问题再到市场(甚至到用户)的所有内容。 这是跨多个结果类型和存储库查找提及的关键术语的最佳方法。

注意
筛选器子句 is:pr 筛选从问题/拉取请求存储返回的问题。 某些筛选器子句(如 is:pr)仅受某些搜索提供程序的支持,并被其他提供程序忽略。 例如,代码搜索提供程序不支持该子句,因此将忽略该子句并以任何方式返回相同的代码结果。
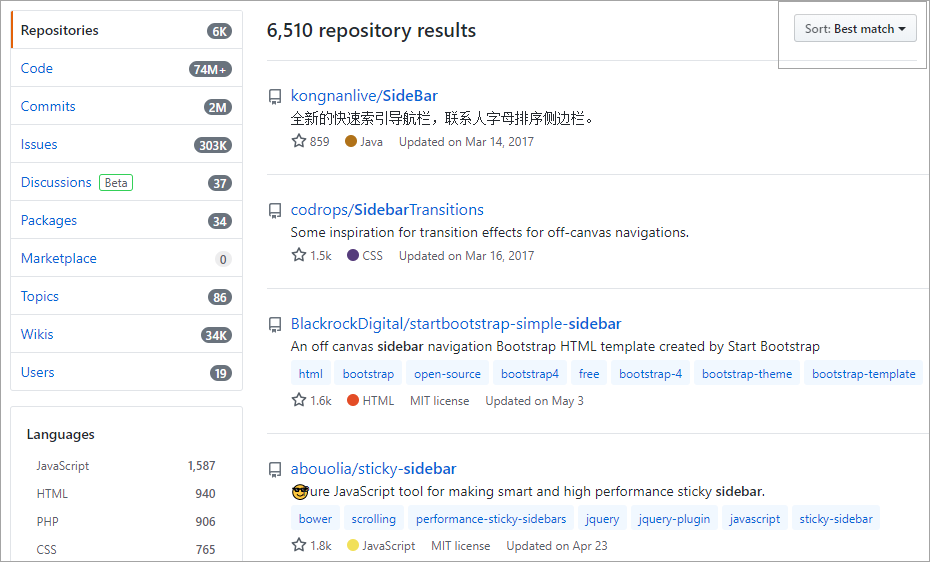
在我们的方案中,对当前存储库范围使用全局搜索是查找提及术语“sidebar”的代码和提交的不错方法。 也可能会得到关于问题和拉取请求的点击率,尽管在全局搜索结果视图中进一步筛选它们没那么容易。
要创建复杂的全局搜索,请尝试高级搜索。
上下文搜索
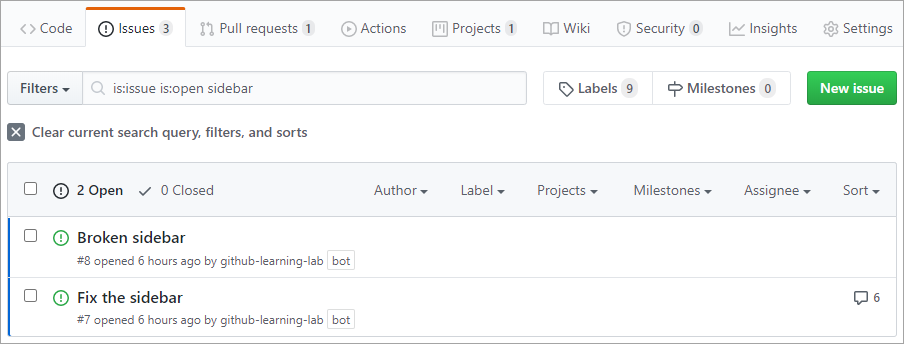
上下文搜索在某些选项卡上可用,例如“问题”和“拉取请求”。 这些搜索限定在当前存储库范围内,并且只返回该类型的结果。 限定此范围的好处是,用户界面可以公开已知特定于类型的筛选器,如作者、标签、项目等。

在当前存储库中查找内容时,首选使用上下文搜索。 在我们的方案中,这是一个查找提及“边栏”的搜索结果的好方法,因为你可以在此操作之后使用筛选器下拉列表轻松进行优化。
使用搜索筛选器
使用完整的搜索语法有无限种方法进行搜索。 但是,大多数搜索仅使用一些常见的筛选器。 虽然通常可从上下文搜索下拉列表中获取这些筛选器,但有时直接键入它们会更方便。
下面是一些筛选器查询的示例:
| 查询 | 说明 |
|---|---|
is:open is:issue assignee:@me |
分配给当前用户的待解决问题 (@me) |
is:closed is:pr author:contoso |
@contoso 创建的已解决的拉取请求 |
is:pr sidebar in:comments |
注释中提及“sidebar”的拉取请求 |
is:open is:issue label:bug -linked:pr |
标记为不具有链接的拉取请求的 Bug 的待解决问题 |
详细了解了解搜索语法
什么是 git blame?
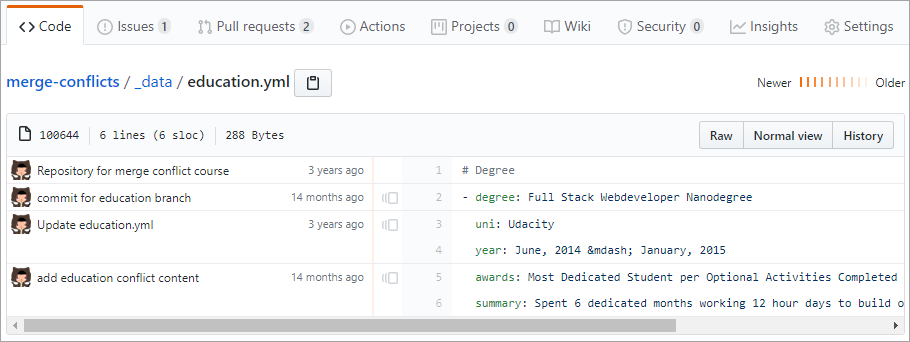
尽管 git blame 的名称不友善,但它却是一个显示文件提交历史记录的命令。 你可以通过它轻松查看到是谁在何时做出了哪些修改。 这使得跟踪处理文件的其他人员以查找他们的意见或参与度要容易得多。
注意
有些 Git 系统别名为 git praise 而非 git blame,以避免其中的评判之意。
GitHub 中的 Blame
GitHub 利用更可靠的用户界面扩展了基本的 git blame 功能。

在我们的方案中,有几种方法可以访问此视图。 你可能已从全局搜索中找到一些边栏代码,并选择了“责任”选项,以查看谁上次处理过它,或者你找到了拉取请求并跟踪它返回到与 bug 说明似乎相关的最后一个提交。 无论你如何到达这一步,都可以通过 blame 视图快速找到处理手头上的任务的主题专家。
交叉链接问题、提交等
GitHub 非常适合协作软件项目的部分原因在于,它支持将不同的信息链接在一起。 其中一些操作会自动发生,例如,当你从分支上的一系列提交创建拉取请求时。 其他时候,可以使用该接口通过下拉选项手动将拉取请求或项目链接到问题。
自动链接引用
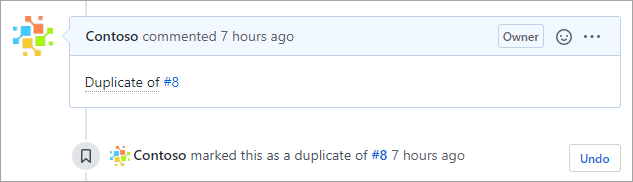
为了便于在整个项目中交叉链接不同的项目,GitHub 提供了速记语法。 例如,如果你留下了诸如 Duplicate of #8 的留言,GitHub 将识别到 #8 是个问题,并为你创建适当的链接。

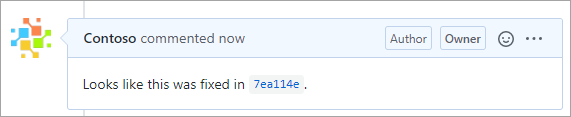
如果粘贴进提交 ID 的前七个或更多字符,GitHub 也会链接这些提交。

在我们的方案中,如果有人提前考虑离开上下文,这些链接对于快速掌握非常有价值。 例如,边栏的当前状态可能存在一些与 JavaScript 依赖项相关的已知问题。 如果在另一个没有明确提及“边栏”的问题上讨论了该依赖项的问题,则很难查找。 但是,如果有人提前想过在讨论中链接问题,那么现在可以节省很多时间。 下次记录问题和拉取请求时请记住这一点。
详细了解自动链接引用和 URL。
使用 @mention 在用户中循环
除了链接问题和提交,将其他人与讨论联系起来通常很有帮助。 执行此操作最简单的方法是使用 @mention。 这种提及会通知上述用户,以便他们可以参与讨论。 这也是在问题解决很久之后识别与问题相关的人员的好方法。