规划 UI 测试
在本部分中,你将与 Amita 和 Andy 一起探讨如何将 Selenium UI 测试合并到发布管道中。 他们首先浏览了通常由 Amita 手动完成的测试。 然后,他们将 Amita 的手动步骤映射到了自动测试用例。
手动运行 UI 测试
Amita 正在等待 Andy 出现。 Andy 将帮助 Amita 编写一个 UI 测试,该测试将添加到管道的“测试”阶段。 Andy 到达时,他看到 Amita 正在她的笔记本上乱涂乱画,划掉一些东西,喃喃自语,然后撕掉了页面。
Andy:你好。 你看起来不太开心。
Amita:我不开心。 我试图弄清楚如何编写自动测试,但不知道从哪里开始。 我不会编写代码。 我觉得自己已经过时了。
Andy:哇,我认为那没那么糟。 一方面,我们始终需要一个考虑用户观点的人。 没有办法自动执行此过程。 另一方面,没有人一开始就知道如何自动化测试。 我们在某个时刻都曾是初学者。 希望我可以使学习过程更轻松一些。
我认为最好的开始方法是对你经常手动执行的操作进行自动化。 选择一个 UI 测试。 然后,让我们逐步记下这些步骤。 接下来,我们将弄清楚如何自动执行这些步骤。 我们应该选择哪个测试?
Amita 深吸了一口气。
Amita:让我们对模式窗口测试进行自动化。 当我单击某些内容,例如“下载游戏”按钮时,我想验证是否显示了正确的模式窗口。 然后,当我在模式窗口中单击退出时,我想验证模式窗口是否消失,以及主窗口是否再次处于活动状态。
Andy:听起来是个不错的开始。 你运行测试。 我将记下该过程。
Amita 打开 Windows 笔记本电脑并启动 Google Chrome。 她转到 Web 应用并验证是否已打开主页。
提示
如果要按照 Amita 的手动测试操作,可以运行 Space Game 网站的本地副本。 在 Visual Studio Code 终端中运行以下命令,然后单击类似于 Now listening on: http://localhost:5000 的链接。
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy:好的。 接下来检查什么?
Amita:我要检查单击“下载游戏”按钮时是否会显示正确的模式窗口。
Amita 单击“下载游戏”按钮。 随即显示了模式窗口。

Andy:很好。 接下来你要检查哪些模式窗口?
Amita:接下来检查四个游戏屏幕。 然后,单击排行榜上的顶级玩家。 我将确认会显示玩家的个人资料。
Amita 依次单击四个缩略图,以显示示例游戏屏幕。

接下来,Amita 单击了排行榜上的顶级玩家。 随即显示了玩家的个人资料。

Amita:这涵盖了模式窗口测试。 我会在 Windows 上运行这些测试,因为这是大多数玩家访问我们的网站的方式。 我会在 Chrome 上运行这些测试,并且在有时间的时候也会在 Firefox 和 Microsoft Edge 上运行它们。
如果有时间,我会在 macOS 和 Linux 上再次运行所有测试,以确保我们与玩家用来访问该网站的任何操作系统都兼容。 但我还需要运行多个其他测试。
Selenium 中的定位符是什么?
在 Selenium 测试中,定位符从 DOM(文档对象模型)中选择要对其执行操作的 HTML 元素。 将 DOM 视为 HTML 文档的树形或图形表示形式。 DOM 中的每个节点都表示文档的一部分。
在 Selenium 测试中,可以通过以下方式找到 HTML 元素:
id属性。name属性。- XPath 表达式。
- 链接文本或部分链接文本。
- 标记名称,例如
body或h1。 - CSS 类名。
- CSS 选择器。
你使用的定位符取决于 HTML 代码的编写方式,以及要执行的查询类型。
在 HTML 文档中,id 属性指定 HTML 元素的唯一标识符。 在这里,你将使用 id 属性来查询页面上的元素,因为每个标识符都必须是唯一的。 这使 id 属性成为查询 Selenium 测试中元素的最简单方法之一。
获取每个 HTML 元素的 ID
在这里,你将跟随 Amita 和 Andy 一起收集 Amita 单击的每个按钮的 ID 以及每个生成的模式窗口的 ID。
Andy:我明白了为什么这些测试要花这么长时间而且如此令人沮丧。 你一定会喜欢自动执行这些测试的。 我保证。
下面是要执行的操作。 我们将获取单击的每个按钮以及显示的模式窗口的 id 属性。 我们编写的自动测试可以使用这些表达式来了解要单击的按钮以及要显示的模式窗口。
首先,让我们获取“下载游戏”按钮的 id 属性。
备注
如果需要,可以按照以下步骤进行操作,否则可以直接阅读。 下一部分提供了运行自动测试时所需的所有 id 属性。
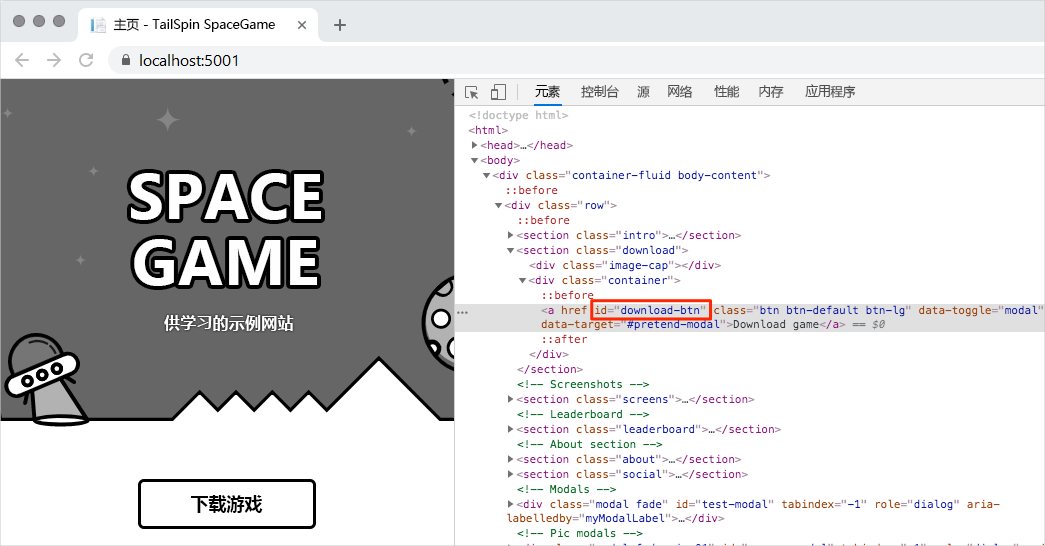
在 Google Chrome 中,转到 Space Game 主页。
右键单击“下载游戏”按钮,然后选择“检查”。
此时将打开开发人员工具窗口。 将突出显示“下载游戏”按钮的 HTML 代码。
检查突出显示的代码并记下
id属性。 复制id以供稍后使用。
选择“下载游戏”按钮。 然后重复步骤 2 和 3,以获取显示的模式窗口的
id属性。对四个游戏屏幕和排行榜上的顶级玩家重复此过程。
Amita 打开 Microsoft Word 并添加了一个表。 该表包含每个链接的 id 属性和相应模式窗口的 id 属性。 为了使表保持基本状态,Amita 记录了以下内容:
- “下载游戏”按钮。
- 其中一个游戏屏幕。
- 排行榜上的顶级玩家。
Amita 的表如下所示:
| 功能 | 链接 id |
模式 id |
|---|---|---|
| “下载游戏”按钮 | download-btn |
pretend-modal |
| 第一个游戏屏幕 | screen-01 |
screen-modal |
| 顶级排行榜玩家 | profile-1 |
profile-modal-1 |
规划自动测试
Amita:好的。 我们有了我单击的每个按钮的 id 属性。 也有了生成的模式窗口。 后续步骤
Andy:我想我们已经准备好编写测试了。 下面是要执行的操作:
- 创建一个包含 Selenium 的 NUnit 项目。 该项目将与应用的源代码一起存储在目录中。
- 编写一个使用自动化单击指定链接的测试用例。 测试用例将验证是否显示了预期的模式窗口。
- 使用保存的
id属性为测试用例方法指定参数。 此任务将创建一个测试序列或一系列测试。 - 配置测试以在 Chrome、Firefox 和 Microsoft Edge 上运行。 此任务将创建一个测试矩阵。
- 运行测试,并监视每个 Web 浏览器是否会自动显示。
- 监视 Selenium 会针对每个浏览器自动运行一系列测试。
- 在控制台窗口中,确认所有测试均通过。
Amita:我很高兴看到测试运行得有多快。 我们现在可以试用测试吗?
Andy:当然可以。 让我们转移到我的笔记本电脑上。 我已准备好应用代码。