练习 - 创建 Azure 静态 Web 应用
在本练习中,你将创建一个 Azure 静态 Web 应用实例,其中包含将自动生成并发布你的应用程序的 GitHub 操作。
创建静态 Web 应用
现在已创建了 GitHub 存储库,可以从 Azure 门户创建静态 Web 应用实例。
本模块使用 Azure 沙盒提供免费的临时 Azure 订阅,可供你用于完成练习。 继续之前,请确保已在本页顶部激活了沙盒。
已激活的 Azure 沙盒允许使用 Azure 服务,而不会产生任何费用。
安装适用于 Visual Studio Code 的 Azure Static Web Apps 扩展
转到 Visual Studio Marketplace,安装适用于 Visual Studio Code 的 Azure Static Web Apps 扩展。
在 Visual Studio Code 中的扩展选项卡加载后,选择“安装”按钮。
安装完成后,如果系统提示,请选择“重启”以更新。
在 Visual Studio Code 中登录到 Azure
在 Visual Studio Code 中,选择“视图”>“命令面板”并输入“Azure:登录”来登录 Azure。
重要
使用创建沙盒时所用的帐户登录到 Azure。 沙盒提供了 Concierge 订阅的访问权限。
按照提示复制并粘贴 Web 浏览器中提供的代码,该代码会对 Visual Studio Code 会话进行身份验证。
选择订阅
打开 Visual Studio Code,选择“文件”>“打开”,在编辑器中打开克隆到计算机的存储库。
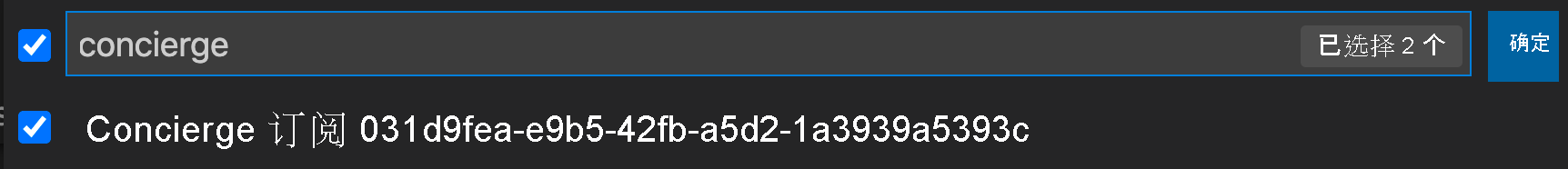
通过打开命令面板,输入
Azure: Select Subscriptions,并按 Enter,验证是否已将 Azure 订阅筛选为包含 Concierge 订阅。选择“Concierge 订阅”,然后按 Enter。

创建静态 Web 应用
打开 Visual Studio Code,选择“文件”>“打开”,在编辑器中打开克隆到计算机的存储库。
在 Visual Studio Code 中,选择活动栏中的 Azure 徽标以打开 Azure 扩展窗口。

注意
必须登录到 Azure 和 GitHub。 如果尚未从 Visual Studio Code 登录到 Azure 和 GitHub,该扩展将在创建过程中提示你登录到这两个站点。
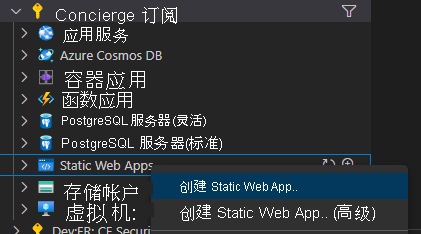
将鼠标悬停在“Static Web Apps”标题上,右键单击,然后选择“创建静态 Web 应用”。

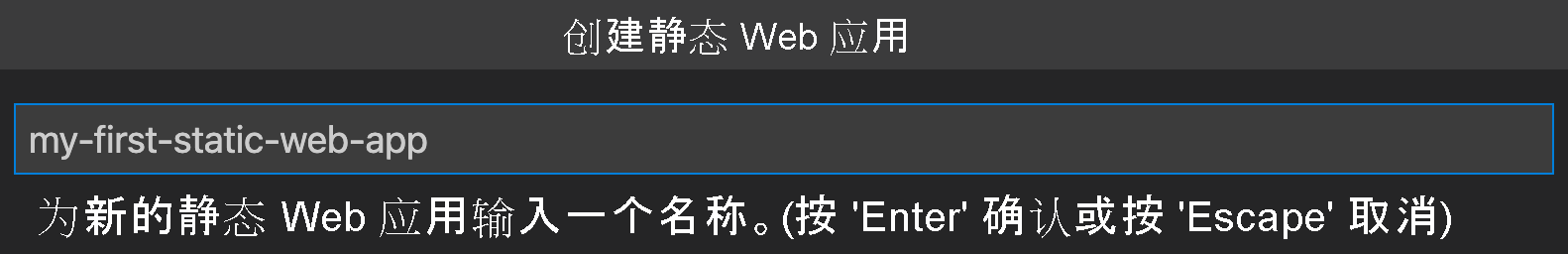
输入“my-first-static-web-app”,然后按 Enter。

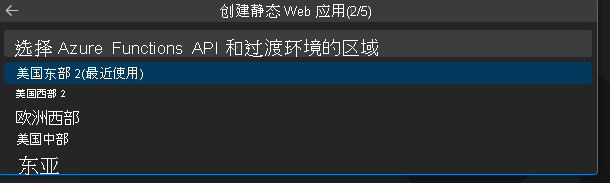
选择你的位置,然后按 Enter。

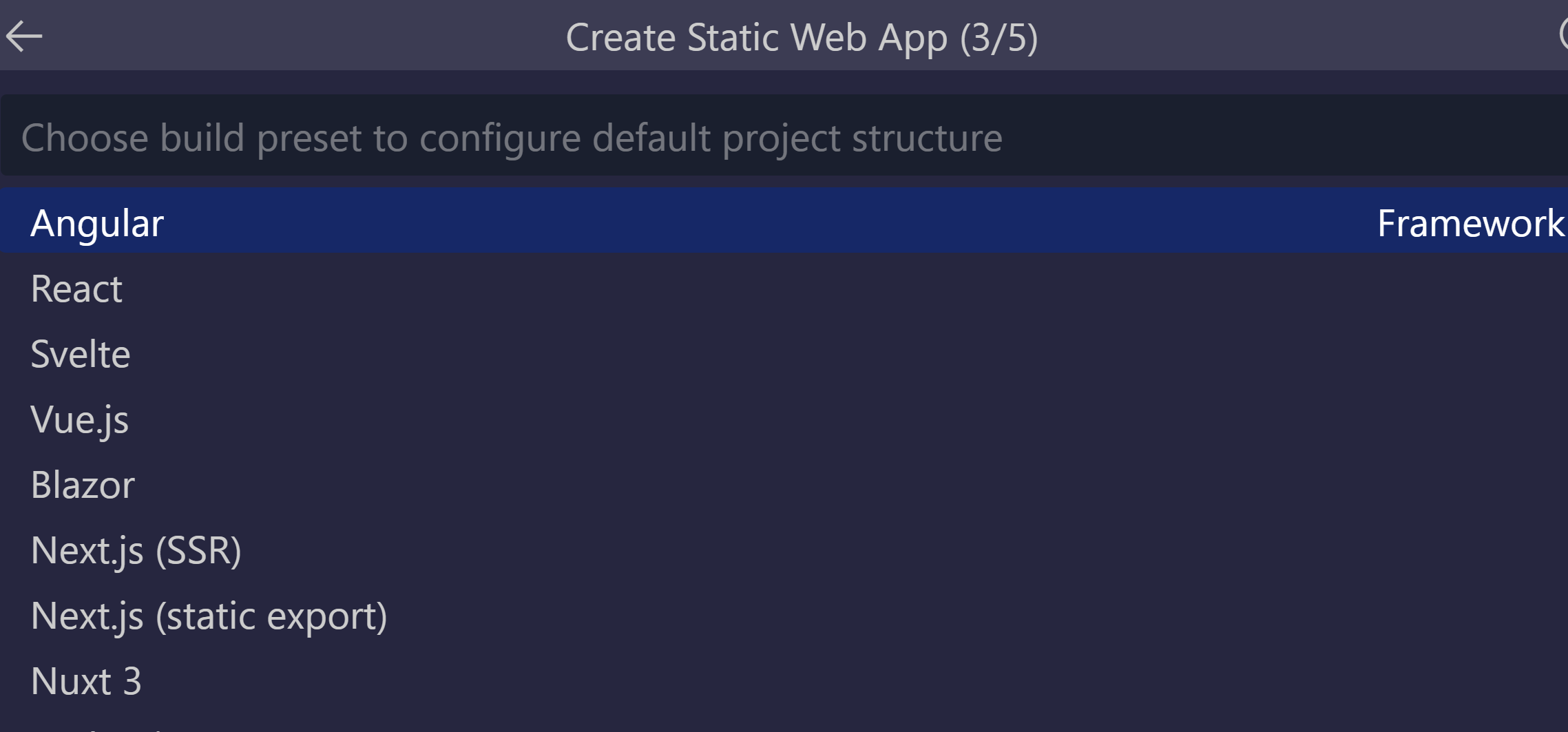
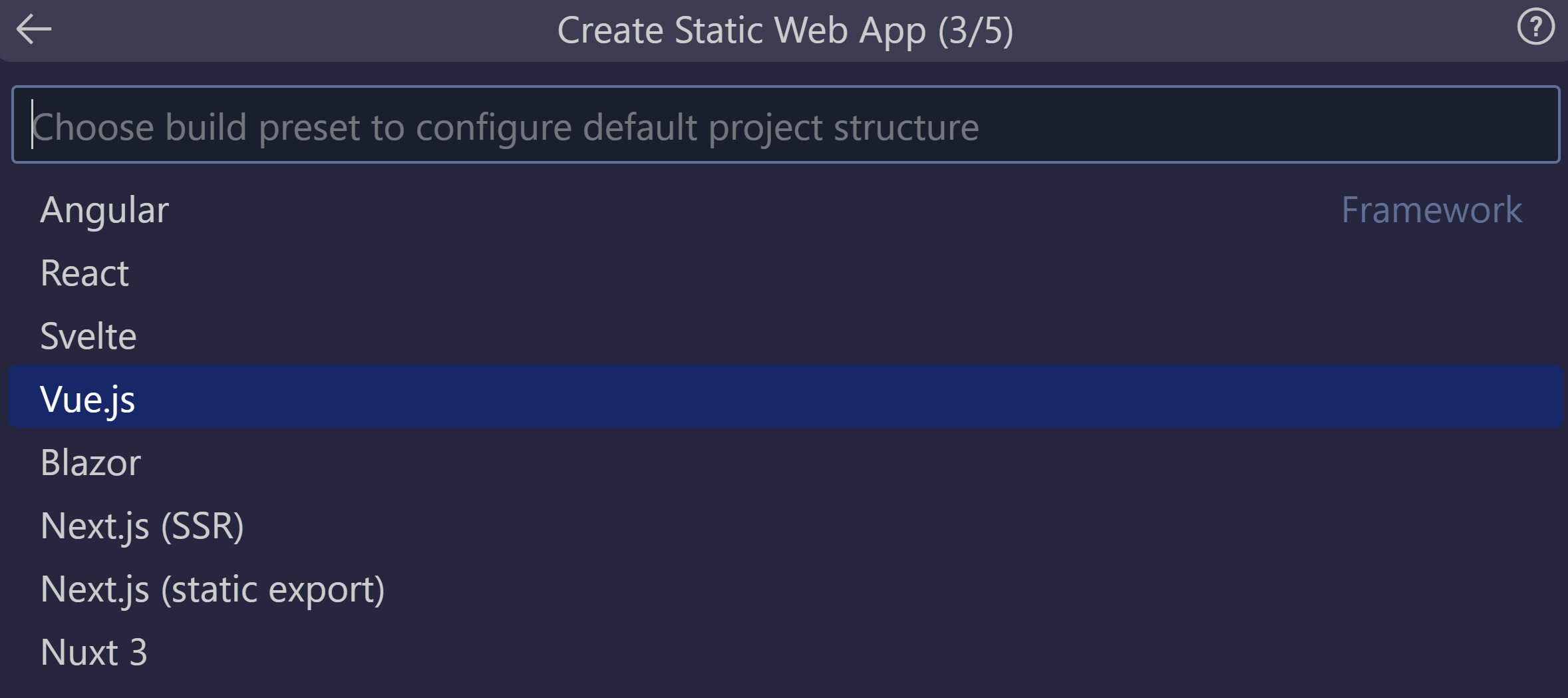
选择“Angular”选项,然后按 Enter

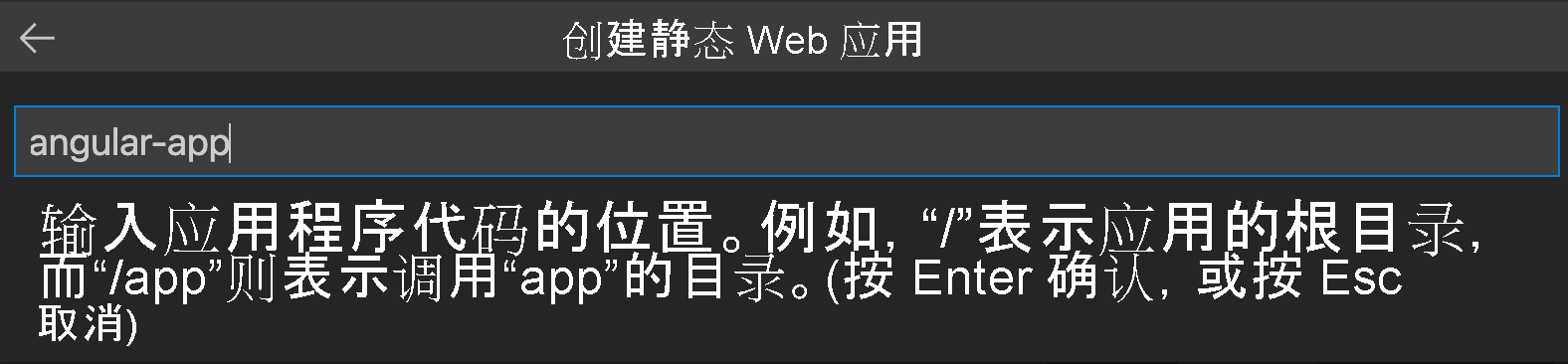
输入“/angular-app”作为应用程序代码的位置,然后按 Enter。

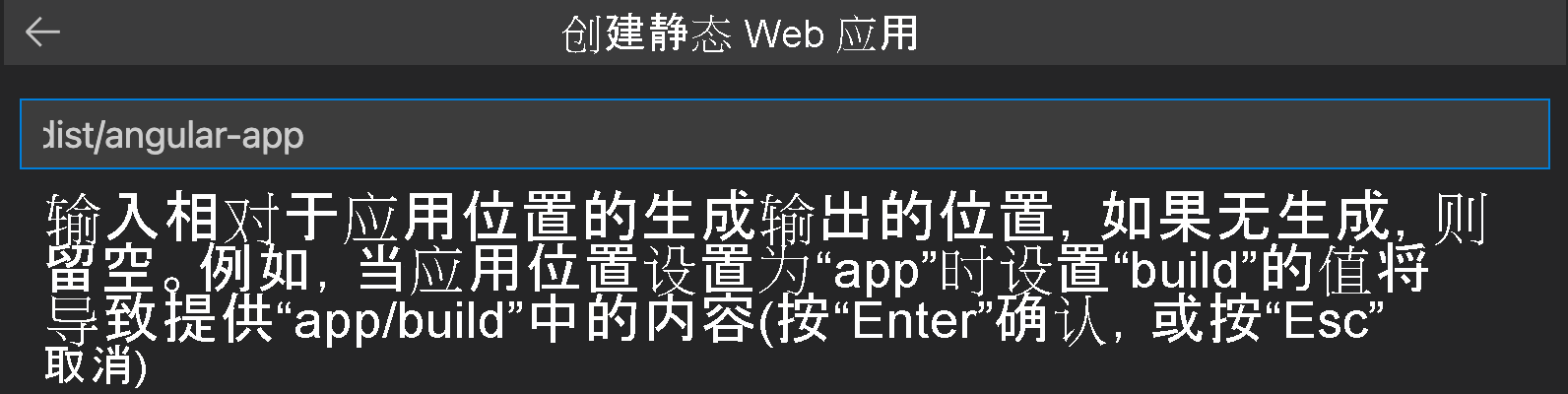
输入“dist/angular-app”作为在应用中为生产环境生成文件的输出位置,然后按 Enter。

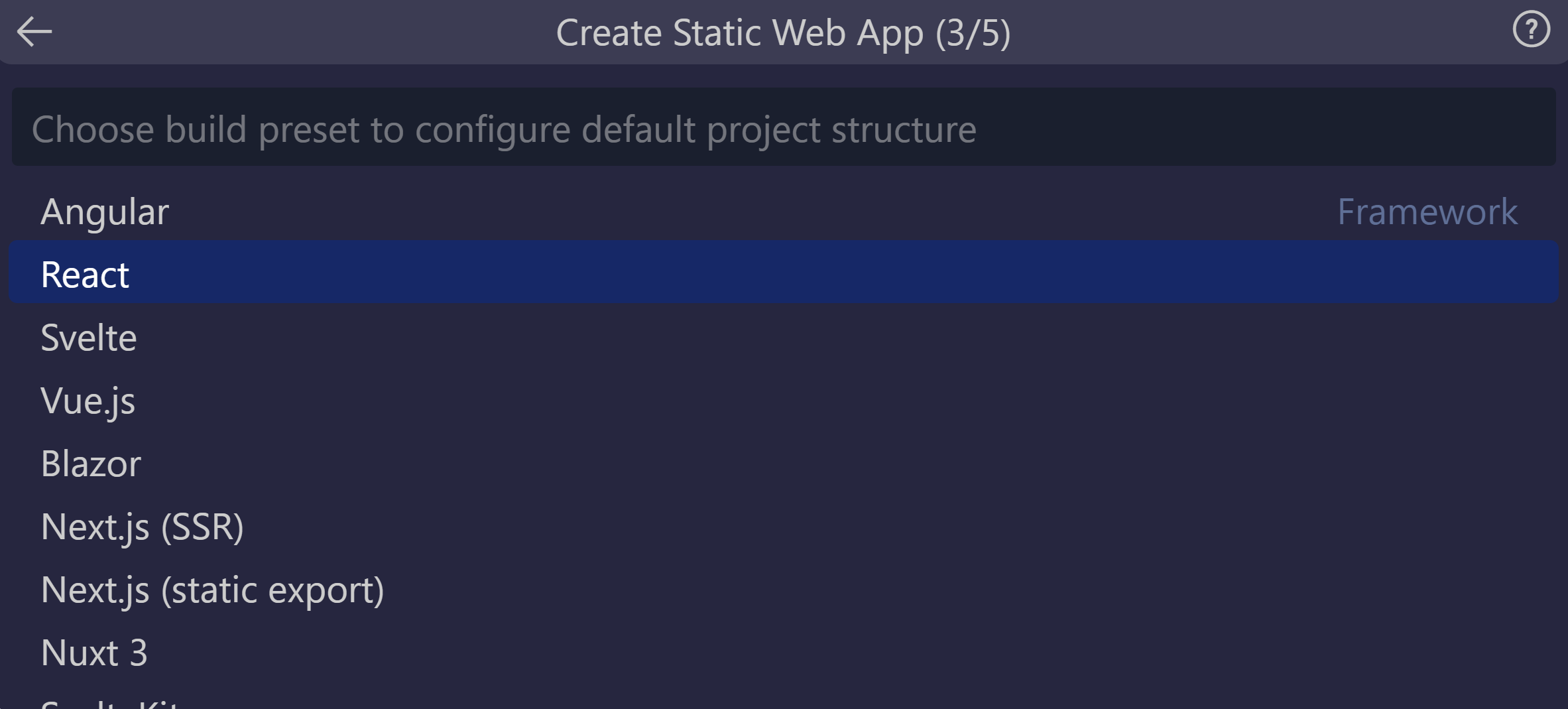
选择“React”选项,然后按 Enter

输入“/react-app”作为应用程序代码的位置,然后按 Enter。

输入“build”作为在应用中为生产环境生成文件的输出位置,然后按 Enter。

选择“Svelte”选项,然后按 Enter

输入“/svelte-app”作为应用程序代码的位置,然后按 Enter。

输入“public”作为在应用中为生产环境生成文件的输出位置,然后按 Enter。

选择“Vue”选项,然后按 Enter

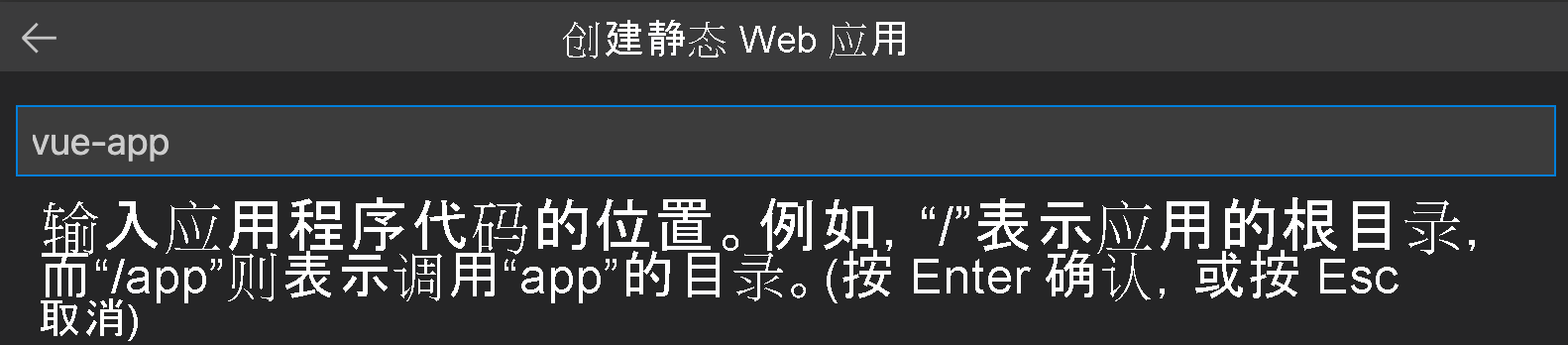
输入“/vue-app”作为应用程序代码的位置,然后按 Enter。

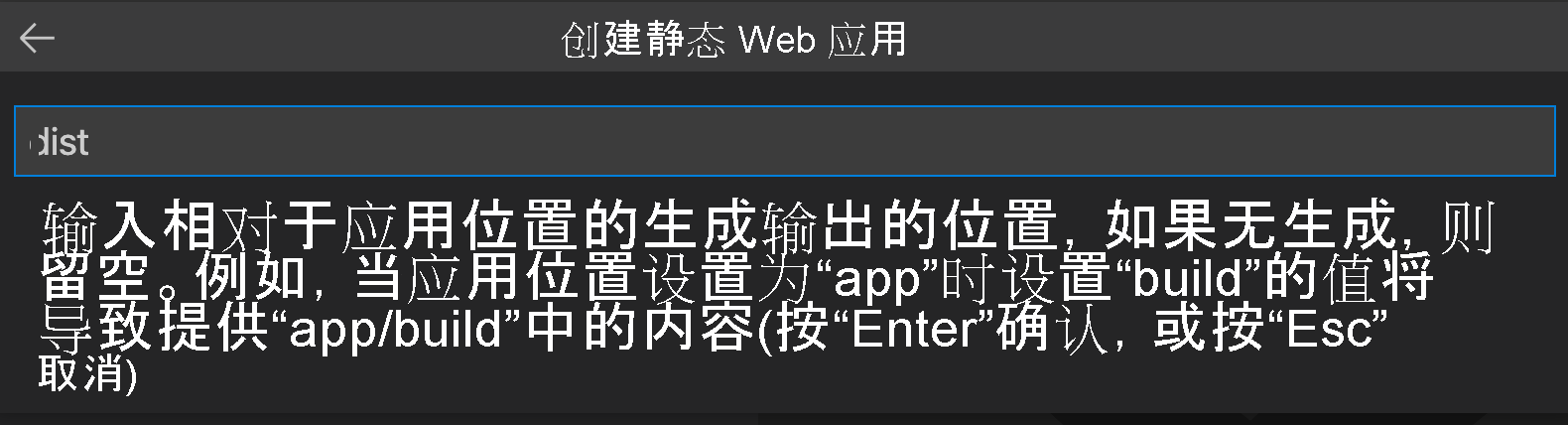
输入“dist”作为在应用中为生产环境生成文件的输出位置,然后按 Enter。

注意
你的存储库与过去可能使用过的存储库稍有不同。 它在四个不同的文件夹中包含四个不同的应用。 每个文件夹都包含在不同 JavaScript 框架中创建的应用。 通常,你在存储库的根中有一个应用,并对应用路径位置指定 /。 这是一个很好的示例,可说明为何 Azure 静态 Web 应用允许你首先配置位置 - 你可完全控制应用的生成方式。
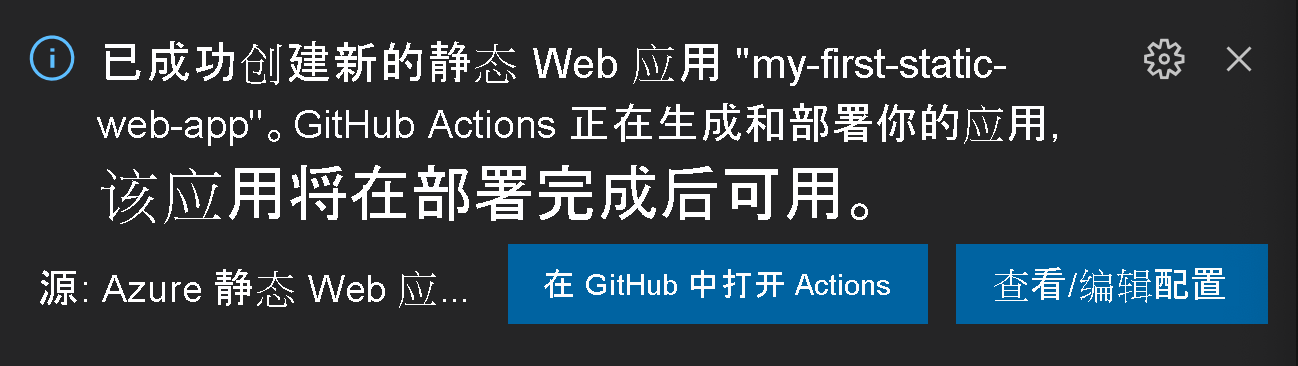
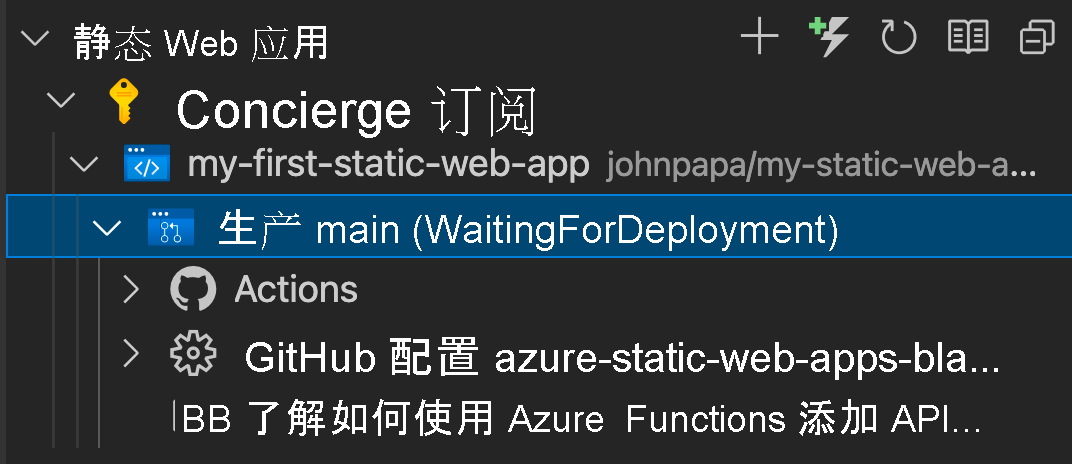
创建应用后,将在 Visual Studio Code 中显示确认通知。

在部署过程中,Visual Studio Code 扩展会向你报告生成状态。

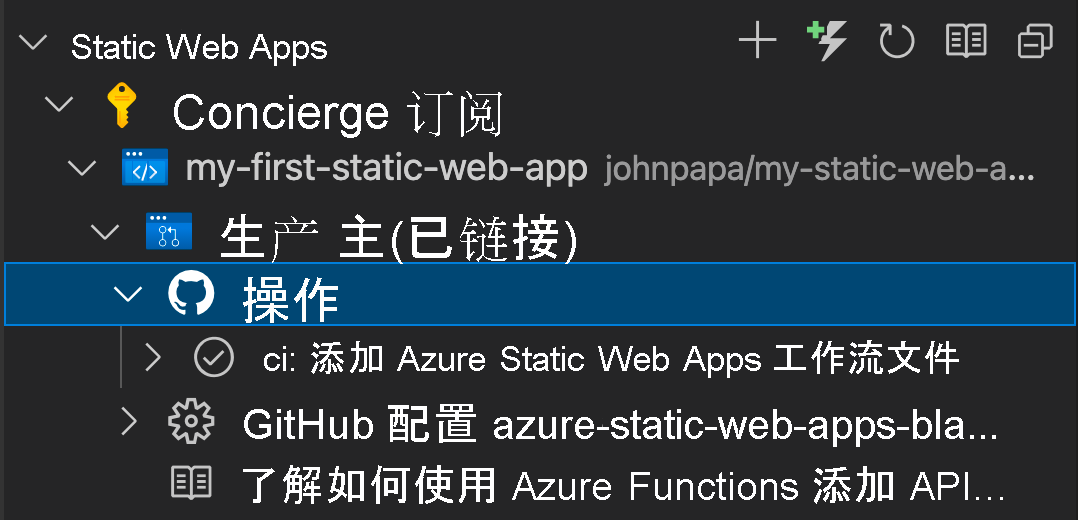
可以使用 GitHub Actions 展开“操作”菜单来查看部署进度。

部署完成后,可以直接导航到网页。
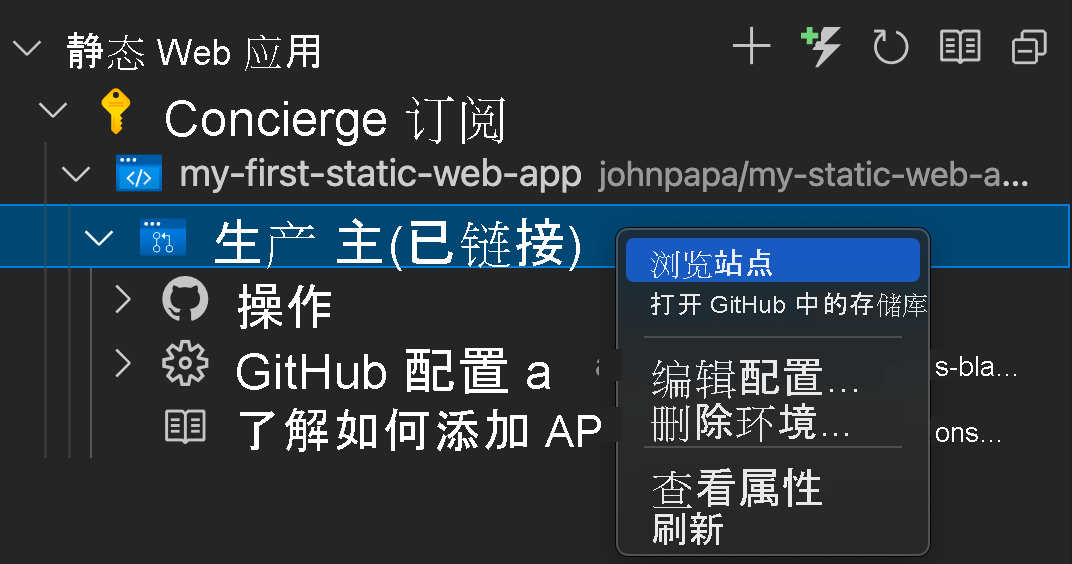
若要在浏览器中查看网站,请在 Static Web Apps 扩展中右键单击该项目,然后选择“浏览网站”。

恭喜! 你已将第一个应用部署到 Azure 静态 Web 应用!
注意
如果看到显示应用尚未生成和部署的网页,请不要担心。 在一分钟后刷新浏览器。 创建 Azure 静态 Web 应用时,GitHub 操作会自动运行。 如果看到初始页面,则应用仍在进行部署。