简介
方案
你的公司将推出一个购物列表 Web 应用。 通过该站点,客户可以添加、编辑、查看和删除其列表项(如食物和家庭需求)。
站点和 API 必须安全,以确保客户隐私。 你的用户将遍布世界各地,你希望所有人都能获得出色的性能。 你需要一个删除尽可能多的基础结构工作(包括生成和发布)的解决方案,以便可以专注于功能和用户体验。
可以将 Web 资产部署到云存储,创建并分配你自己的 SSL 证书,在云服务器上创建 API,建立允许应用调用 API 的反向代理,全局分发应用,并设置你自己的 CI/CD 流程。
使用 Azure Static Web Apps 时,随时可以获得所有这些优势。
什么是 Azure 静态 Web 应用?
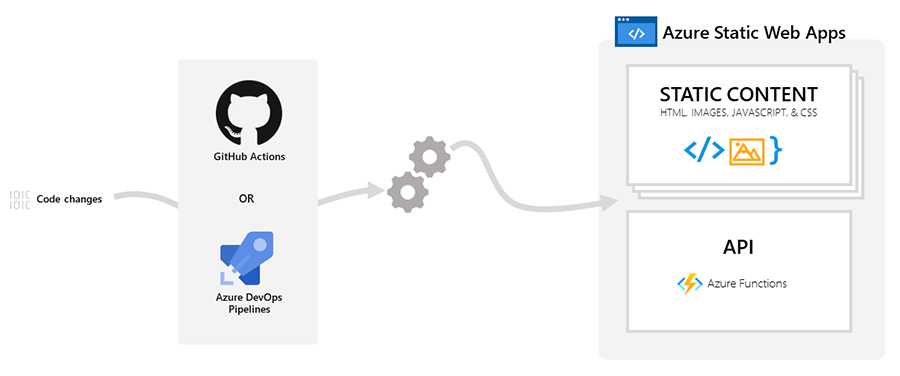
Azure 静态 Web 应用可解决从源代码到全局可用性的所有方面的难题。
当你专注于开发应用时,Azure Static Web Apps 会自动从 GitHub 或 Azure DevOps 生成并托管该应用。
静态 Web 应用通常使用诸如 Angular、React、Svelte 或 Vue 之类的库和框架来生成。 这些应用包括组成应用程序的 HTML、CSS、JavaScript 和图像资产。 在使用传统 Web 服务器体系结构时,从一台服务器提供这些文件以及任何所需的 API 终结点。
使用 Azure 静态 Web 应用时,静态资产与传统 Web 服务器分离,而是从在世界各地全局分布的点进行提供。 这种分布显著提高了提供文件的速度,因为文件在物理上离用户更近。 API 终结点(可选)使用无服务器体系结构进行托管,这样便完全不需要完整后端服务器。
Azure 静态 Web 应用的模型是你恰好获得所需内容,不多不少。

创建 Azure Static Web Apps 资源时,Azure 会在应用的源代码存储库中设置 GitHub Actions 或 Azure DevOps 工作流。 该工作流监视所选分支。 每次对受监视的分支推送提交或创建拉取请求时,工作流都会自动构建应用和其 API 并将这些部署到 Azure。
Azure 会托管 Web 应用并为其提供服务。 Azure Functions 会为后端 API 功能提供支持,该功能基于需求提供自动扩大和缩小。
可选 API
Azure Static Web Apps 非常适用于提供纯静态内容,但它还对在其后需要 API 的静态 Web 应用提供了强大支持。 因此,你可以使用,也可以不使用 API 来托管静态 Web 应用。
在本模块练习中,你将使用首选 Web 框架部署应用。
注意
你将在此模块中部署一个不使用 API 的应用。 有关下一个模块的信息,请参阅最后一个单元中的“后续步骤”部分,在该部分中,你将与应用一起部署 API。
主要功能
- 全局分布式 Web 托管将静态内容(如 HTML、CSS、JavaScript 和图像)放置在距离用户更近的位置处
- Azure Functions 提供的集成 API 支持
- 一流的 GitHub 和 Azure DevOps 集成,其中的存储库更改会触发生成和部署。
- 自动续订的免费 SSL 证书
- 用于预览拉取请求的唯一预览 URL
学习目标
在本模块中,你将创建、修改 Web 应用,并将其部署到 Azure Static Web Apps。
选择自己的路径
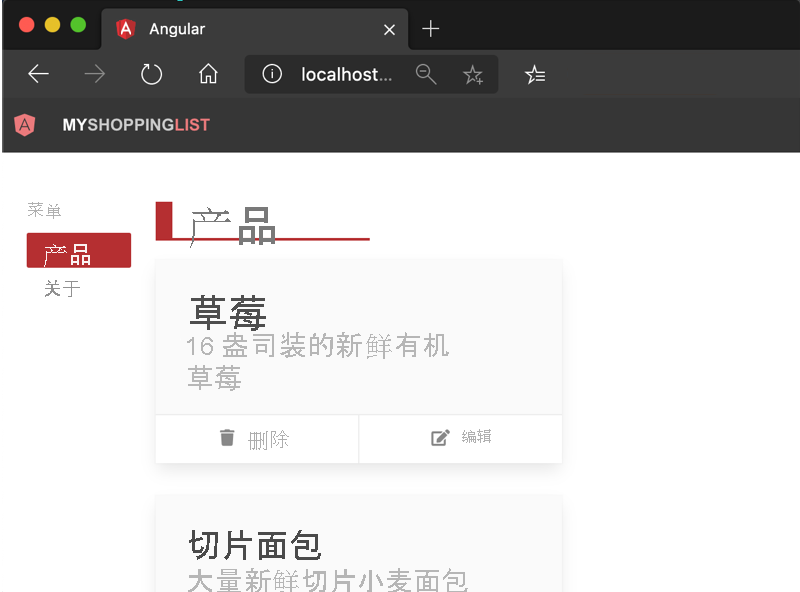
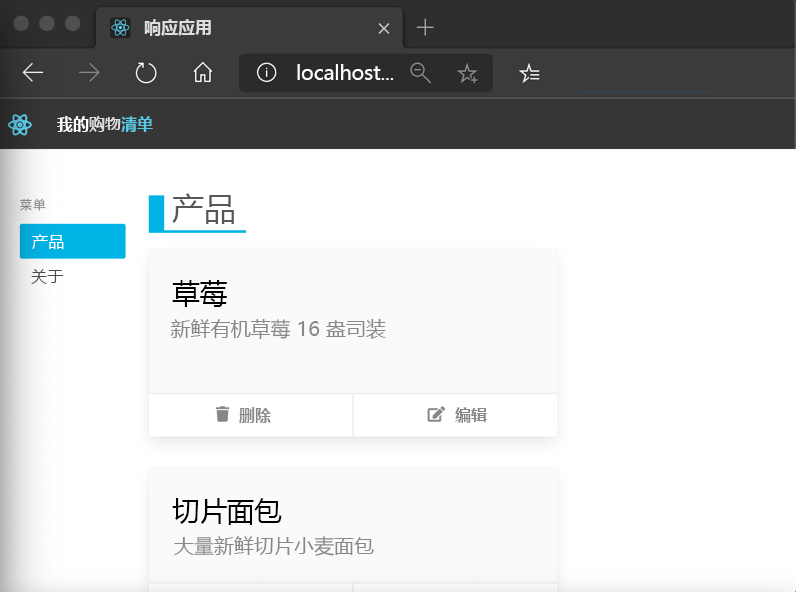
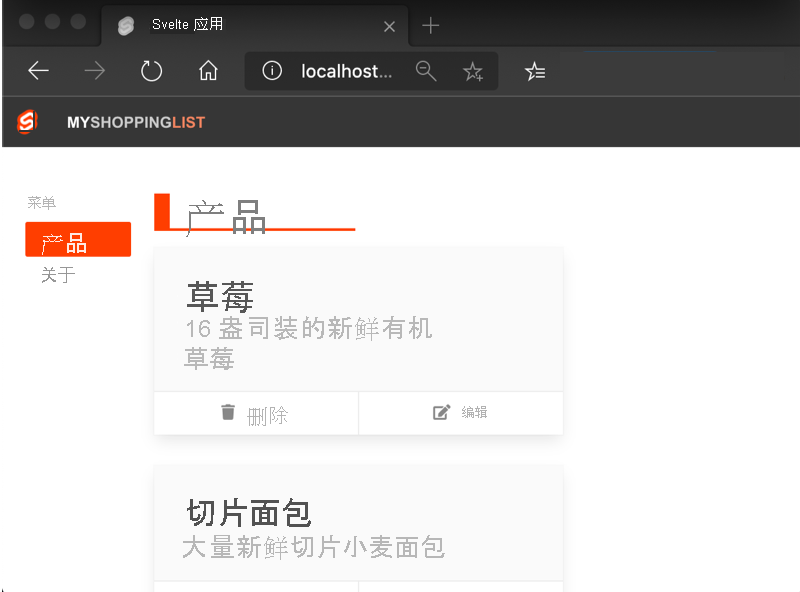
本模块提供了四种可供选择的示例应用程序变体:Angular、React、Svelte 和 Vue。 Azure 静态 Web 应用的强大之处是所有这些变体都可“正常工作”。
起始代码包括要使用的四个应用。
├ angular-app 👈 The Angular client app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
你将执行的操作
选择客户端应用程序后,你将:
- 生成并运行前端应用程序。
- 使用 GitHub Actions 从 GitHub 存储库自动生成 Web 应用并将它部署到 Azure。
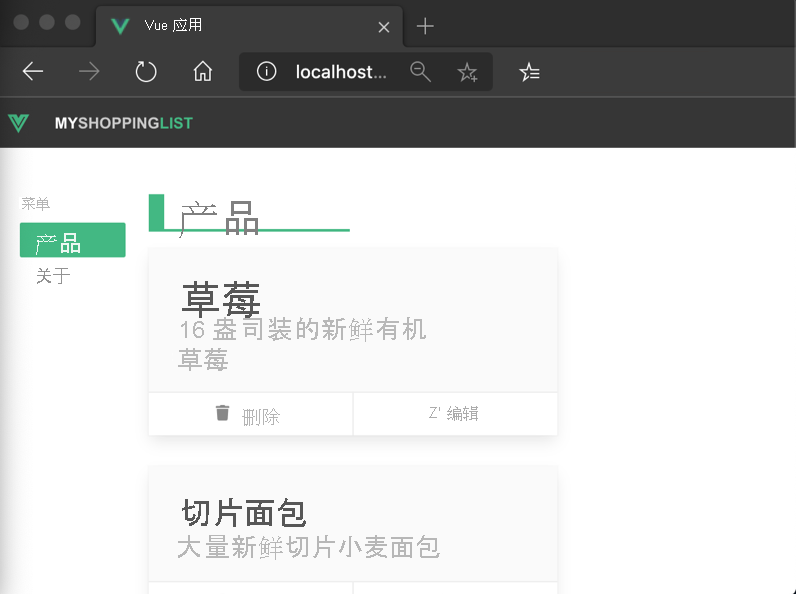
- 最后,你将浏览并启动应用程序,如下所示。




后续步骤
现在,你可能会认为需要先创建 Azure 资源,但 Azure Static Web Apps 会记住你的日常工作流。 更自然的方法是先从 GitHub 中的代码开始,然后在 Azure 中创建资源。