练习 - 入门
Azure 静态 Web 应用通过从 GitHub 存储库生成应用将网站发布到生产环境。 在本练习中,你将从 GitHub 存储库使用 Blazor 构建一个 Web 应用程序。
创建存储库
按照本模块可以使用 GitHub 模板存储库轻松创建新存储库。 提供了一个模板,其中包含使用 Blazor 生成的入门应用。
转到模板存储库的从模板创建页面。
- 如果收到 404 找不到页面错误,请登录到 GitHub,然后重试。
如果系统提示输入“所有者”,请选择你的一个 GitHub 帐户。
将存储库命名为 my-static-blazor-app。
Azure Static Web Apps 支持公共和专用存储库。 对于此练习,请选择“专用”作为可见性。
选择“创建存储库”。
运行应用
你刚才在 GitHub 帐户中创建了名为 my-static-blazor-app 的 GitHub 存储库。 接下来,你将在计算机上克隆该存储库,并在本地运行代码。
在 GitHub 存储库中,选择“代码”,然后从菜单中选择“使用 Visual Studio 打开”。 此命令提示你启动 Visual Studio 并将存储库克隆到计算机。
- 如果安装了多个版本的 Visual Studio,请确保在 Visual Studio 2022 或更高版本中打开应用。
打开解决方案文件 ShoppingList.sln。

最后,选择“客户端”作为启动项目并启动调试器,以运行前端客户端应用程序。

浏览到你的应用
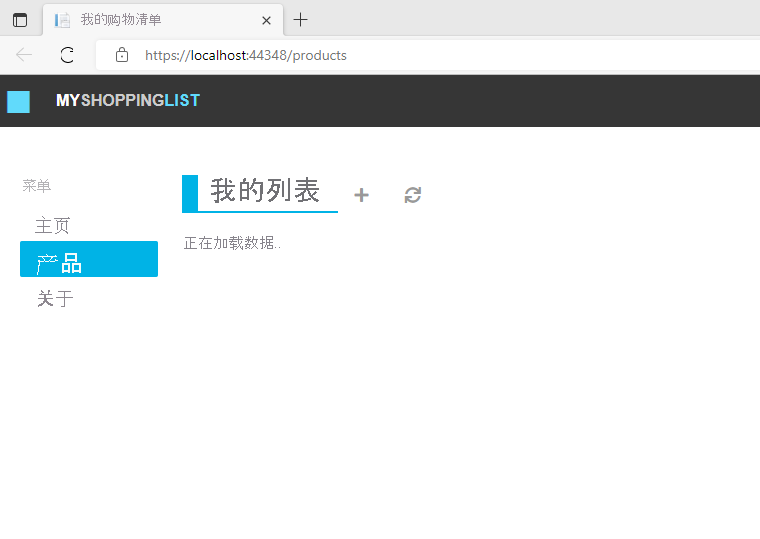
可看到应用程序在本地运行。 Visual Studio 将在默认浏览器中打开网站。

应用应显示“正在加载数据...”,因为尚无数据或 API。 你在本模块后面将为 Web 应用添加 API。
现在,结束 Visual Studio 中的调试会话,以停止正在运行的应用。
后续步骤
你生成了应用程序,现在它在浏览器中本地运行。
接下来,你会将应用程序发布到 Azure Static Web Apps。