使用脚本扩展
Power Pages 网站不支持可用于模型驱动窗体的客户端业务规则或自定义 JavaScript 流程。
列表、窗体和多步窗体包含一个自定义 JavaScript 列,允许开发人员在加载特定列表或窗体时添加实现所需功能的脚本。
您可以使用 Visual Studio Code 编辑器直接将自定义 JavaScript 添加到网站页面。 使用 Power Pages Management 应用,您还可以将脚本包含在 Web 模板中,以便在基于该模板的任何页面上使用该功能。
该功能从隐藏控件和将输入控件替换为用户很友好的对等物,延伸到调用外部 Web 服务和实施复杂的集成应用场景。
Power Pages 网站包含现成的 jQuery 库,方便轻松完成页面内容操作和外观设置任务。
控件和列
默认的联系我们窗体可在 Microsoft Dataverse 中的反馈表中创建行。 该行包含必填的标题列,该列显示在具有标签主题的窗体上。 该列可能会让站点访问者感到困惑。 您不能使用 CSS 来隐藏该控件,因其带有红色星号,表明该列必填。 JavaScript 可帮助您简化隐藏列的操作。 要将该列设置为预定义的值,然后将其隐藏,请按照以下步骤操作:
在 Power Pages 设计工作室中打开联系我们页面。
选择编辑代码,然后等待 Visual Studio Code 打开。
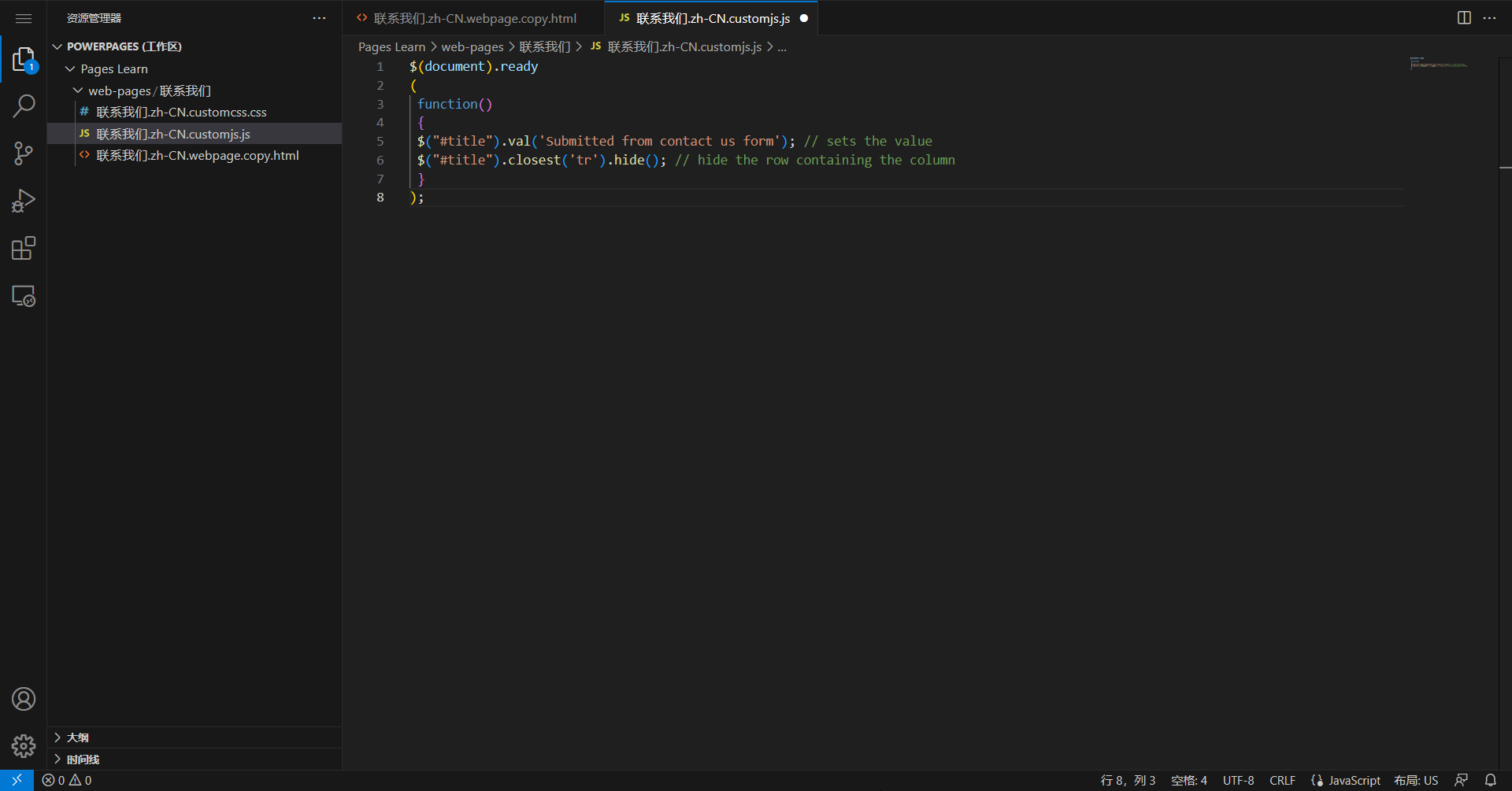
选择 Contact us.en-US.customjs.js 文件。
重要提示
该文件名称包含的语言代码在您的环境中可能有所不同。
将以下脚本添加到文件中:
$(document).ready ( function() { $("#title").val('Submitted from contact us form'); // sets the value $("#title").closest('tr').hide(); // hide the row containing the column } );注意
某些 Power Pages 模板使用反馈表和标题列。 某些 Microsoft Dynamics 365 模板可能使用不同的表(例如潜在客户)和不同的列(例如主题)。 检查您的网站中使用的联系我们页面和窗体,然后根据需要更改脚本。
使用 Ctrl + S 键盘快捷方式(在 Mac 上为 ⌘ + S)以保存文件。
使用 Visual Studio Code 编辑器关闭浏览器选项卡,然后在设计工作室中选择同步以同步更改。
选择预览 > 桌面。
一个新窗口应会打开,其中显示了联系我们窗体并隐藏了主题列(标签主题)。
借助 JavaScript,可以非常轻松地在您的 Power Pages 网站中添加附属行为或功能。 根据您的范围需求,您可以直接将其添加到页面,也可以通过 Power Pages Management 应用将其添加到窗体配置,还可以将其作为 Web 模板的一部分进行添加。 此外,您可以使用窗体上的脚本来完成以下操作:
实施业务规则。
在元素之间添加依赖关系,例如依赖选项列。
执行其他窗体验证。
调用门户 Web API 或外部服务。
这些选项为客户端业务规则和模型驱动窗体中的脚本提供了合理的替代项。
有关详细信息,请参阅向窗体中添加自定义 JavaScript。