高级 CSS
级联样式表 (CSS) 是通过描述如何显示 HTML 元素(包括文本、字体、颜色、背景、边框和边距)确定网页样式的语言。
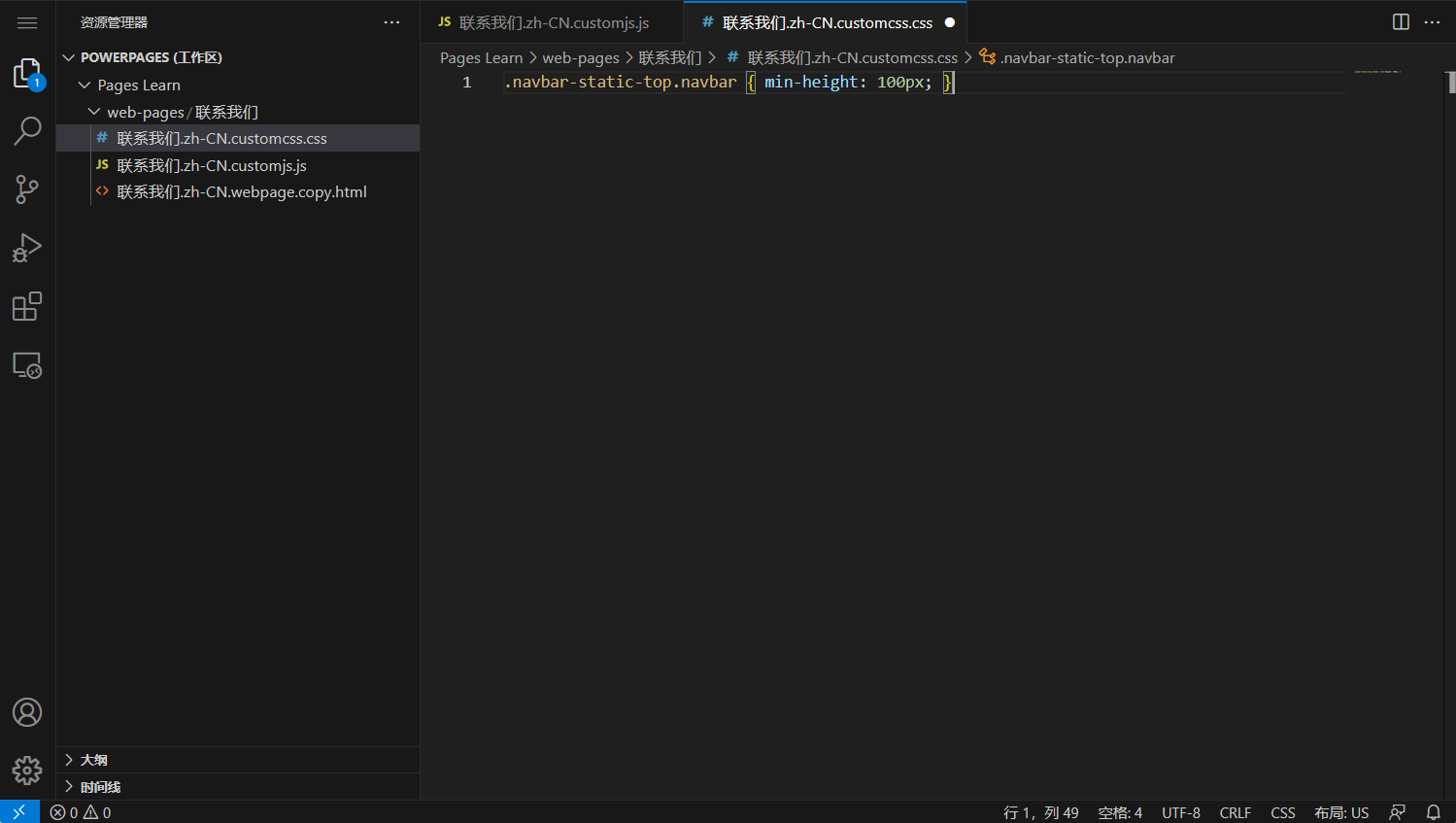
更改网站页面的风格非常简单,直接向页面应用 CSS 语句即可。 当您使用 Visual Studio Code 编辑页面内容时,CSS 可作为单独的文件使用。 该 CSS 文件是页面内容的一部分,应用于该页面。 例如,如需增加主页顶部导航栏的高度以匹配徽标,您可以编辑 CSS 文件,然后添加自定义 CSS 语句。
.navbar-static-top.navbar { min-height: 100px; }
注意
添加到网页的 CSS 语句将仅应用于该网页。
这种方法适用于单个页面的小幅调整,更好的方法是在一个或多个 CSS 文件中记录自定义项,然后将其应用到整个网站或部分网站。
Power Pages 主题
Power Pages 使用 Bootstrap 前端框架来控制网站的设计和布局。 Bootstrap 是 HTML 和 CSS 设计模板包,适用于排版、窗体、按钮、导航和其他元素,包括可选 JavaScript 扩展。 Bootstrap 提供的一项具有吸引力的现成功能是响应式布局;此功能可自动调整网站,使其在小型手机到大型桌面等各种设备上呈现适宜的外观。
主题决定了网站中所有页面的外观,确保视觉对象一致性。 主题控制网页的导航结构、横幅、颜色和字体以及其他可视化元素。
可以使用具有最少核心自定义样式的标准 Bootstrap 组件来实现 Power Pages 模板。 因此,您可以利用 Bootstrap 提供的自定义选项定制主题,让整个网站应用统一的主题。
应用自定义项
Power Pages 提供用于设计网站的主题和工具的全面集合。 从多个主题中选择要在您的网站上使用的主题,并使用样式选项进一步进行个性化。
Power Pages 设计工作室中的样式工作区控制哪些 CSS 样式应用于网站,从而帮助您实现通用站点设计。 您可以在应用窗口的右侧预览中合并公司品牌修改并查看更改。 样式提供了多个预先设计的主题,对于每个主题,您都可以修改颜色方案、背景颜色、字体类型、按钮设计和部分间距。
主题
主题通过为各种文本元素、按钮、链接和部分布局定义样式来创建站点的整体外观和行为。 如果站点需要其他自定义项,则可以使用管理 CSS 功能。
在样式工作区中,您可以从可用的主题中进行选择。 选择主题后,您可以进一步自定义各个元素以创建所需的样式。
管理 CSS
要访问管理 CSS 功能,请选择省略号 (...) 菜单,然后选择主题磁贴上的管理 CSS。
所有 Power Pages 网站的所有页面都已包含以下文件:bootstrap.min.css、theme.css 和 portalbasictheme.css。 这些文件定义了整个网站的样式。 可以使用上传链接然后在 Visual Studio Code 编辑器中进行编辑来上传更多 CSS 文件。 有关详细信息,请参阅在 Power Pages 中管理 CSS 文件。
在确定如何为网站进行样式修改时,请考虑以下因素:
为整个站点创建完整样式,然后替换 CSS 文件的内容。 如果优秀的设计师能够确保定义所有相关元素,此流程非常适用。 此方法将创建集中控制的样式并确保整个网站的一致性。
仅重新定义需要修改的元素,比如颜色和字体大小。 创建并上传仅包含这些增量调整的 CSS 文件。 如果目标设计接近所选模板随附的设计,且仅需要进行少量样式修改,则此流程非常适用。 此方法支持开发人员可以撤消的增量修改。
警告
如果您决定覆盖 bootstrap.min.css 或 theme.css 文件,请确保在替换之前下载这些文件的备份副本。 如果您的替换 CSS 无效或不完整,可能无法撤消替换,如果网站无法正常工作,您将需要还原这些文件的内容。
将自定义应用于特定网站区域
您可以使用包含 CSS 文件附件的 Power Pages Management 应用添加 Web 文件记录,将自定义添加到网站的特定页面或部分。 您需要在 Web 文件记录中指定父页面,以便将样式应用于父页面和该页面的所有后代。 此方法支持您构建站点中完全自定义的部分。
重要提示
部分 URL 必须以 .css 结尾,以便 Power Pages 识别并将其应用于网页及其子页面。
自定义 Bootstrap
创建自定义版本 Bootstrap 的标准方法是通过 Bootstrap 官方站点创建。 但现在,由于 Bootstrap 非常受欢迎,为此创建了许多其他站点。 这些站点可能为您提供用户友好的 Bootstrap 自定义或预先设计的 Bootstrap 版本供您下载。 官方 Bootstrap 定制器站点提供有关 Bootstrap 自定义的详细信息。
提示
自定义 Bootstrap 时,仅选择需要修改的元素。 例如,如要将标准字体替换为公司标准字体,请选择 Bootstrap 的排版组件。 此方法有助于降低意外重写其他 CSS 元素的可能性。
自定义 Bootstrap 后,将生成一个或多个作为 Web 文件上传的文件。 除非要完全替换 初始样式,否则应根据 Power Pages 处理 CSS 文件的方式,确保避免在部分 URL 中使用 bootstrap.css、bootstrap.min.css、theme.css 或 theme.min.css 文件。
CSS 适用于简单调整
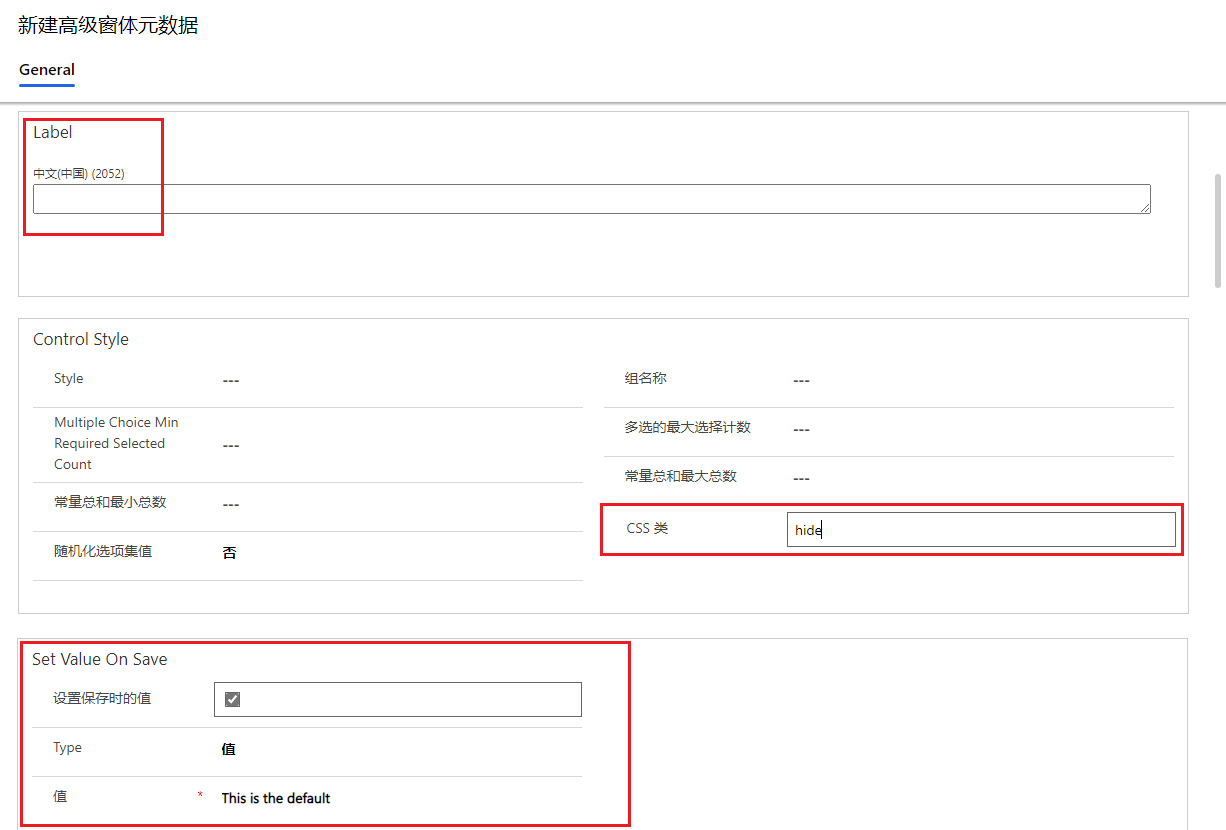
在页面需要进行简单调整(例如隐藏元素或调整边距以匹配宽标签)时,开发人员通常会忽略 CSS。 Bootstrap 框架是 Power Pages 网站样式的基础,定义许多控制外观和多列响应式布局的样式。 例如,如要隐藏特定列并提交默认值而非收集用户输入,可以使用该列的表窗体元数据,然后定义以下参数:
将标签设置为单个空间。
将 CSS 类设置为隐藏。
按需要设置以下默认值。
您只能使用配置完成本任务,而无法使用 JavaScript。 在可行的情况下使用 CSS 具有某些优点:
CSS 适用于加载;您不必等待文档加载完成,因此速度更快。
即便 JavaScript 更改文档结构并添加或删除元素,CSS 仍始终启用并持续应用于相关元素。
对于某些与元素可见性和响应式布局相关的任务,使用 CSS 比 JavaScript 更简单,这意味着维护量更少,出错的可能性更小。