门户主题
Power Pages 使用 Bootstrap 前端框架来控制网站的设计和布局。 Bootstrap 是 HTML 和级联样式表 (CSS) 设计模板包,适用于排版、窗体、按钮、导航和其他元素以及可选 JavaScript 扩展。 Bootstrap 提供的其中一项具有吸引力且即时可用的功能是响应式布局,该功能可自动调整网站,使其在从小型手机到大型桌面等各种设备上呈现精美的外观。
主题基础知识
主题决定了网站中所有网页的外观,可确保视觉一致性。 主题控制网页的导航结构、横幅、颜色和字体以及其他可视化元素。
您可以使用标准 Bootstrap 组件和极少量其他自定义样式实施 Power Pages 中包括的 Web 模板。 因此,基于这些模板的网站可以利用 Bootstrap 提供的自定义选项。 您可以通过在整个网站中都一致的方式自定义主题。
网页上的 CSS
级联样式表 (CSS) 是通过描述其 HTML 元素显示方式确定网页样式的语言,包括文本、字体、颜色、背景、边框和边距。
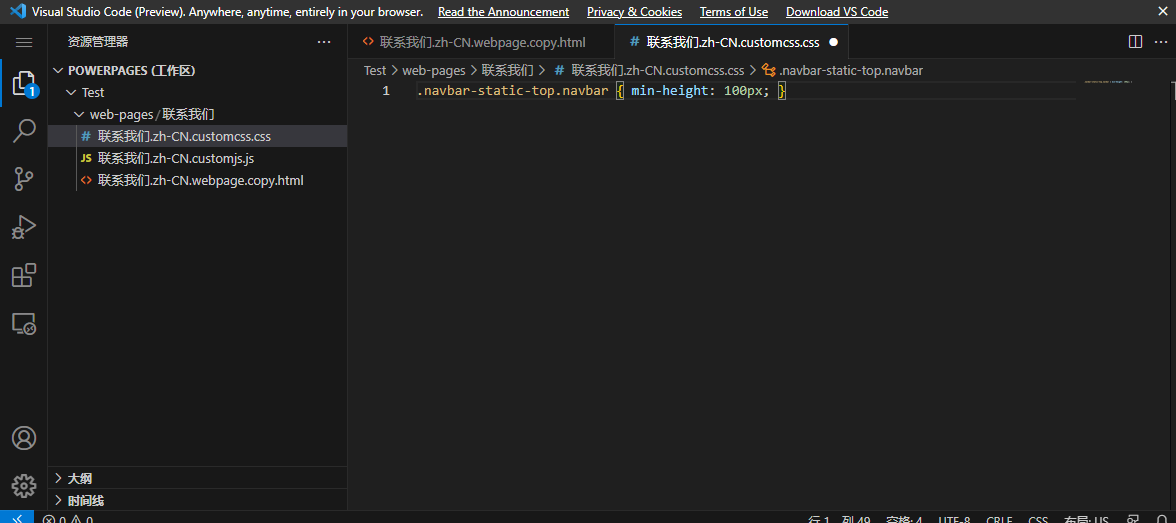
更改网站页面的样式非常简单,只需直接向页面应用 CSS 语句即可。 当您使用 Visual Studio Code 编辑页面内容时,CSS 可作为单独的文件使用。 该文件的内容随后存储在网页行的自定义 CSS 列中。 CSS 是页面的一部分,并且样式会自动应用。 例如,如需增加主页顶部导航栏的高度以匹配徽标,您可以编辑 CSS 文件,然后添加自定义 CSS 语句。
.navbar-static-top.navbar { min-height: 100px; }
注意
直接添加到网页的 CSS 语句将仅应用于该网页。
此流程适用于对单个页面进行小幅调整,或在页面需要独特的设计时使用,例如特定事件的登陆页面。 更好更灵活的方法是在一个或多个 CSS 文件中记录自定义项,然后将其应用到整个网站或网站的相应部分。
应用自定义项
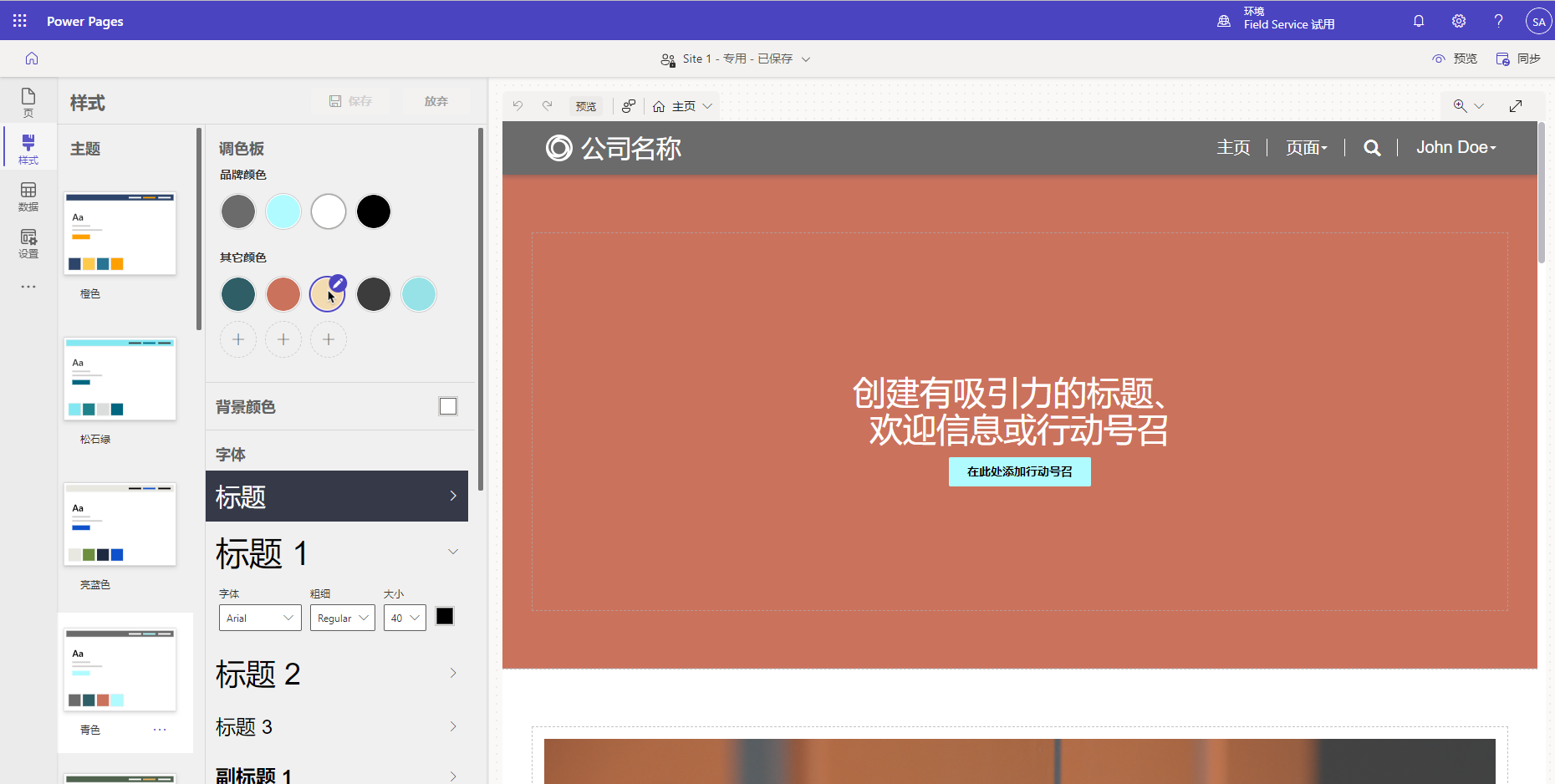
Power Pages 提供用于设计网站的主题和工具的全面集合。 从多个主题中选择要在您的网站上使用的主题,并使用样式选项进一步进行个性化。
Power Pages 设计工作室中的样式工作区控制哪些 CSS 样式应用于网站,并使您能够实现通用站点设计。 您可以在应用窗口的右侧预览窗格中纳入公司品牌修改情况并查看修改情况。 “样式”提供了多个预先设计的主题,对于每个主题,您都可以修改颜色方案、背景颜色、字体类型、按钮设计和部分间距。
主题
主题通过为各种文本元素、按钮、链接和部分布局定义样式来创建站点的整体外观和行为。 如果站点需要更多自定义项,则您可以使用管理 CSS 功能。
在样式工作区中,您可以从可用的主题中进行选择。 选择主题后,您可以进一步自定义各个元素以创建所需的样式。
管理 CSS
要访问管理 CSS 功能,请选择省略号 (...) 菜单,然后选择主题磁贴上的管理 CSS。
所有 Power Pages 网站的所有页面都已包含以下文件:bootstrap.min.css、theme.css 和 portalbasictheme.css。 这些文件定义了整个网站的样式。 可以使用上传链接上传 CSS 文件,然后在 Visual Studio Code 编辑器中编辑它们。 有关详细信息,请参阅在 Power Pages 中管理 CSS 文件。
您需要考虑使用哪种方法修改网站样式:
- 为整个站点创建完整样式,然后替换 CSS 文件的内容。 如果优秀的设计师能够确保定义所有相关元素,此流程比较适用。 此方法将创建集中控制的样式并确保整个网站的一致性。
- 仅重新定义需要修改的元素,比如颜色和字体大小。 创建并上传仅包含这些增量调整的 CSS 文件。 如果目标设计接近所选模板随附的设计,且仅需进行少量样式修改,则此流程比较适用。 此方法支持可以撤消的增量修改。
警告
如果您决定覆盖 bootstrap.min.css 或 theme.css 文件,请确保在替换之前下载这些文件的备份副本。 如果替换 CSS 无效或不完整,您可能无法撤消替换。 因此,如果网站无法使用,您需要还原这些文件的内容。
本地化的 CSS 修改
可以使用门户管理应用将 CSS 作为 Web 文件上传,而不是将 CSS 应用于整个站点。 Web 文件中包含的 CSS 将应用于文件的父页面和该页面的所有后代,这使您可以在站点上构建完全自定义的部分。
例如,要将不同的样式应用于新闻部分及其下方的所有新文章,请转到资讯,创建扩展名为 .css 的子 Web 文件,然后上传 CSS 文件(名称不重要)。 然后,该样式将仅应用于资讯部分及其内容。
重要提示
部分 URL 必须以 .css 结尾,以便网站识别它并将它应用于网页及其子页面。
自定义 Bootstrap
创建自定义版本 Bootstrap 的标准方法是通过 Bootstrap 官方网站创建。 但 Bootstrap 非常受欢迎,为此创建了许多其他源站点。 这些站点可能为您提供更加友好的 Bootstrap 自定义界面或预先设计的 Bootstrap 版本供您下载。 官方 Bootstrap 自定义站点提供了有关 Bootstrap 自定义项的详细信息。
提示
自定义 Bootstrap 时,仅选择需要修改的元素。 例如,如果只想将字体替换为公司标准字体,则请选择 Bootstrap 的排版组件,这将降低意外重写其他 CSS 元素的可能性。
设置 Bootstrap 后,将生成一个或多个作为 Web 文件上传的文件。 除非要完全替换初始样式,否则应根据 Power Pages 处理多个 CSS 文件的方式,确保避免在部分 URL 中使用 bootstrap.css、bootstrap.min.css、theme.css 或 theme.min.css。