设计具有视觉吸引力的报表
拥有正确的数据并选择正确的视觉对象非常重要。 同样重要的是确保报表在视觉上具有吸引力。 设计精良的报表应能够指导报表使用者快速查找和理解问题的答案。
在努力编写一份具有吸引力的报表的同时,请记住该报表应是用户友好的。 此外,可以在精心设计的报表页面中添加更多可视化对象,并依然保持页面整洁有序。
Space
间距对于有效的报表设计至关重要,因为它有助于减少杂乱并提高可读性。 间距会应用于报表页边距和报表对象之间的间距。
边距
边距包括每个页面周围的边框区域或边缘。 为报表对象使用空间占用一致的边框区域。
由于没有用于设置边距的报表页面属性,因此需要由你自己设法部署对象来形成一致的边框区域。 左侧和右侧的边距应相等,顶部和底部有可能存在差异。 顶部或底部的空间可以显示品牌、标题、切片器或需要与视觉对象分隔的其他信息。
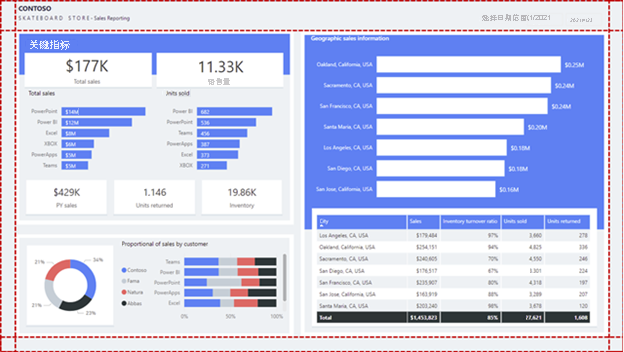
在下面的报表中,页面边框区域周围间距一致(通过虚线突出显示)。
对象间距
确保在报表对象的周围或其中提供足够的间距。
注意
当启用了视觉对象标头时,请确保测试确认它们与邻近的对象不重叠,因为对象重叠可以导致与视觉对象标头图标的交互变得困难。 确保视觉对象之间的间距适当可有助于避免此问题。
请考虑使用不同的间距深度直观地分隔相关对象的各个部分。
但是,请记住,如果间距过多,可能会导致报表布局不平衡,并可能使报表使用者注意不到重要的内容。 适度是关键:始终设法生成具有均匀间距和均衡感的报表。
“对齐”主题中对间距进行了详细说明。
大小
大小可与页面大小和视觉对象大小相关。
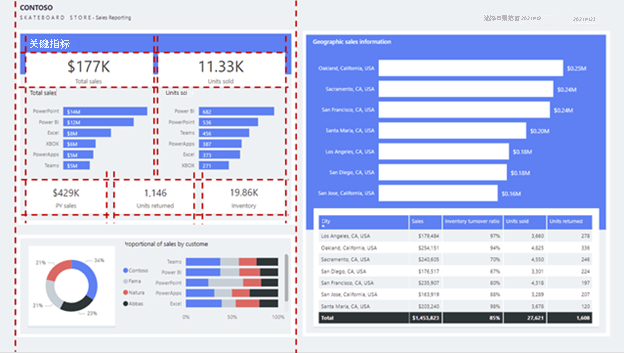
页面大小
可以将页面大小设置为预定义的维度或自定义维度。 此外,你还可以设置大于可用屏幕大小的自定义维度,使报表使用者需要与滚动条交互来查看整个页面。
但是,使用视觉对象填充的较大页面可能需要一段时间才能呈现,并且视觉对象可能不会以从上到下的顺序呈现。
视觉对象大小
通常,视觉对象越重要,就越大。 报表使用者会快速关注更大的视觉对象。 当页面上有相似的视觉对象(如一系列卡片视觉对象)时,其大小应相等。
许多视觉对象都对大小做出响应,以便视觉对象无论大或小看起来都具吸引力。 试想折线图视觉对象较小时,可能看起来像迷你图。 在这种情况下,只会显示几个轴和数据标签。 当折线图调整为大尺寸时,会显示更多详细信息,包括更多的轴和数据标签。
尽管报表使用者可以使用焦点模式来放大单个视觉对象,但当在报表页上按实际大小查看时,视觉对象仍应清楚地传达其数据。 焦点模式可帮助使用者更好地解释数据或更轻松地与视觉对象交互,如扩展到矩阵或分解树视觉对象的级别。
对齐方式
当报表页面上有多个视觉对象时,请确保它们已正确对齐,这意味着视觉对象的边缘应对齐,并且视觉对象之间的间距保持一致。
对齐方式还与格式选项相关。 例如,视觉对象中的标题和图例的对齐方式应一致。
请考虑将报表页布局为不同的部分,并在这些部分中适当地对齐视觉对象。 这些部分可以是隐式或显式的。
隐式部分
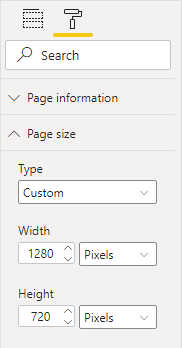
通过对齐靠近的邻近区域中的视觉对象组来定义隐式部分。 下面的示例演示间距如何分隔视觉对象。 此示例演示了应用良好的间距(用虚线突出显示)如何传达关联性,并在为报表页面提供平衡和结构的同时引导报表使用者的注意力。
显式部分
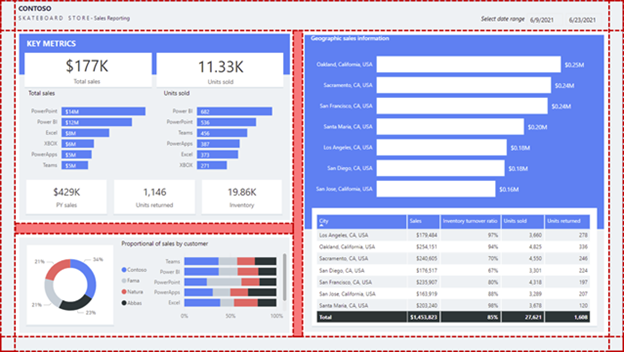
可以使用彩色形状并在这些形状上覆盖已对齐的视觉对象,来定义显式部分。 下面的示例显示彩色的背景形状和间距(用底纹突出显示)如何将视觉对象分为三个部分。
提示
使用“格式”选项卡上的对齐命令,可帮助你快速精确地对齐视觉对象。
Color
请谨慎而有意义地使用颜色,因为过度使用会让人分散注意力。 以少许较柔和的颜色为基础,可选择与公司的颜色一致。 较柔和的颜色能确保数据成为报表中的焦点。 使用鲜艳的颜色来突出显示异常。
确保颜色有足够的对比效果。 若要为视力较差的报表用户创建可访问的报表,颜色对比尤其重要。 第 5 单元将详细介绍本主题。
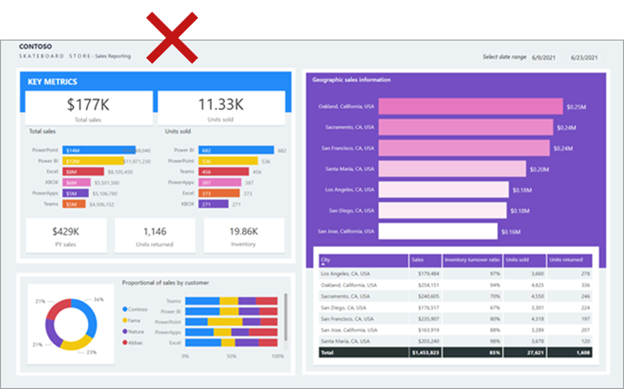
下面的示例显示了几个与颜色相关的问题。 页面左侧应用的颜色不同于右侧应用的颜色。 此外,颜色非常明亮,这可能会分散报表使用者的注意力。 某些颜色(如黄色)无法与白色数据标签形成足够的对比度。
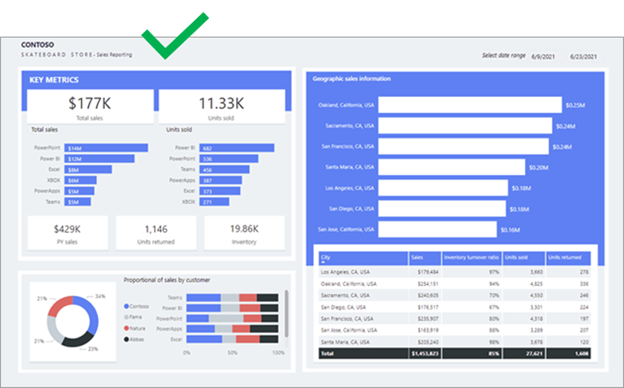
在下图中,通过更好地使用颜色改善了报表布局。 颜色现在保持一致,并与白色数据标签形成了合适的对比。
一致性
对报表对象进行布局和配置时,请尽量保持一致性。 报表设计中的所有内容(包括间距、边距、大小、对齐方式)均应体现一致性,尤其是对象格式选项。 格式选项包括:字体选择、字体大小、字体粗细、颜色以及许多其他样式选项。 格式选项还包括启用视觉对象功能,如轴标签和数据标签。
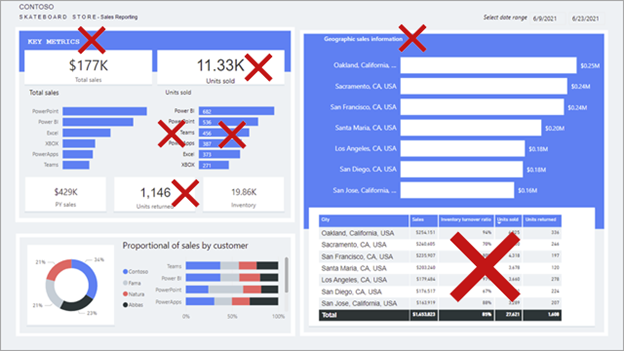
下面的示例显示了许多不一致的内容,包括混用不同字体、不同的字体大小和不一致的标题。 这使报表一看上去就很不均衡。
强制一致性的最快方法是使用“报表主题”。 报表主题将格式设置应用到整个报表,确保应用程序颜色、字体、页面和视觉对象选项(包括“筛选器”窗格样式)的一致性。
主题库中提供了丰富的内置主题,请考虑使用其中之一。 你可以使用其中之一作为起点,然后对其进行自定义以更好地满足你的要求。 或者,可以创建一个新的主题,这可能意味着一开始会有相当巨大的工作量,但可以实现更精细的控制。
注意
请注意,显式配置某个格式选项时将重写该主题。 例如,可以通过输入十六进制值而不是从调色板中选择颜色来显式设置颜色。 尝试将“重写报表主题”限制为异常基础,因为如果切换主题,重写的属性将不会更新。
请确保导出报表主题(为 JSON 文件),然后将其应用于其他报表,以确保所有报表之间的一致性。
提示
可以使用外部站点(如 powerbi.tips)来生成主题。 网站将指导你生成调色板,并为所有核心视觉对象类型设置属性值。
有关详细信息,请参阅在 Power BI Desktop 中使用报表主题。