练习 - 将数据源添加到画布应用和设计功能页
在 Power Apps 中,可以将数据连接到现有应用程序或正在从头开始构建的应用程序。 你的应用可以连接到 SharePoint、Microsoft Dataverse、Salesforce、OneDrive 或任何其他数据源。
我们将使用 SharePoint 作为此应用程序的主数据源。 可以连接到 SharePoint 站点,通过自定义列表自动生成应用,在向现有应用添加数据之前创建连接或从头开始构建应用。
创建 SharePoint 站点
使用 Microsoft 组织凭据登录到 SharePoint 门户。
在 SharePoint 起始页上选择”+ 创建站点“以创建 SharePoint 站点。
在 SharePoint 起始页上,你会看到以下信息:
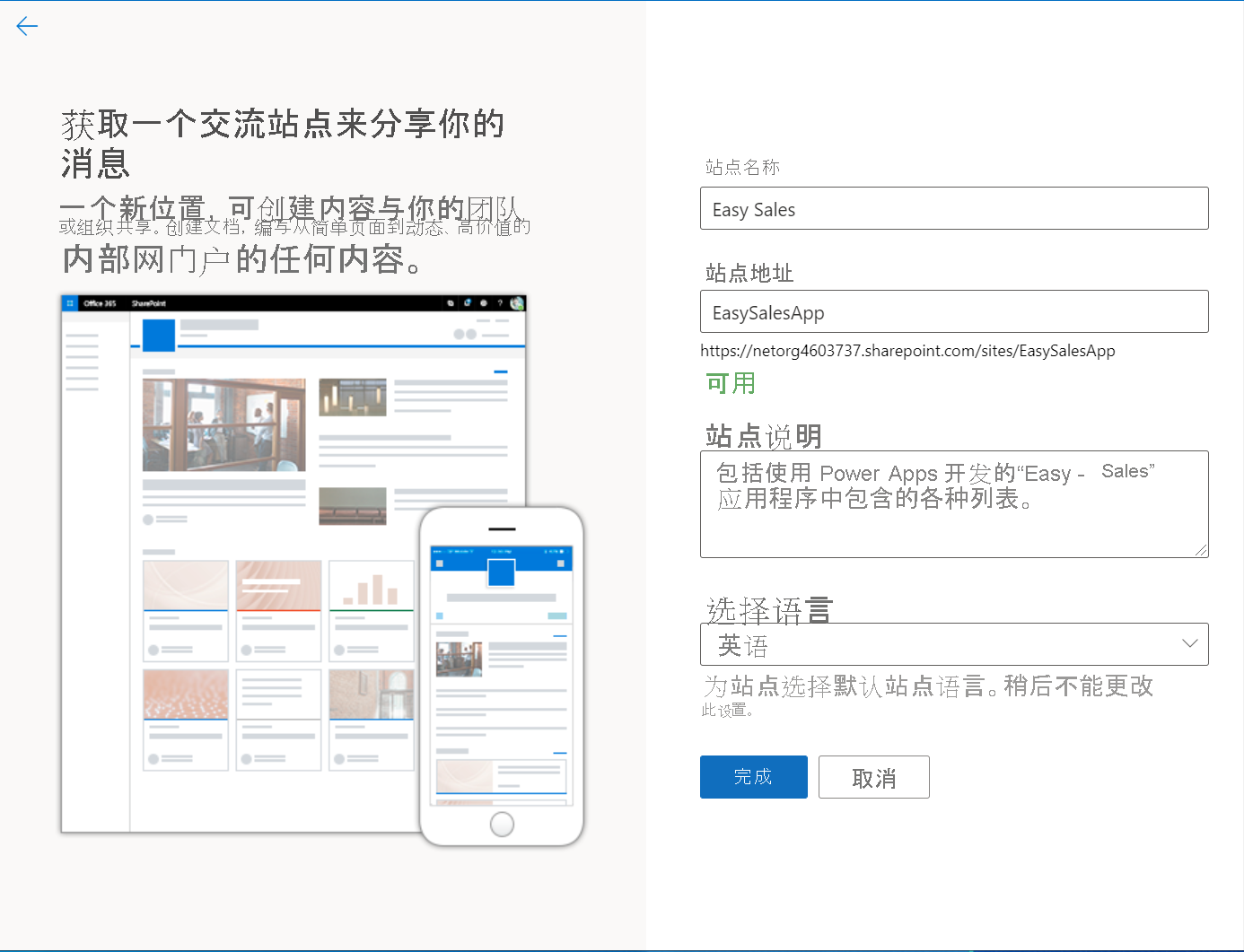
选择网站类型,即通信网站或团队网站。 选择“通信站点”。
为网站输入适当的名称,例如“Easy Sales”。
如有需要可添加站点说明(可选)。
从下拉列表中选择所选的语言。
选择“完成”以创建用于加载数据的 SharePoint 站点。
现已创建新式 SharePoint 站点,几秒后即可使用。 现在便可以在新创建的站点中创建列表、文档库、页面等。
注意
如果选择了“团队网站”,则还将创建一个 Microsoft 365 组。
创建 SharePoint 列表
SharePoint 列表收集某种结构(类似于表、电子表格或简单数据库)的数据。 它可以包含许多不同类型的信息,如数字、文本、附件甚至图像。
这里将为“Easy Sales”应用程序创建一个包含所有产品类别详细信息的列表:沙发、椅子、桌子和地毯。
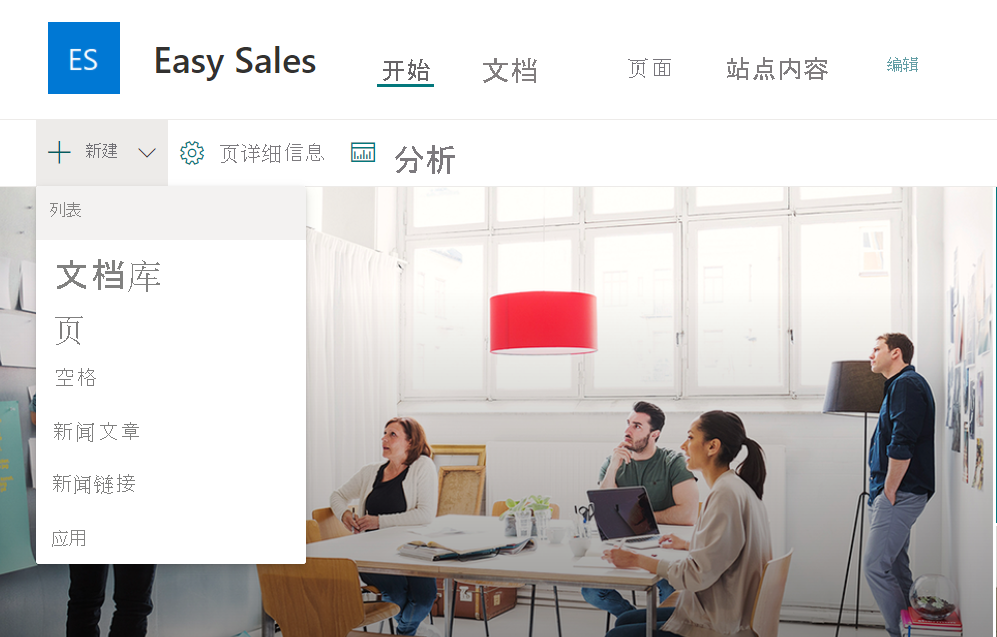
在“Easy Sales”名下新创建的 SharePoint 站点中,选择“+ 新建”下拉列表,然后选择“列表”以创建 SharePoint 列表。
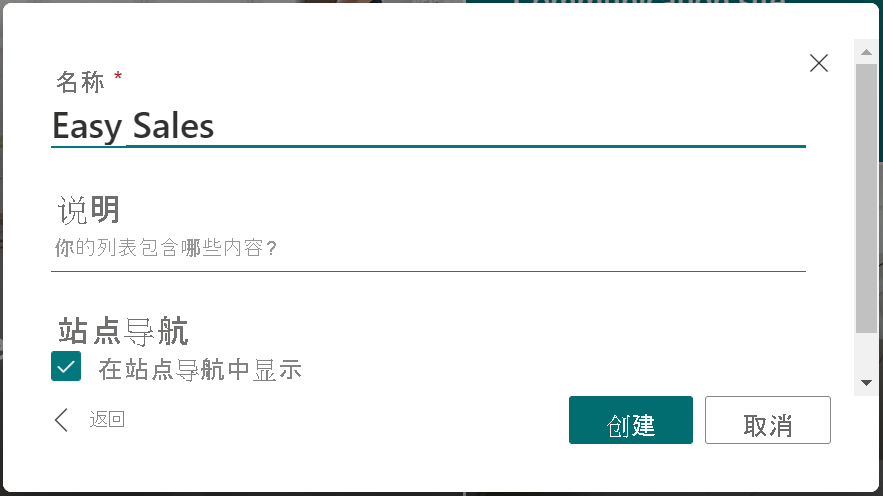
在“创建列表”窗口中,选择“空白列表”,从头开始创建 SharePoint 列表。
配置“创建”窗格,如下所示:
向 SharePoint 列表添加数据
创建该列表后,就可以添加数据了。 此处的“数据”是指任何特定产品的详细信息。 产品详细信息包括:名称、图像、价格、尺寸、重量、颜色、主要材料、区域、高度以及要在混合现实中查看的产品的 3D 模型/图像。
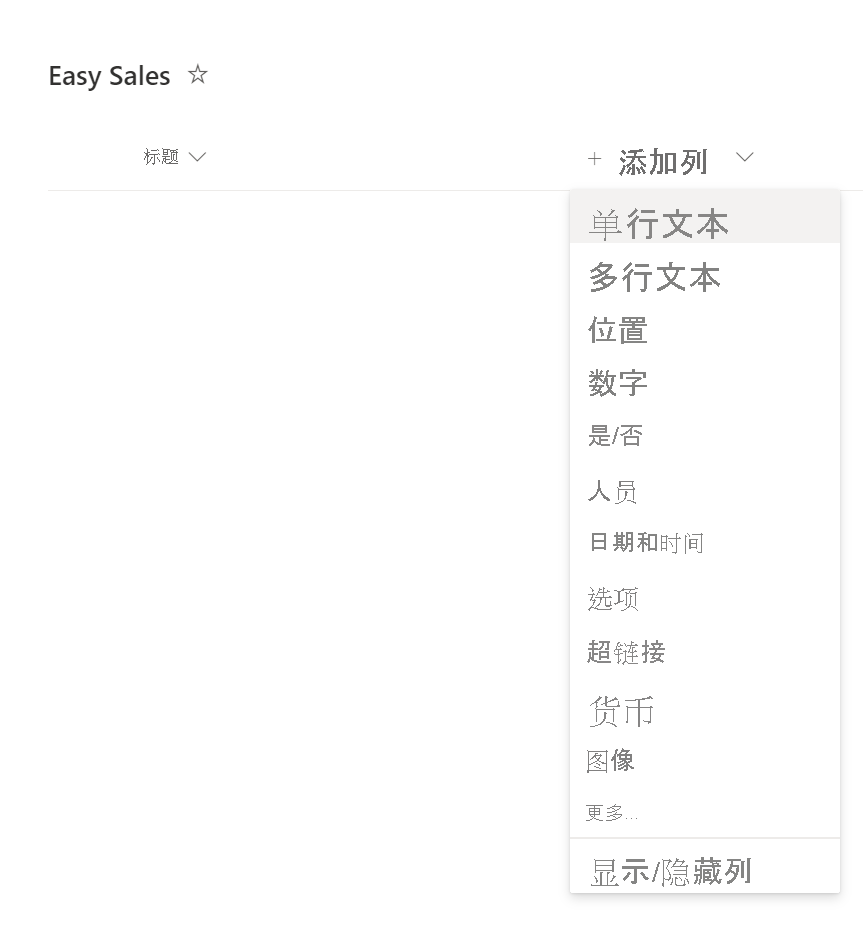
在创建的“Easy sales”列表中,选择“+ 添加列”,以添加特定类型的列。 下面的列表显示了需要创建的列,其名称和类型采用以下格式:列名称 - 列类型。
- 名称:单行文本
- 图像链接:单行文本
- 价格:单行文本
- 尺寸:单行文本
- 重量:单行文本
- 颜色:单行文本
- 主要材料:单行文本
- 高度:数字
- 深度:数字
- 宽度:数字
- 每平方厘米价格:数字
- 产品类别:单行文本
- 文件类型:单行文本
从下拉列表中选择列类型,例如选择“单行文本”。
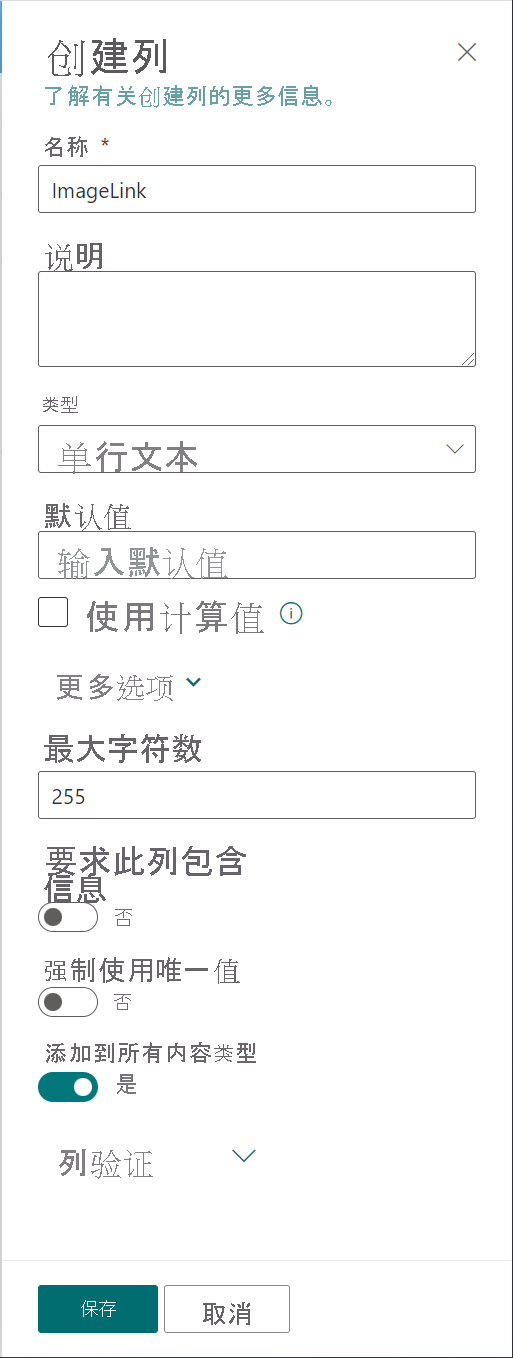
在“创建列”选项卡中输入列的详细信息,然后选择“保存”。
对上述列表中的其余列重复相同的过程。
注意
创建 SharePoint 列表后,将创建一个默认的“标题”列,你可以将其重命名为“名称”。
添加列后,需要在这些列下添加实际数据。 下载包含所有四个列表中所有产品详细信息的自定义文件夹,开始将数据添加到各个列。 若要访问数据,请选择以下链接,选择页面右上角的“更多文件操作”按钮 (...),然后选择“下载”。
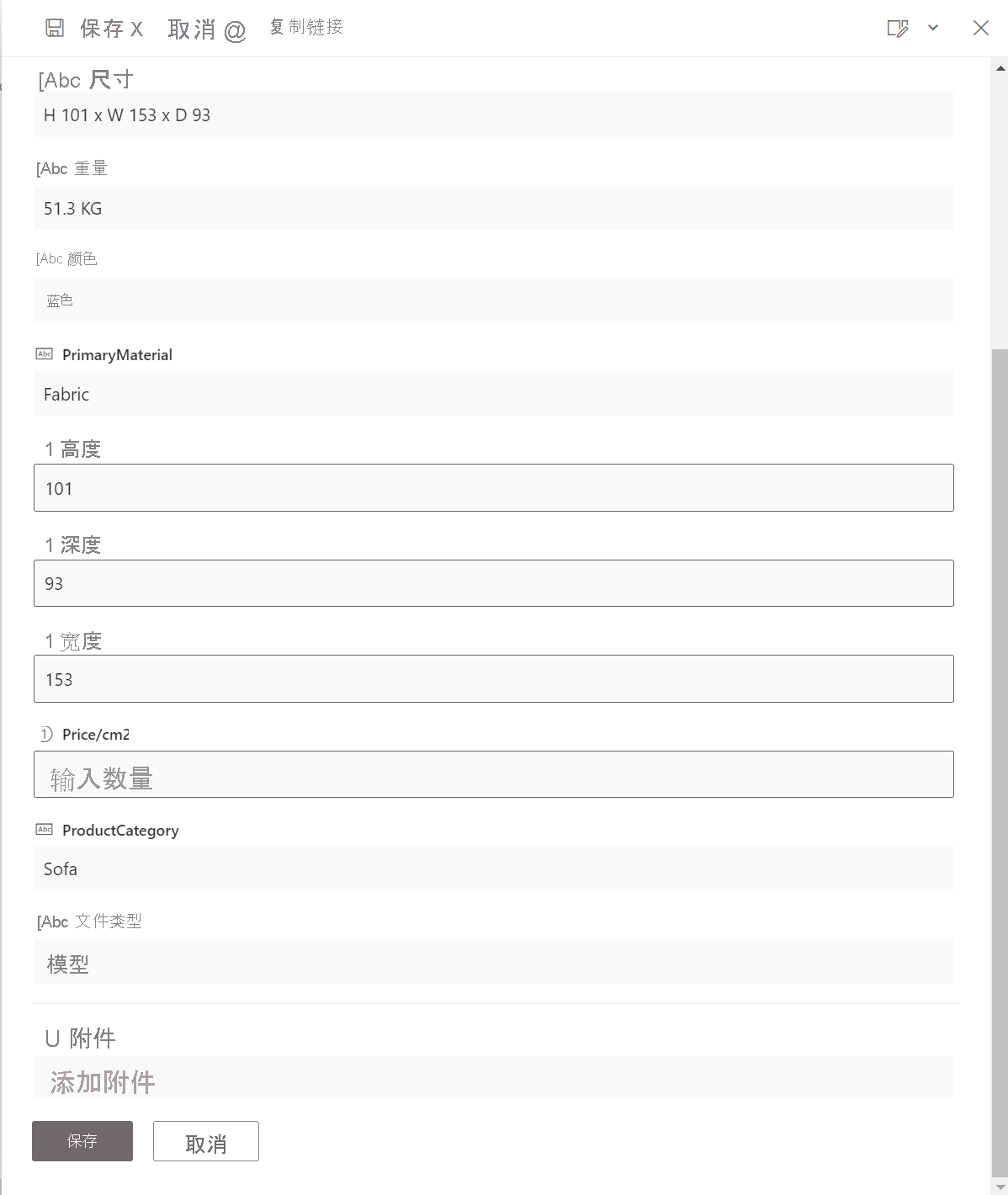
选择“+ 新建”以添加项,然后将下载的 Excel 文件中提供的所需详细信息填写入内。 选择“保存”以保存输入的详细信息。
注意
借助网格视图,可以将信息自由添加到不同的行或列。
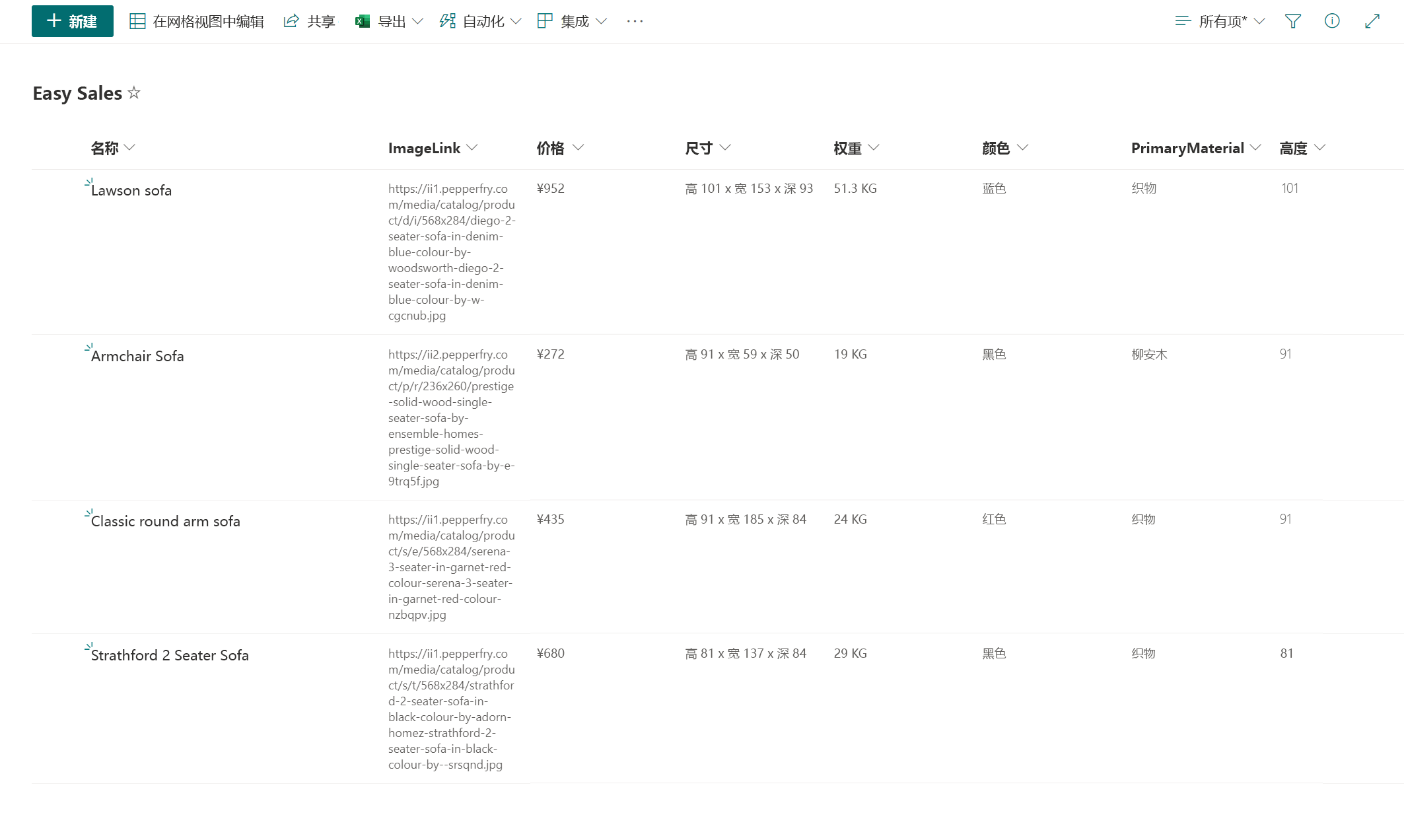
开始在各列中添加数据,如图所示:
注意
如果想包含自己的图像,可以在“图像链接”列下添加 Internet 上可公开使用的图像的链接。 可以通过右键单击并选择“复制图像地址”选项来获取图像链接。
注意
“地毯”类别列表不需要高、深和宽值。 此产品类别将采用“在混合现实中度量”会话期间测量的面积值,并在计算出的面积后面给出地毯的价格。 但我们添加了“价格/平方厘米”列来辅助计算过程。
创建连接
现在 SharePoint 列表中已存储了应用程序所需的所有数据,接下来将在 Power Apps 中建立连接。 建立连接后,可以通过应用程序轻松访问 SharePoint 数据。
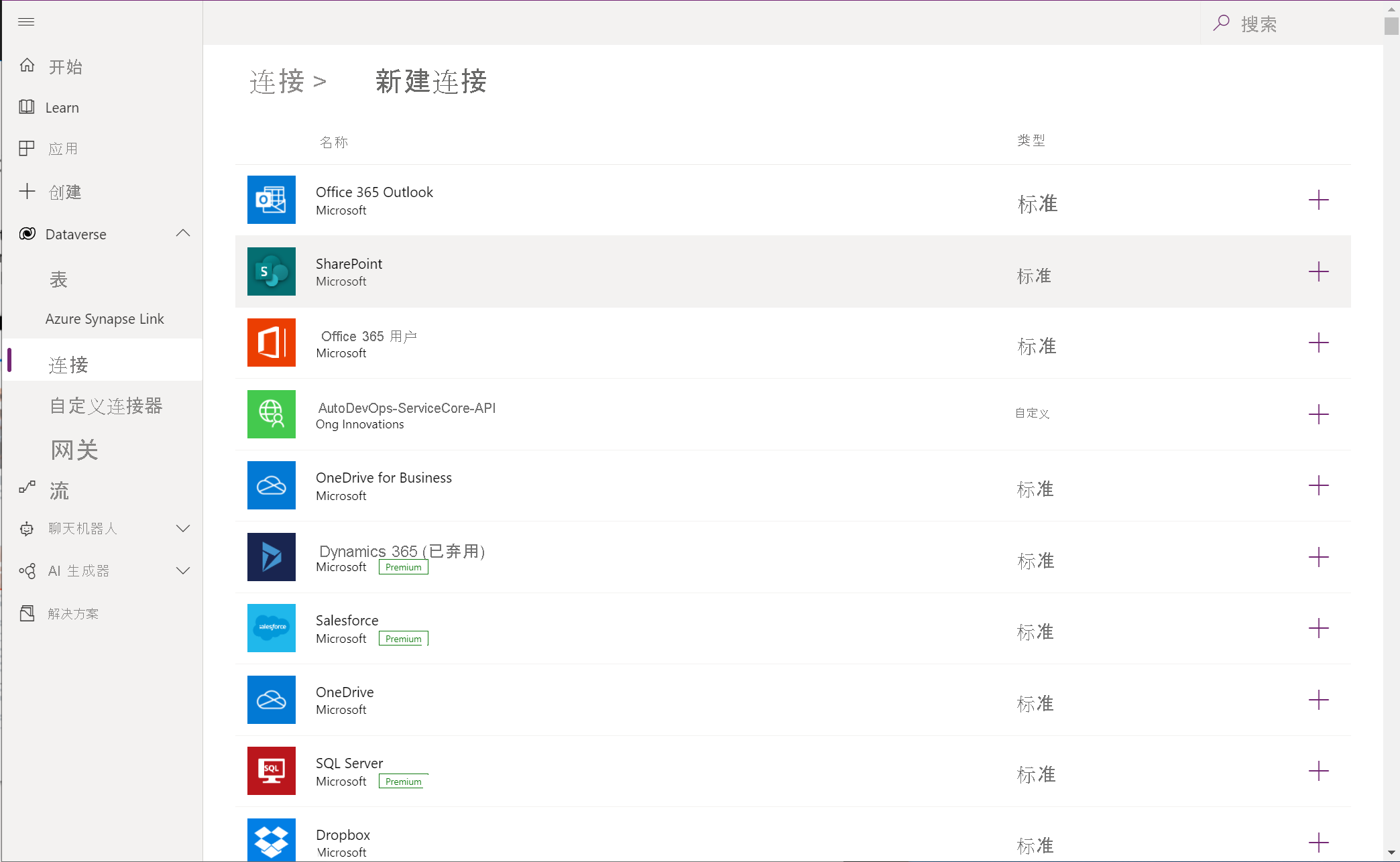
若要开始创建连接,请登录 Power Apps,然后在左侧导航栏中选择“连接”。 然后选择左上角附近的“+ 新建连接”。
选择“SharePoint”。 由于已在 SharePoint 列表中存储了所需数据,因此选择“SharePoint”。
若要连接到 SharePoint Online,请依次选择“直接连接(云服务)”、“创建”,然后在出现提示时提供凭据。
现已创建连接,可以从头开始构建应用了。
注意
即使创建了连接,也仍可以添加、编辑和删除 SharePoint 列表中存储的数据。 所有更改都会通过连接在应用程序中反映出来。
现在开始根据 SharePoint 数据生成“Easy Sales”应用程序,并根据需要添加来自其他源的数据。 按此过程操作,可设计应用程序的一些主要页面。 例如,可设计初始屏幕、产品页和产品列表页。 我们还将通过 Power Apps 库控件访问存储在 SharePoint 列表中的数据。
打开一个空白应用
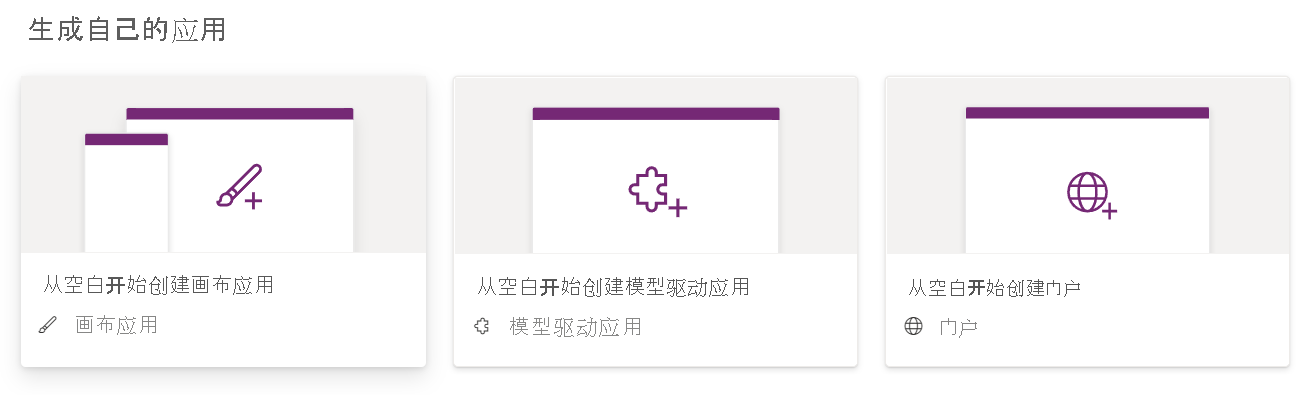
转到 Power Apps 主页,然后在左侧菜单中选择“创建”。 选择“空白应用”,然后在“空白画布应用”下选择“创建”。
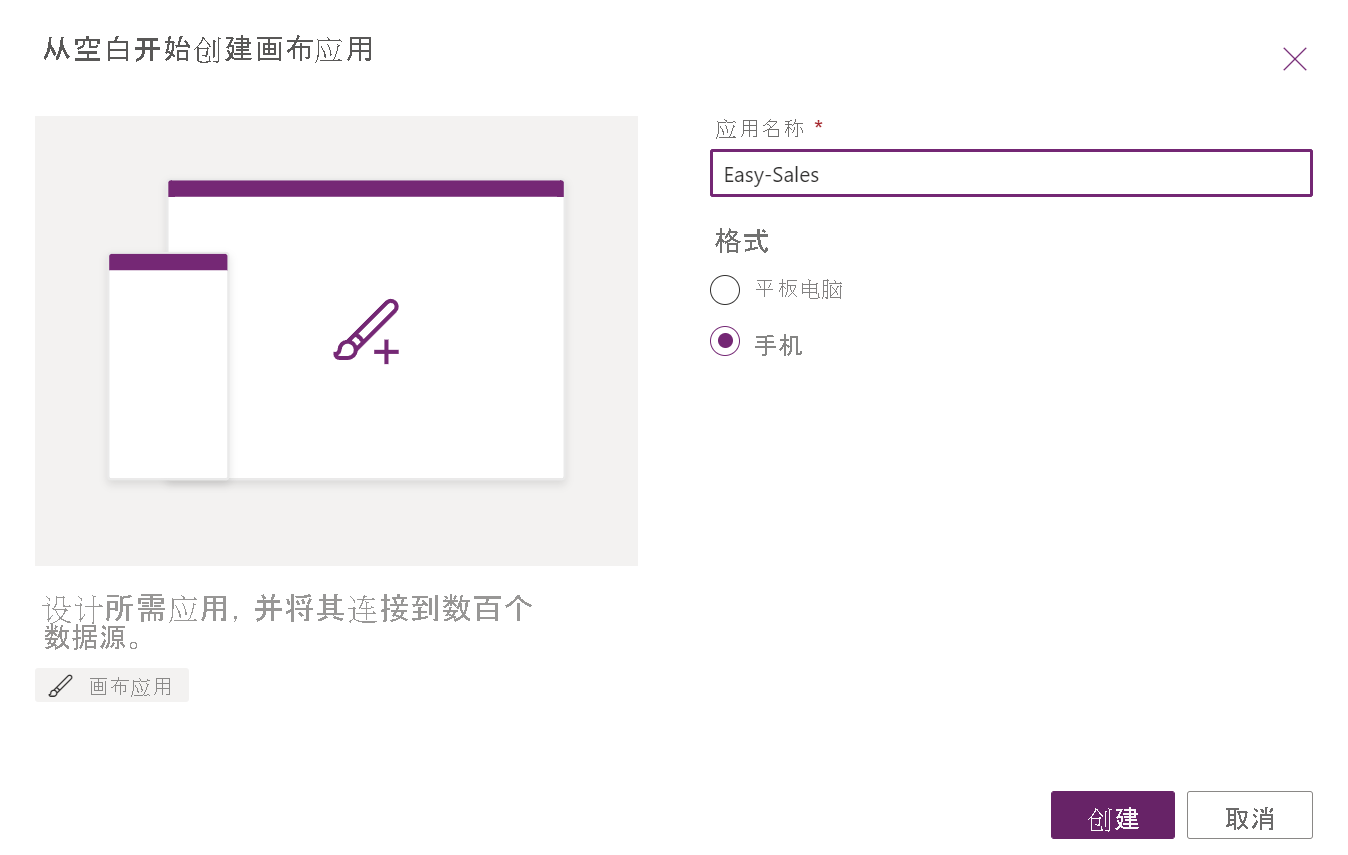
指定应用的名称,例如“Easy-Sales”。 选择“电话”,然后选择“创建”。
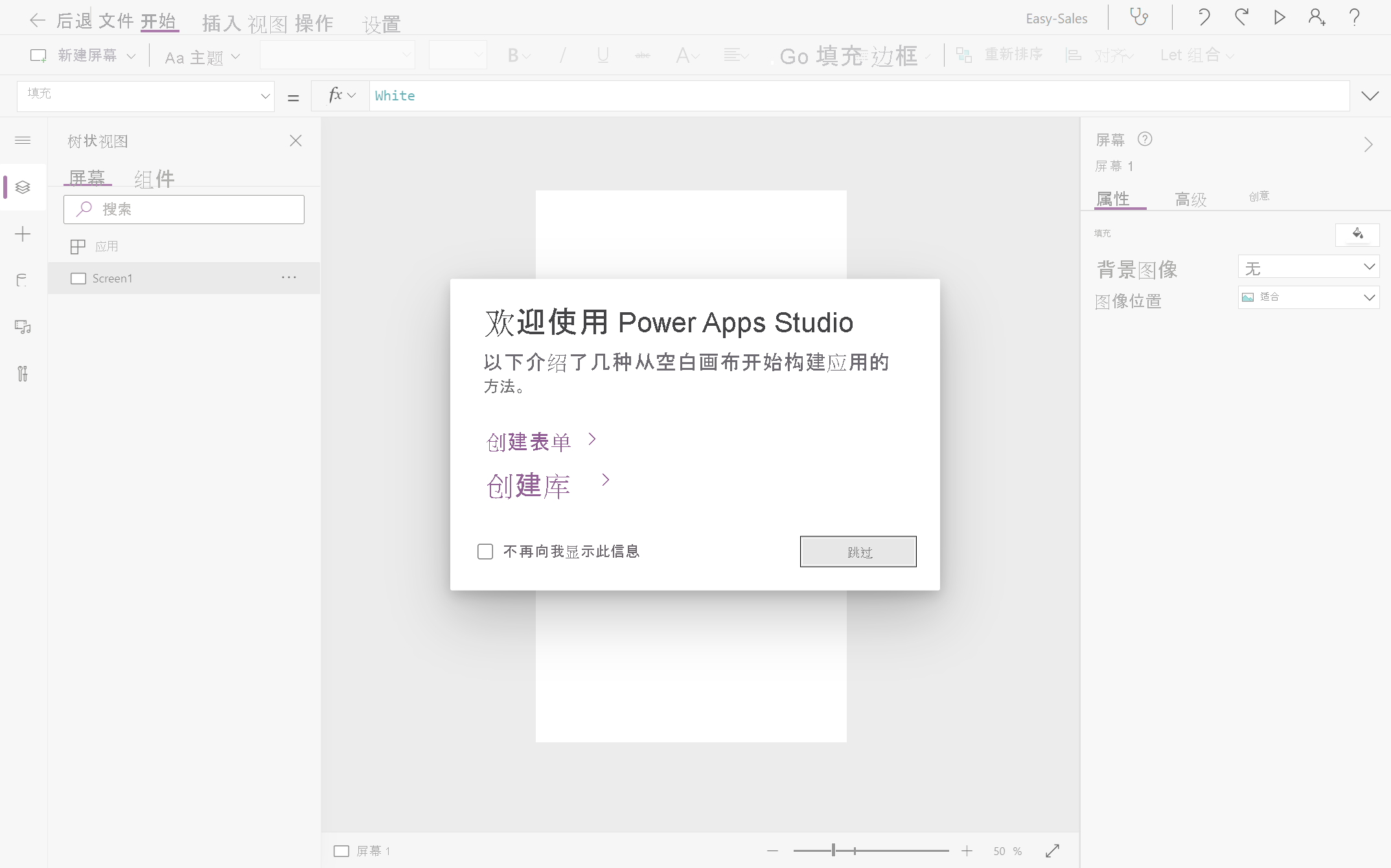
Power Apps Studio 会创建一个空白的电话应用。
注意
虽然你可从头开始设计适用于各种设备的应用,但本主题主要介绍如何设计适用于手机的应用。
如果打开“欢迎使用 Power Apps Studio”对话框,选择“跳过”。
连接到数据
若要将数据包含在 Power Apps 中,则必须通过应用程序中的连接器连接数据。 由于已将所有数据存储在 SharePoint 列表中,因此选择“SharePoint”作为连接器之一。
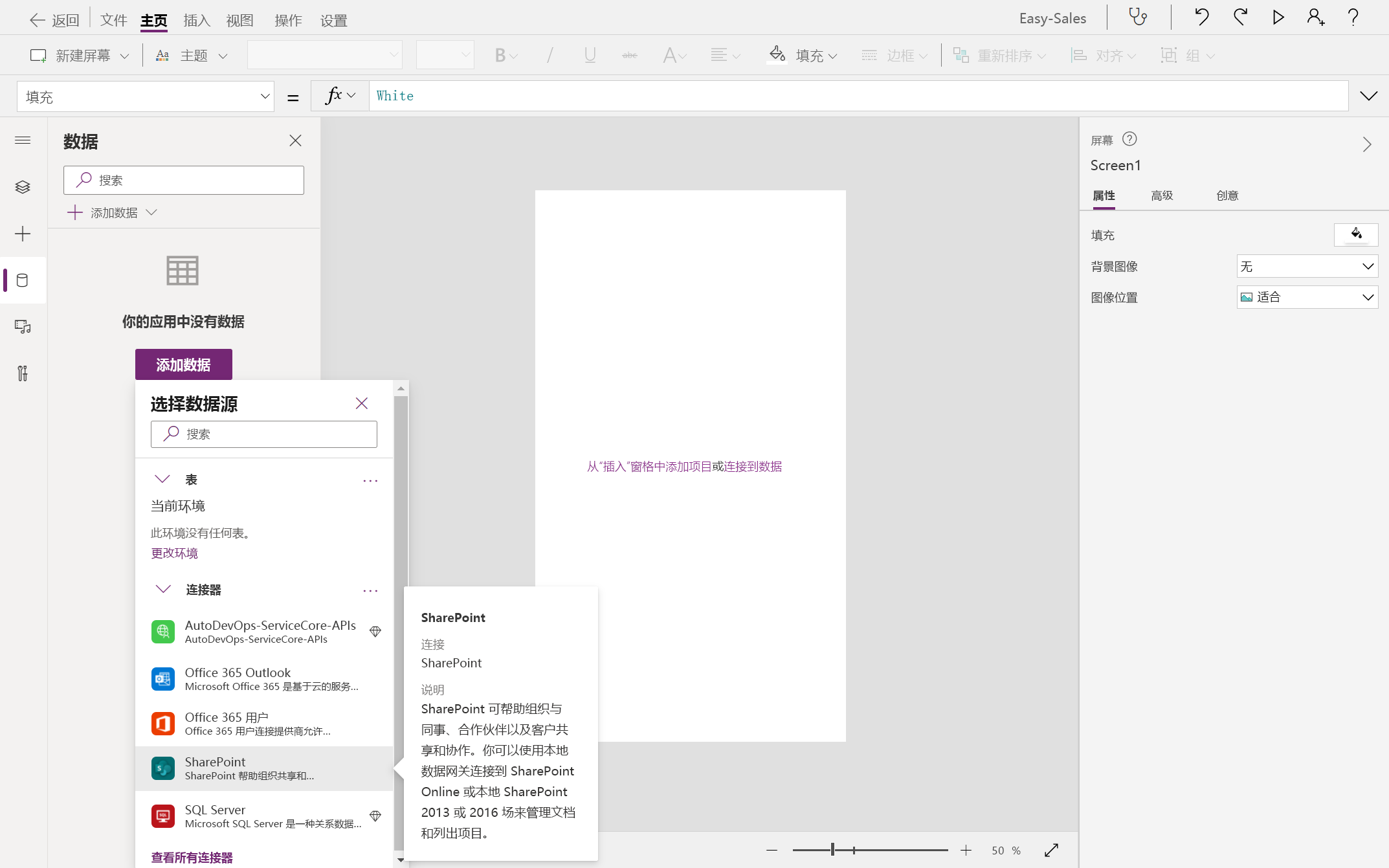
在“Power Apps Studio”的左侧,选择“数据”选项。
打开“数据”窗格后,选择“添加数据”按钮以连接到数据。
在“选择数据源”窗口中,展开“连接器”部分,然后选择“SharePoint”选项。
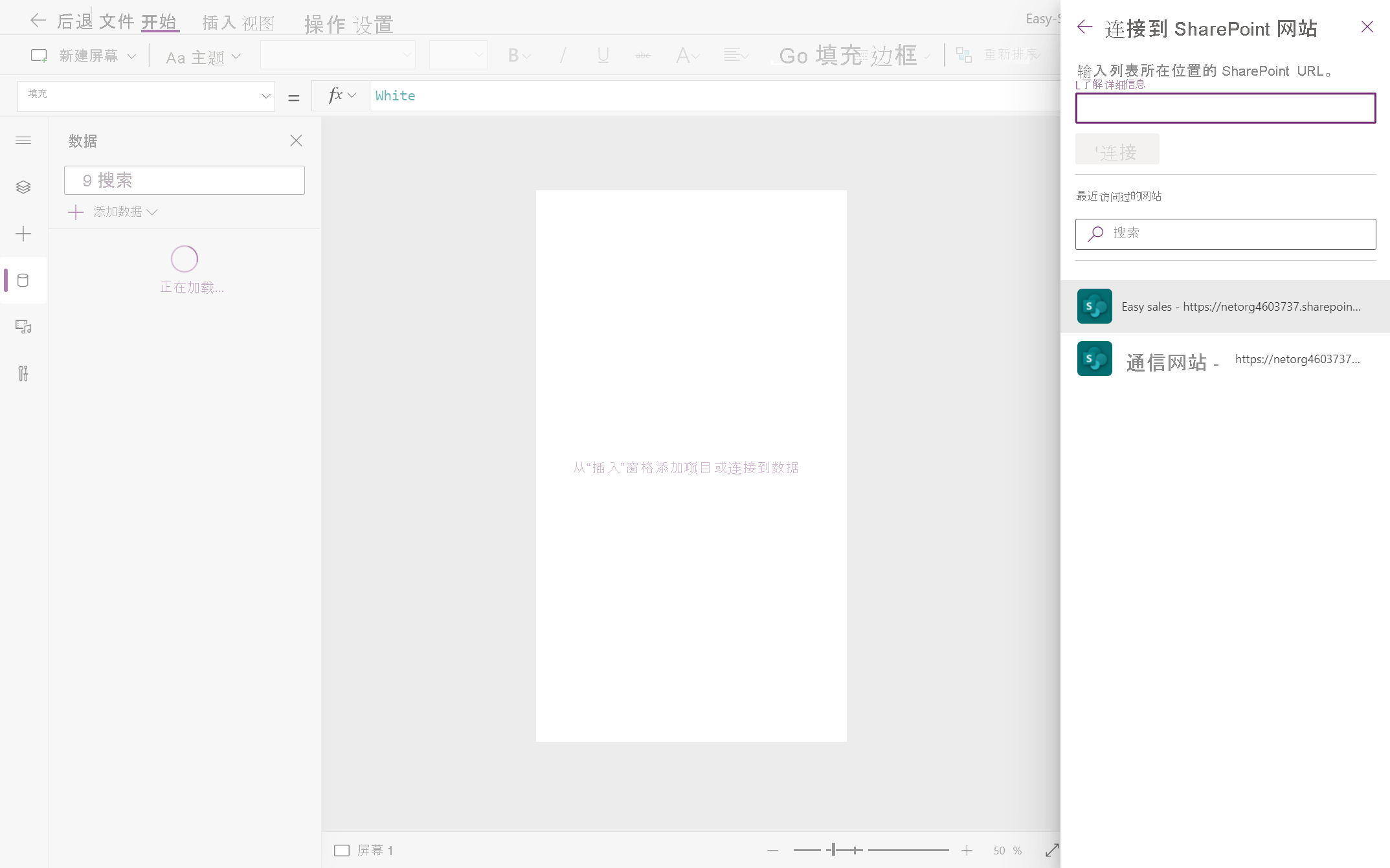
在上一个练习中,我们已经创建了一个连接。 选择创建的连接,将数据添加到应用程序。 选择在“Easy Sales”名下创建的 SharePoint 站点。
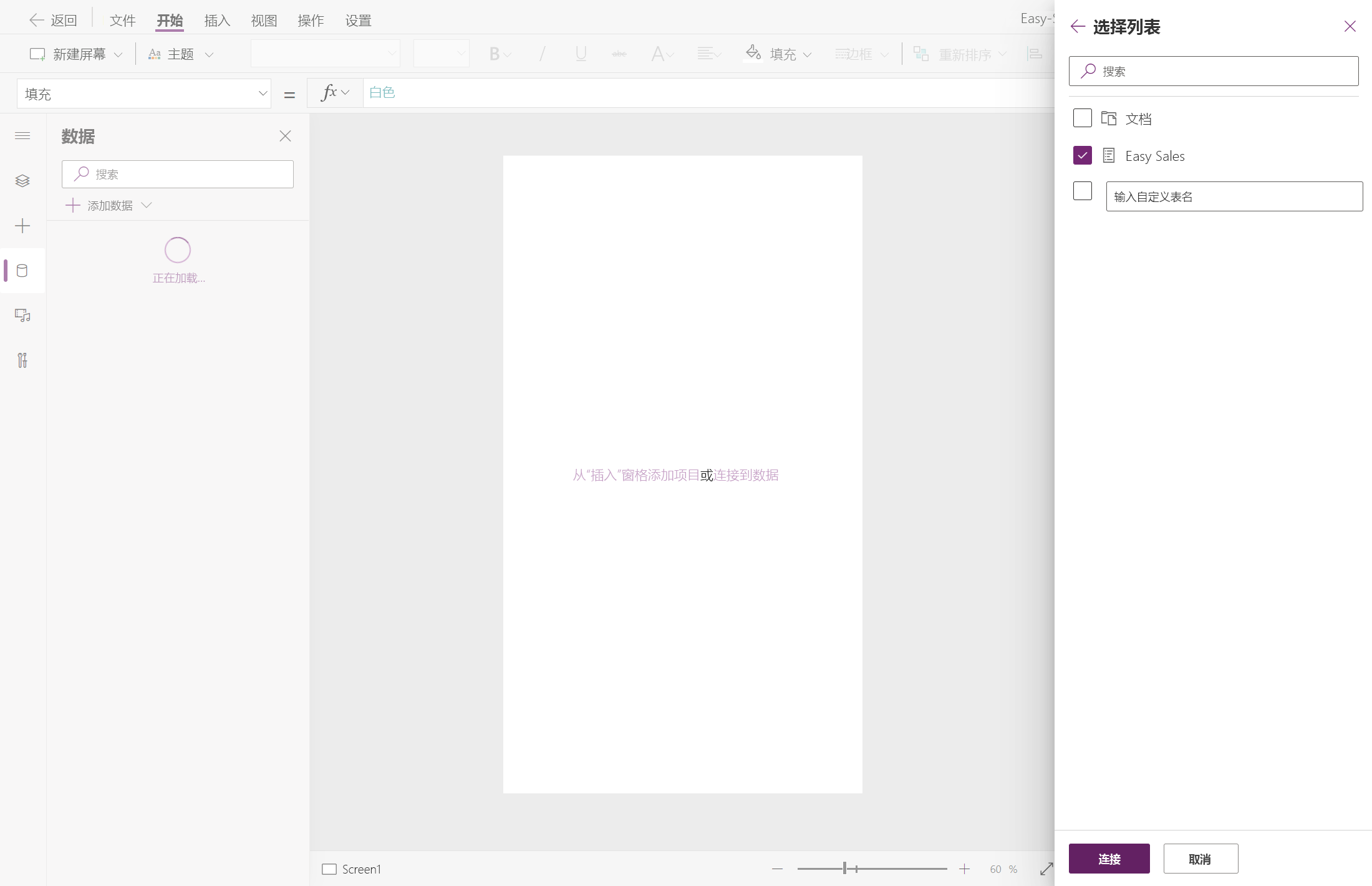
选择 Easy Sales SharePoint 站点时,将显示在该站点上创建的所有列表。 接下来,选择与应用程序有关的 SharePoint 列表,并单击“连接”。
所有所需数据已连接,已可以在应用程序中使用。 现在可以开始生成应用程序了。
创建初始屏幕
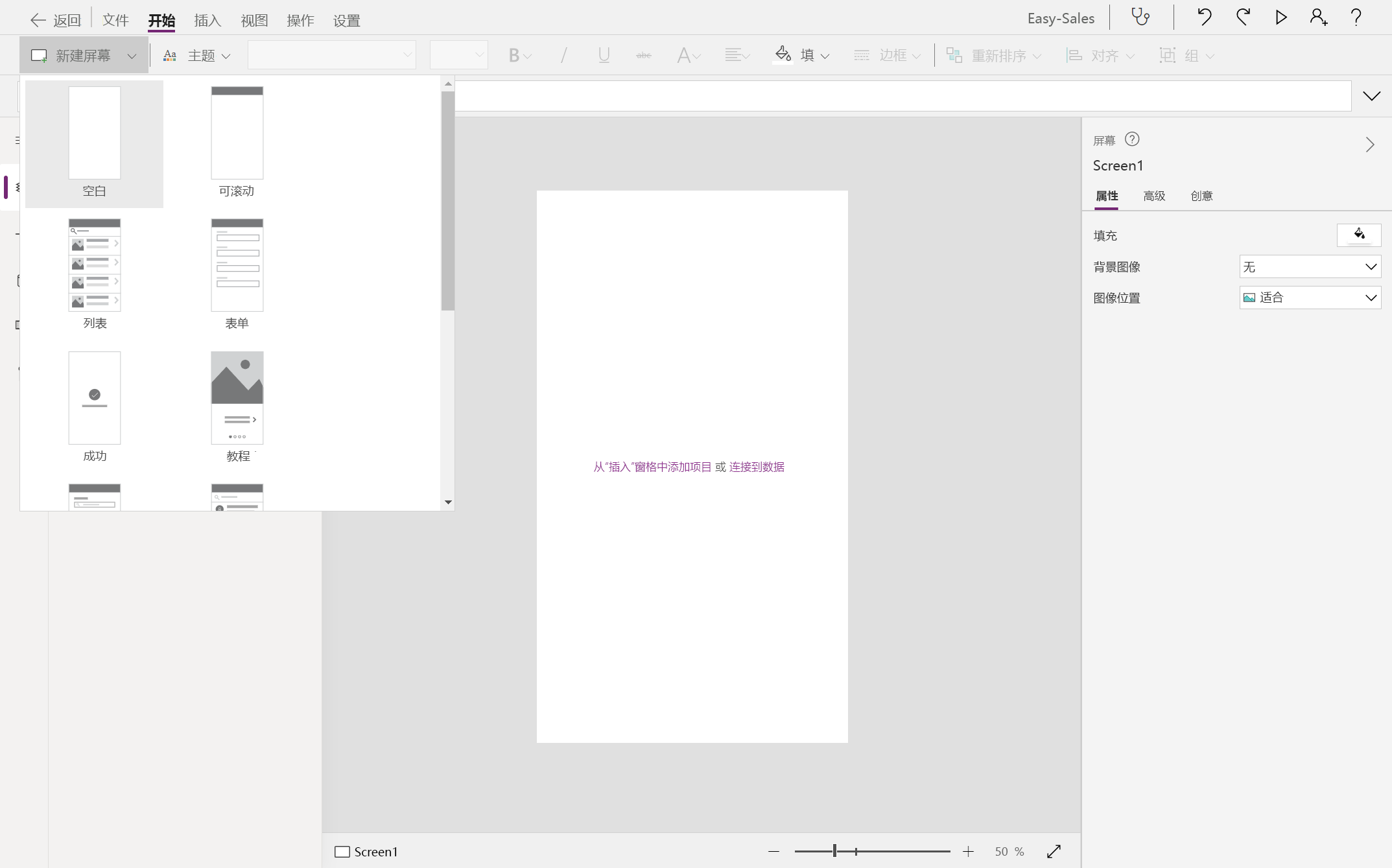
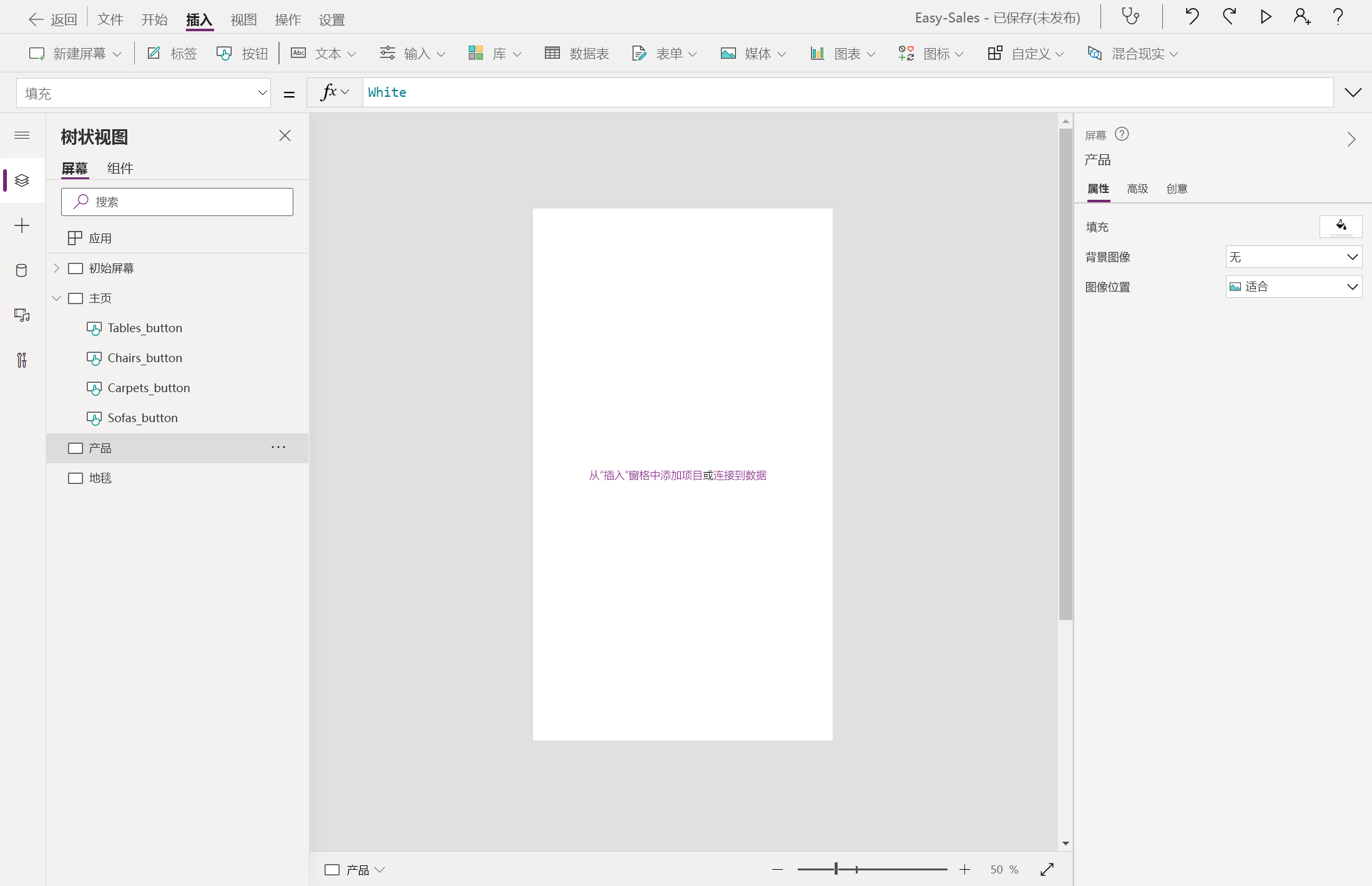
选择 Power Apps Studio 左侧的“树状视图”选项。 在 Power Apps Studio 中,你应该已经有了一个空白屏幕;如果没有,请在“主页”选项卡上,选择打开屏幕类型列表的“新屏幕”旁边的向下箭头。 然后选择“空白”以创建空白屏幕。
通过选择屏幕名称旁的三点图标 (...),然后选择“重命名”选项,将屏幕重命名为“初始屏幕”。
在屏幕右侧的“属性”选项卡中,选择新创建的屏幕来更改其属性。
选择“背景图像”属性旁边的下拉列表,为屏幕添加图像。 选择“+ 添加图像文件”以选择下载的徽标文件。
将图像位置设置为“拟合”,将整个图像拟合到指定大小。 “拟合”选项按比例缩放图像,而不会裁剪图像。
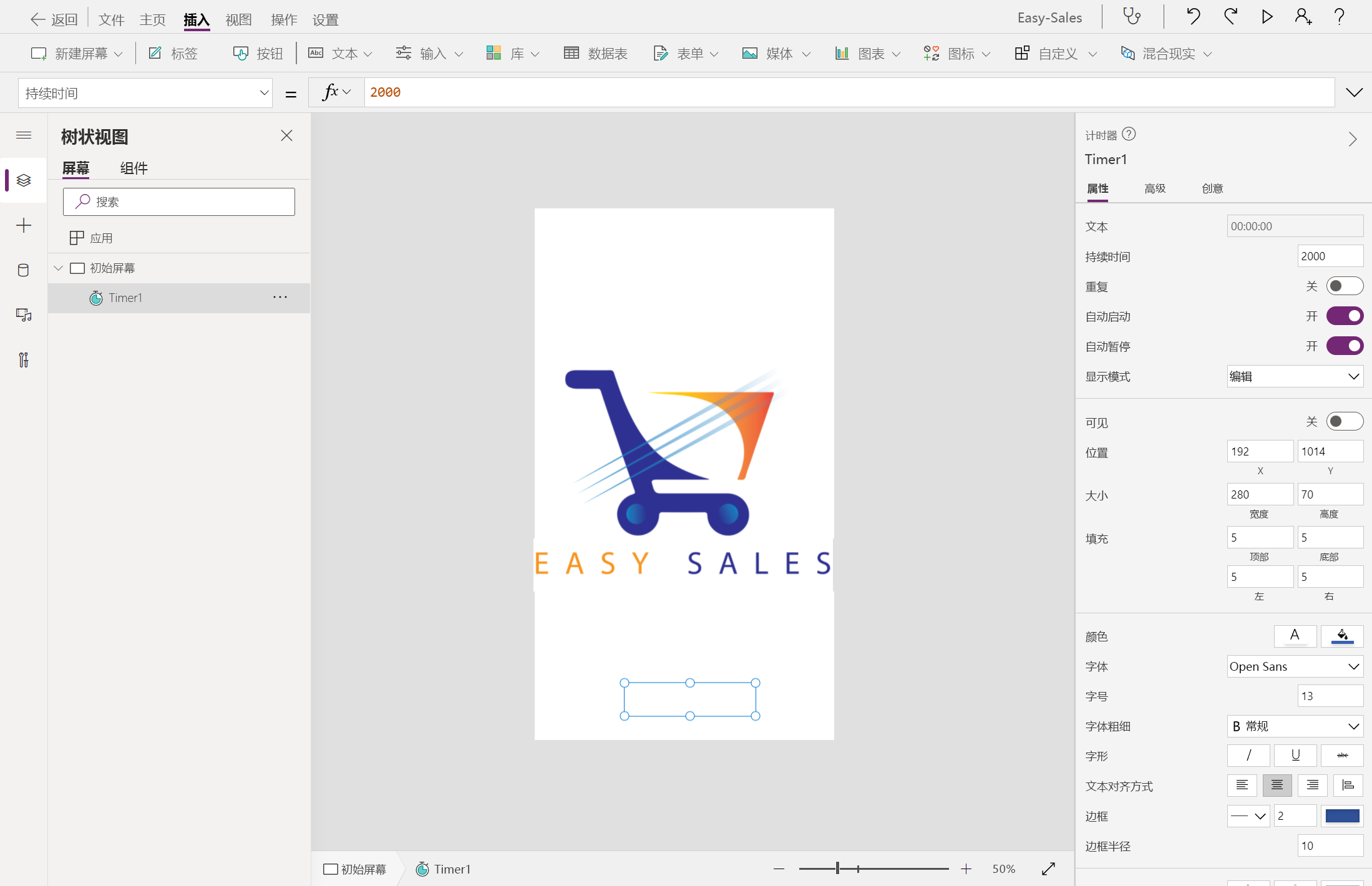
在“插入”选项卡上,展开“输入”下拉列表并选择“计时器”。 然后,拖动屏幕上的按钮,并将其放置在所需的位置。
若要编辑某些计时器属性,可以使用左上角的“属性”下拉列表,也可以使用“属性”窗格。 设置以下属性:
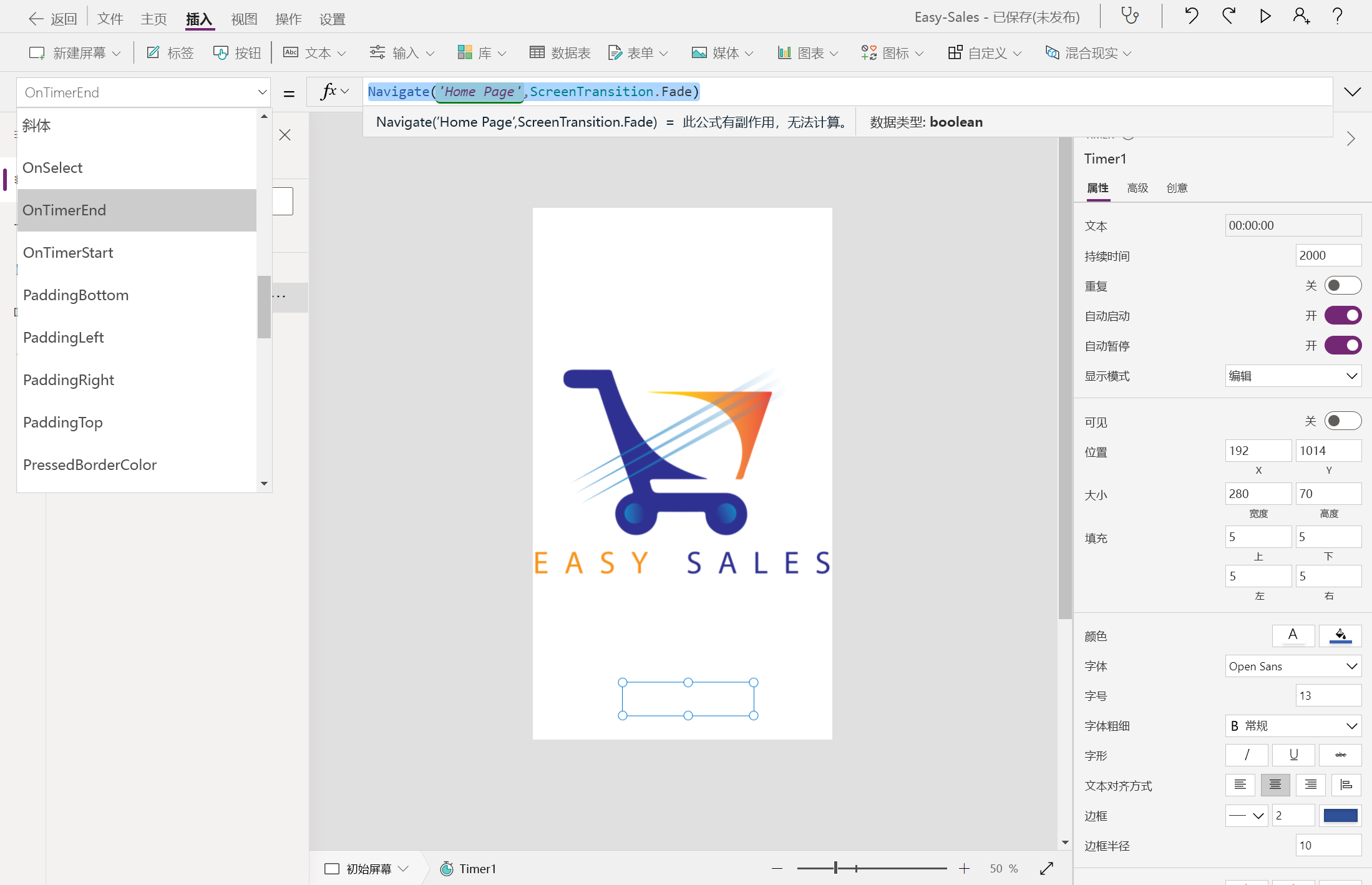
我们希望初始屏幕只显示 2 秒,然后过渡到主页。 像上一步中那样创建一个空白屏幕,然后将其重命名为“主页”。 稍后选择添加到“初始屏幕”的计时器按钮并配置“OnTimerEnd”属性。 将“false”替换为以下内容:
Navigate('Home Page',ScreenTransition.Fade)通过导航到“文件”>“保存”来保存应用程序。 接下来,选择“云”选项,然后选择“保存”。
创建主页
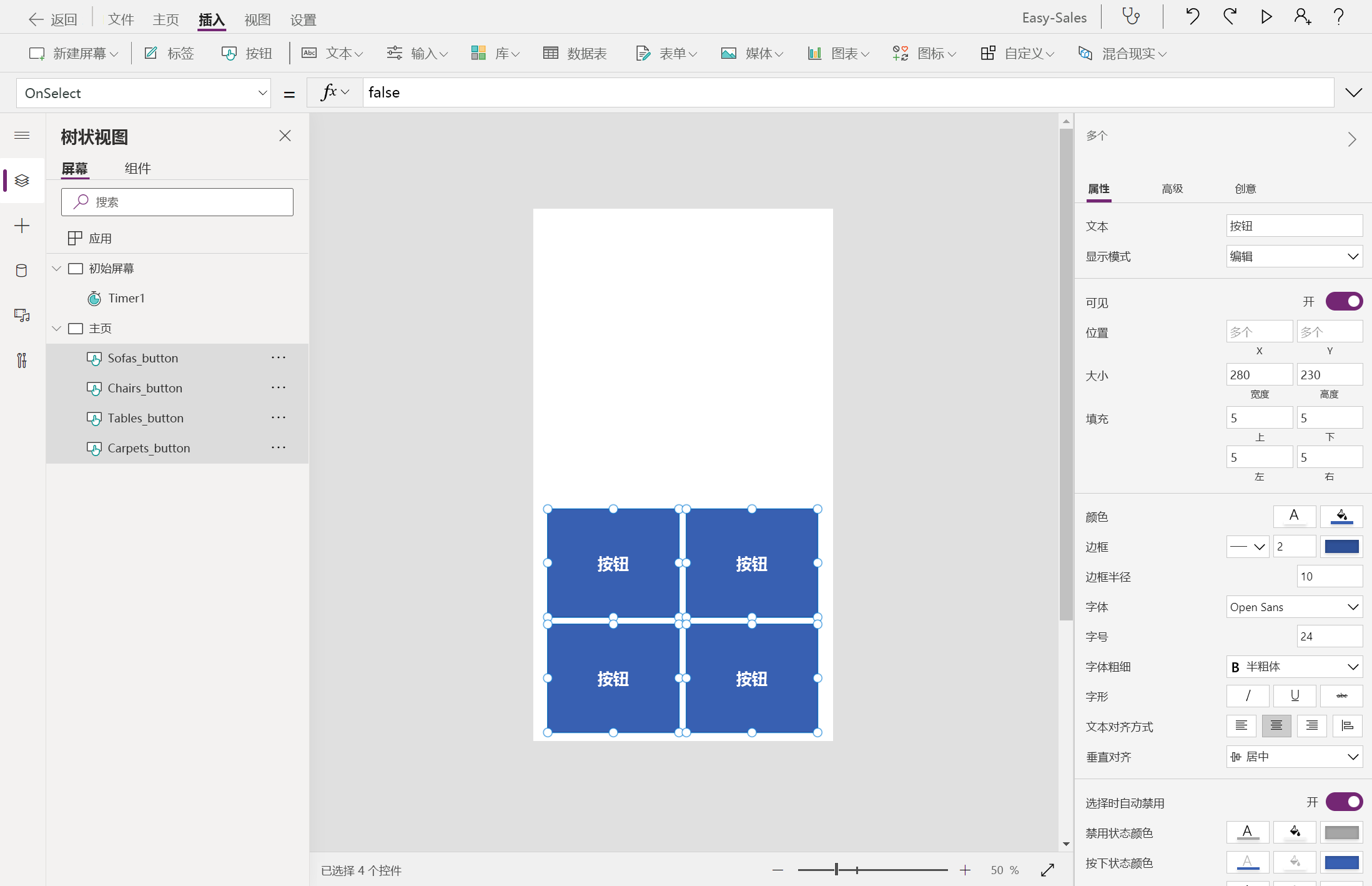
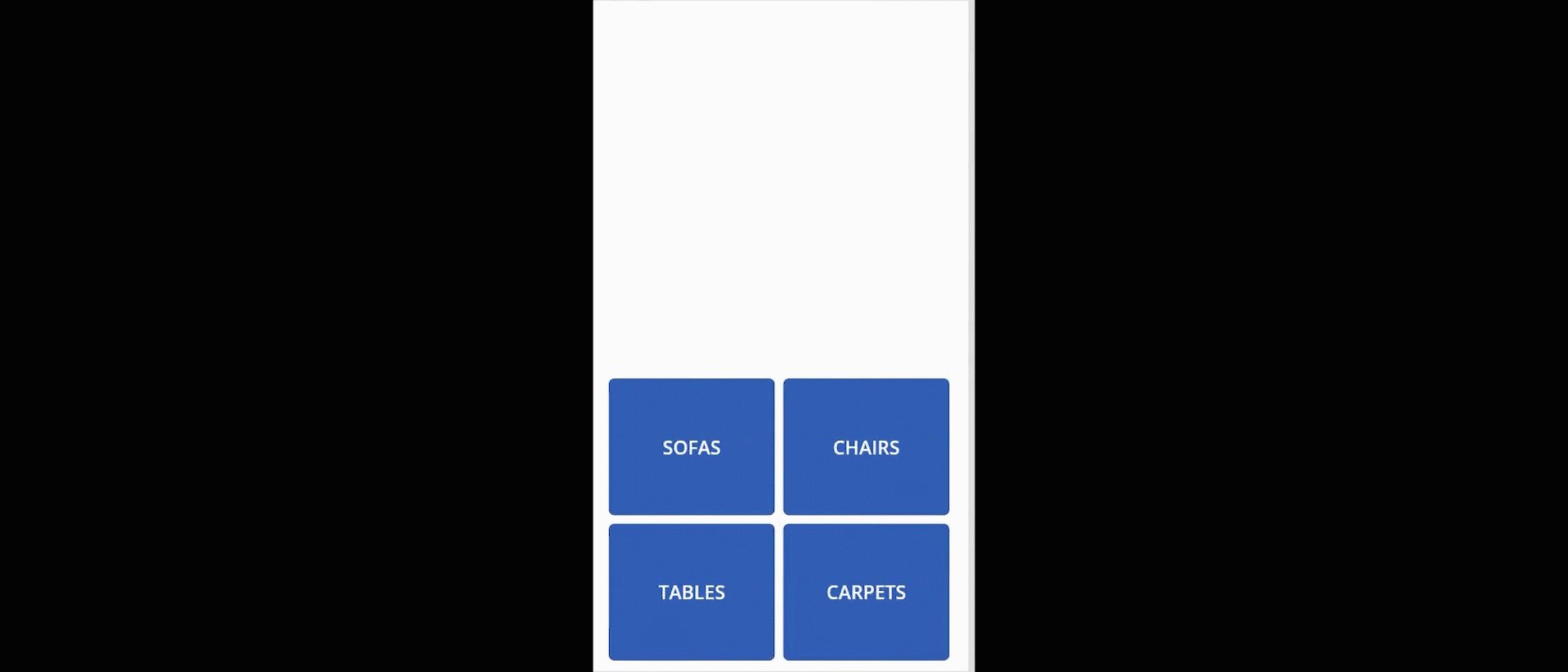
选择之前创建的“主页”。 现在要插入四个按钮,导航到“插入”选项卡,然后选择“按钮”选项,将按钮添加到屏幕。 根据需要调整这些按钮的大小和位置。 分别将它们重命名为 Sofas_button、Chairs_button、Tables_button 和 Carpets_button。
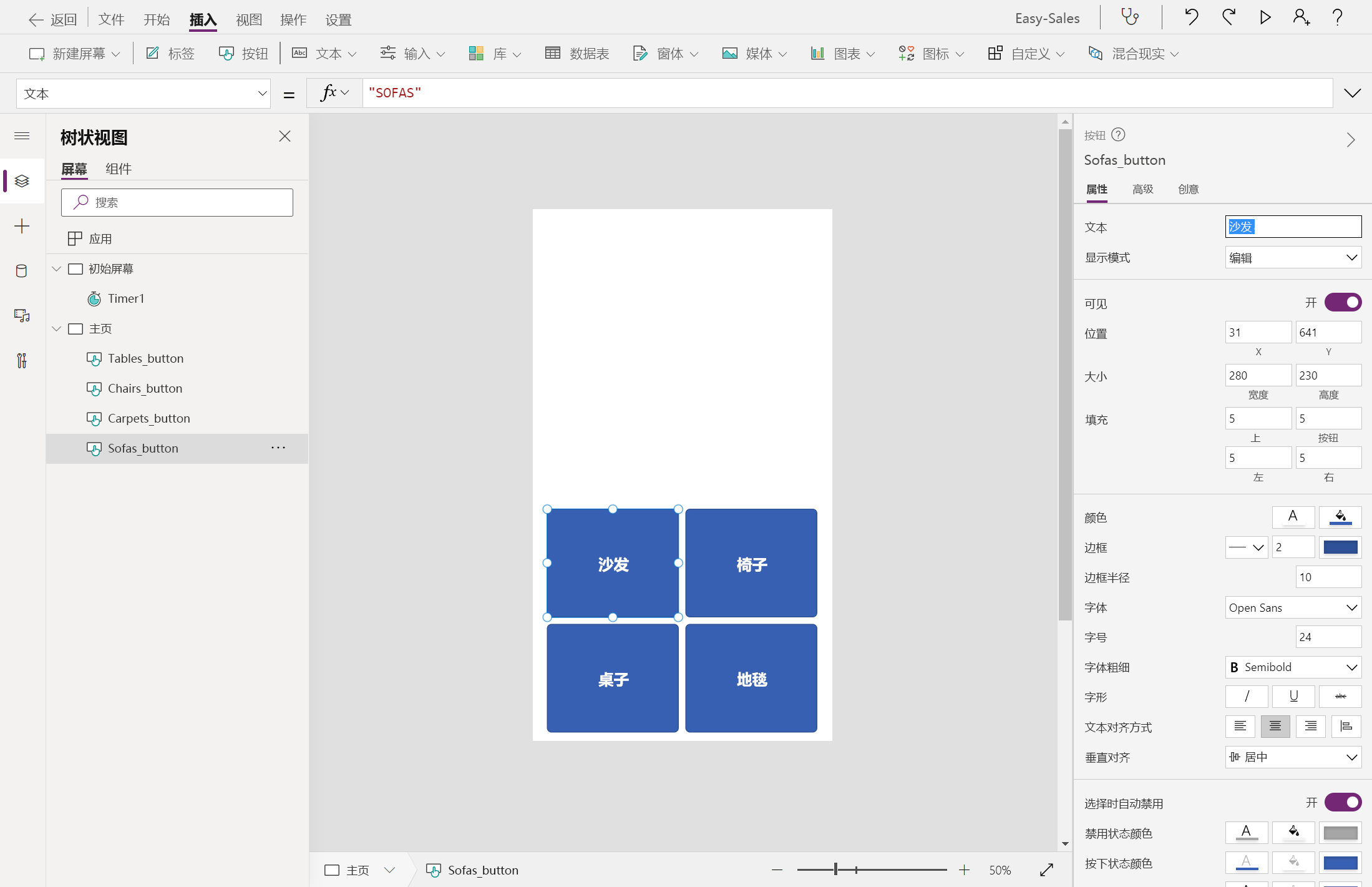
更改按钮的显示文本,以指示产品类别,如沙发、椅子、桌子和地毯。
我们将使用这些按钮导航到各类别下的产品列表。 为此,需要根据“产品类别”从 SharePoint 列表中筛选出产品。 创建两个新的“空白”屏幕,并将其重命名为 Products 和 Carpets。
选择新创建的 Sofas_button 按钮,然后配置 OnSelect 属性。 选择该按钮后,它需要将我们转到在上一步中创建的产品列表页面。 使用以下代码替换 false:
Navigate(Products,ScreenTransition.Cover, {ID:1});注意
“ID”是具有指定值的上下文变量。 此值将传递到“导航”函数中提及的目标页。 分配给变量的值将根据“产品类别”筛选出产品。
对其他三个按钮重复相同的过程。 同样,确保在“导航”函数中提供正确的屏幕名称;例如,要配置“椅子”、“桌子”和“地毯”按钮的“OnSelect”属性,请如下使用导航功能:
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)提示
要保存进度,请选择顶部的“文件”选项卡,然后选择“保存”选项。 还可使用 Ctrl+S 来保存进度。
注意
“导航”函数的默认语法为:Navigate(Screen [, Transition [, UpdateContextRecord]])
- Screen:必需。 要显示的屏幕。
- Transition:可选。 要在当前屏幕和下一个屏幕之间使用的视觉转换。 默认值为无。
- UpdateContextRecord:可选。 一条记录,其中包含至少一列的名称以及每列的值。 这一条记录用于更新新屏幕的上下文变量,就像传递到 UpdateContext 函数一样。
提示
可以通过按键盘上的 F5 键或单击 Power Apps Studio 右上角的“播放”按钮来测试应用程序。
使用库控件
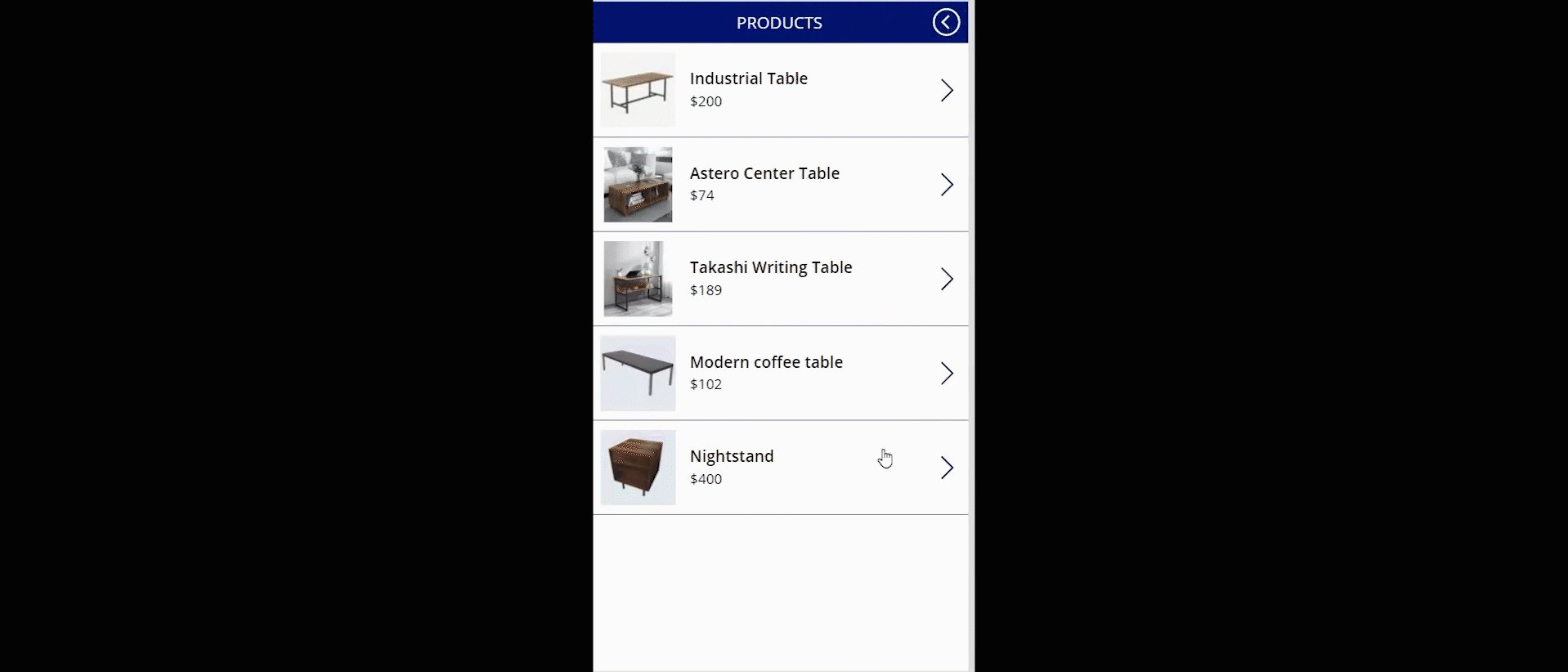
现已添加产品类别,接下来将显示每个类别下产品的列表。 在 Power Apps 中,使用“库控件”查看数据记录。
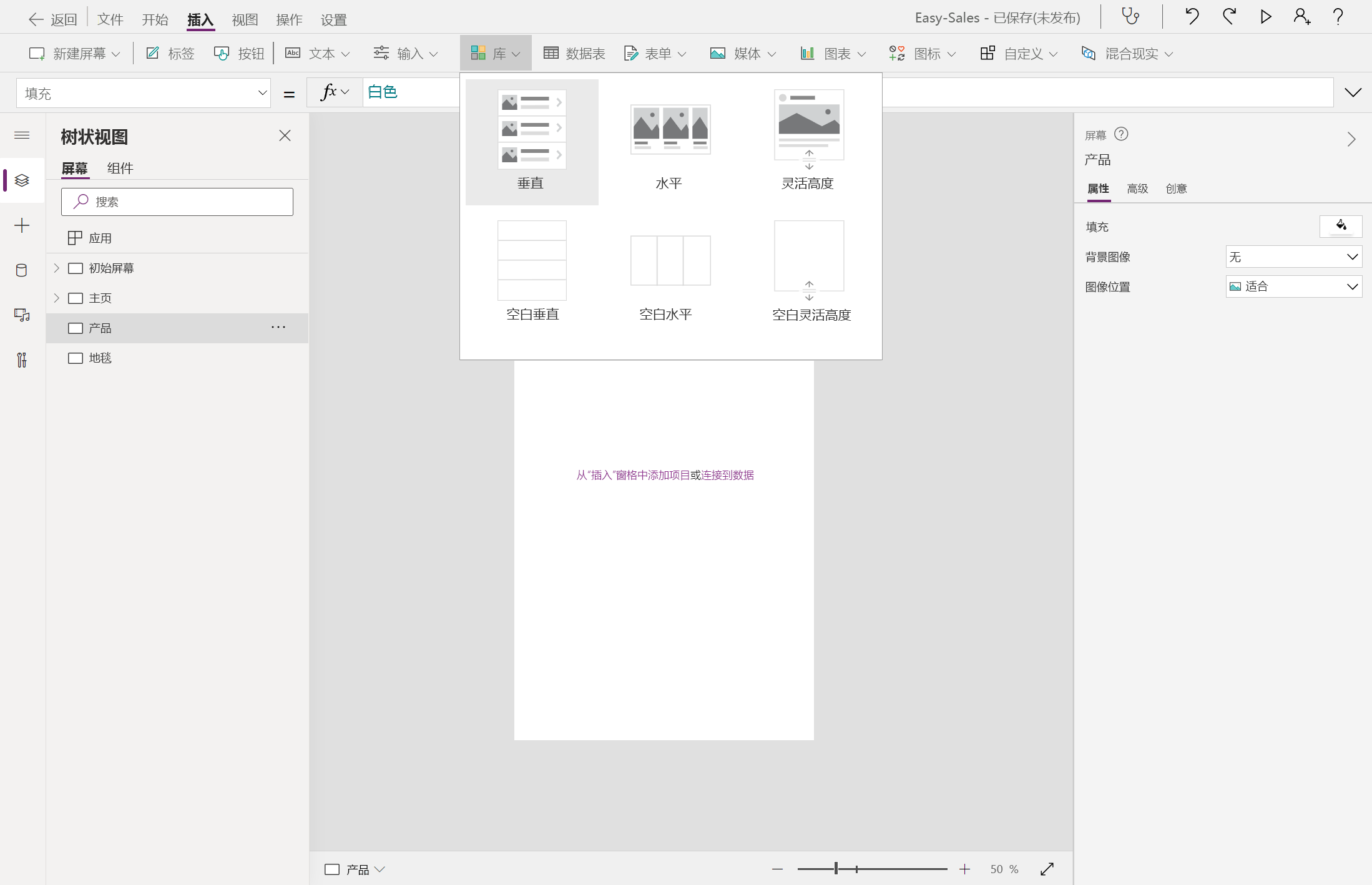
在“产品”屏幕中的“插入”选项卡上,选择“库”>“垂直”将“库控件”添加到屏幕。
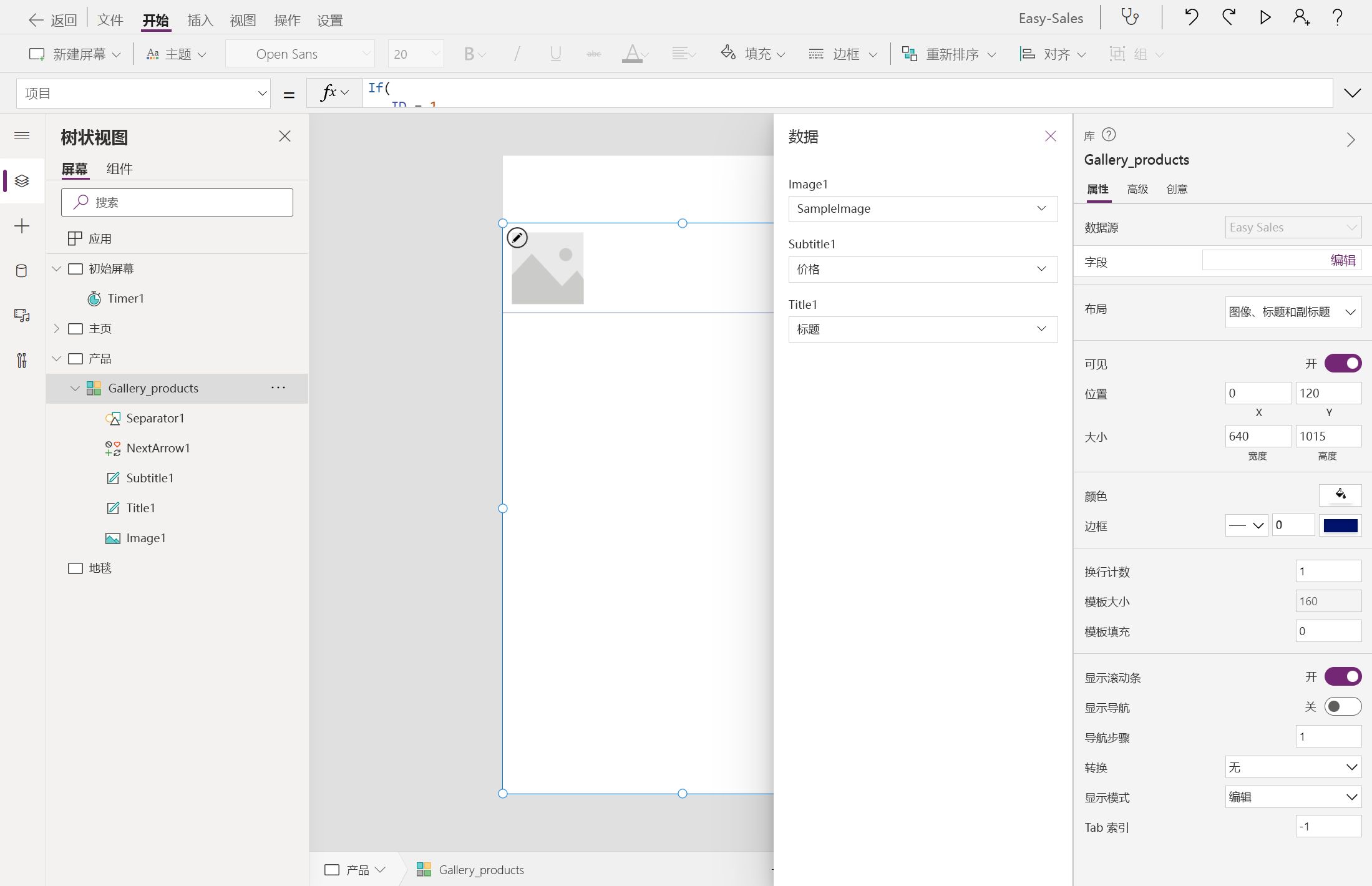
将其重命名为 Gallery_products。 在左侧窗格的“属性”选项卡上,如下配置“项”属性:
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))我们根据“产品类别”筛选存储在 SharePoint 列表中的产品。 并在筛选过程中使用上下文变量。
通过选择“编辑”,在“属性”窗格中配置“库”>“字段”属性:
在分配上述字段时,你将看到数据反映在库中。
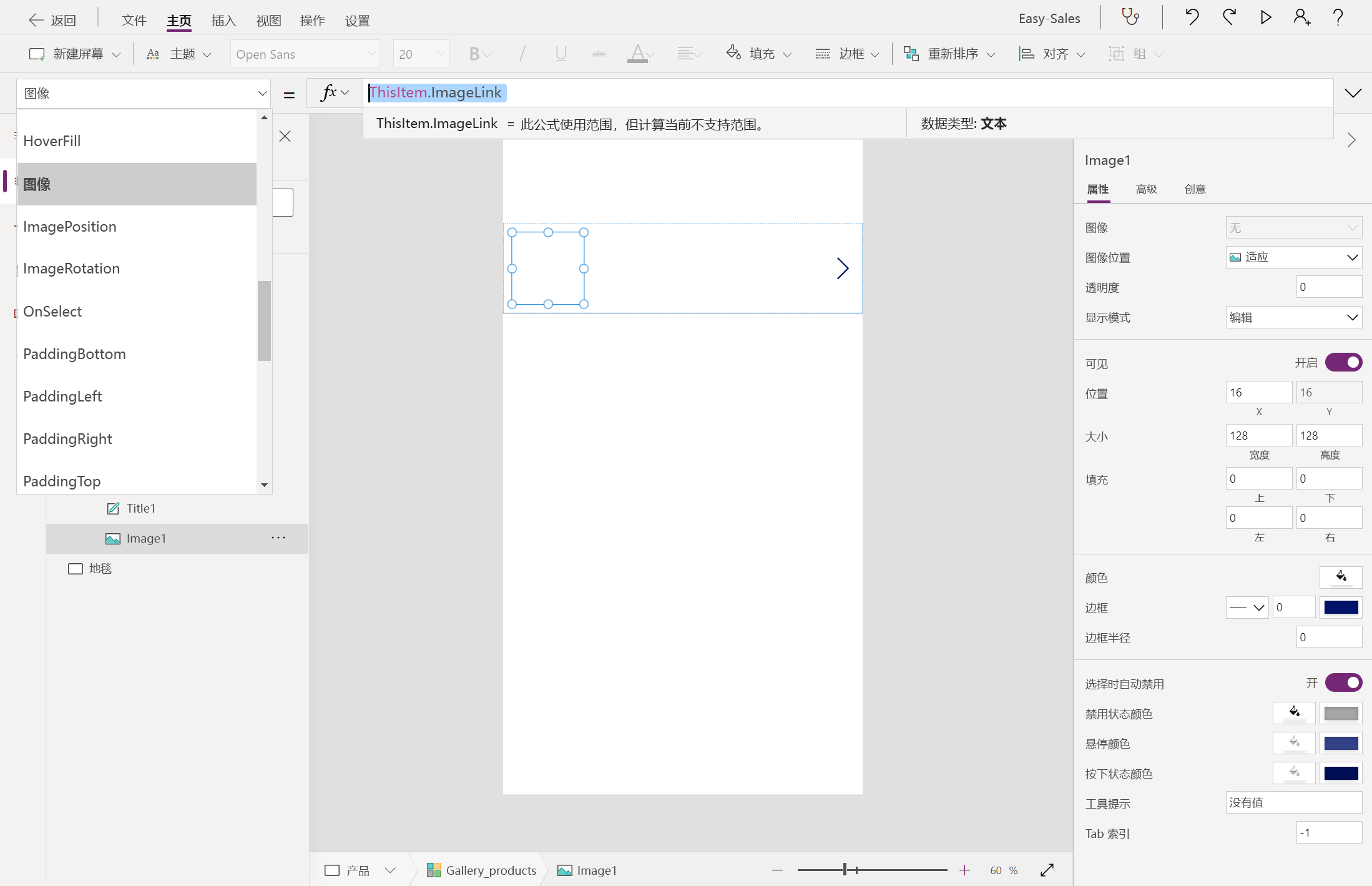
根据需要调整 Gallery_products 大小。 若要将“图像链接”添加到 Image1 标题,可在库中选择“图像”,并通过添加以下代码行在“属性”选项卡上配置“图像”属性:
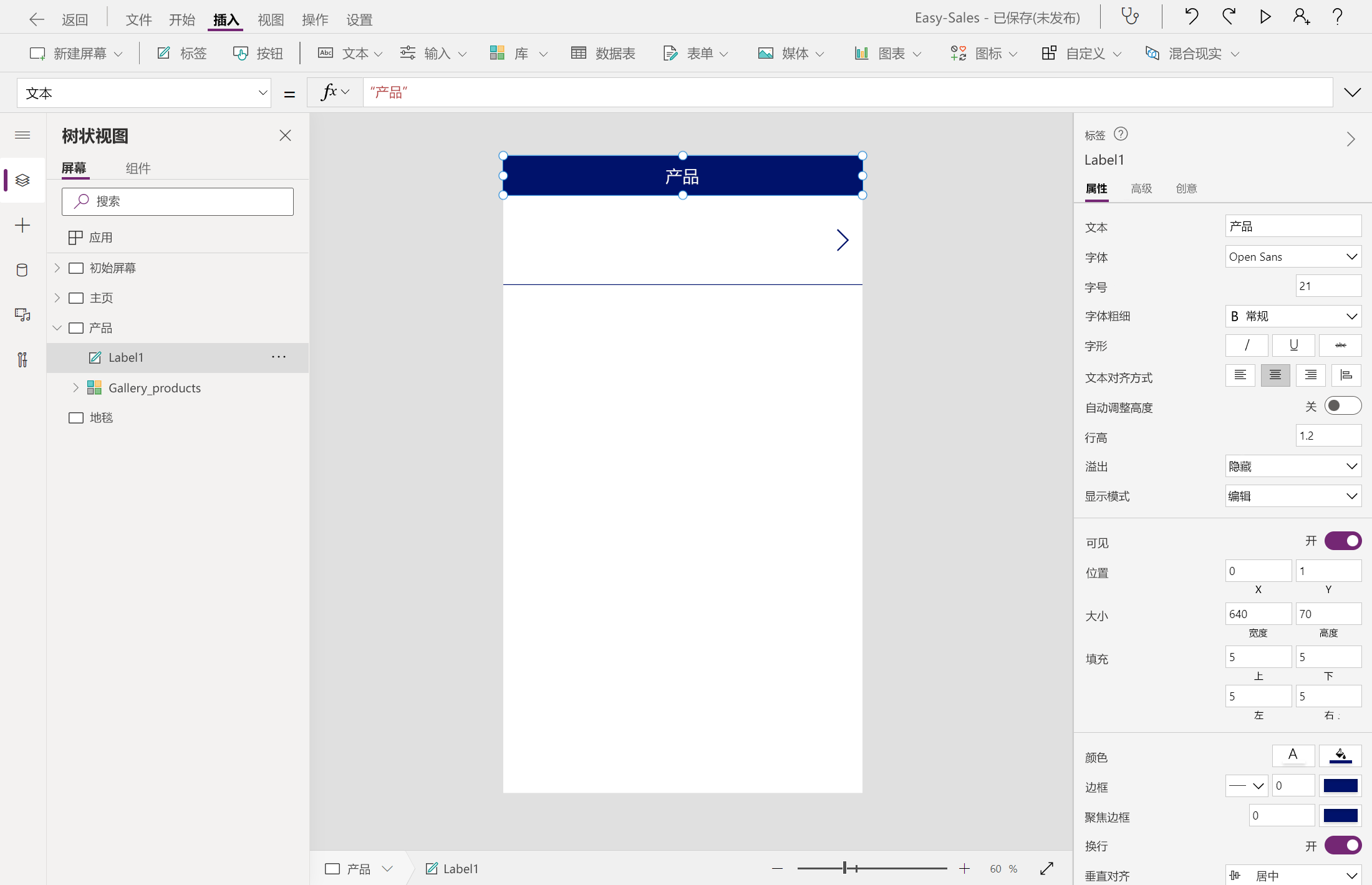
ThisItem.ImageLink现在,选择“标签”选项,在屏幕顶部插入标签。 然后,自定义位置、颜色和文本显示,如下图所示:
在前面添加的标签上添加一个“返回”图标,以帮助用户在需要时导航到主页。 若要添加“返回”图标,请展开“图标”下拉列表,然后选择“返回”图标。
正确定位“返回”图标并根据需要更改其显示颜色。 通过添加以下内容来配置其 OnSelect 属性:
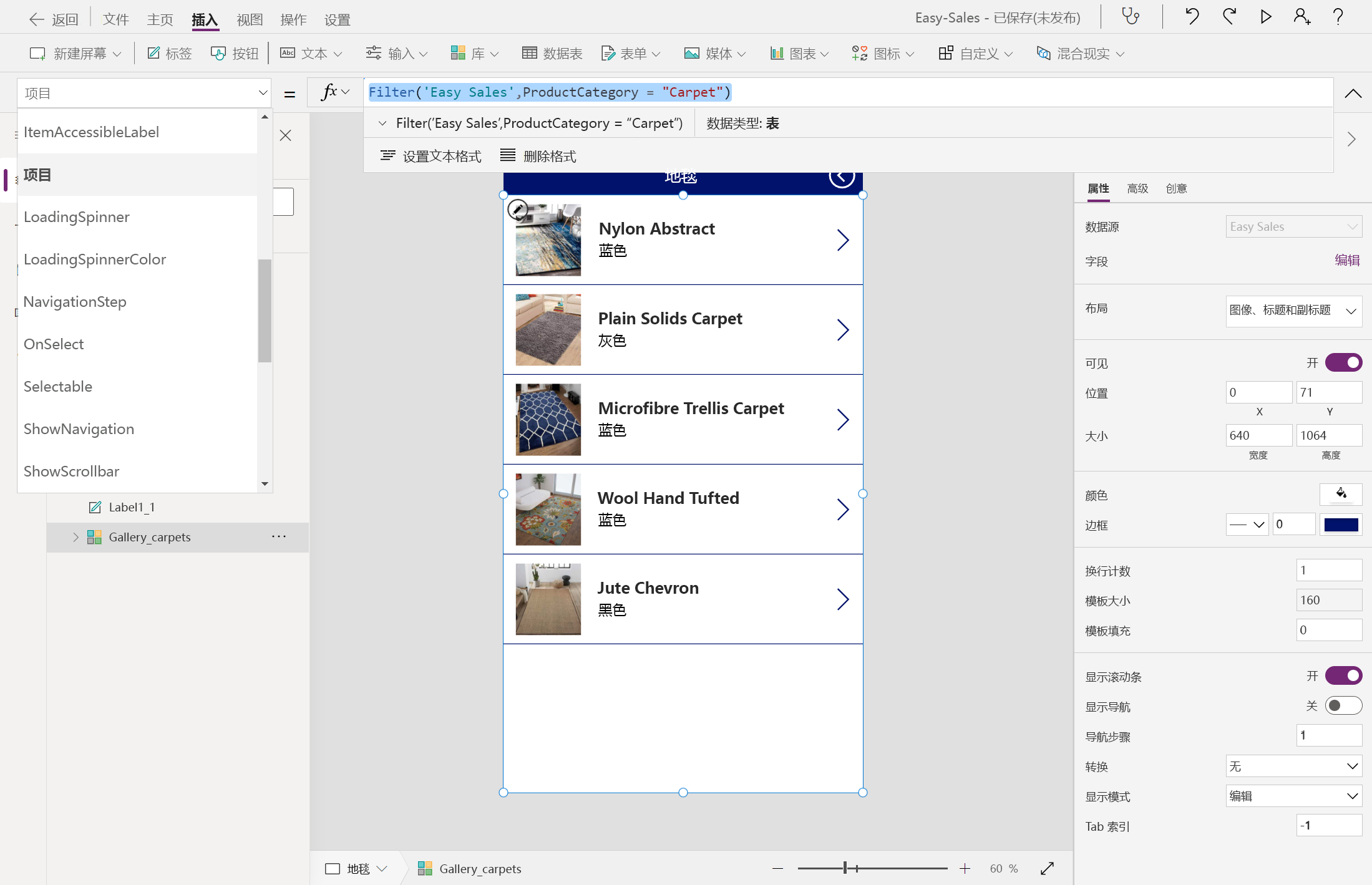
Navigate('Home Page',ScreenTransition.Cover)为“地毯”页执行相同的步骤。 按以下方式配置添加到“地毯”页的库中的“项”属性:
Filter('Easy Sales',ProductCategory = "Carpet")提示
要保存进度,请选择顶部的“文件”选项卡,然后选择“保存”选项。 还可使用 Ctrl+S 来保存进度。
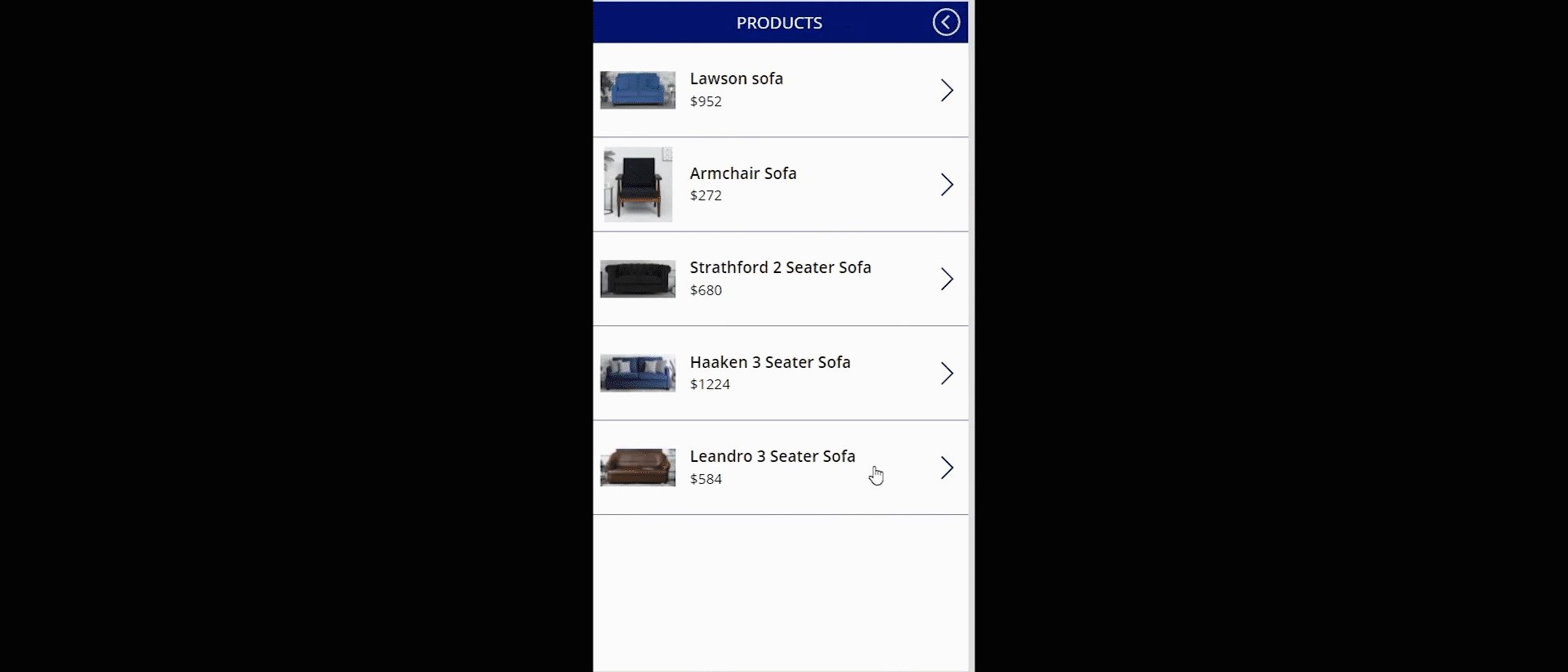
实现上述步骤后,应用程序将如下所示。 该应用程序将包含出色的初始屏幕和主页,以及用于浏览产品的产品库存。