练习 - 显示来自 Microsoft 365 的数据
在本练习中,你将练习在应用程序中使用 Microsoft Graph 工具包组件和显示来自 Microsoft 365 的数据。
准备工作
在执行此练习之前,请务必完成本模块中的第一个练习。
在应用中添加“日程”组件
你已完成上一练习中处理身份验证所需的步骤。 现在,你将在应用程序中为已登录用户显示即将发生的日历事件。 在 index.html 文件的正文中添加“议程”组件:
<mgt-agenda></mgt-agenda>
index.html 文件的最终版本如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
在浏览器中测试应用
如果在上次练习后停止了开发代理,请再次启动它。 在终端中运行以下命令:
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
测试应用程序时,使终端保持打开并运行开发代理。
请按照以下步骤在浏览器中测试应用:
如果是首次使用 Microsoft 365 开发人员租户,则在 Microsoft 365 开发人员租户帐户的日历中可能没有任何事件。 开始测试应用之前,请访问
https://outlook.office.com/calendar,然后使用 Microsoft 365 开发人员租户 帐户登录。 在日历中添加未来几天的示例事件。在 Visual Studio Code 中,运行 Live Server 以测试应用。 打开浏览器并转到
to http://localhost:3000。请务必使用 Microsoft 365 开发人员租户 帐户登录。 同意所需的日历权限,然后选择“ 接受”。
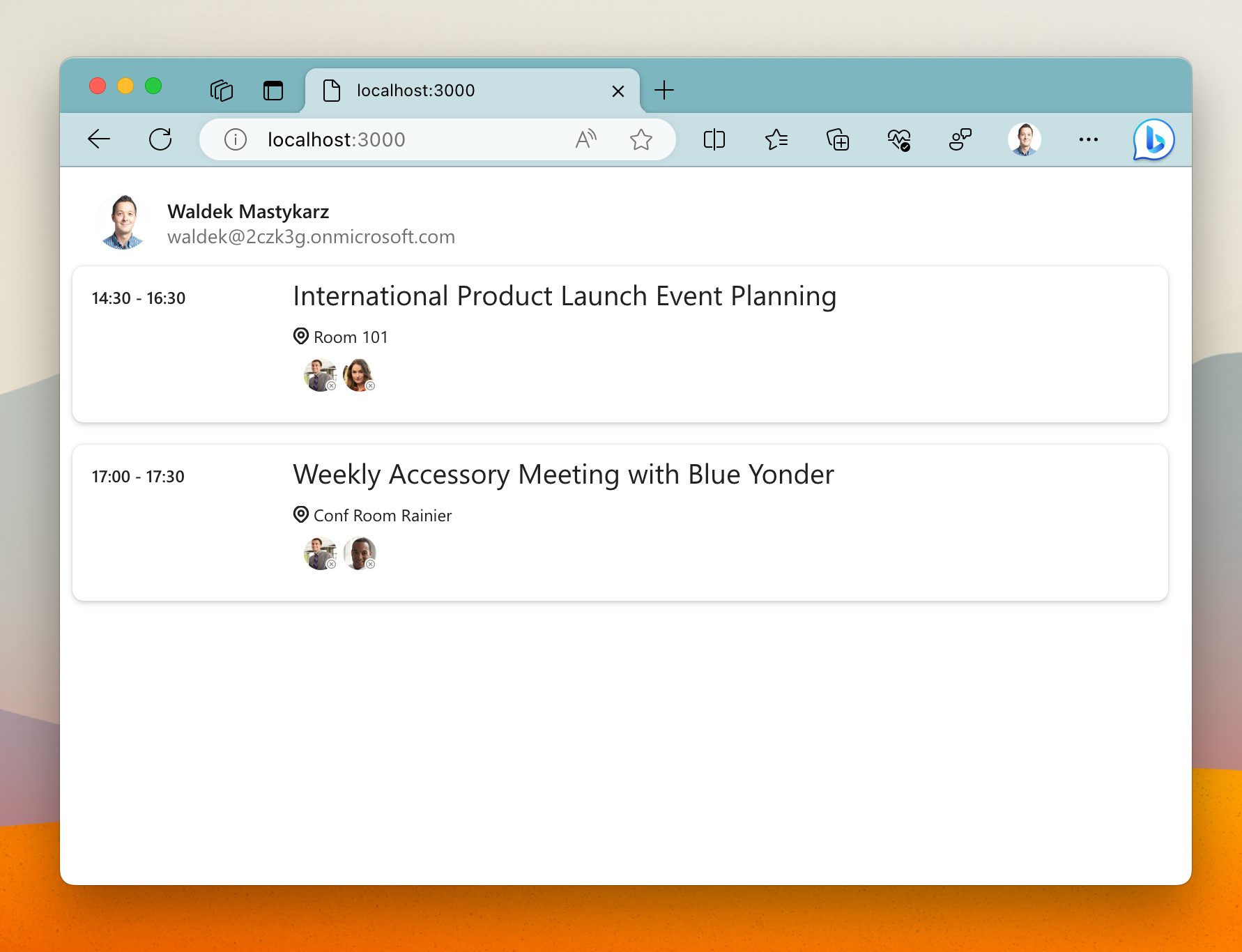
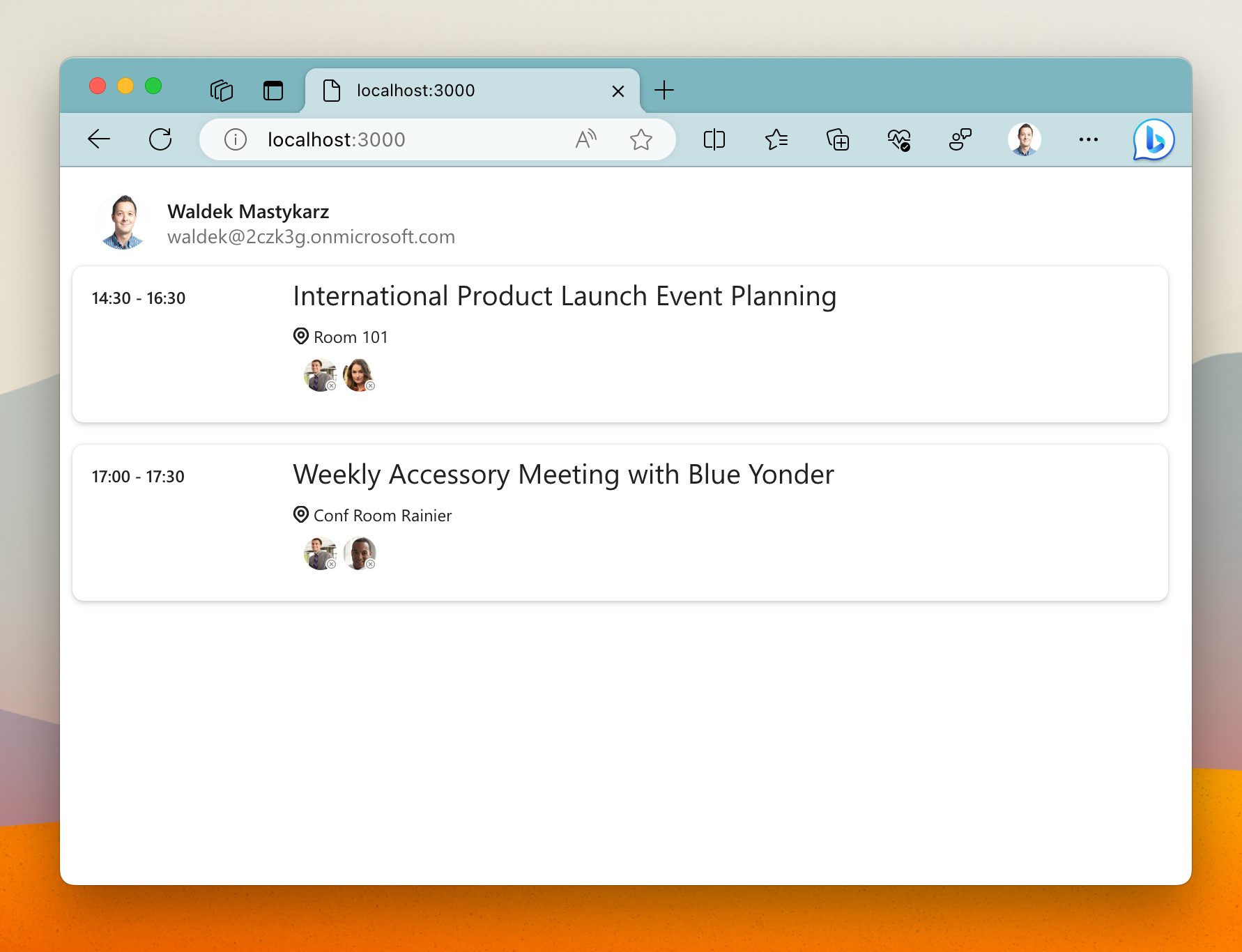
应用将显示即将发生的日历事件:

在 Visual Studio Code 中,运行 Live Server 以测试应用。 打开浏览器并转到
to http://localhost:3000。在 Web 浏览器中,登录到应用。 开发代理将模拟身份验证过程。
应用将显示即将发生的日历事件:

在终端中按 Ctrl+C 停止开发代理。
注意
感谢你提供有关使用开发代理完成本练习的体验的反馈。 请花点时间完成此简短 调查。