练习 - 样式化组件以匹配品牌
在本练习中,将了解如何将自定义 CSS 属性与 Microsoft Graph 工具包组件配合使用,以更改应用程序样式。
准备工作
作为本练习的先决条件,需要完成上一练习:"使用属性更改组件的行为"。
设置登录组件的样式以匹配品牌
假设要更改 登录 组件的按钮内容的外观。 在index.html中,可以使用<head>中的<style>标记来自定义组件。
<head>
<style>
</style>
</head>
若要自定义页面正文,请在
<style>标记之间添加body{}。 在body{}选择器中使用以下 CSS 属性:-
background-color更改页面的背景色以遵循主题的背景色 -
color更改页面的文本颜色以遵循主题的文本颜色
-
若要自定义登录组件,请在
<style>标记之间添加mgt-login{}。 在mgt-login{}选择器中使用以下 CSS 属性:-
--login-button-padding修改"用户的邮件"元素内的间距。 将其定义为30px,以便从顶部、底部、左侧和右侧获得相同的间距。 -
--login-signed-in-background将按钮背景色更改为slategrey -
--login-popup-text-color将用户配置文件弹出式字体颜色更改为slategrey。
-
若要自定义
Agenda组件,请在<style>标记之间添加mgt-agenda{}。 在mgt-agenda{}选择器中使用以下 CSS 属性:-
--agenda-header-font-size将议程标头的字号更改为24px。 -
--agenda-event-padding将事件内的间距修改为20px。 -
--agenda-event-background-color将事件背景色更改为slategrey。 -
--agenda-event-box-shadow将事件框阴影更改为grey。
<head> <style> body { background-color: var(--fill-color); color: var(--neutral-foreground-rest); } mgt-login { --login-signed-in-background: slategrey; --login-button-padding: 30px; --login-popup-text-color: slategrey; } mgt-agenda { --agenda-header-font-size: 24px; --agenda-event-padding: 20px; --agenda-event-background-color: slategrey; --agenda-event-box-shadow: grey; } </style> </head>-
让我们添加用于切换主题颜色的组件。 打开 index.html 文件,并将 标记
mgt-theme-toggle添加到<body>标记。<html> <head> ... </head> <body> <mgt-theme-toggle></mgt-theme-toggle> ... </body> </html>
index.html 文件的最终版本如下所示:
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
<style>
body {
background-color: var(--fill-color);
color: var(--neutral-foreground-rest);
}
mgt-login {
--login-signed-in-background: slategrey;
--login-button-padding: 30px;
--login-popup-text-color: slategrey;
}
mgt-agenda {
--agenda-header-font-size: 24px;
--agenda-event-padding: 20px;
--agenda-event-background-color: slategrey;
--agenda-event-box-shadow: grey;
}
</style>
</head>
<body>
<mgt-msal2-provider client-id="[Your-Client-ID]"></mgt-msal2-provider>
<mgt-theme-toggle></mgt-theme-toggle>
<mgt-login>
<template data-type="signed-in-button-content" >
<div>
{{personDetails.mail}}
</div>
</template>
</mgt-login>
<mgt-agenda class="agenda"
date="June 29, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
在浏览器中测试应用
在 Visual Studio Code 中,选择以下键组合,然后搜索 Live Server:
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
运行 Live Server 以测试应用。
打开浏览器并转到
http://localhost:3000。使用 Microsoft 365 开发人员帐户登录。 同意所需权限,然后选择接受。
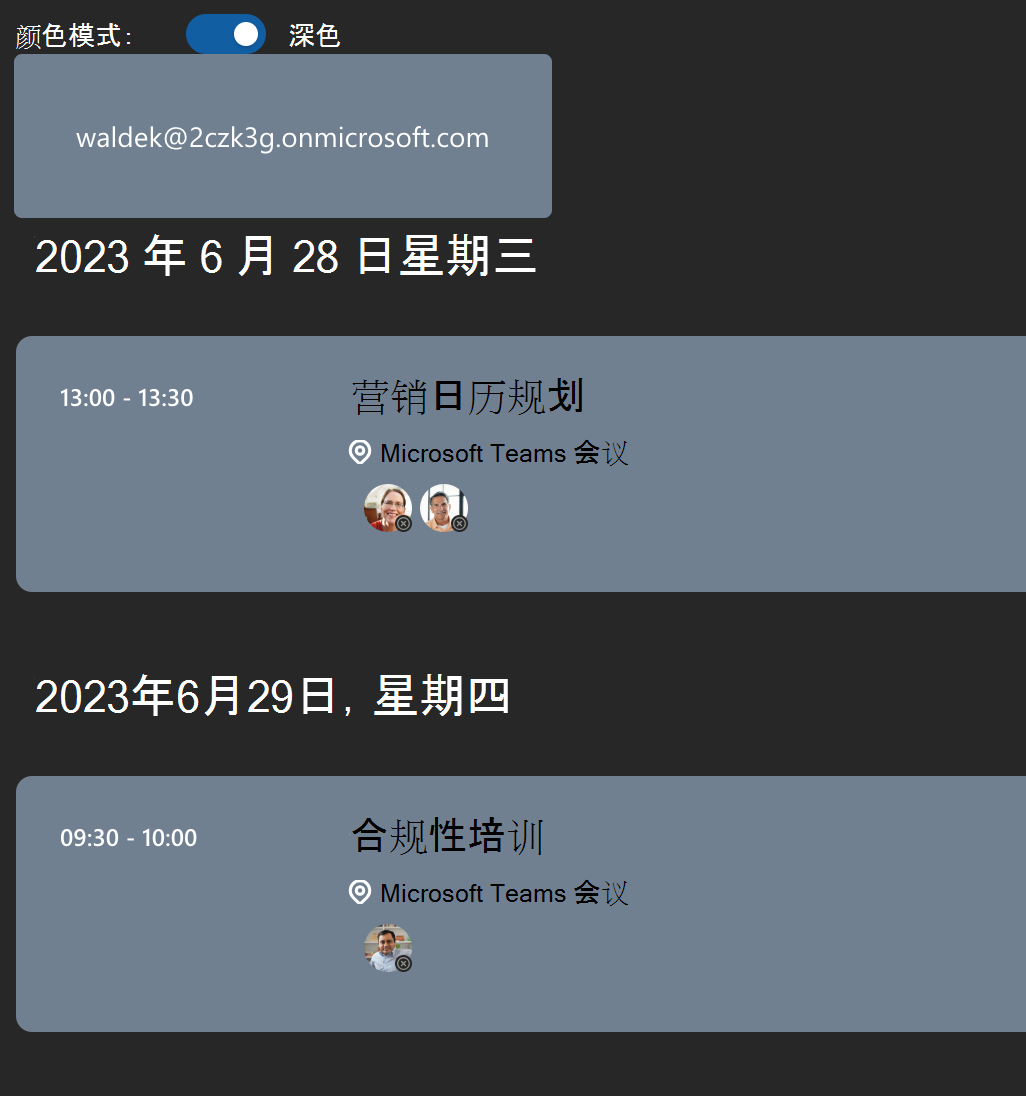
使用主题切换,将主题切换为 深色
最后,将看到组件自动适应深色主题,并且登录按钮样式已更改。

总的来说,Microsoft Graph 工具包组件在自定义方面非常灵活。 可以使用自定义 CSS 属性修改组件的外观,并将其与应用程序的品牌进行匹配。