练习 - 通过使用 MSAL 检索访问令牌
现在可以使用到目前学到的所有概念来构建一些内容。
在本练习中,你将设置自己的应用程序。 应用程序将调用 Microsoft Graph 以获取已登录用户的个人资料信息。
设置应用
本练习使你开始运行一个应用程序,该应用程序将用户登录到 Microsoft Entra ID 并调用 Microsoft Graph。 你将访问 GitHub 存储库,然后将应用程序配置为在本地计算机上运行。
在计算机上打开控制台,然后转到要在其中保存应用的文件夹。
若要获取源代码,请访问 GitHub 存储库并选择以下选项之一:
如果使用 Git,请使用
git clone命令克隆项目:git clone https://github.com/MicrosoftDocs/mslearn-retrieve-m365-data-with-msgraph-quickstart.git如果不使用 Git,请依次选择“代码”按钮、“下载 ZIP”。 将 *.zip 文件解压缩到计算机。
在你最偏好的编辑器中打开下载或克隆的项目根文件夹 mslearn-retrieve-m365-data-with-msgraph-quickstart。
应用程序包含以下文件:
- index.html:定义用户访问网站时显示的用户界面。 它加载 Microsoft 身份验证库 (MSAL) 脚本和自定义应用程序脚本,为用户提供登录方式,并在用户登录后显示其名称。
- auth.js:定义 MSAL 配置以将应用程序与 Microsoft Entra ID 相关联,将用户登录到应用程序,并处理检索 Microsoft Graph 可以使用的访问令牌。
- graph.js:调入 Microsoft 365 以访问已登录者的
/me个人资料。 它依赖于 auth.js 来检索用于 Microsoft Graph API 调用的访问令牌。 - ui.js:处理 index.html 中定义的用户界面元素。
打开 auth.js 文件并找到常量
msalConfig:const msalConfig = { auth: { .. } }将 属性的值
clientId替换为之前注册的 Microsoft Entra 应用程序中复制 的应用程序 (客户端) ID 值, (spa-aad-app) 。 可以从 Microsoft Entra 应用程序的概述页获取此值, (spa-aad-app) 。在同 一auth.js 文件中,找到
msalConfig.auth.authority属性。 将<your directory ID here>值替换为之前注册的 Microsoft Entra 应用程序的 Directory (租户) ID 值, (spa-aad-app) 。 可以从 Microsoft Entra 应用程序的概述页获取此值, (spa-aad-app) 。该
msalConfig常量应类似于以下代码,其唯一 ID 来自 Microsoft Entra 租户和已注册的应用程序:const msalConfig = { auth: { clientId: 'b1a37248-53b5-430c-b946-ef83521af70c', authority: 'https://login.microsoftonline.com/b930540b-a147-45bb-8f24-bfbed091aa25', redirectUri: 'http://localhost:8080' } };现在,你已将相应的 Microsoft Entra ID 添加到 auth.js,请花点时间浏览文件中的代码。 请注意,它包含以下函数:
signIn():登录用户。getToken():处理获取 Microsoft Graph 可以使用的访问令牌。
打开 graph.js 文件,并注意它将获取访问令牌,调用Microsoft Graph
/meAPI,并选择用户的ID和displayName值。 请注意如何检索访问令牌并将其添加到授权标头,该标头随请求一起发送到/me。最后,打开 ui.js 并花点时间浏览
displayUI()函数。 它负责在 index.html 中显示和隐藏元素,并在用户登录后显示其名称。
运行应用
对于此过程,请确保计算机上已安装 Node.js。
是时候在本地运行你的应用程序了。
在控制台中,转到源代码所在的项目文件夹。
在命令行运行以下脚本。 该脚本将在本地启动应用并在浏览器中打开
http://localhost:8080。npm start如果应用配置正确,则会显示一个登录按钮。

使用注册 Microsoft Entra 应用程序时使用的同一个 Microsoft 365 开发人员租户中的帐户登录。
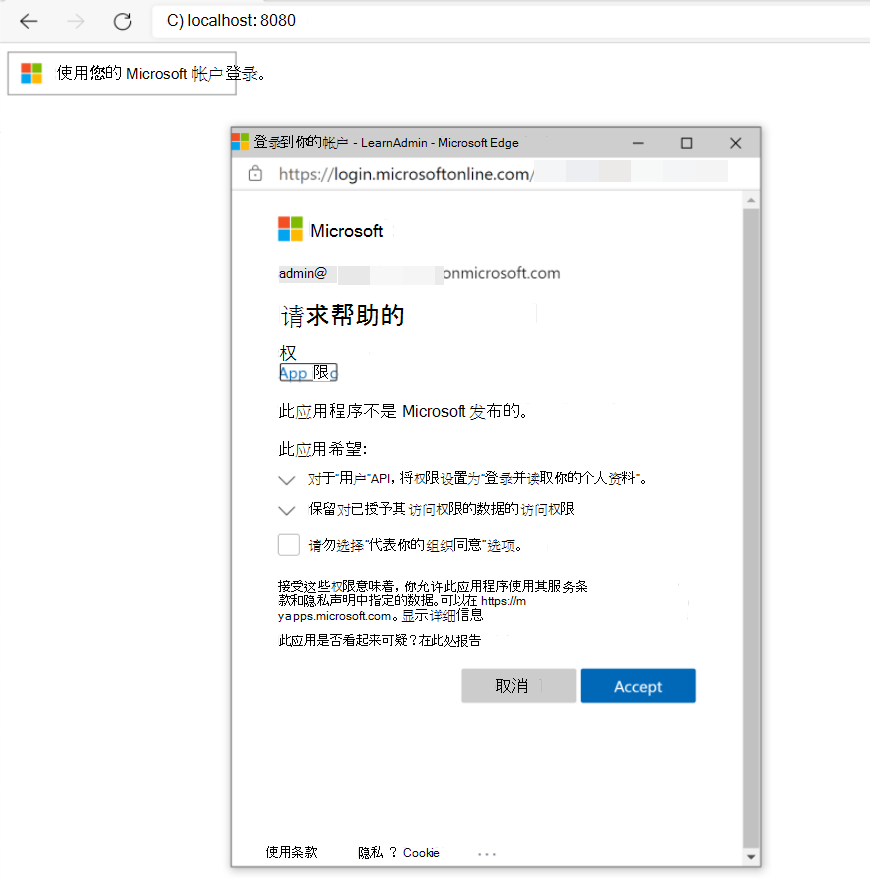
成功登录后,系统会提示你同意。

选择 接受 以同意应用程序代表用户执行操作。
同意后,应用程序会尝试使用验证的帐户信息获取访问令牌。 MSAL 库会为你处理此问题。
令牌返回到应用程序后,将向 Microsoft Graph
/me终结点发出 GET 请求,并在授权标头中传递访问令牌。 对/me的调用随后会从服务安全地检索数据。从 Microsoft Graph 收到响应后,登录用户的名称将显示在浏览器中。

你已成功生成使用 Microsoft Graph 检索 Microsoft 365 数据的应用程序!