练习:使用 Microsoft Graph 访问用户的日历事件
让我们使用目前讨论的所有概念,并对示例应用进行更改以访问日历事件。
在代码编辑器中找到 index.html 文件。 在结束
</main>标记之前的<main>标记中添加以下 HTML 代码。<button id="btnShowEvents" style="display: none;" onclick="displayEvents();">Show events</button> <div id="eventWrapper" style="display: none;"> <p>Your events retrieved from Microsoft Graph for the upcoming week:</p> <ul id="events"></ul> </div>在编辑器中找到 graph.js 文件。 添加一个新函数,使用 Microsoft Graph API 终结点
/me/calendarView获取未来一周已登录用户的日历事件。 你将调用此函数getEvents()。在文件末尾添加以下代码:
async function getEvents() { ensureScope('Calendars.read'); const dateNow = new Date(); const dateNextWeek = new Date(); dateNextWeek.setDate(dateNextWeek.getDate() + 7); const query = `startDateTime=${dateNow.toISOString()}&endDateTime=${dateNextWeek.toISOString()}`; return await graphClient .api('/me/calendarView').query(query) .select('subject,start,end') .orderby(`start/DateTime`) .get(); }找到 ui.js 文件,并添加一个新函数,显示列表元素中的 Microsoft Graph 收到的日历事件。 你将调用此函数
displayEvents()。在文件末尾添加以下代码:
async function displayEvents() { var events = await getEvents(); if (!events || events.value.length < 1) { var content = document.getElementById('content'); var noItemsMessage = document.createElement('p'); noItemsMessage.innerHTML = `No events for the coming week!`; content.appendChild(noItemsMessage) } else { var wrapperShowEvents = document.getElementById('eventWrapper'); wrapperShowEvents.style = "display: block"; const eventsElement = document.getElementById('events'); eventsElement.innerHTML = ''; events.value.forEach(event => { var eventList = document.createElement('li'); eventList.innerText = `${event.subject} - From ${new Date(event.start.dateTime).toLocaleString()} to ${new Date(event.end.dateTime).toLocaleString()} `; eventsElement.appendChild(eventList); }); } var btnShowEvents = document.getElementById('btnShowEvents'); btnShowEvents.style = "display: none"; }在同一 ui.js 文件中,更新
displayUI()函数,仅在成功授权时出现 "显示事件 "按钮。将以下代码添加到
displayUI()函数末尾:var btnShowEvents = document.getElementById('btnShowEvents'); btnShowEvents.style = "display: block";
现在,已将所有其他函数和代码片段添加到登录用户下周的事件中,下一步是在本地运行应用。
运行应用
若要运行和测试应用程序,需要使用 Microsoft Outlook 或 Microsoft Teams 将一些日历事件添加到日历中。 事件应在一周内发生。
提示
对于此步骤,请确保计算机中已安装 Node.js。
是时候在本地查看应用程序运行情况了。
在终端窗口中,转到源代码所在的项目文件夹。
在命令行中运行以下脚本,通过在浏览器中打开
http://localhost:8080在本地启动应用。npm start如果应用配置正确,则会显示一个登录按钮。

使用注册 Microsoft Entra 应用程序的第 2 单元中使用的同一 Microsoft 365 开发人员租户中的帐户登录。
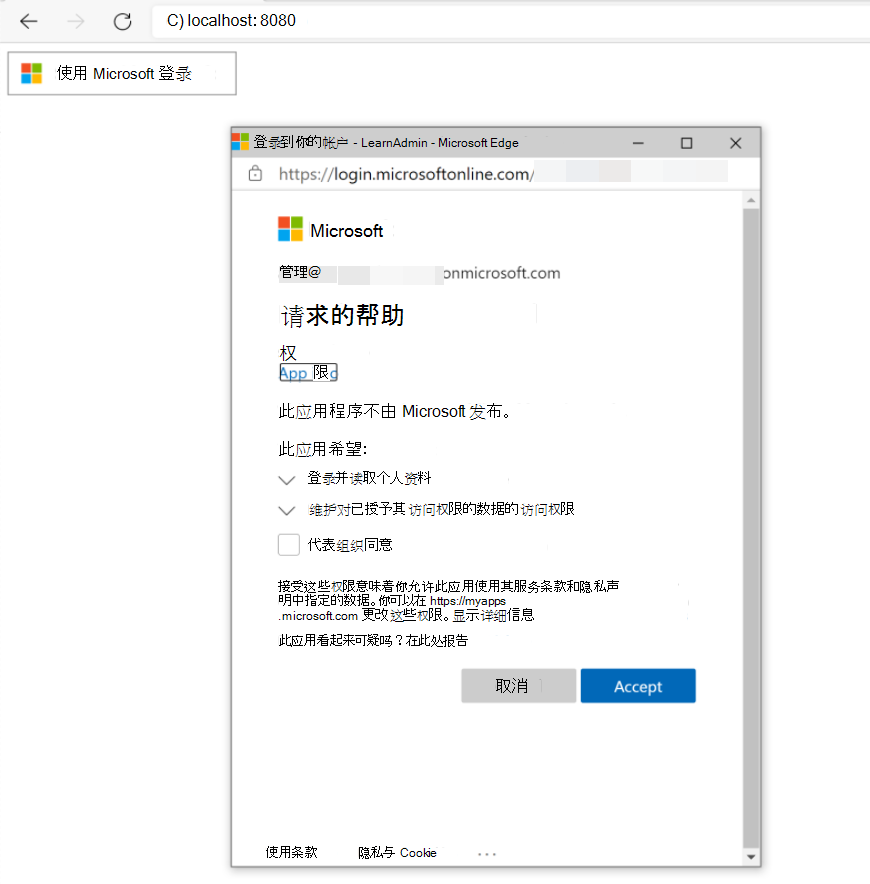
成功登录后,系统会提示你同意。

选择 接受 表示同意应用程序为用户执行操作。
同意后,应用程序会尝试使用验证的帐户信息获取访问令牌。 Microsoft 身份验证库会你处理此步骤。
令牌返回应用程序后,将向 Microsoft Graph
/me终结点发出 GET 请求。 访问令牌在授权标头中传递。 调用/me,然后在服务中安全检索数据。从 Microsoft Graph 收到响应后,将看到包含已登录用户名称的欢迎消息。 选择 显示事件 按钮。

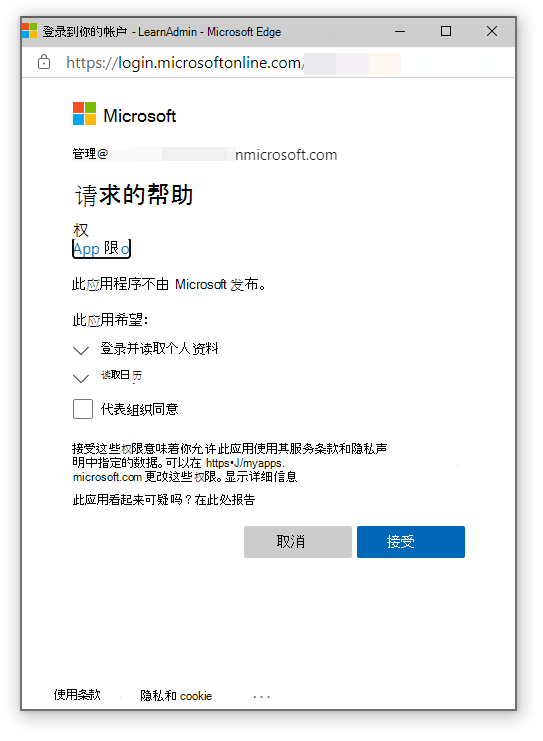
将出现另一个同意对话框。 请注意读取所同意的日历权限范围。

选择 接受 表示同意应用程序为用户执行操作。
同意后,应用程序会尝试使用验证的帐户信息获取访问令牌。 Microsoft 身份验证库会你处理此步骤。
令牌返回应用程序后,将向 Microsoft Graph
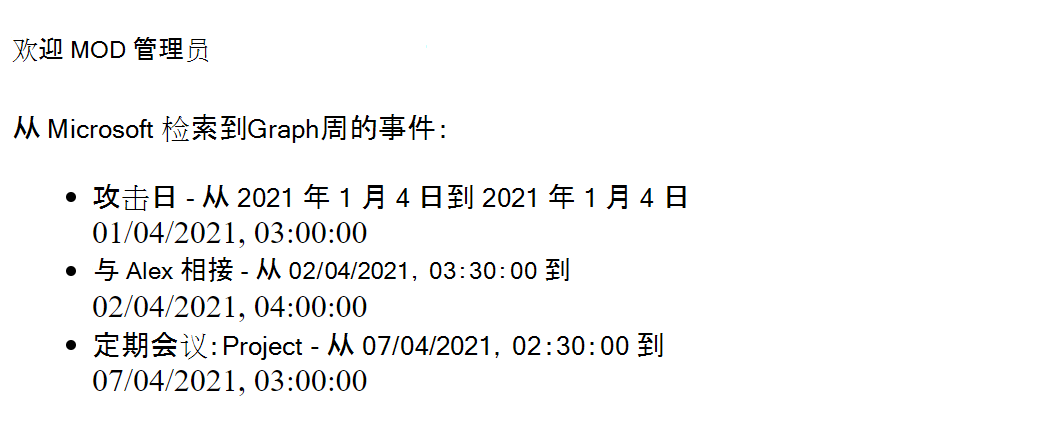
/me/calendarView终结点发出 GET 请求。 访问令牌在授权标头中传递。 调用/me/calendarView,然后在服务中安全检索数据。从 Microsoft Graph 收到响应后,将看到已登录用户的日历事件在下周列出。

已成功演示如何使用 Microsoft Graph 访问和显示已登录用户的 Microsoft 365 日历事件。