练习 - 设置环境
重要
需要自己的 Azure 订阅才能运行此练习,这可能会产生费用。 如果还没有 Azure 订阅,请在开始前创建一个免费帐户。
在你开始处理玩具公司的网站管道之前,需要配置环境。 在本单元中,请确保已设置好 Azure 和 Azure DevOps 环境,以完成本模块的其余操作。
为了达成这些目标,你需要:
- 设置一个 Azure DevOps 项目供本模块使用。
- 将项目的存储库克隆到计算机。
- 在 Azure 中创建两个资源组。
- 在 Azure Pipelines 中创建两个服务连接和环境。
- 删除预先创建的 Azure DevOps 项目中不需要的资源。
获取 Azure DevOps 项目
确保你的 Azure DevOps 组织已设置好,可完成本模块的其余操作。 你可运行在 Azure DevOps 中创建项目的模板来进行设置。
本学习路径中的模块是循序渐进的。 为便于学习,每个模块都有一个关联的 Azure DevOps 项目。
提示
即使已完成学习路径中的上一个模块,也请按照这些说明创建新项目。 确保为该其提供一个新名称。
运行模板
运行一个模板来设置 Azure DevOps 项目。
在 Azure DevOps 演示生成器站点上,按照下列步骤操作:
选择“Sign In”并接受使用条款。
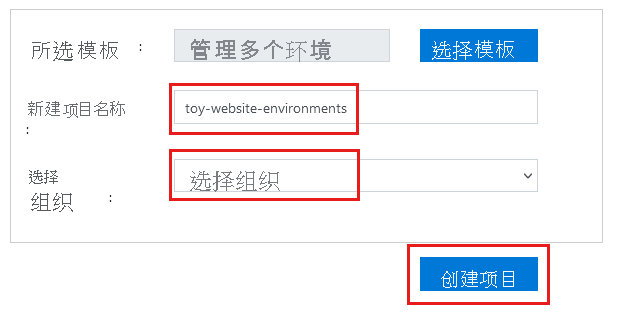
在“Create New Project”页面上,选择 Azure DevOps 组织。 然后输入项目名称,例如 toy-website-environments。

选择“创建项目”。
模板需要一些时间来运行。 它会自动创建一个管道和 Bicep 文件,供你在后续练习中使用。
选择“导航到项目”,转到你在 Azure DevOps 中的项目。
重要
本模块的最后一个练习包含重要的清理步骤。 即使未完成此模块,也务必要按照清理步骤操作。
克隆存储库
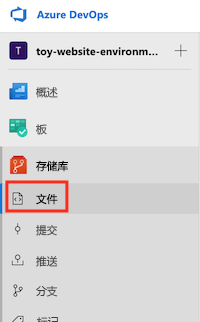
选择“Repos”>“文件”。

选择“克隆”。

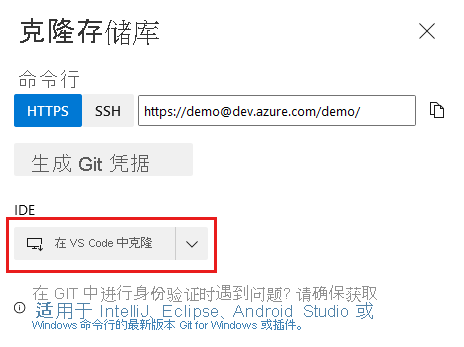
如果使用的是 macOS,则需要提供特定密码才能克隆 Git 存储库。 选择“生成 Git 凭据”,然后将显示的用户名和密码复制到安全的位置。
选择“在 VS Code 中克隆”。 如果系统提示你允许打开 Visual Studio Code,请选择“打开”。

如果出现一个对话框,提示允许扩展打开存储库 URI,请选择“打开”。
创建用于存储库的文件夹,然后选择“选择存储库位置”。
这是你第一次使用此存储库,因此系统会提示你登录。
如果使用的是 Windows,请输入你在本练习前面用于登录 Azure DevOps 的相同凭据。
如果使用的是 macOS,请输入刚才生成的 Git 用户名和密码。
Visual Studio Code 会提示你打开存储库。 选择“打开”。

登录 Azure
若要使用 Azure 中的资源组,请从 Visual Studio Code 终端登录到 Azure 帐户。 请确保已安装 Azure CLI 工具。
在“终端”菜单中,选择“新终端”。 终端窗口通常在屏幕的下半部分打开。
如果终端窗口右侧显示的 shell 为“bash”,则将打开正确的 shell,你可以跳到下一部分。

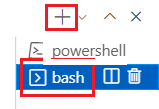
如果显示的 shell 并非 bash,请选择 shell 下拉列表,然后选择“Git Bash (默认)”。

在终端 shell 列表中,选择“bash”,然后选择加号以打开使用 bash shell 的新终端。

使用 Azure CLI 登录到 Azure
在 Visual Studio Code 终端中,运行以下命令以登录到 Azure:
az login在打开的浏览器中,登录到 Azure 帐户。
若要使用 Azure 中的资源组,请从 Visual Studio Code 终端登录到 Azure 帐户。 确保已安装 Azure PowerShell。
在“终端”菜单中,选择“新终端”。 终端窗口通常在屏幕的下半部分打开。
如果终端窗口右侧显示的 shell 为“powershell”或“pwsh”,则将打开正确的 shell,你可以跳到下一部分。

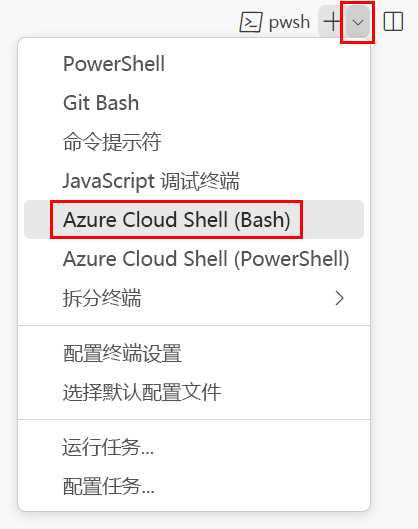
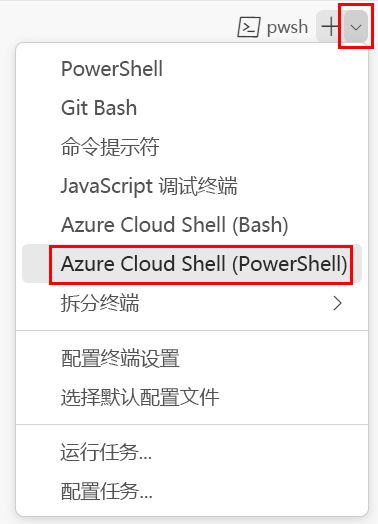
如果显示的 shell 并非 powershell 或 pwsh,请选择 shell 下拉列表,然后选择“PowerShell”。

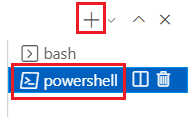
在终端 shell 列表中,选择“powershell”或“pwsh”,然后选择加号以打开使用 powershell 或 pwsh shell 的新终端。

使用 Azure PowerShell 登录到 Azure
在 Visual Studio Code 终端中,运行以下命令以登录到 Azure:
Connect-AzAccount在打开的浏览器中,登录到 Azure 帐户。
在 Azure 中创建两个资源组
若要创建两个新资源组,请在 Visual Studio Code 终端中运行以下 Azure CLI 命令:
az group create --name ToyWebsiteTest --location westus3
az group create --name ToyWebsiteProduction --location westus3
若要创建两个新资源组,请在 Visual Studio Code 终端中运行以下 Azure PowerShell 命令:
New-AzResourceGroup -Name ToyWebsiteTest -Location westus3
New-AzResourceGroup -Name ToyWebsiteProduction -Location westus3
在 Azure Pipelines 中创建服务连接
接下来,在 Azure Pipelines 中创建两个服务连接:一个用于测试环境,另一个用于生产环境。 此过程会在 Azure 中自动创建一个服务主体。 它还会向服务主体授予资源组的“参与者”角色,从而使管道可部署到该资源组。
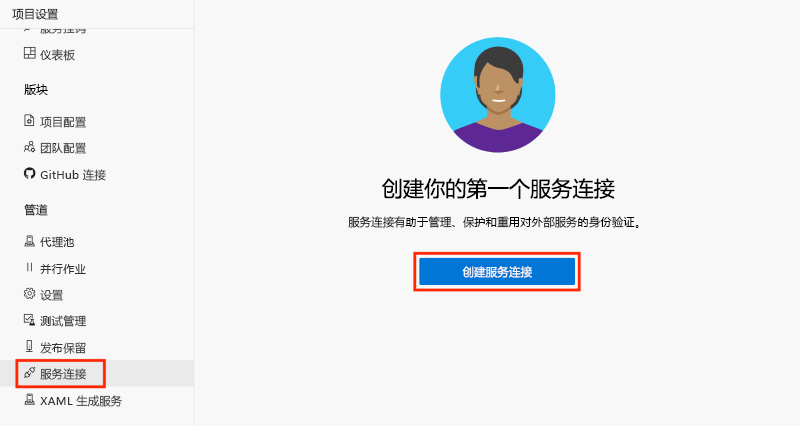
在浏览器中,选择“项目设置”。

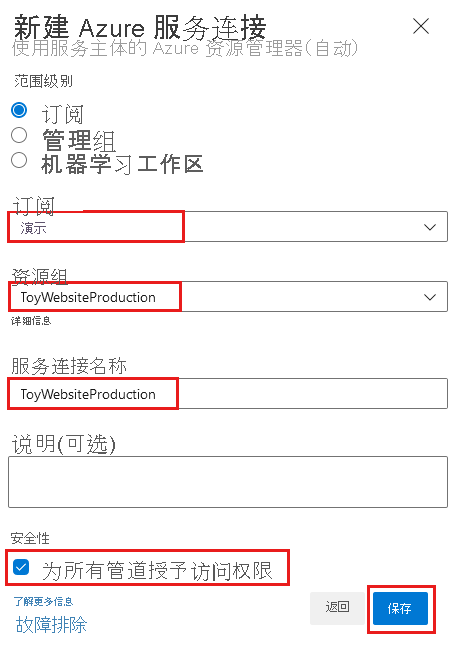
选择“服务连接”>“创建服务连接”。

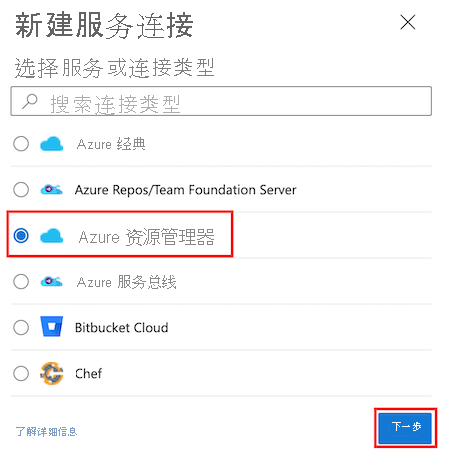
选择“Azure 资源管理器”>“下一步”。

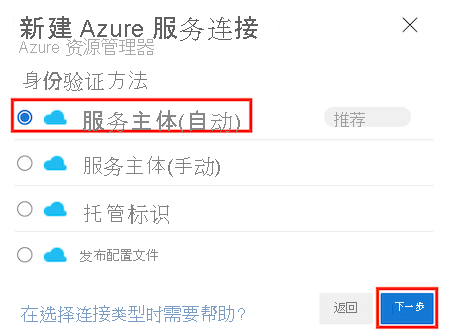
选择“服务主体(自动)”>“下一步”。

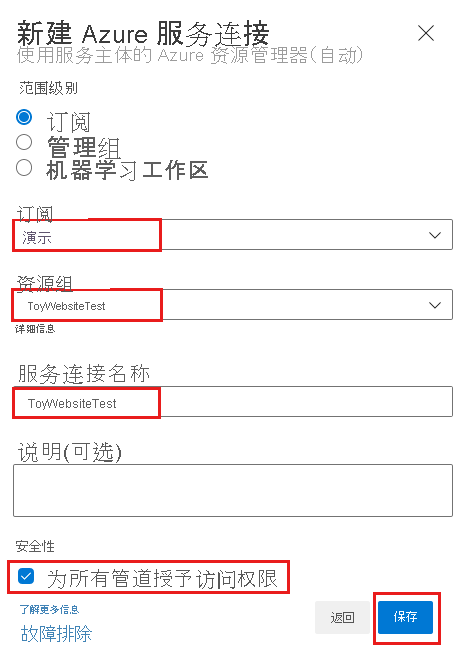
在“订阅”下拉列表中,选择自己的 Azure 订阅。
此时可能出现一个弹出窗口,要求你登录 Azure。 如果是,请输入凭据并登录。
在“资源组”下拉列表中,选择“ToyWebsiteTest”。
在“服务连接名称”中,输入“ToyWebsiteTes”。 请确保选中“为所有管道授予访问权限”复选框,然后选择“保存”。

提示
为简单起见,允许每个管道访问服务连接。 创建使用生产资源的实际服务连接时,请考虑仅将访问权限提供给需要这些连接的管道。
重复上述过程以创建另一个名为 ToyWebsiteProduction 的新服务连接,该连接部署到名为 ToyWebsiteProduction 的资源组。

如果未更新资源组列表,请在浏览器中刷新页面,然后重试。
在 Azure Pipelines 中创建环境
在浏览器中,转到“管道”>“环境”。

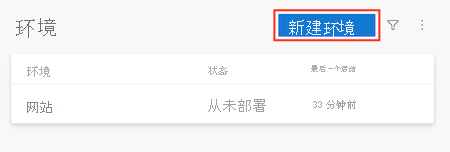
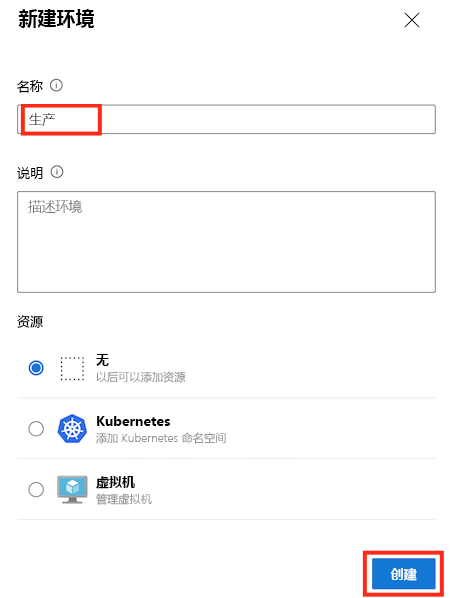
选择“新建环境”。

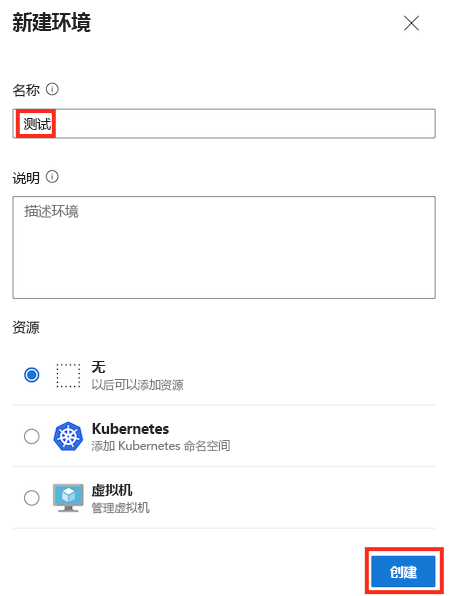
输入“测试”作为环境名称。
将说明保留为空。 对于“资源”,选择“无”。 然后选择“创建”。
注意
在 Azure Pipelines 中,环境用于启用部署功能。 其中一些功能仅在部署到 Kubernetes 或虚拟机时适用。 在本模块中,我们不会使用这些功能,可以将其忽略。

必须向管道授予权限,它才能使用环境。 为简单起见,你允许所有管道访问环境。 在你自己的管道中,应将环境访问限制为仅允许需要该环境的管道访问。
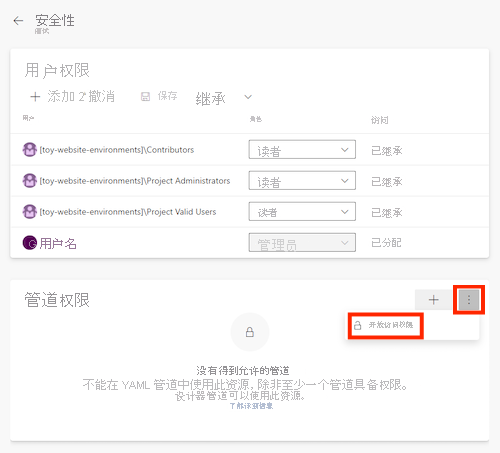
选择带有三个点的按钮并选择“安全”。

在名为“管道权限”的部分中,如果有标题为“限制权限”的按钮,请选择它。
选择带有三个点的按钮。 选择“开放访问权限”。

选择左箭头两次以返回到环境列表。

重复该过程以创建另一个名为“生产”的环境。 请记住将其设置为开放访问权限。

使生产环境页保持打开状态。
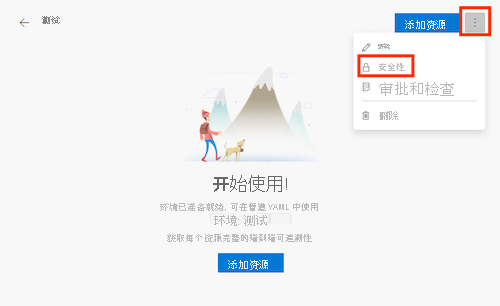
将审批检查添加到生产环境
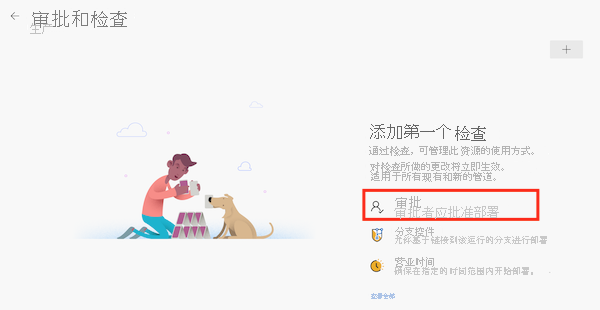
在页面的右上角附近,选择带有三个点的按钮,然后从弹出菜单中选择“审批和检查”。

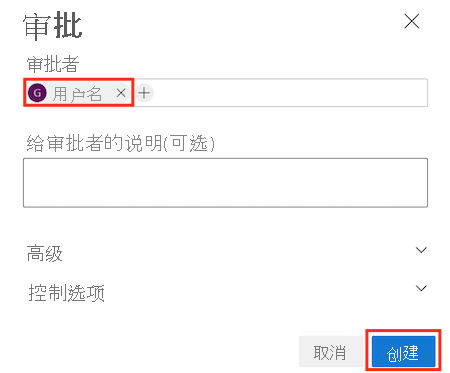
选择“审批”。

在“审批者”文本框中,键入你自己的姓名并选择你自己。
选择“高级”旁边的箭头按钮。
请注意,默认情况下,审批者可以批准其自身触发的运行。 由于你是唯一使用此管道的人,因此请将此复选框保留为选中状态。 在其他组织中,可能需要指定不同的审批者以满足合规性要求。
选择“创建” 。

删除旧环境
在管道的早期版本中,你使用了一个名为“网站”的环境。 现在你已经创建了代表新环境的管道环境,可以删除旧的管道环境。
转到“管道”>“环境”。
选择“网站”环境。

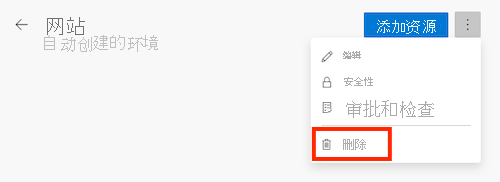
在页面的右上角附近,选择带有三个点的按钮,然后从弹出菜单中选择“删除”。

选择“删除”,确认删除操作。
删除旧变量
在管道的早期版本中,你使用了一组变量来定义参数和部署配置。 部署到多个环境后,可以删除这些变量,你很快就会将它们替换为特定于环境的变量集。
转到“Pipelines”>“管道”。
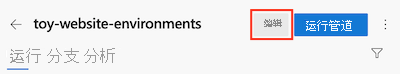
选择 toy-website-environments 管道。
选择“编辑”按钮。

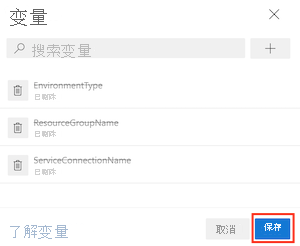
选择“变量”按钮。

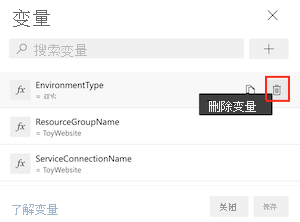
为三个变量中的每一个选择“删除变量”按钮。

选择“保存”。