练习 - 发布存储库
在玩具公司,网站的开发人员提出要帮助你编编写 Bicep 模板。 你告知他们,你一直将 Bicep 代码放在存储库中,但他们要求你发布存储库。 在本练习中,你将发布 Git 存储库,以便同事可以查看文件并与你协作。
在此过程中,你将:
- 创建新的远程存储库。
- 将本地 Git 存储库配置为与远程存储库集成。
- 将更改从本地存储库推送到远程存储库。
- 验证更改是否会显示在远程存储库中。
在 GitHub 中创建存储库
在浏览器中,转到 GitHub。 使用 GitHub 帐户进行登录,如果没有帐户,请创建一个新帐户。
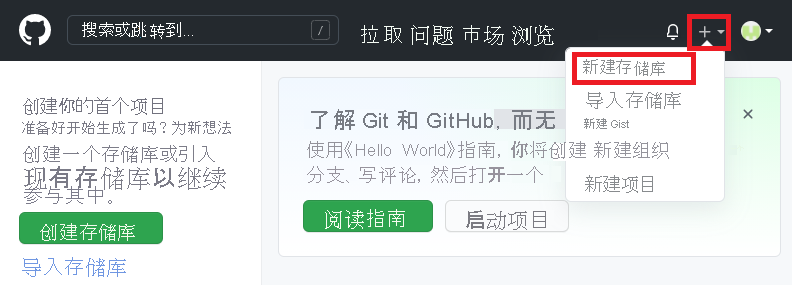
选择窗口右上角的加号 (+) 图标,然后选择“新建存储库”。

输入新存储库的详细信息:
- 所有者:从下拉菜单中选择你的 GitHub 用户名。 在屏幕截图中,
mygithubuser是存储库所有者的 GitHub 帐户名称。 你将在本模块的后面部分中使用帐户名称。 - 存储库名称:输入简短但有意义的名称。 对于本模块,请使用
toy-website-workflow。 - 说明:包含说明以帮助其他人了解存储库的用途。
- 专用:可以使用 GitHub 创建公共和专用存储库。 创建专用存储库,因为只有组织内部人员才应访问玩具网站的文件。 可以稍后向其他人授予访问权限。
完成后,存储库配置应如以下屏幕截图所示:

- 所有者:从下拉菜单中选择你的 GitHub 用户名。 在屏幕截图中,
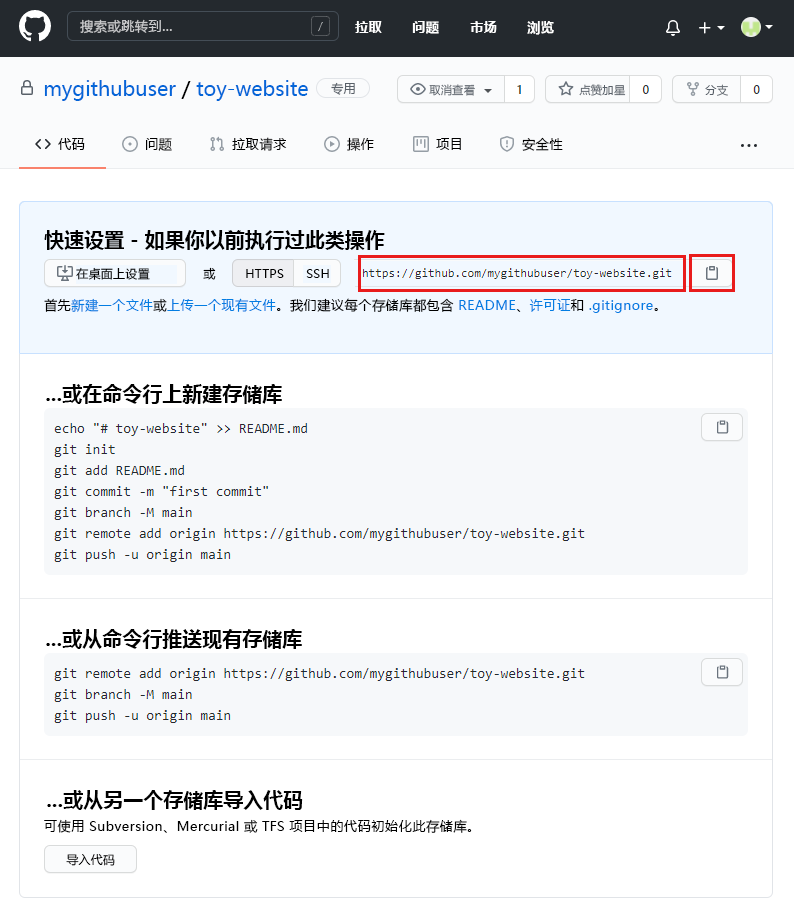
选择“创建存储库”。
在出现的确认页上,记下存储库的 URL。 可以使用“复制”按钮复制 URL。 稍后将会用到它。

在 Azure Repos 中创建存储库
在浏览器中,转到 Azure DevOps。 登录或创建新帐户。
如果要创建新帐户,请按照提示创建一个 Azure DevOps 组织。 然后 Azure DevOps 会要求你创建一个新项目。 继续执行下一步。
如果登录到现有的 Azure DevOps 组织,请选择“新建项目”按钮以创建新项目。

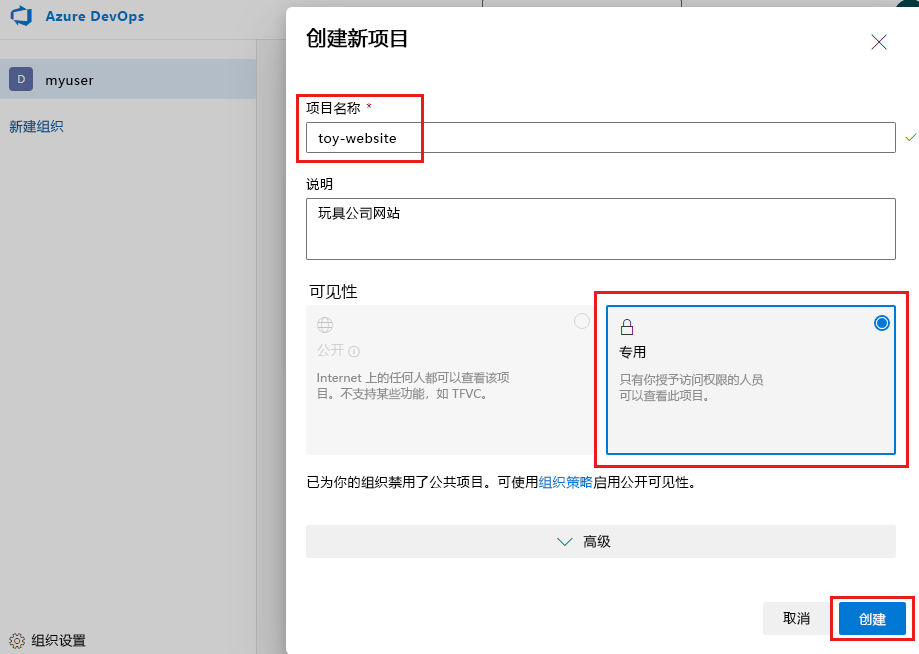
输入新项目的详细信息:
- 项目名称:输入简短但有意义的名称。 对于本模块,请使用
toy-website。 - 说明:包含说明以帮助其他人了解存储库的用途。
- 可见性:可以使用 Azure DevOps 创建公共和专用存储库。 创建专用存储库,因为只有组织内部人员才应访问网站的文件。 可以稍后向其他人授予访问权限。
完成后,项目配置应如下面的屏幕截图所示:

- 项目名称:输入简短但有意义的名称。 对于本模块,请使用
选择“创建”。
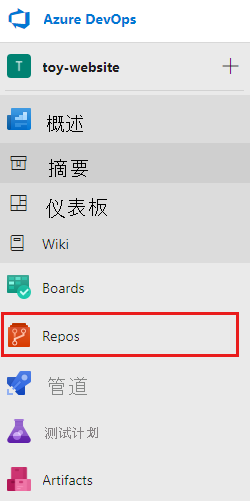
在显示的项目页上,选择“Repos”菜单项。

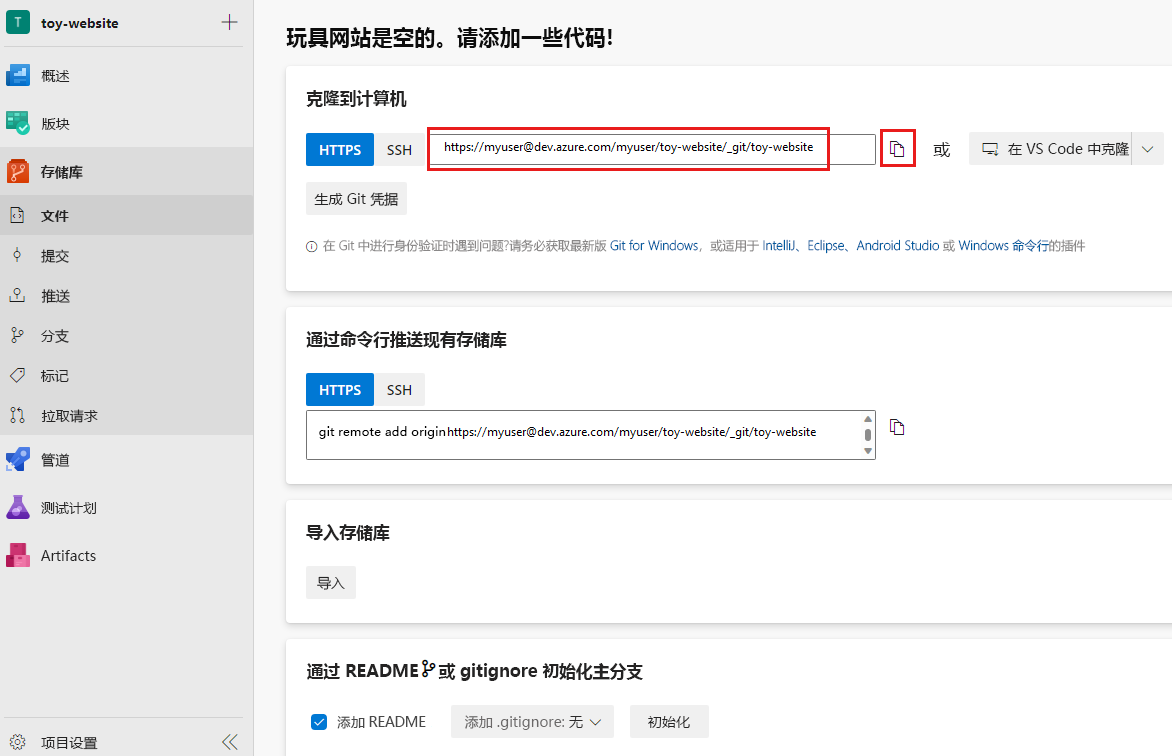
记下存储库的 URL。 可以使用“复制”按钮复制 URL。 稍后将会用到它。

生成 Git 密码
在 macOS 上通过 Visual Studio Code 使用 Azure Repos 时,需要使用与用于登录的密码不同的特殊密码。
注意
如果使用的是 Windows,请跳到下一部分“配置本地 Git 存储库”。
选择“生成 Git 凭据”按钮。
Azure Repos 会创建一个随机密码供你使用。
请记下此密码值。 稍后将会用到它。
使浏览器保持打开状态。 你将在本练习的后续部分再次检查存储库。
配置本地 Git 存储库
通过在 Visual Studio Code 终端中输入以下命令,确保你位于主分支上:
git checkout main输入以下命令,将本地存储库与创建的远程存储库集成。 将
YOUR_REPOSITORY_URL替换为前面保存的 URL。git remote add origin YOUR_REPOSITORY_URL请注意,你正在使用
git remote add命令创建对远程存储库的新引用。 将引用命名为origin,这是标准名称。请验证是否已创建远程。
git remote -v此输出将如以下示例所示。
origin https://github.com/mygithubuser/toy-website.git (fetch) origin https://github.com/mygithubuser/toy-website.git (push)origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (fetch) origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (push)
使用 Git CLI 推送更改
在 Visual Studio Code 终端中,输入以下命令:
git push -u origin main由于当前本地分支是主分支,此命令告知 Git 本地主分支跟踪远程存储库中的主分支。 它还会将提交从本地存储库推送到远程存储库。
这是你首次使用此远程存储库,因此终端会提示你选择如何进行身份验证。 选择选项以使用浏览器。
按照浏览器中的说明登录,并授权 Visual Studio Code 访问 GitHub 存储库。
在终端窗口中,Git 显示类似于以下示例的输出:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/mygithubuser/toy-website.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.此输出指示 Git 已成功将存储库的内容推送到远程存储库。
在 Visual Studio Code 终端中,输入以下命令:
git push -u origin main由于当前本地分支是主分支,此命令告知 Git 本地主分支跟踪远程存储库中的主分支。 它还会将提交从本地存储库推送到远程存储库。
这是你首次使用此存储库,因此系统会提示你登录。
如果使用的是 Windows,请输入你在本练习前面用于登录 Azure DevOps 的相同凭据。
如果使用的是 macOS,请粘贴在本练习前面生成的密码。
在终端窗口中,Git 显示类似于以下示例的输出:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Analyzing objects... (16/16) (5 ms) remote: Storing packfile... done (165 ms) remote: Storing index... done (75 ms) To https://dev.azure.com/myuser/toy-website/_git/toy-website * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.此输出指示 Git 已成功将存储库的内容推送到远程存储库。
添加 README 文件
现在,你的同事将使用你的存储库,创建一个 README.md 文件以帮助他们了解你的存储库用途及其入门方法非常重要。
在 Visual Studio Code 中,打开“资源管理器”。
在当前文件夹结构的根目录下添加一个新文件夹,并将其命名为“README.md”。
将下列文本复制到文件中:
# Toy company's website This repository contains the website for our toy company. ## How to use The Azure infrastructure is defined using [Bicep](/azure/azure-resource-manager/bicep). To deploy the website's Azure resources, use the _deploy/main.bicep_ file.提示
这是占位符 README 文件,因此没有太多有用的内容。 使用自己的 Git 存储库时,请创建一个 README 文件,以帮助他人了解如何开始使用你的代码。 可以将它视为项目的轻量级手册。
保存文件。
暂存文件并将其提交到本地 Git 存储库。 可以选择使用 Git CLI 提交,也可以选择使用 Visual Studio Code 中的“源代码管理”提交。
使用 Visual Studio Code 再次推送
现在,你已提交新文件,你需要再次推送更改,以便使远程存储库具有最新的文件。 这次,你需要使用 Visual Studio Code 来推送到远程存储库。
在 Visual Studio Code 中,打开“源代码管理”。
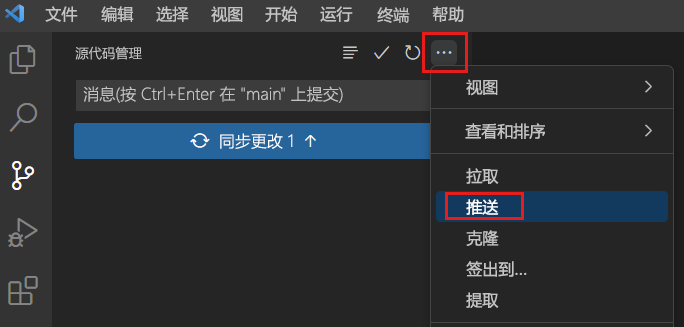
选择“源代码管理”工具栏右侧带有三个点的图标,然后选择“推送”。

请注意,系统不会提示你再次登录。 你的凭据会在 Git CLI 和 Visual Studio Code 之间共享。
在 GitHub 中验证更改
将更改推送到远程存储库后,便可以在 GitHub 上检查存储库的内容。
在浏览器中刷新存储库的页面。
请注意,你创建的文件现在已列出,并会显示 README.md 文件。

浏览 GitHub 界面以浏览文件,并注意所有的更改是否都已显示。 由于 GitHub 具有对每个文件所做更改的完整列表,因此你甚至可以查看文件的历史记录,就像在 Visual Studio Code 中工作时一样。
在 Azure Repos 中验证更改
将更改推送到远程存储库后,便可以在 Azure Repos 上检查存储库的内容。
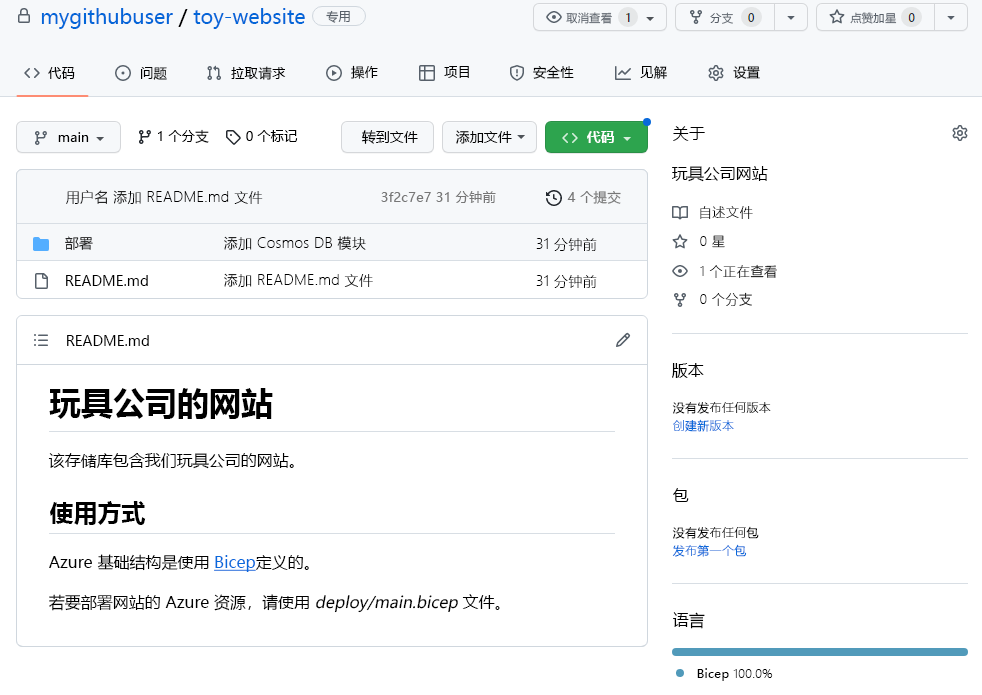
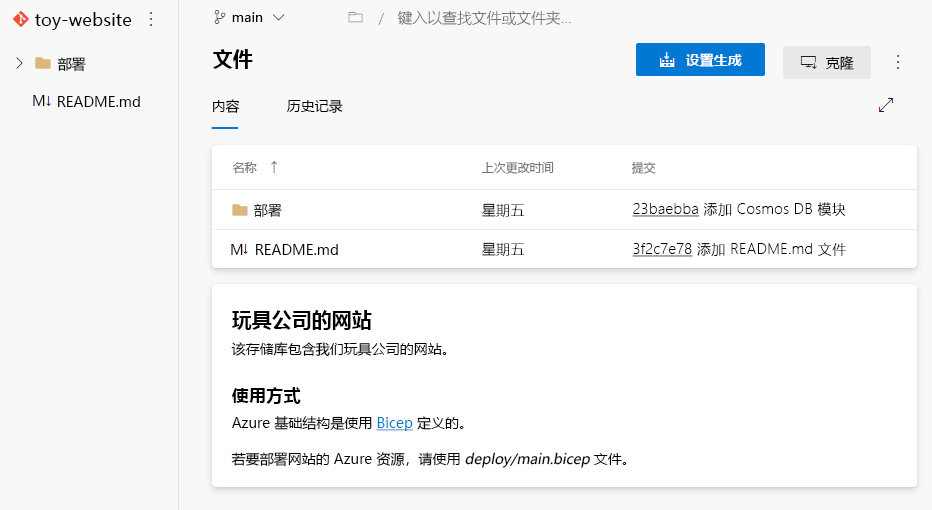
在浏览器中,刷新“Repos”页面。
请注意,你创建的文件现在已列出,并会显示 README.md 文件。

浏览 Azure Repos 界面以浏览文件,并注意所有的更改是否都已显示。 由于 Azure Repos 具有对每个文件所做更改的完整列表,因此你甚至可以查看文件的历史记录,就像在 Visual Studio Code 中工作时一样。