练习 - 在 ASP.NET Core Web API 应用中启用 OpenAPI 文档
你的公司有一个名为 PrintFramerAPI 的 API,它根据框架的尺寸大小计算图片框架的成本。 在内部,你的小团队知道如何使用 API。 但要让第三方采用 API 进而推动业务,则需要编写 API 文档。 由于该 API 是 ASP.NET Core API,因此你决定通过 OpenAPI 公开 API 文档。
在本练习中,你将使用 OpenAPI 记录 ASP.NET Core Web API,并在真实示例中试用 Swagger UI 和 Swashbuckle。 首先,创建一个 ASP.NET Core Web API 项目。
注意
本模块使用 .NET CLI(命令行接口)和 Visual Studio Code 进行本地开发。 完成本模块后,你可以使用 Visual Studio (Windows)、Visual Studio for Mac (macOS) 等开发环境来应用其概念,或使用 Visual Studio Code(Windows、Linux 和 macOS)进行持续开发。
将示例 Web API 项目下载到 Visual Studio Code
打开“Visual Studio Code”的新实例。
选择“查看”,然后选择“终端”以打开终端窗口。
(可选)更改为要将文件复制到的目录,例如
c:\MyProjects。若要从 GitHub 克隆示例 Web API 项目,请在终端中运行以下
git clone命令。git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPI使用以下终端命令在 Visual Studio Code 中打开项目。
code -a .
首次运行 Web API
在 Visual Studio Code 终端中输入以下命令:
dotnet run命令的输出完成后,请导航到:
http://localhost:5000/api/priceframe/6/17在你导航到浏览器中的地址时,它应使用消息
The cost of a 6x17 frame is $20.00进行响应。
由于你创建了 API,因此你知道它的形态,但是想要使用此 API 的外部开发人员则没有这么幸运。 在 OpenAPI 的帮助下,可以使用 Swashbuckle(开放源代码版本的 Swagger 工具)公开一些关于 API 的文档,从而为开发人员提供帮助。
将 Swagger 库添加到解决方案
通过运行
dotnet add package命令,将 Swashbuckle 添加到项目。dotnet add package Swashbuckle.AspNetCore打开 Startup.cs 文件。
在文件顶部添加另一个 using 条目:
using Microsoft.OpenApi.Models;要将 Swagger 生成器添加到服务集合中,需将方法
ConfigureServices(IServiceCollection services)替换为以下实现。public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }在 Startup.cs 中的
Configure方法中,通过添加useSwagger和useSwaggerUI为 Swagger UI 启用中间件,如以下代码片段所示。public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }在编辑器中保存更改。
若要查看更改,请在本地运行 ASP.NET 应用程序。 在 Visual Studio Code 的终端窗口中键入以下命令:
dotnet run在浏览器中导航到
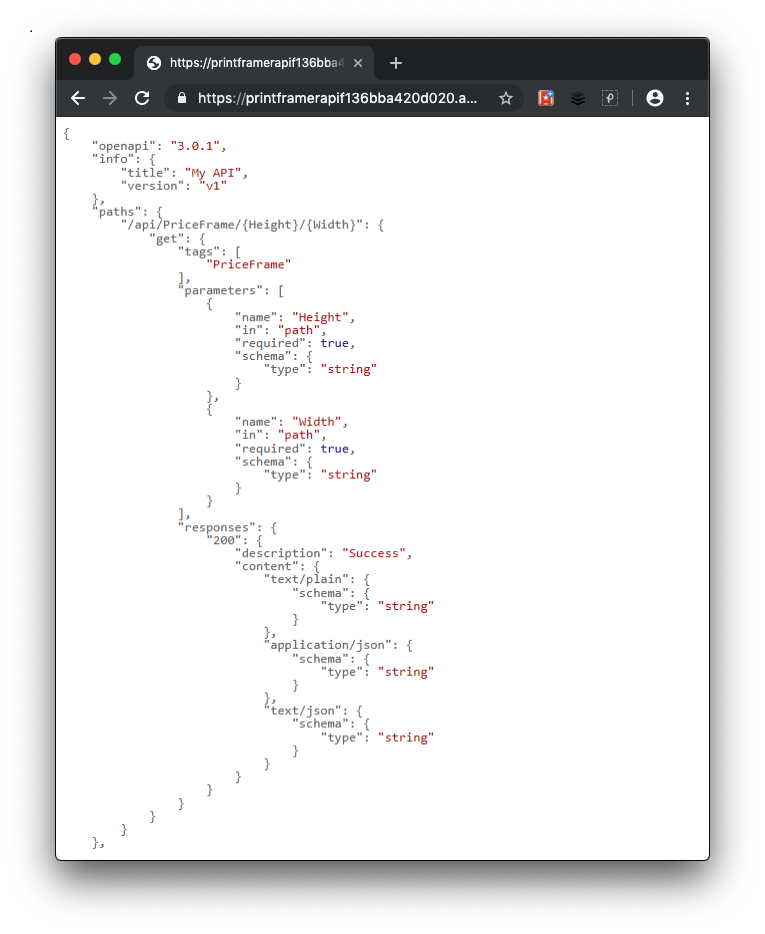
http://localhost:5000/swagger/v1/swagger.json。这次在浏览器中得到的响应是一个描述 API 终结点的文档,与以下响应类似。