练习 - 为业务流程创建 Docker Compose 文件
Contoso 户外设备公司有两个服务,他们希望将这些服务组合在一起,作为一个单元进行生成和部署。 公司决定使用 Docker Compose 同时构建这些服务。
在此练习中,你创建一个 Docker Compose YAML 文件。 然后,你使用 Docker Compose 实用工具生成 Docker 容器映像并运行它们。
连接到 codespace
如果已断开与上一练习中使用的 codespace 的连接,现在请重新连接:
- 打开浏览器并转到 eShopLite 存储库。
- 选择“代码”,然后选择“Codespaces”选项卡。
- 选择上一练习中创建的 codespace。 此时 GitHub 打开 codespace。
- 转到 /dotnet-docker 目录。
创建 Docker Compose 文件
使用 docker-composee 文件为后端和前端服务配置映像:
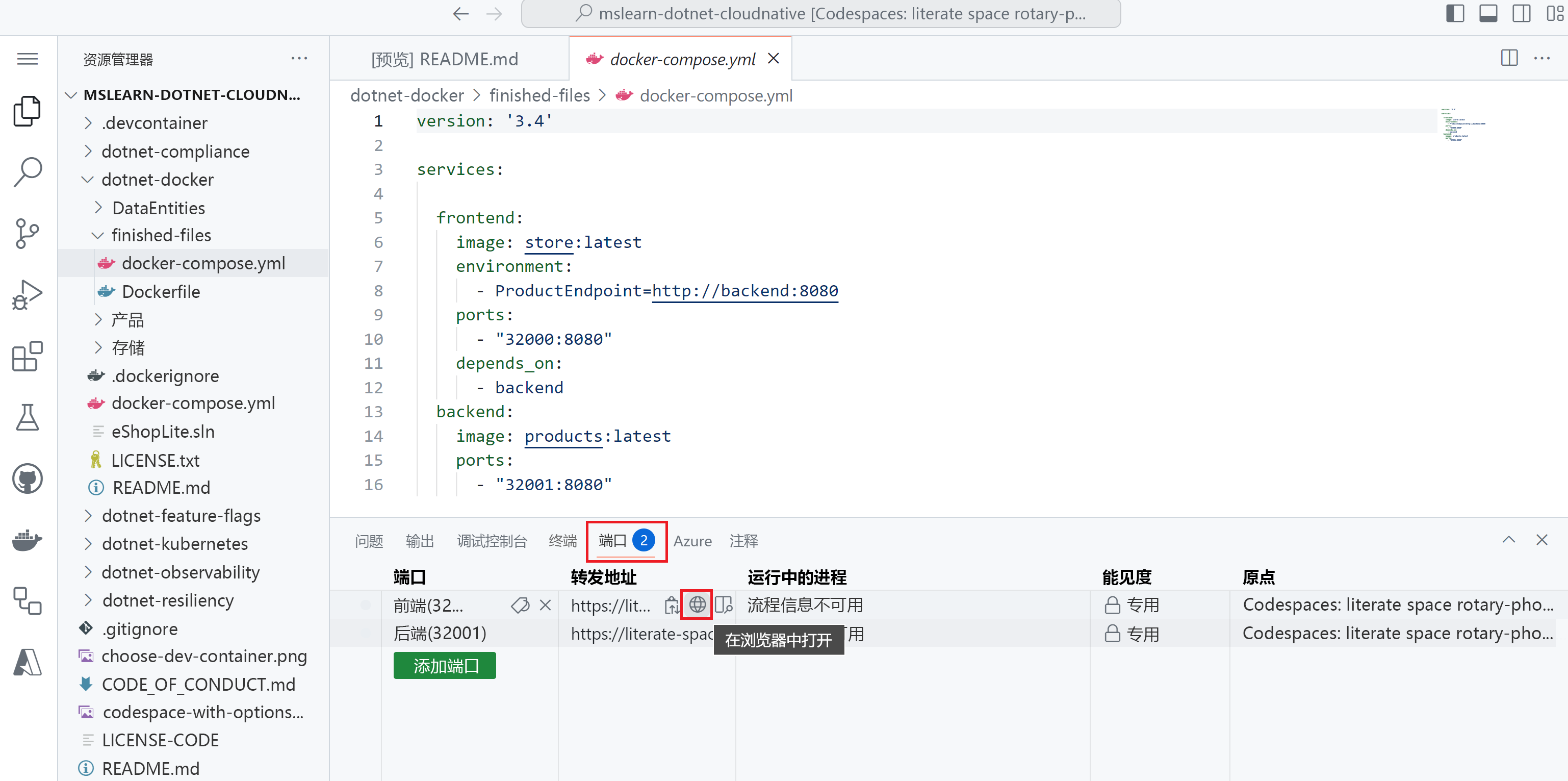
在 codespace 的 dotnet-docker 文件夹中,打开名为 ./dotnet-docker/docker-compose.yml 的文件。 此文件为空。
将以下代码添加到 docker-compose.yml 文件:
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"此代码执行几项操作:
- 它创建前端网站并将其命名为 frontend。
- 代码会为网站设置环境变量:
ProductEndpoint=http://backend:8080。 该代码是前端服务查找产品后端服务的方式。 - 该代码会打开一个端口,并声明它依赖于后端服务。
- 接下来会创建名为“backend”的后端服务。
- 最后一个命令指定要打开的端口。
相比之下,如果你有 dockerfile,则需要使用 docker-compose.yml 文件:
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"代码几乎完全相同。 唯一的区别在于,你需要生成阶段指向每个 dockerfile。
生成映像并运行容器
现在,使用 Docker Compose 生成并同时启动前端和后端组件。
要使用 .NET 容器支持生成容器映像,请选择“终端”选项卡,然后运行以下命令。 请注意,如果应用仍在运行,请先按 CTRL+C 将其关闭。
dotnet publish /p:PublishProfile=DefaultContainer若要同时启动前端网站和后端 Web API,请运行以下命令:
docker compose up此时会显示一些输出,然后运行网站和 Web API。 此时应会看到如下例所示的输出:
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /app若要测试前端服务,请选择“端口”选项卡。然后在“前端”端口的本地地址右侧,选择地球图标。 随即浏览器显示主页。
选择“产品”。 该目录显示 Contoso 的商品。