练习 - 创建模板
让我们创建两个模板以显示收容所列表以及每个收容所的详细信息页。 我们还将创建一个基本模板,以确保整个应用程序的一致性。
创建基本模板
基本模板适用于所有 Django 项目。 让我们来创建一个。
在 Visual Studio Code 中,在 dog_shelters 内创建一个名为模板的新文件夹。
在模板内创建一个名为 base.html 的新文件。
将以下 HTML 添加到 base.html 中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>{% block title %}Dog shelter site{% endblock %}</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> </head> <body> <article class="container"> <section class="jumbotron"> <h3>Dog shelter application</h3> </section> {% block content %} {% endblock %} </article> </body> </html>备注
我们为站点使用的是 Bootstrap 版本 4.6。 不过,这里不需要 Bootstrap 知识。 只需使用一个类 jumbotron。 否则,可以使用核心 HTML。
请注意两个 {% block %} 语句,一个用于标题,另一个用于子页将提供的内容。 我们为 title 提供了一个默认值,以确保在子页未设置标题的情况下始终具有标题。
创建收容所列表模板
现在,我们将创建另一个模板来列出所有收容所。 我们将遍历收容所列表,并创建指向所有收容所的详细信息的链接。
在 dog_shelters/templates 中,创建名为 shelter_list.html 的新文件。
添加以下代码,为收容所列表创建模板:
{% extends 'base.html' %} {% block title %} Shelter list {% endblock %} {% block content %} <h2>Shelter list</h2> <div>Here is the list of registered shelters</div> {% for shelter in shelters %} <div> <a href="{% url 'shelter_detail' shelter.id %}"> {{shelter.name}} </a> </div> {% endfor %} </div> {% endblock %}
使用 block 标记来指示信息的放置位置。 将 title 值指定为 Shelter list,content 项将是包含所有收容所的列表。
还可以使用一个新的标记 url。 url 标记用于动态生成 URL。 URL 注册在 URLconf 中进行注册,因此它们可能会更改。 通过使用 url 标记,可以指示 Django 从 URLconf 中检索适当的 URL,而不是在路径中进行硬编码。
url 标记将查找路径名,在本例中为 shelter_detail,然后查找任何预期参数的列表。 shelter_detail 有一个参数 pk。 这是收容所的主键或 ID。 使用 shelter.id 指定 ID。
创建收容所详细信息模板
创建列表模板后,现在可以创建详细信息模板。
在 dog_shelters/templates 中,创建一个名为 shelter_detail.html 的新文件。
添加以下代码以创建模板:
{% extends 'base.html' %} {% block title %} Shelter list {% endblock %} {% block content %} <h2>{{ shelter.name }}</h2> <div>Located in {{ shelter.location }}</div> {% if shelter.dog_set.all %} <div>Here is the list of available dogs</div> {% for dog in shelter.dog_set.all %} <div> <a href=""> {{dog.name}} </a> </div> {% endfor %} </div> {% else %} <div>This shelter has no dogs available for adoption</div> {% endif %} {% endblock %}
请注意,在正文中,我们通过使用 if shelter.dog_set.all 查看是否有狗在收容所中。 如果有狗,将使用 for 遍历所有狗来显示列表。 否则,会显示一条消息,指出收容所中没有狗。 我们会在后面的单元中更新该链接。
备注
你可能会注意到,我们对 shelter.dog_set.all 进行了两次调用。 如果你有数据库和 ORM 的相关经验,你可能会担心我们对数据库进行了两次调用。 通常,两次调用会导致性能下降。 Django 具有内置缓存,可确保只对数据库进行一次调用。
测试站点
创建模板后,我们可以查看站点的运行效果!
保存所有文件。
打开浏览器,然后转到 http://localhost:8000。
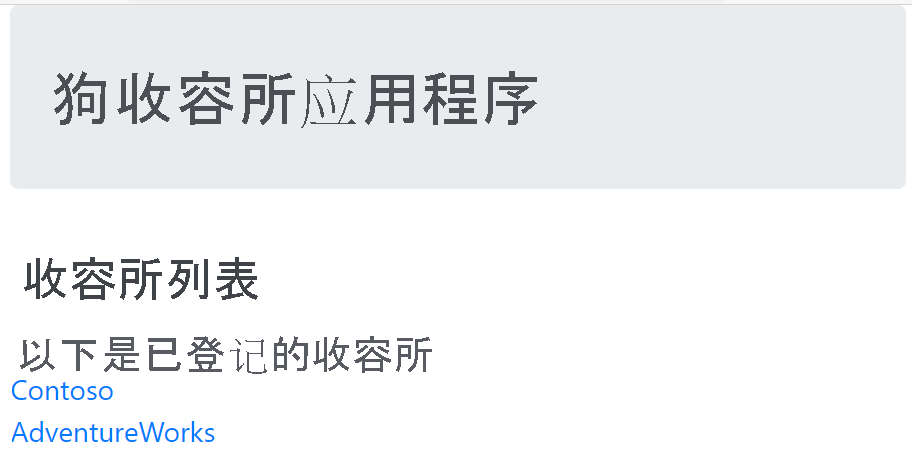
此时会显示收容所的列表。

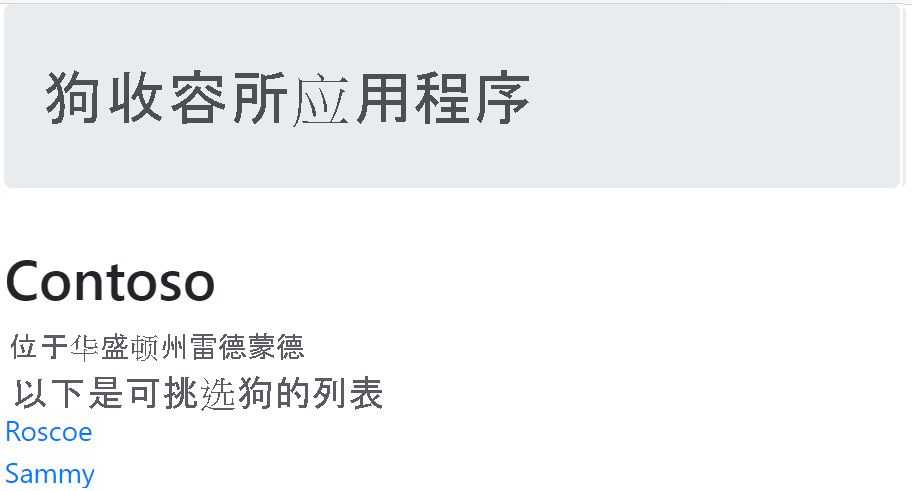
选择“Contoso”。
此时会显示 Contoso 收容所的狗的列表。