练习 - 实现通用视图以编辑数据
为了允许用户在收容所注册新狗,我们将使用 CreateView。
更新模型以支持 get_absolute_url
首先,更新模型以支持 get_absolute_url。
在 Visual Studio Code 中,打开 dog_shelters/models.py。
在
# TODO: Import reverse行下方添加以下代码以导入reverse函数。# TODO: Import reverse from django.urls import reverse在行读取
# TODO: Add get_absolute_url后立即将以下代码添加到Dog类,以从 URLconf 读取 dog_detail 路径,并将 ID 作为参数传递。# TODO: Add get_absolute_url def get_absolute_url(self): return reverse('dog_detail', kwargs={"pk": self.pk})
重要
请记住,Python 使用选项卡而不是大括号 ({ }) 管理机箱。 因此,get_absolute_url 需要与 #TODO 注释处于同一选项卡级别。 可以参考解决方案目录中的文件来查看已完成的项目。
创建 DogCreateView
让我们创建 DogCreateView 来允许某人注册一只狗。
在 Visual Studio Code 中,打开 dog_shelters/views.py。
在 views.py 的末尾,添加以下代码以创建
DogCreateView。class DogCreateView(generic.CreateView): model = models.Dog template_name = 'dog_form.html' fields = ['shelter', 'name', 'description']
我们将模型设置为 Dog,将模板设置为 dog_form.html,并设置要编辑的字段列表。
备注
列出字段的顺序将是它们在窗体中显示的顺序。
注册路由
创建视图后,让我们在 URLconf 中注册路由。
在 Visual Studio Code 中,打开 dog_shelters/urls.py。
在
# TODO: Register create view行下方,添加以下代码来注册路由。# TODO: Register create view path('dog/register', views.DogCreateView.as_view(), name='dog_register'),
创建 HTML 模板
让我们创建用于托管窗体的模板。
在 Visual Studio Code 中,在 dog_shelters/templates 内创建一个名为 dog_form.html 的新文件。
将以下代码添加到 dog_form.html 中,以创建用于托管窗体的模板。
{% extends 'base.html' %} {# TODO: Register crispy_forms_tags #} {% block title %} Register dog at shelter {% endblock %} {% block content %} <h2>Register dog at shelter</h2> <form method="POST"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="btn btn-primary">Save</button> </form> {% endblock %}
备注
我们为自己添加了一个注释,以添加一个库,我们将在下一个练习中执行此操作。
创建指向注册页的链接
让我们在收容所列表页(当前是应用程序的主页)上创建一个指向我们创建的注册页的链接。
在 Visual Studio Code 中,打开 dog_shelters/templates/shelter_list.html。
在
{# TODO: Add link to registration page #}行下方,添加以下代码以创建链接。{# TODO: Add link to registration page #} <div> <a href="{% url 'dog_register' %}">Register a dog available for adoption</a> </div>
测试页面
让我们看一下实际的页面。
选择“文件”>“全部保存”,以保存所有文件。
在浏览器中转到
http://localhost:8000。选择“注册一条可供领养的狗”。
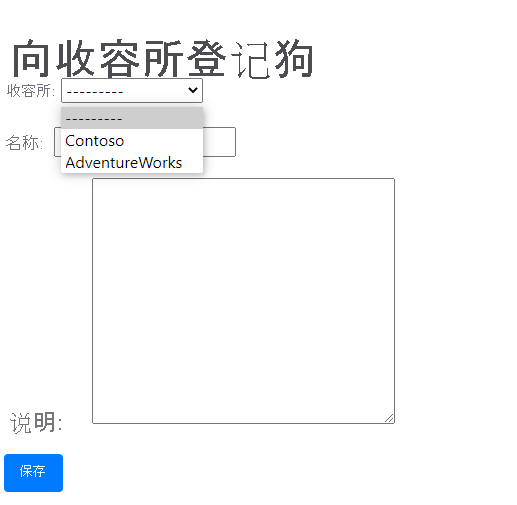
现在应能看到窗体。

请注意外键关系是如何变成一个下拉列表的。
选择一个收容所,并为狗添加名称和描述。
选择“保存”。
你现在已重定向到狗的详细信息页!
现在,你已经使用 CreateView 在 Django 中创建了一个创建窗体。