练习 - 在 Power Apps 画布应用中使用自定义连接器
您已创建连接器,并对其进行了测试,现在您将了解如何在画布应用中使用它。
注意
Power Apps 需要 Microsoft 365 许可证或免费试用版。 了解有关授权选项的详细信息。 产品包括 Microsoft Power Apps 和 Power Automate。
创建画布应用
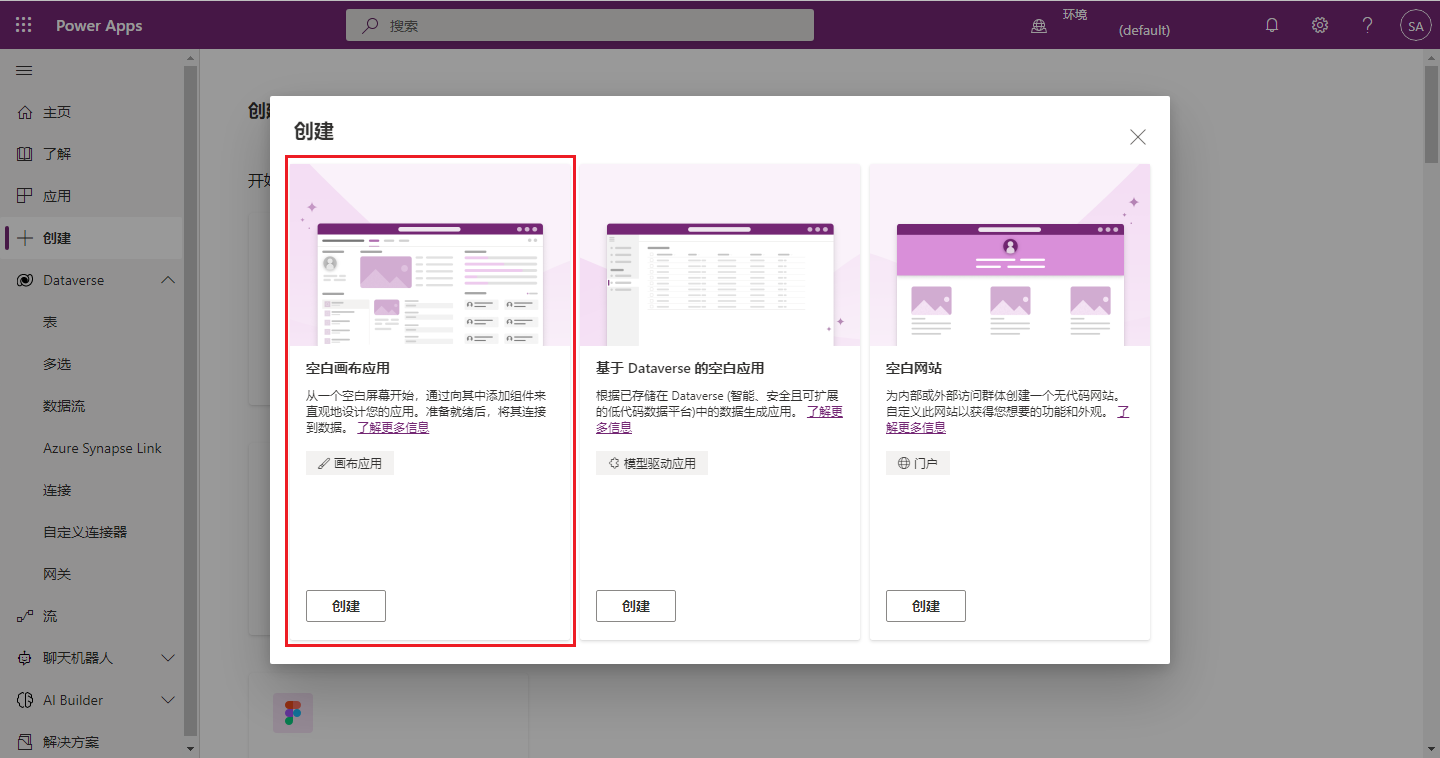
首先创建一个空白画布应用。 在 Power Apps Studio 中转到左侧的
Create菜单,然后单击Canvas app from blank面板。
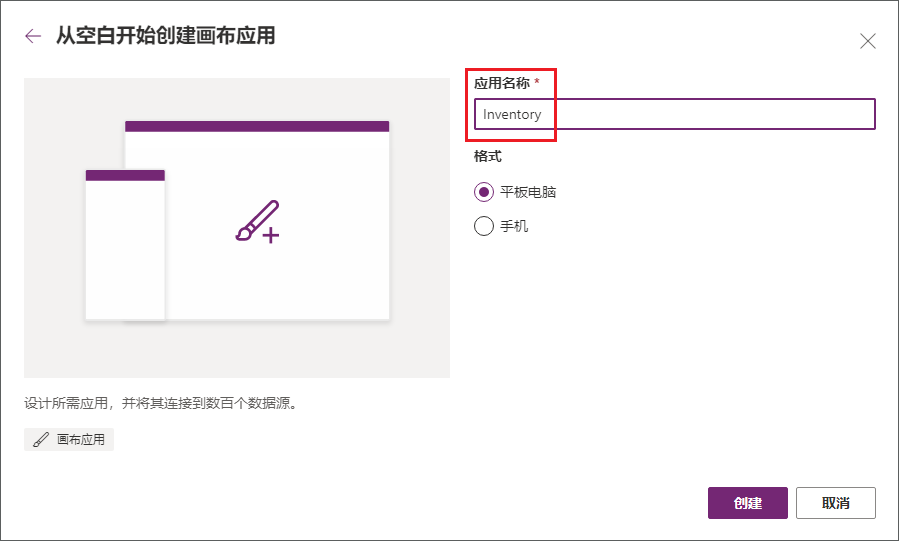
弹出模式窗口后,在
App name字段中指定名称 Inventory,并为格式保留默认值。 单击Create按钮。
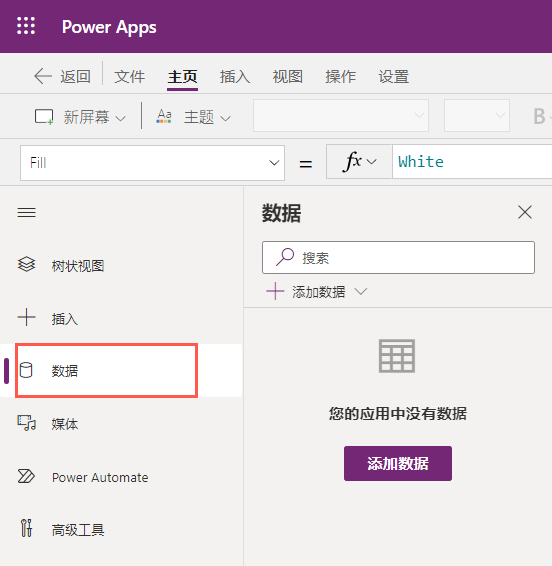
导航到
Data菜单,以添加自定义连接器。 “数据”窗格中将不会显示任何内容。
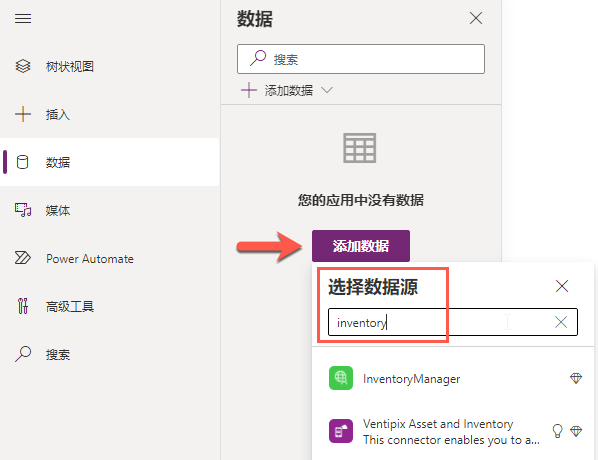
单击
Add data按钮并在搜索框中输入 inventory,您将看到InventoryManager自定义连接器。 (假设您已将自定义连接器命名为InventoryManager。)
单击
InventoryManager连接器,您将看到InventoryManagement连接。
自定义连接器已成功添加到 Power Apps。 导航到顶部的
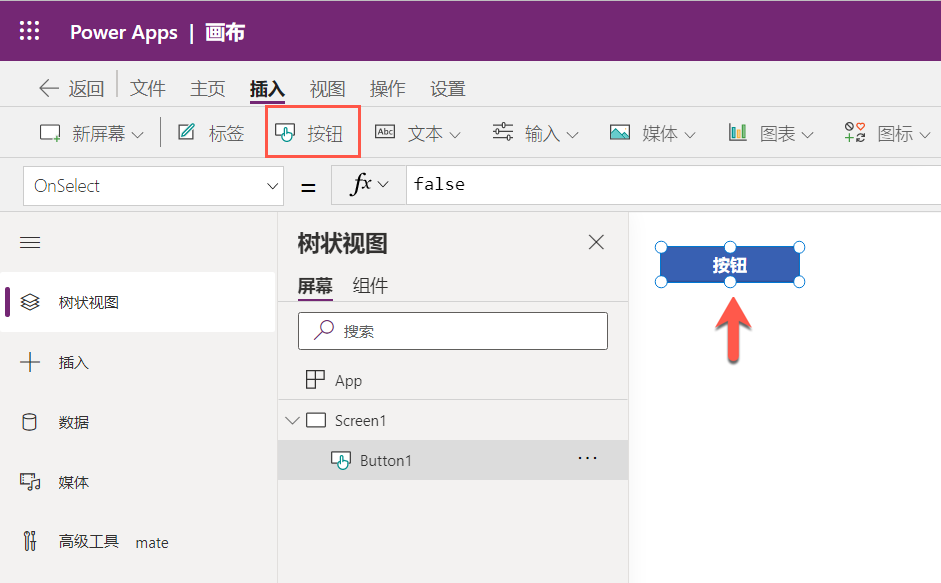
Insert菜单,然后单击Button以将按钮控件添加到画布上。
选择
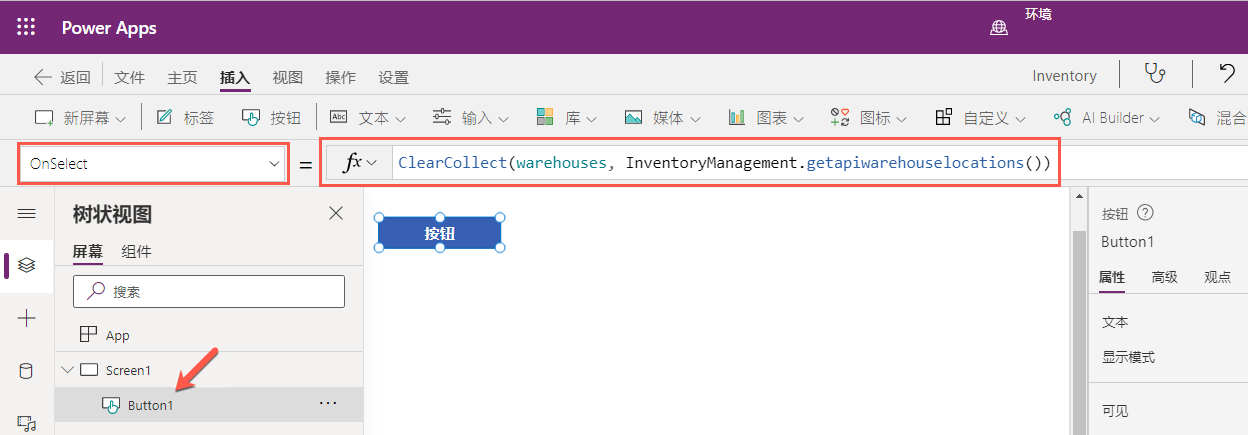
Button1后,将属性值设置为 OnSelect,然后在下面输入函数公式。InventoryManagement表示自定义连接器,而getapiwarehouselocations()表示 API 终结点。warehouses集合存储由getapiwarehouselocations()函数返回的结果。ClearCollect(warehouses, InventoryManagement.getapiwarehouselocations())
单击
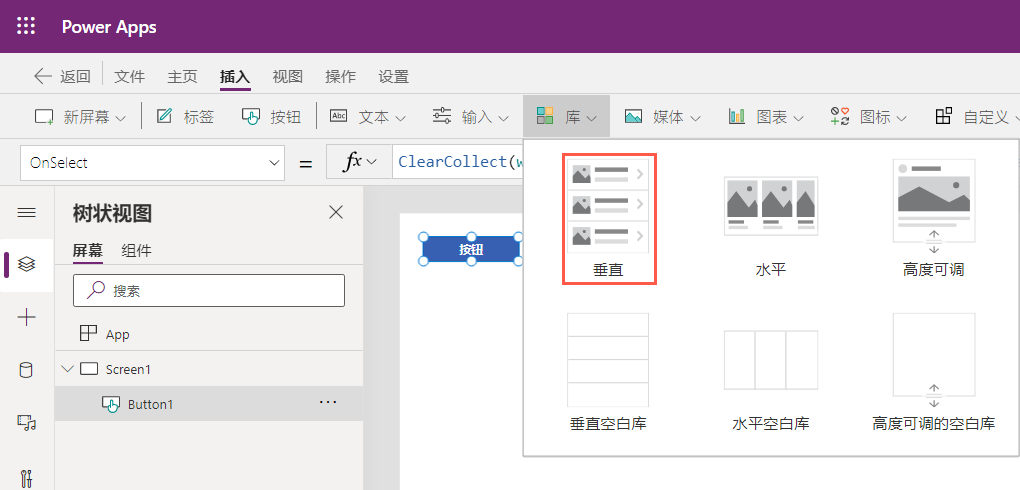
Gallery,然后选择Vertical控件。
添加
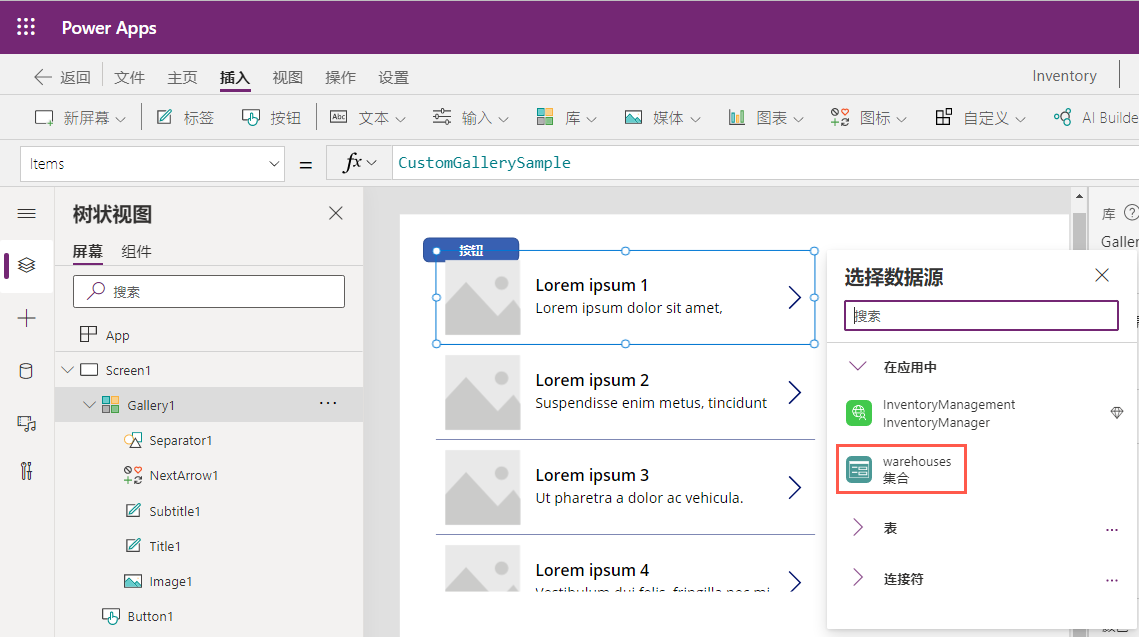
Vertical控件后,它会询问数据源。
选择上面声明的
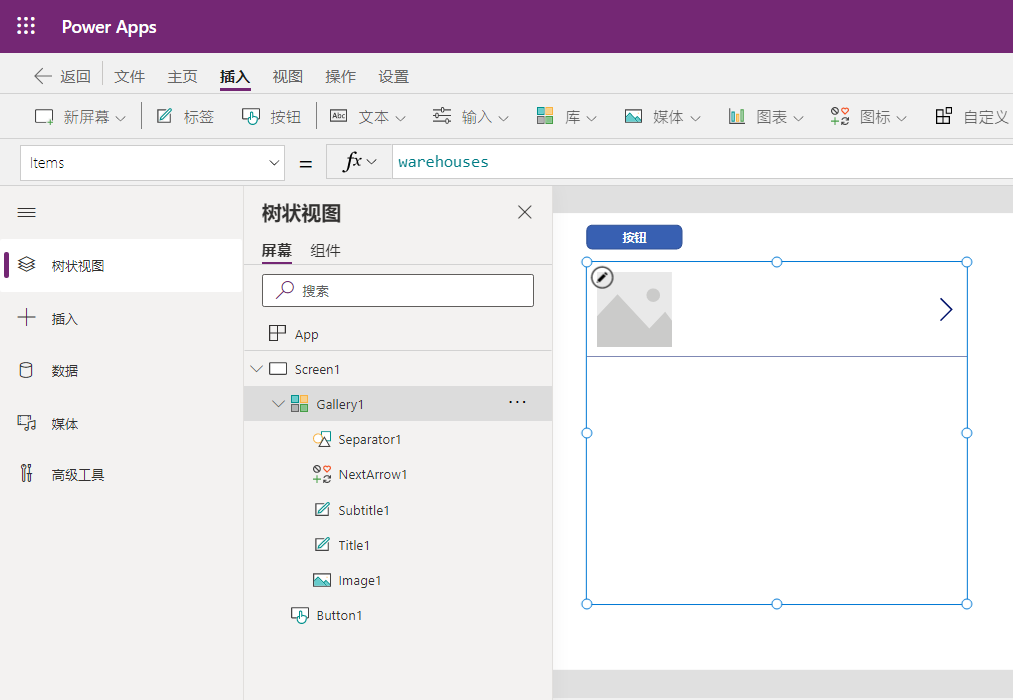
warehouses集合。Vertical控件随即更改如下,因为warehouses集合当前不包含任何内容。
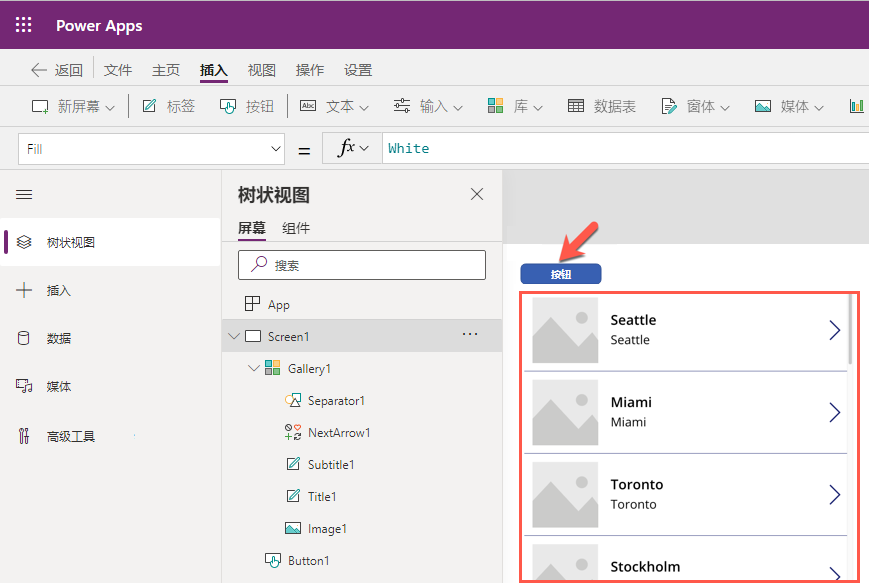
在按住
Alt键(在 Windows 上)或Option键(在 Mac 上)的同时单击Button按钮,您将看到仓库库位列表显示在Vertical控件中。
您已成功将自定义连接器包括到 Power Apps 应用中。